Diseño web HTML Tutorial Tablas y Listas
Hoy vengo nuevamente con la gratitud de ofrecerles la tercera parte del curso de diseño web html tablas y lista, ahora muy bien comencemos.
- Primeramente abrimos nuestro anterior documento si no lo tienes puedes visualizarlo y crearlo en el siguiente link

- Abrimos el sublime text y con nuestro ultimo documento que estuvimos realizando en capitulo anterior comenzamos y ahora si a comenzar a editar.

- Si no conoces las etiquetas Html las pueden visualizar:
[aqui:
Un buen sitio donde tenemos muchas etiquetas y nos explican para que nos sirven
Tablas
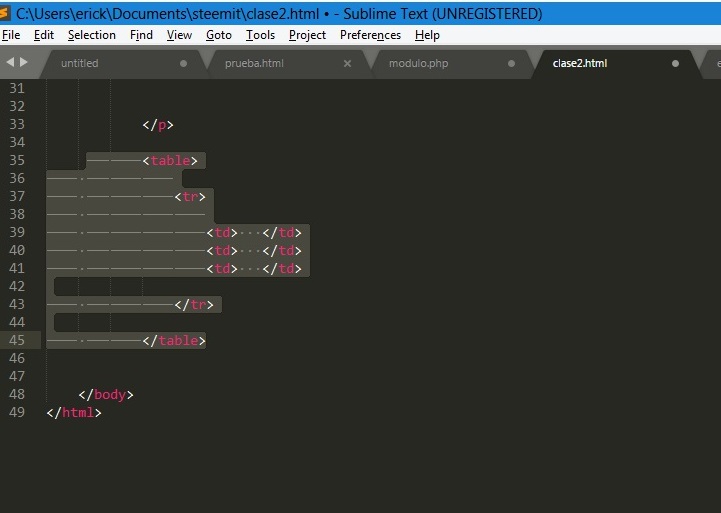
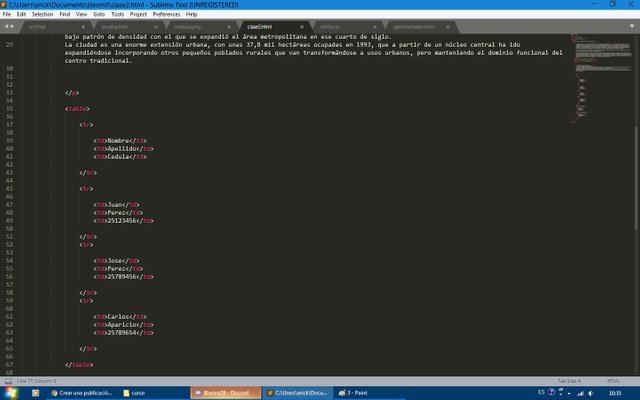
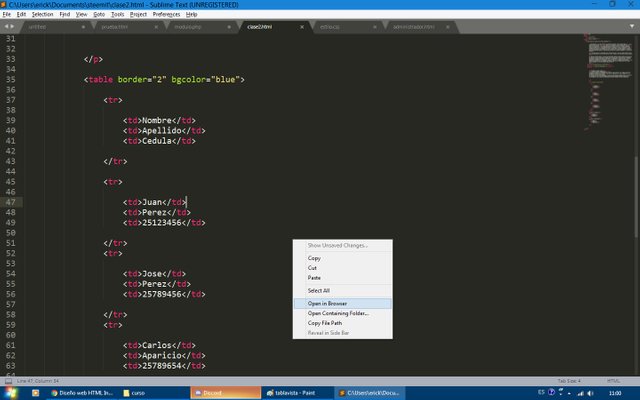
- Comenzamos por crear una tabla siendo Td nuestra columna y Tr nuestra fila

- Le insertamos valor a cada Td y creamos mas filas y columnas
- Los datos que insertes no tienen que ser iguales a los mios se creativo!!

