Come creare un banner animato | STEP2STEEM [ITA]
Tutti gli usi dei contenuti qui presenti - e dei loro derivati - sono strettamente proibiti senza esplicito consenso dell'autore, fatta eccezione la diffusione senza modifiche attraverso canali media e social media.

Ciao!
Nei giorni scorsi ho deciso di creare un banner di saluto da inserire all'interno dei miei post, un “upgrade” del solito arrivederci. L'idea era quella di creare un elemento contenente delle semplici parole e di cui hai visto un'anticipazione nella copertina. Ma con un ma: non un'immagine statica, bensì una GIF animata. Qui sotto trovi il risultato finale.

E tu sei in grado di creare un elemento come questo? No? È semplice, sebbene richieda un po' di tempo. Vediamolo, sfruttando #STEP2STEEM, un'iniziativa che lanciai tempo fa e di cui trovi maggiori info QUA.
Prima d'iniziare: che cosa ci serve?
Certamente un pc, desktop o portatile.
Poi le applicazioni di tipo open-source:
| Inkscape | Paint.net | GIMP |
|---|
che dovremo aver scaricato e installato sul nostro pc.
Iniziamo con lo step-by-step
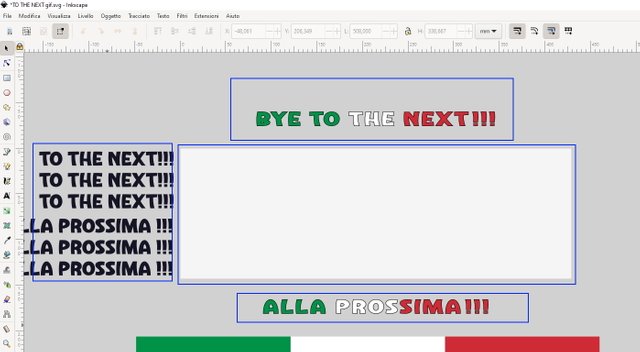
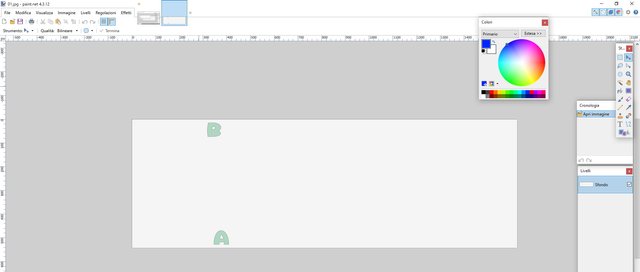
Nel mio caso ho aperto la suite Inkscape. Ho creato alcuni elementi che ho evidenziato grazie a dei contorni in colore blu. Gli elementi erano:
- un rettangolo di colore grigio molto chiaro;
- due scritte dello stesso numero di caratteri (il carattere, in questo caso, è la singola lettera o il singolo punto esclamativo che vedi nell'immagine);
- una serie di scritte posizionate a lato del rettangolo.

