Feliz viernes. Es grato saludarlos una vez más, queridos steemians. :)
Buenos noches a toda la comunidad hispana. En esta ocasión aprenderemos cómo crear un GIF, usando como ejemplo el sol y sus rayos.
Antes de iniciar con el tutorial, les puedo decir con seguridad que este tipo de animaciones puede resultar muy útil para todo tipo de artista (ilustrador, diseñador gráfico, fotógrafo, etc) que trabaje con el estilo cartoon y quiera animar su arte. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
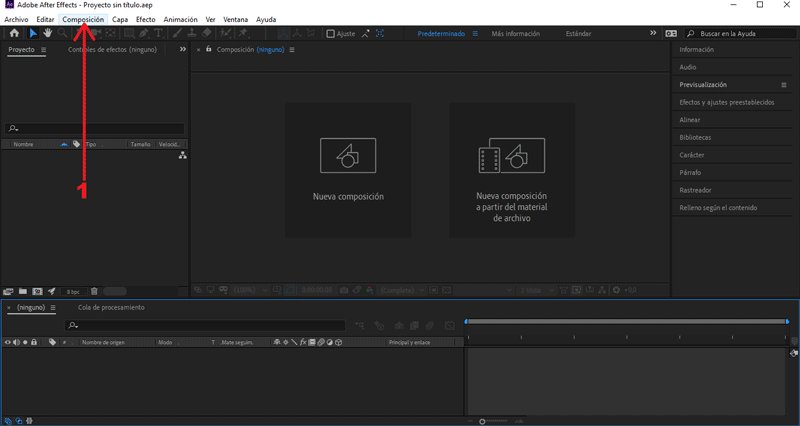
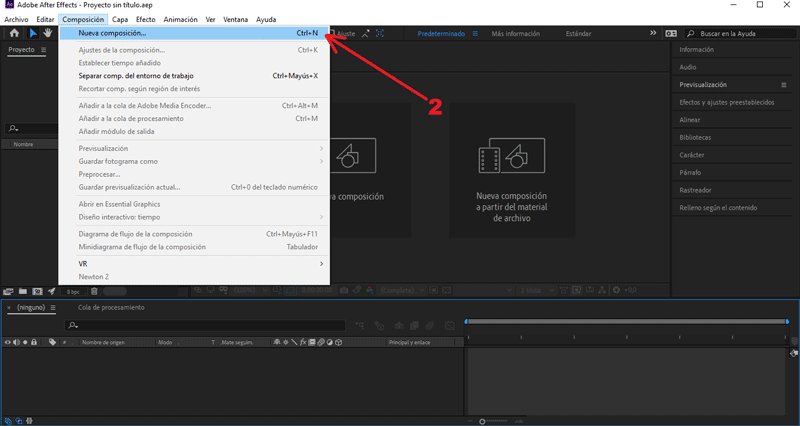
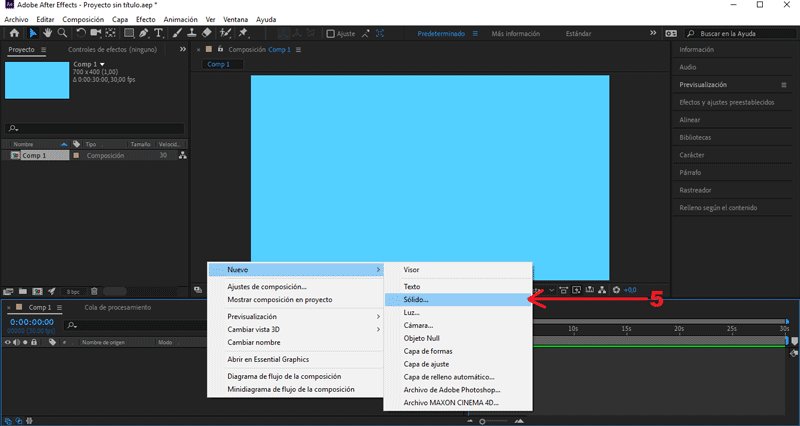
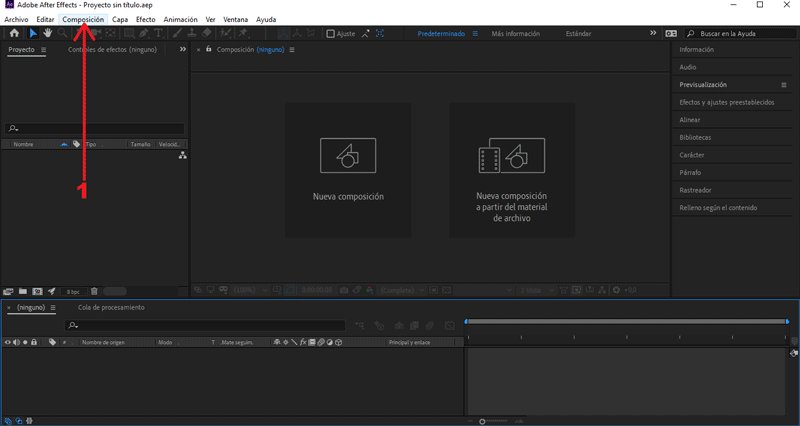
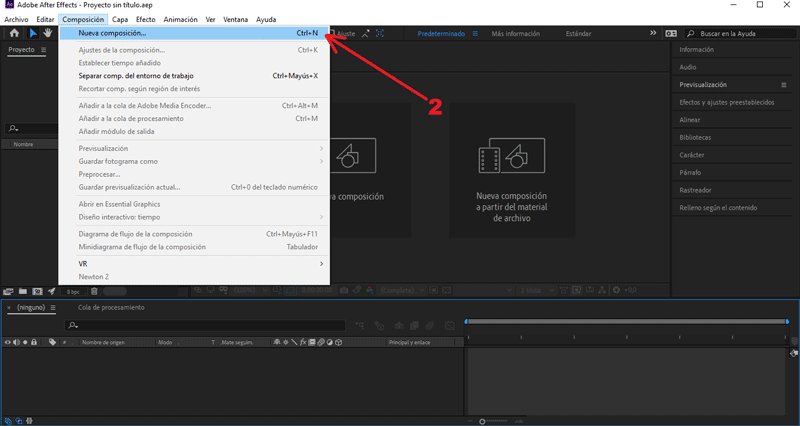
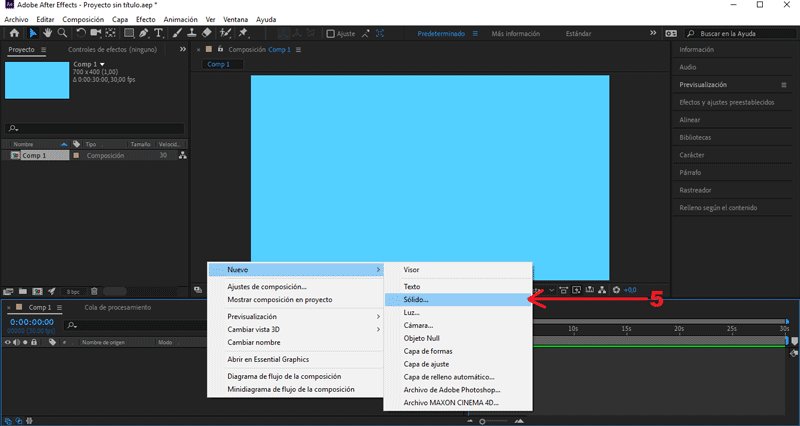
 Empezaremos creando una nueva composición.