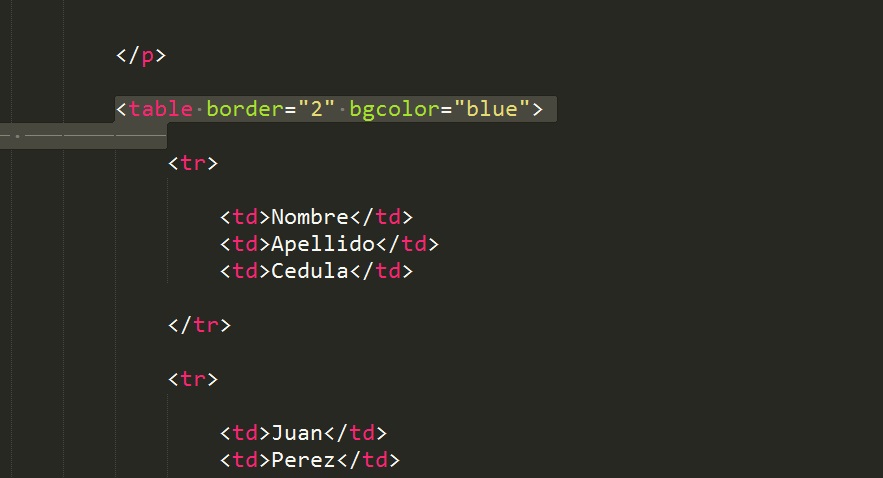
- Para Que la tabla obtenga un mejor modelo y sea mejor vista en el navegador agregamos los atributos border y bgcolor para agregarle un borde y un color de nuestro gusto

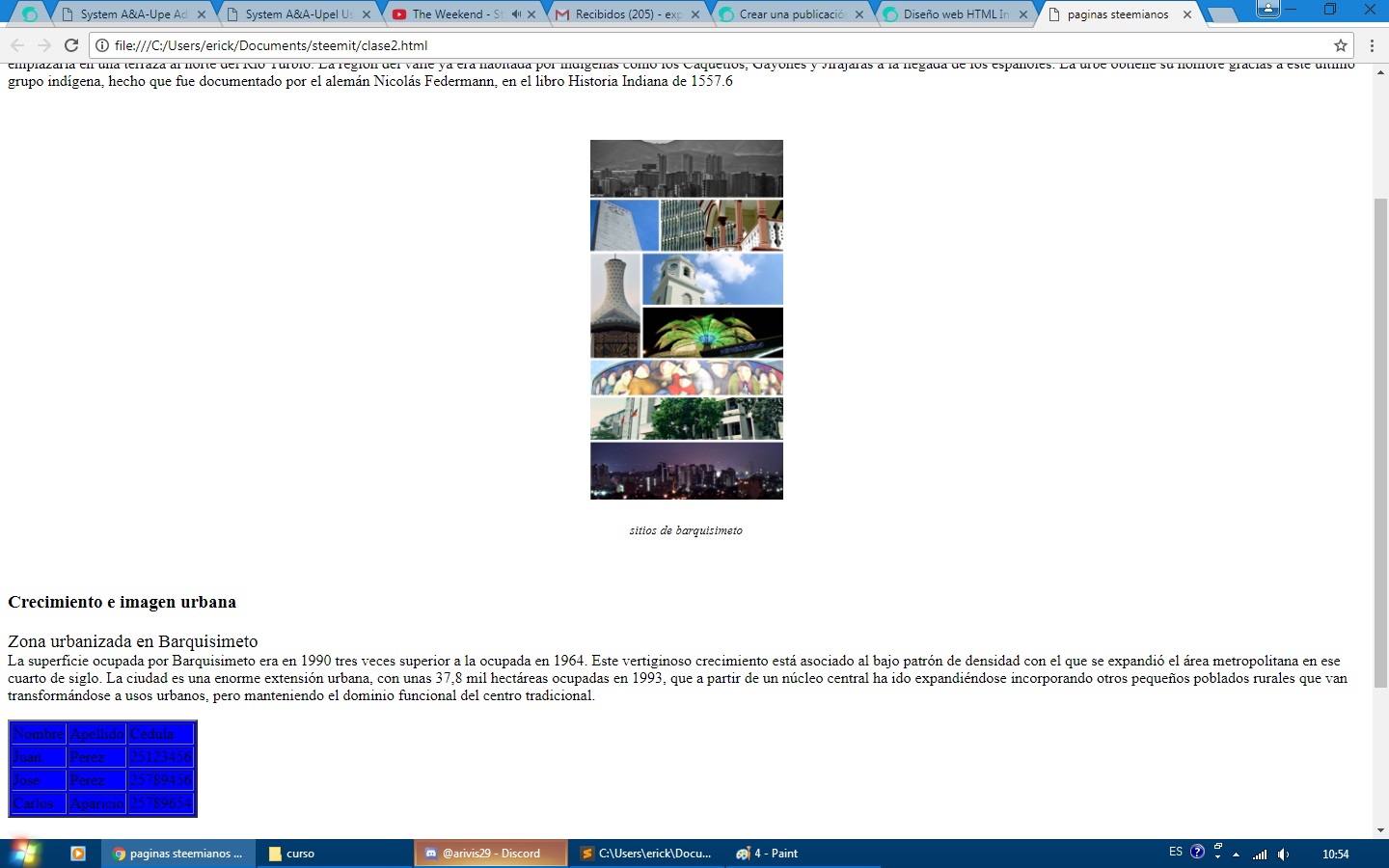
- Abriendo nuestra pagina desde el navegador podremos visualizar como se ve el borde y el color colocado


