好好学习:试试Bootstrap实战课程
最近尝试用PHP弄几个简单的网页,突然发现自己几十年前学的知识和技能有点跟不上时代的发展了,就说页面的UI吧,现在都用什么Bootstrap,除了美观以外,在手机等移动设备上看起来也更舒服。
我粗略的了解了一下Bootstrap,学会了比如弄个响应式表格啊、设置字体颜色、但是布局啥的还是不甚了解,所以做个简单堆叠数据的表格尚能应付,复杂一点效果是做不出来了。
为了让自己弄的页面更顺眼,我决定继续好好学习,在搜索的过程中发现了w3cschool.cn上的编程实战列表 里边有诸多好玩的内容。

我当然先试试Bootstrap实战
看起来还很复杂呢,竟然需要5个小时,于是开工开搞,结果用了不到一个小时就全部通过
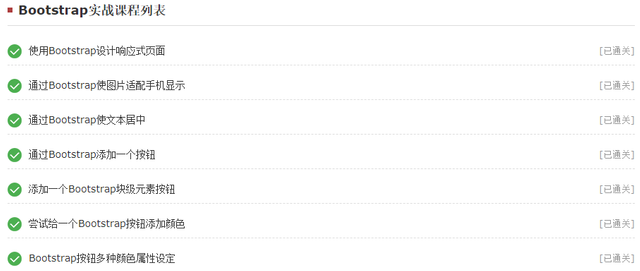
尽管这个挑战很简单,但是它这个方式挺有意思,左侧出题,右侧给你一堆代码,你在这基础上去改动,改好了以后提交答案,如果改动无误,就会弹出挑战成功的页面,并可以进入下一关,比枯燥的学习好多了。
尽管31关涉及的内容不是很多很全面,但是依旧学到了很多东西,尤其是对Bootstrap布局有了一点新的了解,回头可以继续去改我的网页了。
https://steemit.com/~witnesses type in
oflyhigh and click VOTE
Vote @oflyhigh via Steemconnect
Thank you!



Bootstrap是html+css的framework 嗎?
第一次聽到這東西
Posted using Partiko iOS
好像用得挺广泛的
Thank you for using @sleepagent bid bot serves.
This post has received a 100 % upvote from @sleepagent.
这个网站都走例子教学路线,我个人很喜欢。
Posted using Partiko Android
英雄所见略同
@teamcn-shop
love bootstrap :)
不错的介绍,我也正向我的team推荐使用,最重要的是用它来实现给用户提供自定义的布局和页面内容。
Posted using Partiko Android
@minloulou给您叫了一份外卖!
由 @ygrj 阿洁 迎着大雪 骑着皮皮虾给您送来

新鲜出炉的炸芋头片
如果您对我的服务满意,请不要吝啬您的点赞~
不错,收了~