Le scritte a lato del rettangolo sono state distanziate in maniera simile le une dalle altre, e sono tutte contenute in uno spazio compreso tra il prolungamento dei lati maggiori del rettangolo. Questo è importante. Queste 6 scritte servono infatti per posizionare successivamente le lettere all'interno del rettangolo.
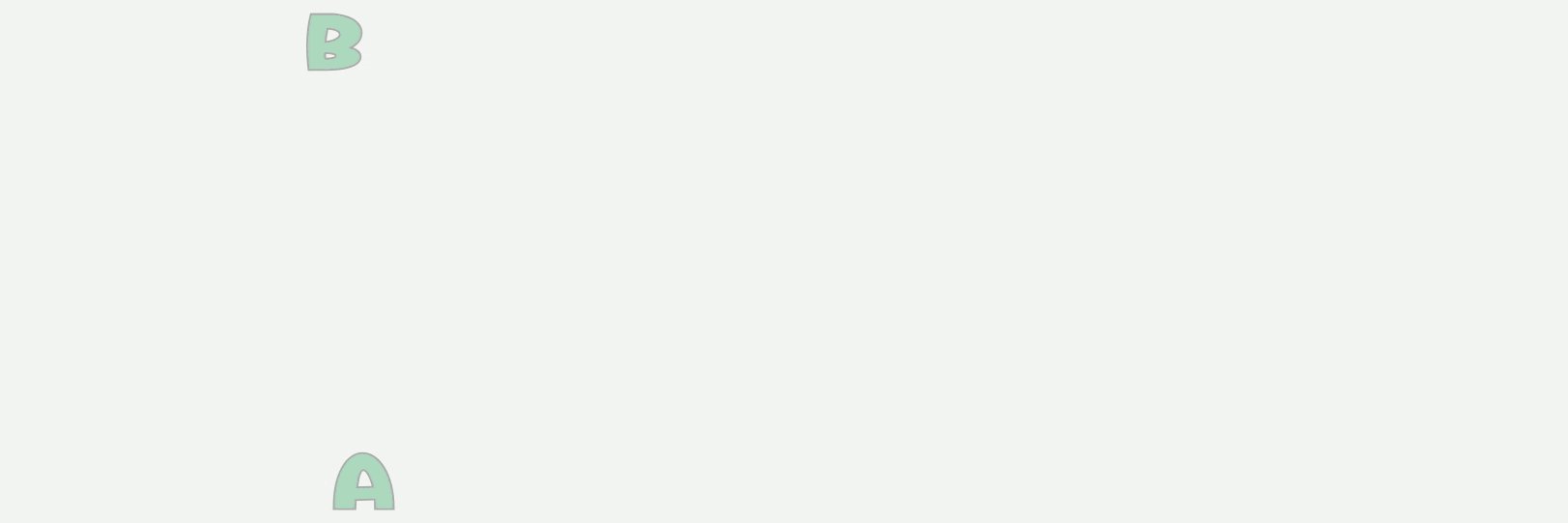
Le scritte che andranno a costituire il focus della nostra GIF sono quelle posizionate sopra e sotto il rettangolo grigio. Nel mio caso rappresentano la traduzione italiana e inglese dello stesso concetto.
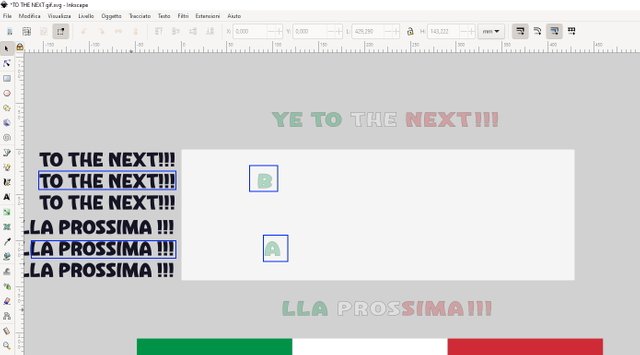
Iniziamo concentrandoci sulla prima lettera della scritta sopra il rettangolo, poi sulla prima lettera della scritta sotto il rettangolo. Potremo selezionarle una per una dopo aver convertito il testo in un tracciato, cliccando su TRACCIATO (voce che trovi su Inkscape nella barra in alto), poi DA OGGETTO A TRACCIATO, e poi cliccando sul testo con il tasto destro del mouse, per finire cliccando su DIVIDI. Da questo momento potremo selezionare le lettere singolarmente.