Lista
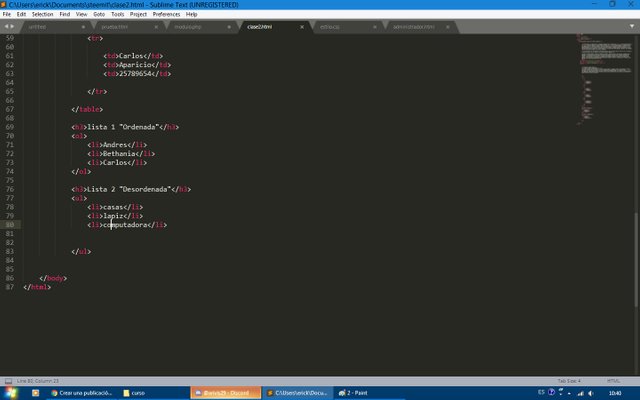
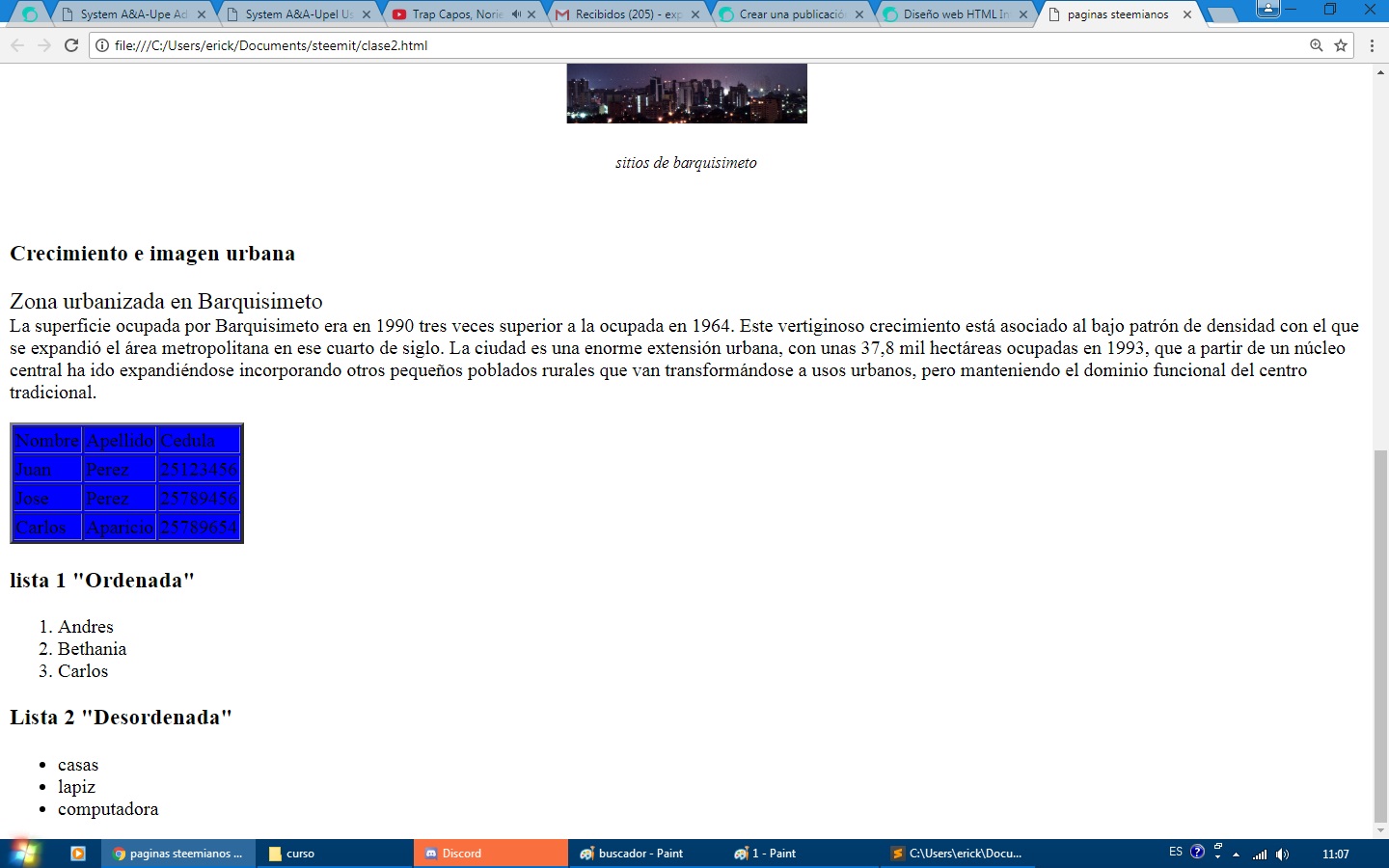
- Ahora podemos Comenzar a crear nuestras Propias listas tenemos 2 tipos de listas Ul y Ol