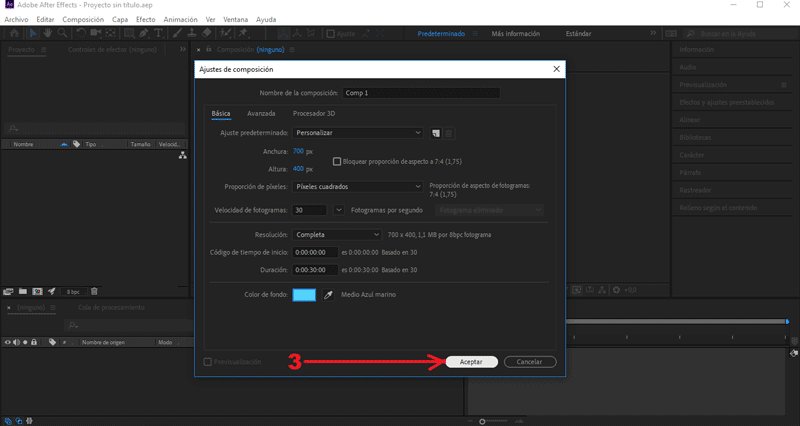
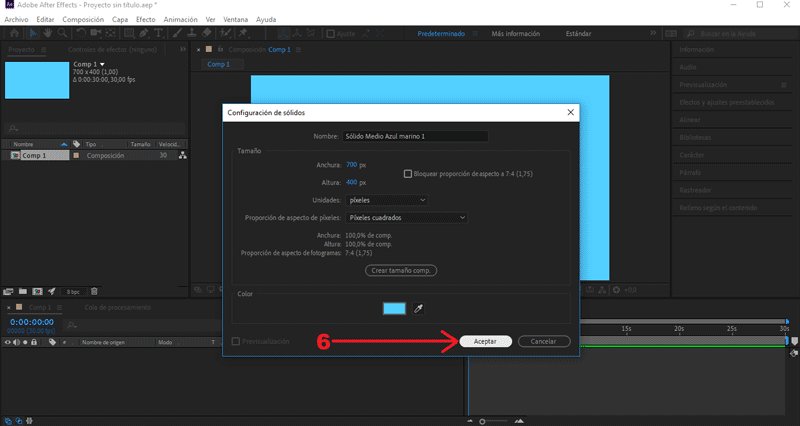
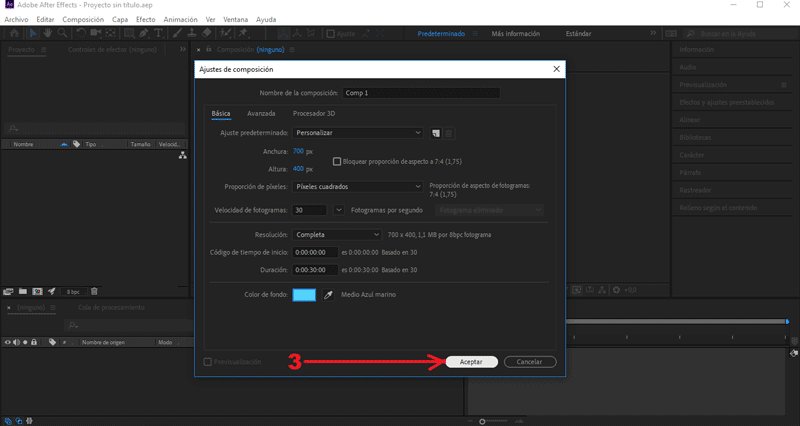
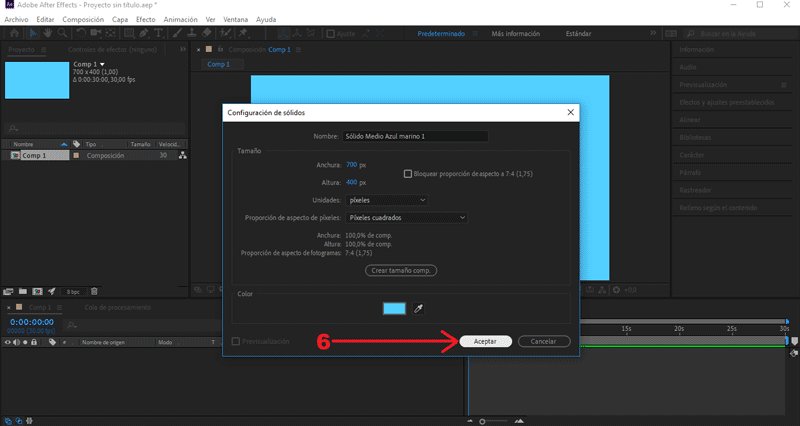
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 700px x 400px, color azul.
