My Daily learning - How to Code Day 8 of HTML: Tables
Good Evening everyone,
This is the continuation of prep for my honorable discharge from my Military Service. I'm going back to school for computer science. For my prep @richatvns is mentoring me in Calculus and the field of computer science. I'm taking online video classes on Calculus 3, learning HTML, then CSS, followed by Javascript on W3Schools As well as learning blockchain technology through Steem at the same time.
Everyday rich is requiring me as a "proof of work" to show what I learned that day to him.
So we came up with the great idea why not help others, and make a quick easy to follow tutorial by posting what I learned each day.
Since I'm only doing 1 short tutorial a day, it's so easy to follow along and learn (should be under 5 min).
I get the added bonus of repeating the material, such that I truly understand it.
jetseparator.gif
You can try your own coding here using this link:
https://www.w3schools.com/html/html_tables.asp
Tables are a neat way to organize and present data in way that is easy for someone to understand. You can label your tables with different shaded colors and put headers at the top of each table too.
An HTML table is defined with the basic < table > tag.
Each table row is defined with the < tr > tag.
A table header is defined with the < th > tag.
By default, table headings are bold and centered.
A table data/cell is defined with the < td > tag.
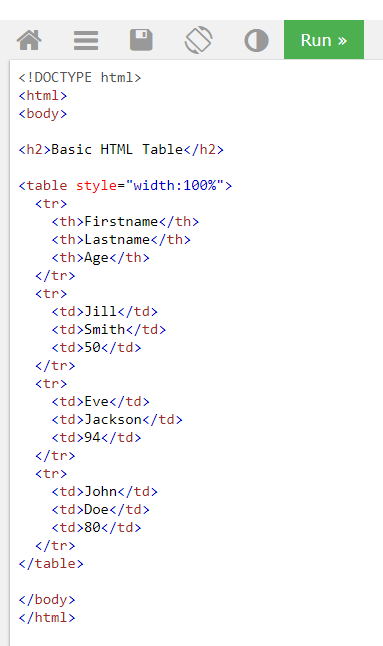
This is what coding for a simple table looks like:
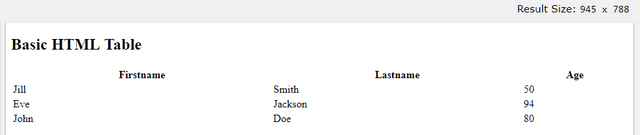
when we open that notepad file in an internet browser, it looks like this:
notice how all the data is neatly organized in columns, such as First name, Last name and Age. There is no fancy design here.
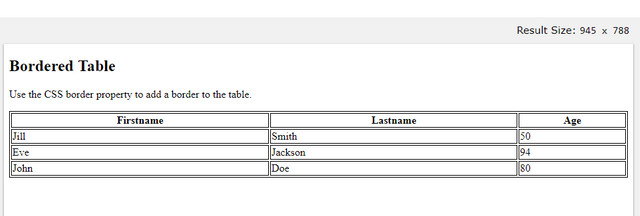
To further help organize your work, add a border around each box of data. This gives an outline look and makes it easier to see how the programmer organized their information.
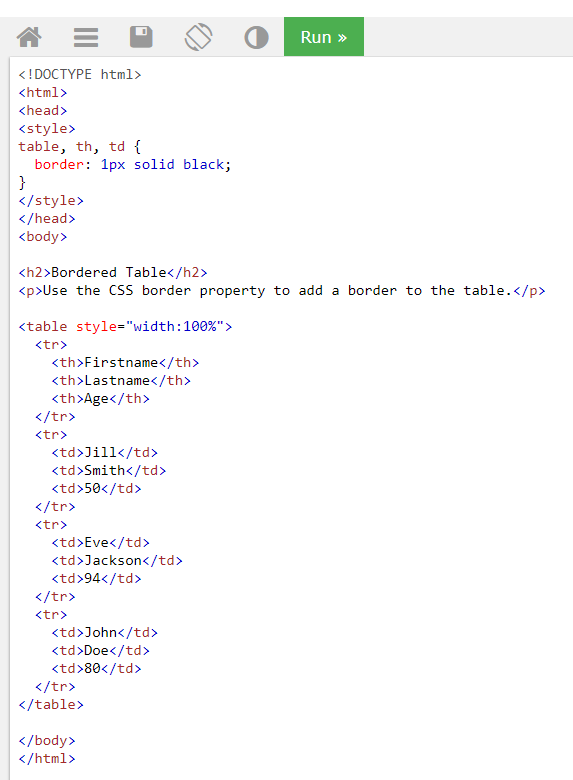
Check out the coding of a table with borders:
And the finished product in safari:
If you just found this Post and want to start from the beginning here are the earlier posts in the series:
Introduction to my journey
Day 2 of HTML
Day 3 of Attributes
Day 4 of HMTL Background and Text Colors
Day 5 of HTML Fonts
Day 8 of HTML Fonts
Day 8 of HTML Images
You want to learn, Just remember the Nike Slogan:

*** Thank you to @richatvns for setting up this template for posting and base artwork






Much props for the article on tables.... div, links , and forms are just around the corner. Then I can start giving you little pieces of code to get your hands wet on....
But, what happened to that great banner I made for this template....
Come on now, you need to have visual key to help people see your article in their feed. It's a branding thing buddy!
Sorry but calling you out on small improvements with an explanation is Mentoring 101....Got to keep doing my Job to get you prepared for clients in the real world where for computer folk the devil is in the details.
You just planted 0.10 tree(s)!
Thanks to @richatvns
We have planted already
8078.60 trees
out of 1,000,000
Let's save and restore Abongphen Highland Forest
in Cameroonian village Kedjom-Keku!
Plant trees with @treeplanter and get paid for it!
My Steem Power = 23272.61
Thanks a lot!
@martin.mikes coordinator of @kedjom-keku