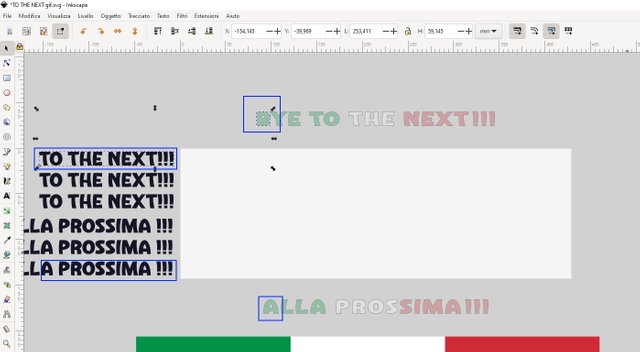
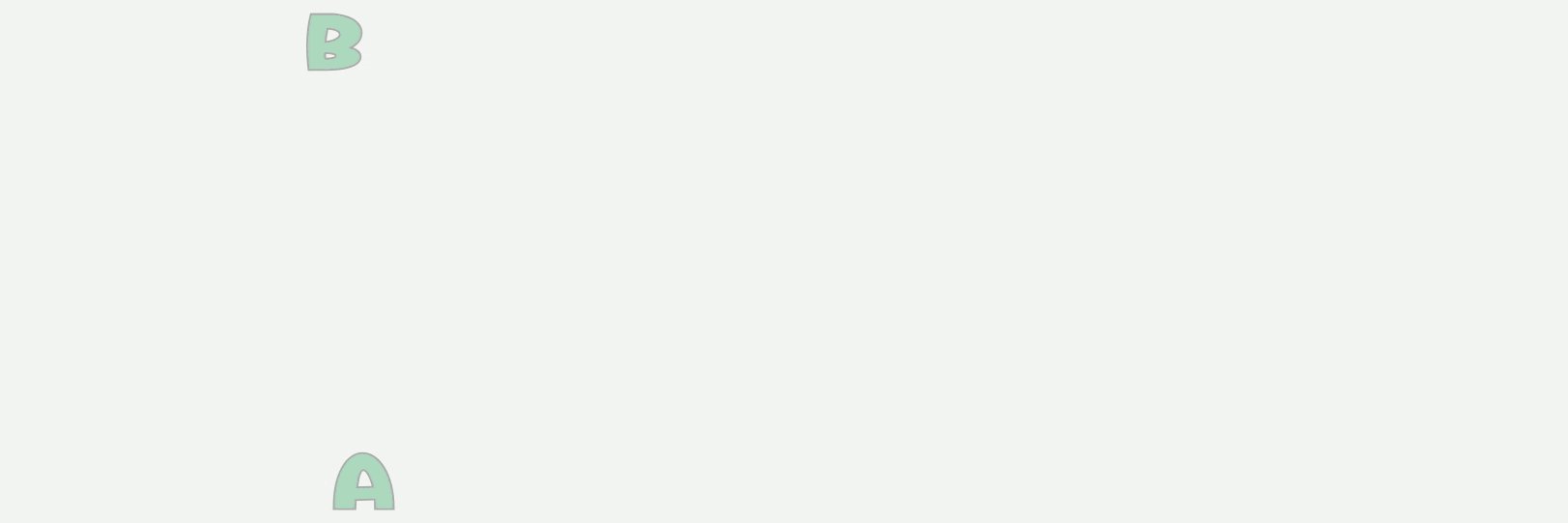
Per prima cosa, impostiamo al 30% l'opacità delle scritte sopra e sotto il rettangolo grigio chiaro. La prima lettera della scritta sopra il rettangolo deve essere spostata all'altezza della prima scritta presente (scendendo a partire dalla scritta più in alto) a lato del rettangolo. Allo stesso modo, la prima lettera della scritta sotto il rettangolo va spostata all'altezza della prima scritta presente (salendo a partire dalla scritta più in basso) a lato del rettangolo. Il risultato lo vedi qui sotto.

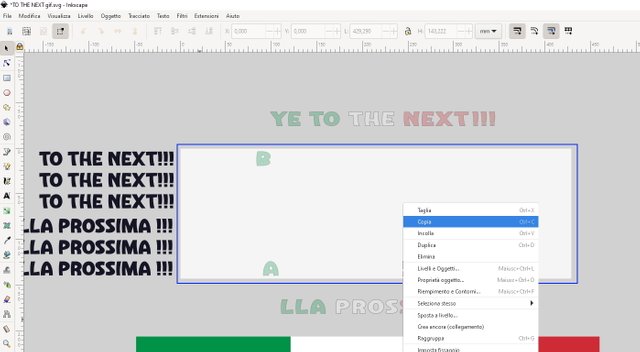
A questo punto devi selezionare il rettangolo grigio chiaro assieme a tutti gli elementi al suo interno (quello evidenziato in blu). Quindi, clic con tasto destro del mouse e clic sulla voce COPIA.

Ora apriamo la suite Paint.net. Clicchiamo alla voce MODIFICA in alto a sinistra, e clicchiamo su INCOLLA COME NUOVA IMMAGINE. Otterremo un'immagine con tutti gli elementi copiati dalla suite Inkscape.net.