PARTE 2: Crear sólido
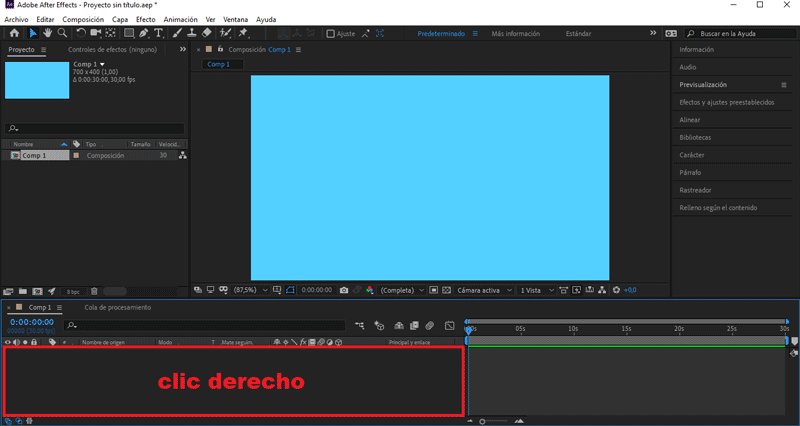
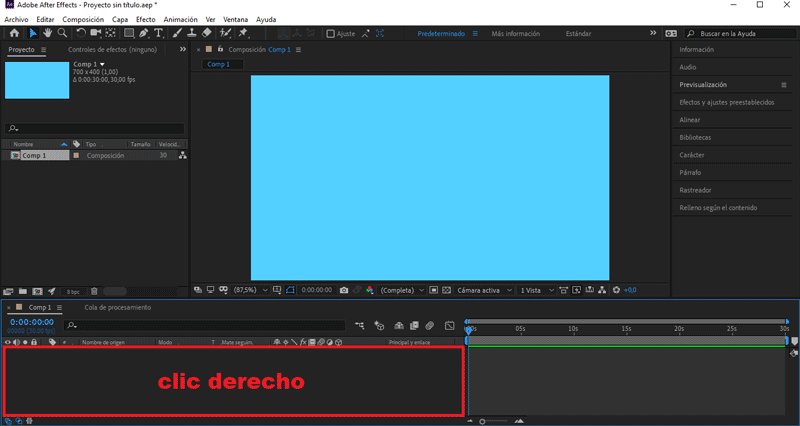
 Creamos un sólido presionando clic derecho sobre el área de trabajo.
Creamos un sólido presionando clic derecho sobre el área de trabajo.
Yo lo colocaré el mismo color.
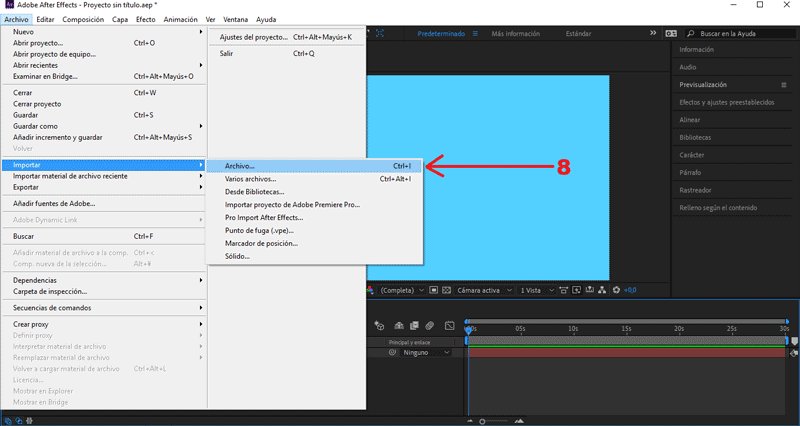
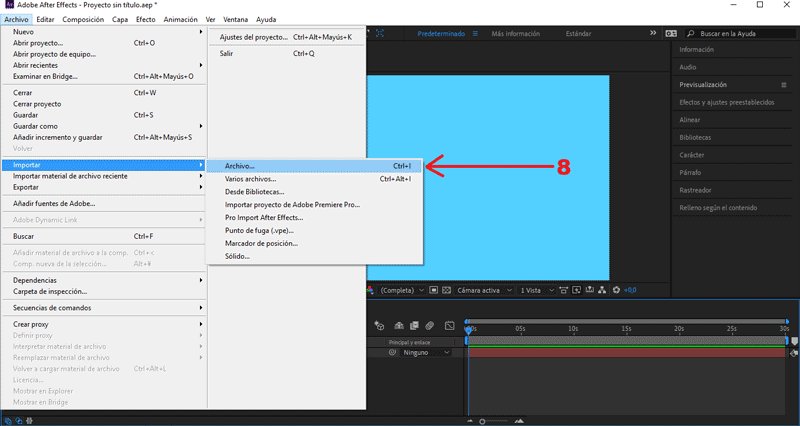
PARTE 3: Importar archivos

Presionamos Archivo/Importar/Archivos...
Seleccionamos la imagen y presionamos importar.
