My Daily learning - How to Code Day 13 of HTML: Links
My Daily learning - How to Code Day 13 of HTML: Links

Good Evening everyone,
This is the continuation of prep for my honorable discharge from my Military Service. I'm going back to school for computer science. For my prep @richatvns is mentoring me in Calculus and the field of computer science. I'm taking online video classes on Calculus 3, learning HTML, then CSS, followed by Javascript on W3Schools As well as learning blockchain technology through Steem at the same time.
Everyday rich is requiring me as a "proof of work" to show what I learned that day to him.
So we came up with the great idea why not help others, and make a quick easy to follow tutorial by posting what I learned each day.
Since I'm only doing 1 short tutorial a day, it's so easy to follow along and learn (should be under 5 min).
I get the added bonus of repeating the material, such that I truly understand it.

You can try your own coding here using this link: https://www.quackit.com/html/tutorial/html_links.cfm
Today's topic is links. I will show how to create a hyperlink on a webpage, that will link you to another web page once you click on it.
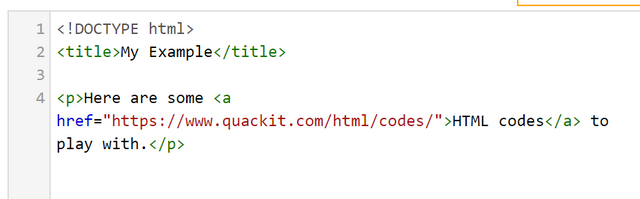
The two keys to links are the < a > tags and href attributes. Check out the coding below:
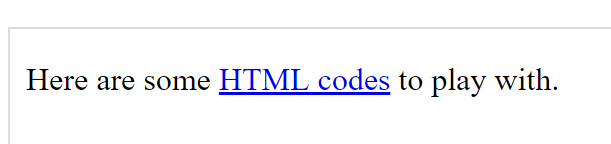
When we open the code in safari it looks like this:
Notice how the text "HTML Codes" shows up as a hyperlink.
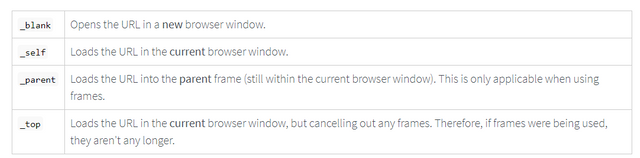
Another neat feature about links is that you can make the link bring up the new web page on the same tab, or you can set it so the new page. The "target" attribute determines how the new link opens up. It has the following options:
This is how it looks when we place the target attribute with the rest of the coding:

You want to learn, Just remember the Nike Slogan:

*** Thank you to @richatvns for setting up this template for posting and base artwork






You can also use "target" to bring up a new window or send to a frame or iframe)
very very very useful!
So you can set up iframes to view pages side by side with out have to use a whole other page which could be a problem on cellphones and tablets
You got a 11.92% upvote from @bdvoter courtesy of @richatvns!
Delegate your SP to us at @bdvoter and earn daily 100% profit share for your delegation & rewards will be distributed automatically daily.
500 SP, 1000 SP, 2500 SP, 5000 SP, 10000 SP.
If you are from Bangladesh and looking for community support, Join BDCommunity Discord Server & If you want to support our service, please set your witness proxy to BDCommunity.