A questo punto, SALVIAMO l'immagine su Paint.net. Per far questo, andiamo sulla barra in alto e clicchiamo su FILE. Scegliamo SALVA e selezioniamo il nome del file (per esempio 01) e il formato del file da salvare. Io ho usato il formato .JPG; è possibile usare anche un .PNG.

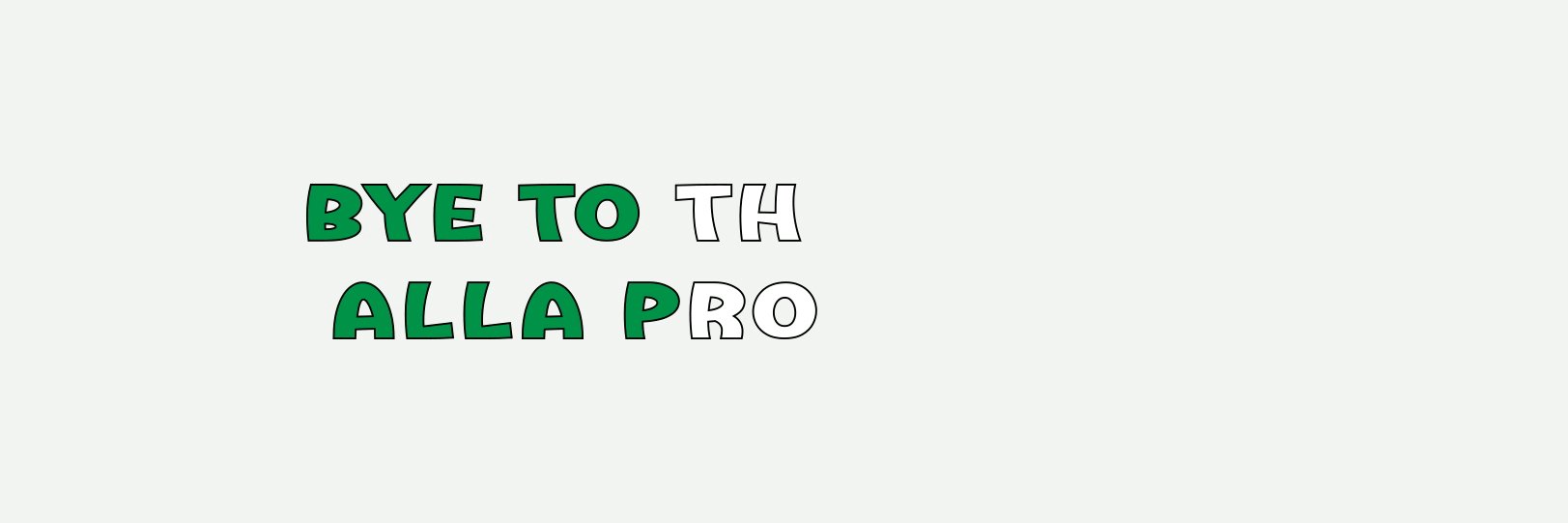
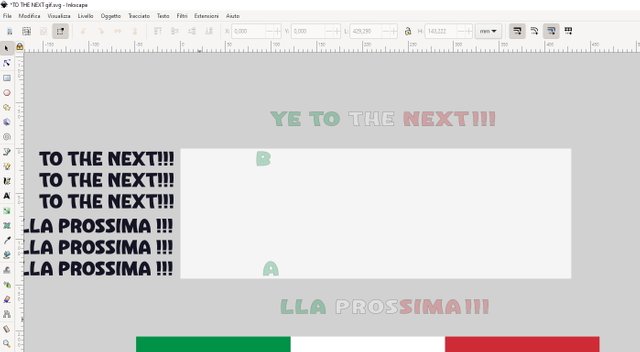
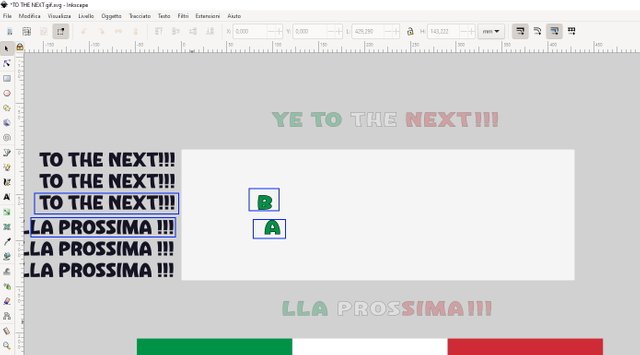