- La diferencia entre "Ul y Ol" es que la lista Ul es utilizada mayormente para listas desordenadas, donde no importa el orden de los elementos que se colocaran en la lista a diferencia a la lista Ol que viene siendo una lista ordenada donde cada elemento tiene un orden especifico

Así podemos crear Nuestras listas y tablas en nuestro documento html, los cuales son muy importante en el desarrollo del sitio web. Para conocer como se le dan mejores estilos a nuestras tablas y listas sigue visualizando estos tutoriales pronto estaré colocando material referente a el tema.
Para culminar mis querida comunidad de steemit les invito nuevamente a que revisen el capitulo anterior.
Muchas gracias por leerme Proximo Cap. Curso de Diseño Web Formularios.
Aprendiendo Haciendo!! Si Puedes Imaginarlo Puedes Crearlo.separadores de texto Uso compartido

Apoyemos el trabajo de @cervantes como Witnesses en esta página:
https://steemit.com/~witnesses
fuente de la imagen fuente
proporcionadas por el usuario @elguarodigital
siganme en mis redes sociales
Vota comenta comparte 



Buena explicación amigo, tenia tiempo sin ver diseño web, excelente
gracias por el apoyo amigo, es siempre grato volver a recordar tan buen material.
Gracias por tu post muy interesante
Gracias a ti por visitarlo un saludo :*
Buen post con información para aprender html que nos sirve para desarrollar páginas web y aquí en steemit
claro amigo estaré mejorando estos post con aun mas contenido para la ayuda de todos gracias por tu comentario
muy buena información y bien descriptiva
gracias por pasarte espera los próximos capítulos
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by erick777 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.