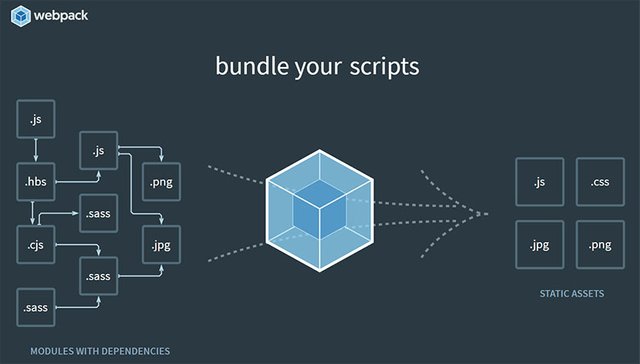
webpack前端神器 / 网络研习社#16

但凡能称为神器的,都是有两把刷子的。vue是js的前端框架,要设计一个完整的网页,它要安装大量的依赖,就像我前面几篇所介绍的,要安装vue-router, vue-loader, vue-resource等等,还要配置各项设置。当我一边啃书本,一边看教学视频时,也不由一阵头大:这到底是啥神器嘛,咋要这么多配置啊,这不整死人嘛!
可当我动手实践时,才发现,这些其实都是些基础知识,你完全可以不用理会,这些webpack在第一次创建时都会帮你配置,你只要开始你的核心业务就好啦!
webpack五分钟安装版:
#前提是你已经安装了node.js。
1. npm install -g cnpm --registry=https://registry.npm.taobao.org
//注册为国内淘宝镜像,使用cnpm代替npm,这会加快你的安装速度!
2. cnpm install --global vue
//全局安装
3. cnpm install --global vue-cli
4. cnpm install webpack –g
//全局安装
5. vue init webpack webpackdemo
//初始化一个项目webpackdemo
//在选项中取消最后一项默认的 npm install ,我们用 cnpm install
6. cd webpackdemo
7. cnpm install
8. cnpm run dev
到此,就可以愉快地运行了!如果不是实践一下,还在看着过期的教程和方法,有时候软件更新太快也是一个麻烦事啊。

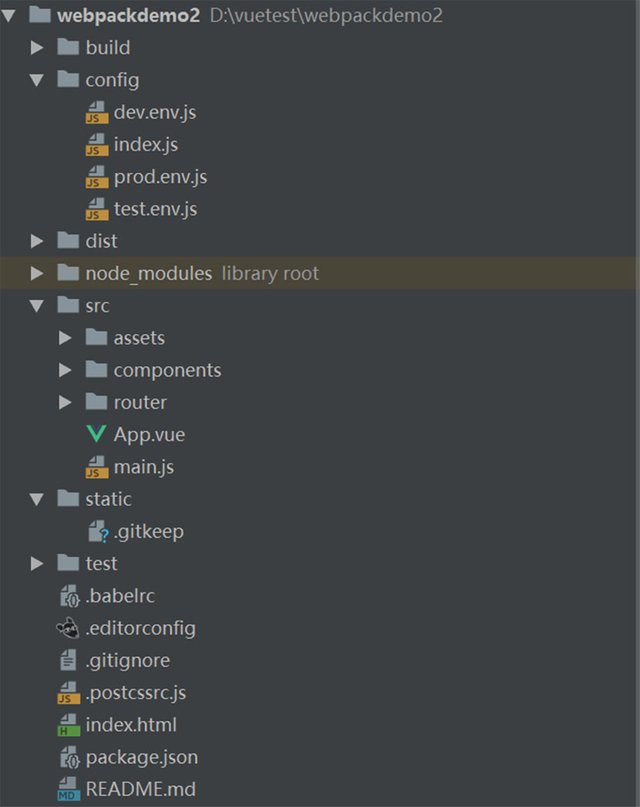
以上是初始化的项目结构,你不用写一行代码,你的服务就可以运行起来,确实可以当得起神器之名!
网络研习社系列文章:
- 微信小程序开发初体验 / 网络研习社#1
- 新技能:小程序空间当图床! / 网络研习社#2
- 小程序云开发中数据的传递形式 / 网络研习社#3
- 如何突破coreldraw的网络限制 / 网络研习社#4
- 我师网小程序初发布,大家多多指教 / 网络研习社#5
- 用github 做文件目录 / 网络研习社#6
- LNMP环境一键安装(一) / 网络研习社#7
- LNMP环境自定义安装(二) / 网络研习社#8
- 利用github做免费博客 / 网络研习社#9
- Nodejs,打开服务器黑匣子 / 网络研习社#10
- 一入前端深似海,聊聊vue.js / 网络研习社#11
- 我们想做的,vue都帮我们做好了 / 网络研习社#12
- vue和小程序一家亲 / 网络研习社#13
- vue的组件面面观 / 网络研习社#14
- vue-router路由的参数和设计 / 网络研习社#15