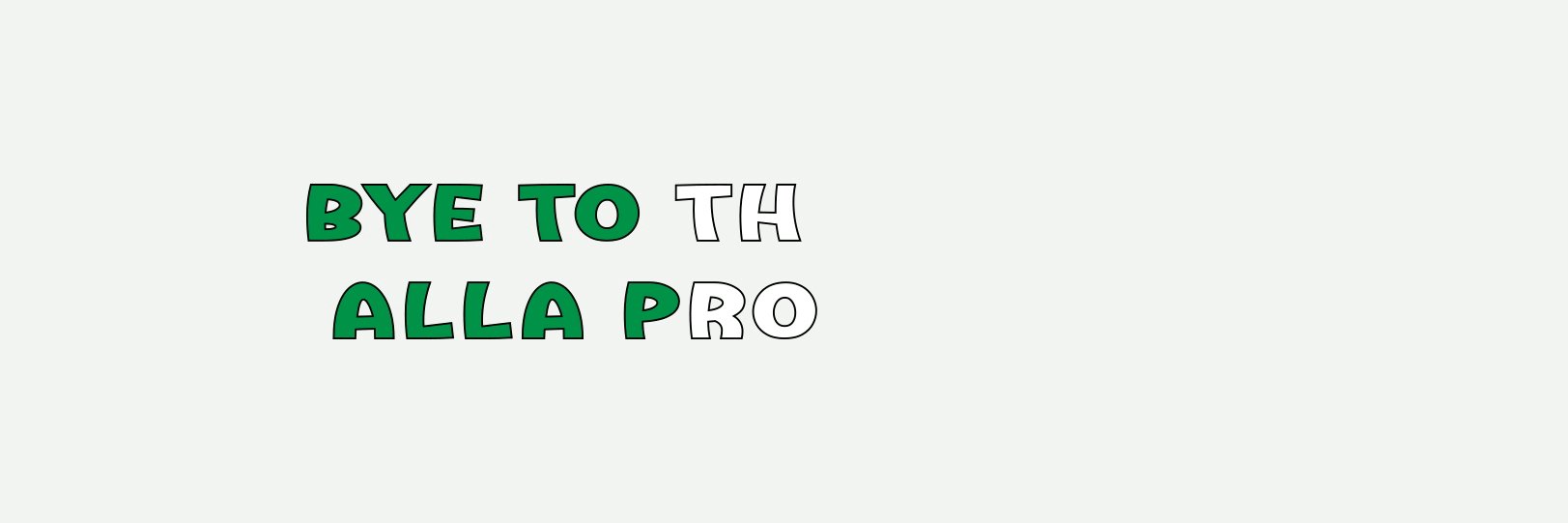
A questo punto torniamo a Inkscape e spostiamo, nel nostro caso, la lettera A di uno step verso il basso, ponendola all'altezza della seconda scritta più in alto tra quelle a lato. Poi posizioniamo la lettera T di uno step verso l'alto, ponendola all'altezza della seconda scritta più in basso tra quelle a lato. Cambiamo poi l'opacità di entrambe le lettere al 60%. Il risultato sarà questo.

Quindi effettuiamo il passaggio di prima, copiando il rettangolo con gli elementi al suo interno; incolliamo poi sulla suite Paint.net e salviamo, questa volta dando al nome dell'immagine il numero 2.
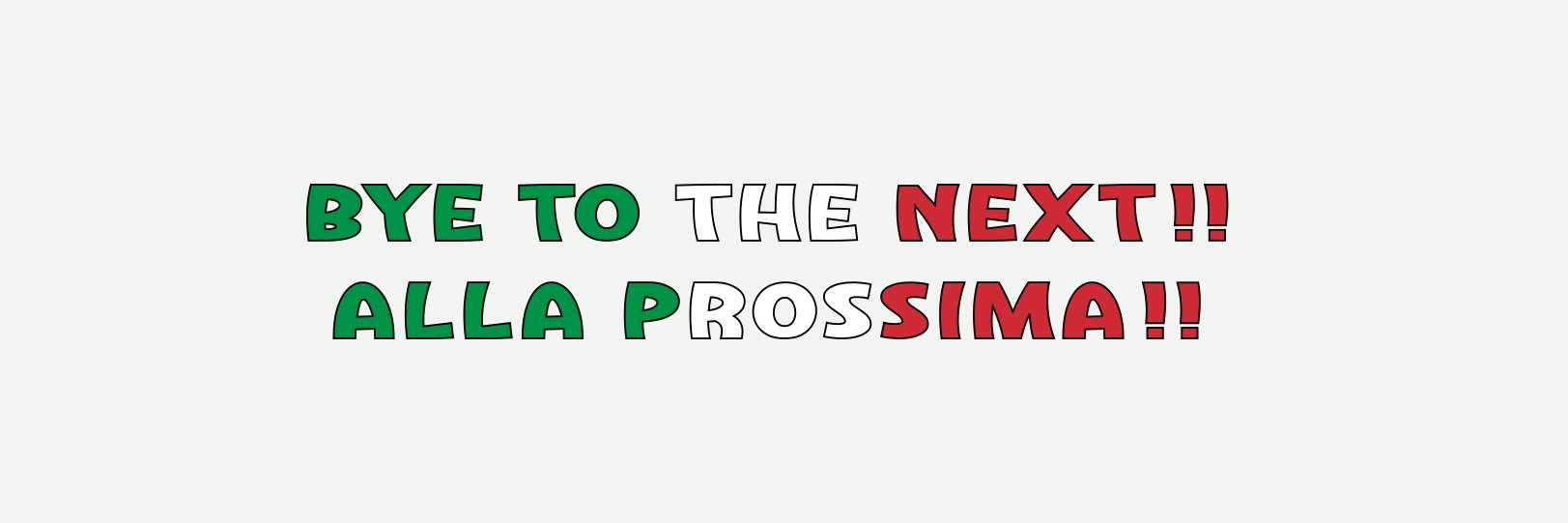
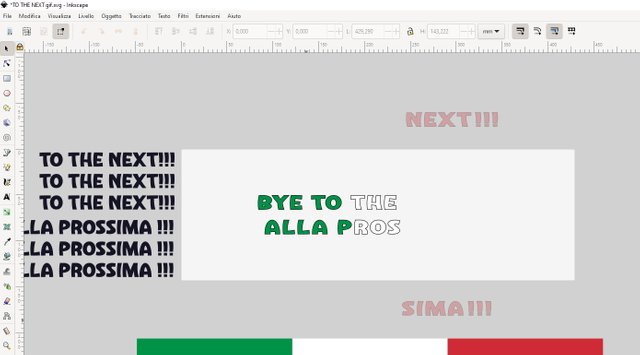
Torniamo quindi a Inkscape e ripetiamo il procedimento, spostando la lettera A di uno step verso il basso, ponendola all'altezza della terza scritta più in alto tra quelle a lato. Poi posizioniamo la lettera T di uno step verso l'alto, ponendola all'altezza della terza scritta più in basso tra quelle a lato. Modifichiamo l'opacità di entrambe le lettere spostate muovendola fino al 100%.

Copiamo il rettangolo grigio chiaro e gli elementi al suo interno, incolliamo su Paint.net e salviamo la nostra immagine con il numero 3.
E ora? Tanta Pazienza!
A questo punto torniamo a Inkscape e ripetiamo tutti gli step visti in precedenza per ogni lettera colorata delle scritte sopra e sotto il rettangolo creato in Inkscape. Salviamo ogni immagine come visto in precedenza, sfruttando Paint.net. Ogni spostamento delle lettere sopra e sotto il rettangolo grigio chiaro fornirà così un'immagine con un numero progressivo. Nel mio caso, io sono arrivato a circa 50 immagini.

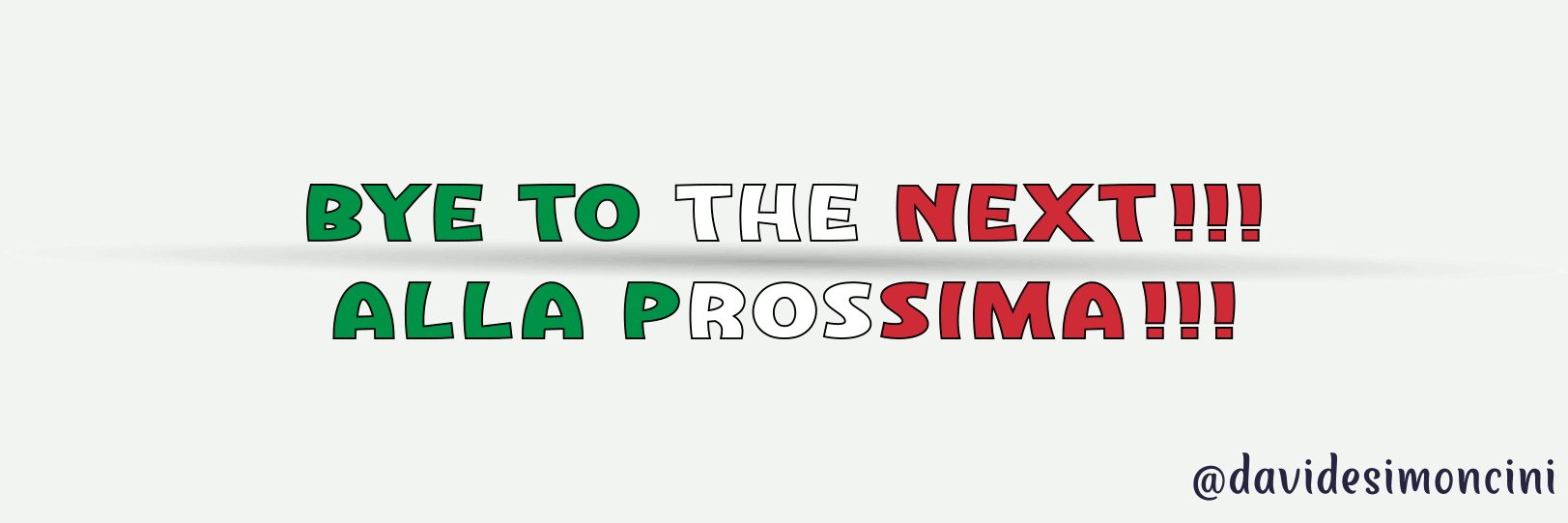
Dopo aver completato l'opera, ho aggiunto una sfumatura grigiastra e il mio nome, a titolo di firma.

Consiglio di creare una decina di copie dell'ultima immagine, perché servirà a prolungare l'istante finale nella nostra animazione.
Verso l'infinito e oltre
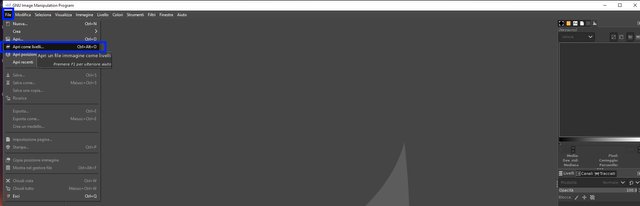
E siamo arrivati all'ultima parte della nostra avventura. Apriamo la suite GIMP. In alto a sinistra, clicchiamo su FILE. Cerchiamo poi APRI COME LIVELLI.

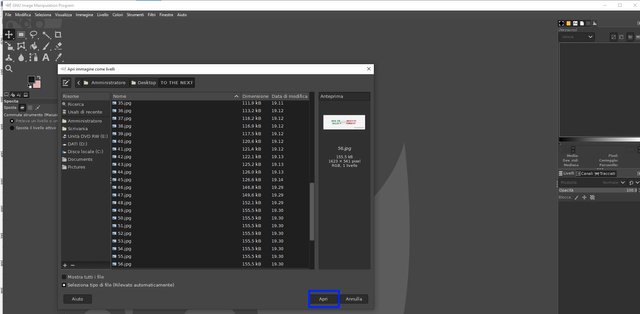
Clicchiamoci e iniziamo a selezionare tutte le immagini che abbiamo salvato in precedenza, dalla prima all'ultima (nel mio caso, dalla 1 alla 62). Possiamo farlo cliccando sulla prima immagine e poi, tenendo premuto il tasto MAIUSC, sull'ultima. Questo metodo potrebbe essere diverso per pc non Windows.

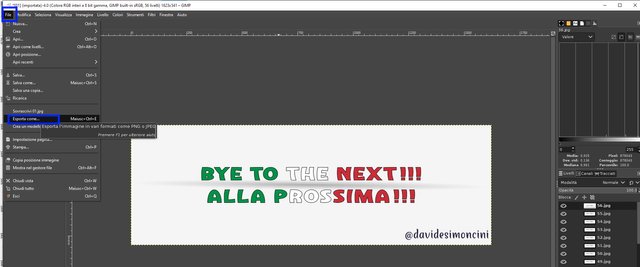
Clicchiamo su APRI. Poi andiamo di nuovo su FILE in alto a sinistra e clicchiamo, cercando la voce ESPORTA COME...

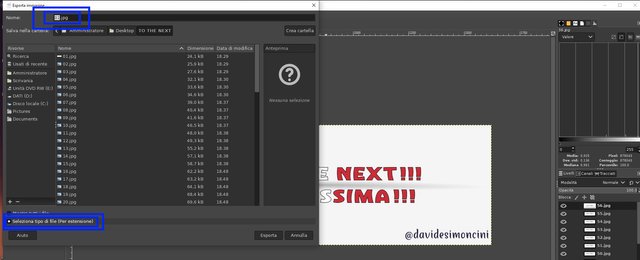
Clicchiamoci. Si aprirà una finestra dove potremo digitare il nome della nostra GIF in alto nello spazio evidenziato in blu, e cercare la voce SELEZIONA TIPO DI FILE nello spazio evidenziato più in basso.

All'interno della stessa finestra verranno mostrati una serie di nomi che noi dovremo scorrere, fino a quando troveremo IMMAGINE GIF. Clicchiamoci sopra. A questo punto, andiamo a cliccare su ESPORTA.

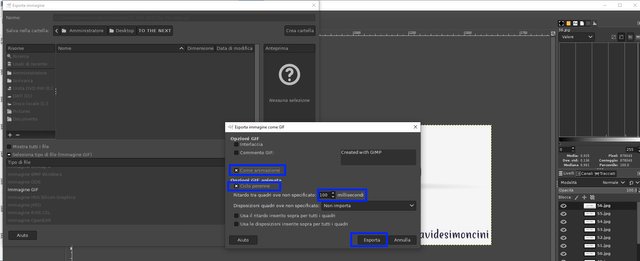
Comparirà una nuova finestra. Disattiviamo tutte le voci cliccando sul quadratino a lato. Poi clicchiamo mettendo la “spunta” sul quadratino vicino a “Opzioni GIF”: COME ANIMAZIONE e “Opzioni GIF”: CICLO PERENNE.
Poi è importante fissare il “Ritardo tra quadri....” digitando 90, che saranno i millisecondi di ritardo tra un'immagine e la successiva.

Infine, clicchiamo su ESPORTA.
Fine
A questo punto, il programma impiegherà qualche momento per salvare la nostra GIF. Una trentina di secondi, diciamo. Molto cambia da un pc a un altro e a seconda della grandezza delle immagini utilizzate. Nel mio caso, consiglio di usare un rettangolo grigio chiaro di larghezza non superiore a 1600 pixel.
E nulla, spero che il mio banner di saluto animato ti sia piaciuto e che il tutorial sia risultato comprensibile. Ti porgo i miei saluti e, come sempre....

This post join the Penny4thoughts experimental project.
Ciao, grazie, tutorial molto interessante. Saluti by @kork75
Grazie a te per esserti fermato :)
Congratulations !
Your post has been supported by @hive-183653 . This is the official community account of Steemit enthusiasts come and join us and share your quality content with us.
#selfmade = #diy (do it yourself)
About, that's it, yeah :)
sympatico result!
Nice to see you here, Qwerrie. I enjoy you like it. :) Here I don't have a BEER for you, but maybe I can leave a Penny through Penny4thoughts
Nobody has nor beer here, neither pizza; I have more than 4k TRX but they are rather useless... 😂
Ouch... and I didn't see any news about the re-beginning of the TRX rewards. Hope in the future :(