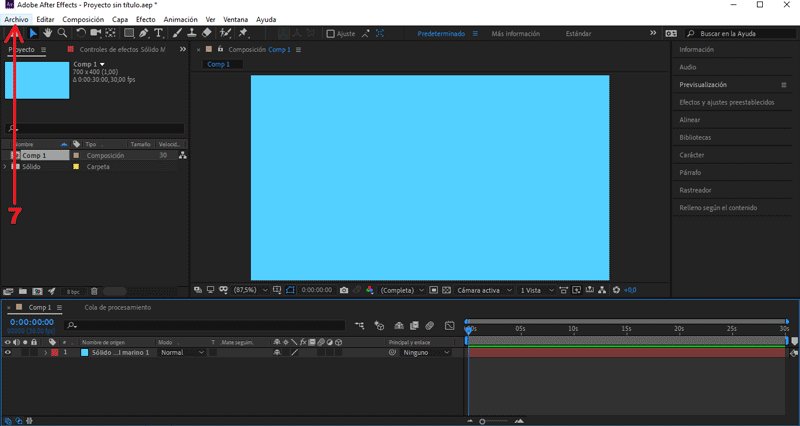
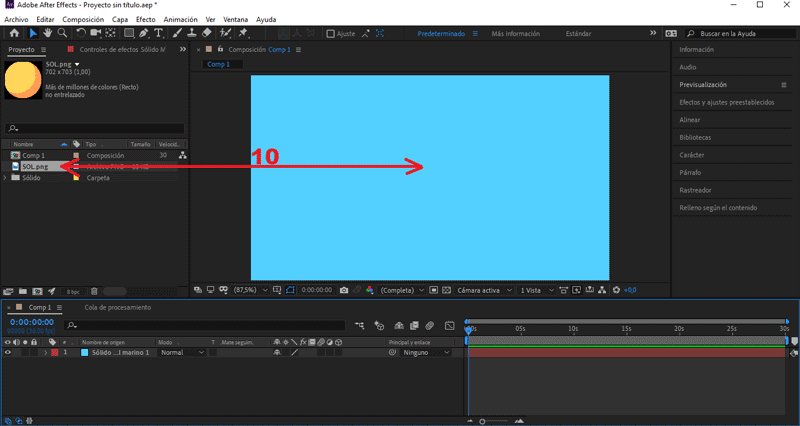
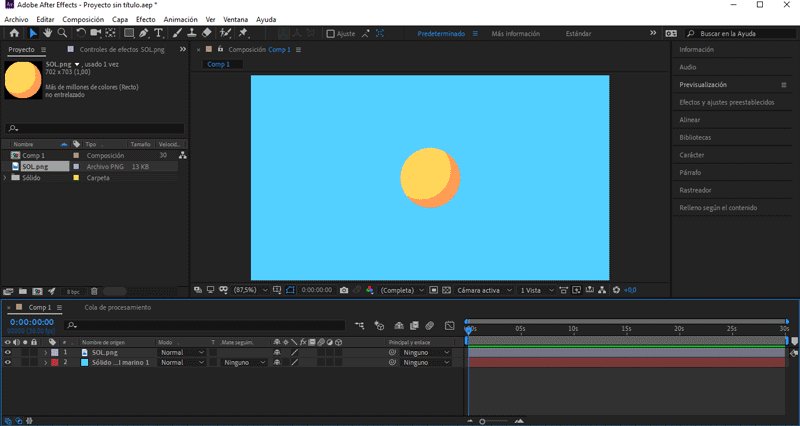
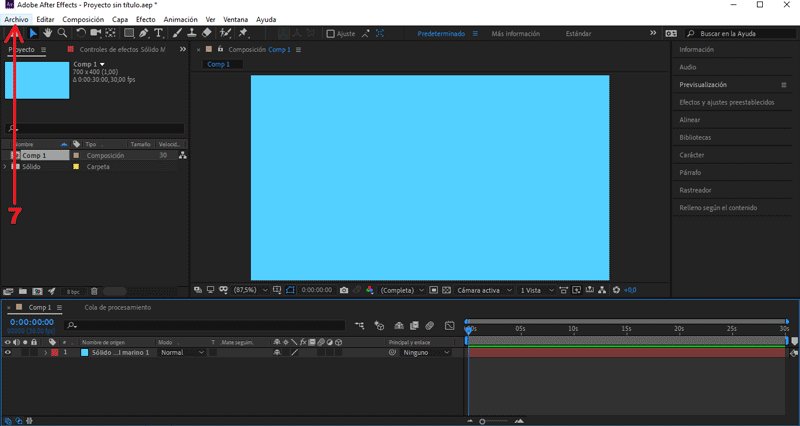
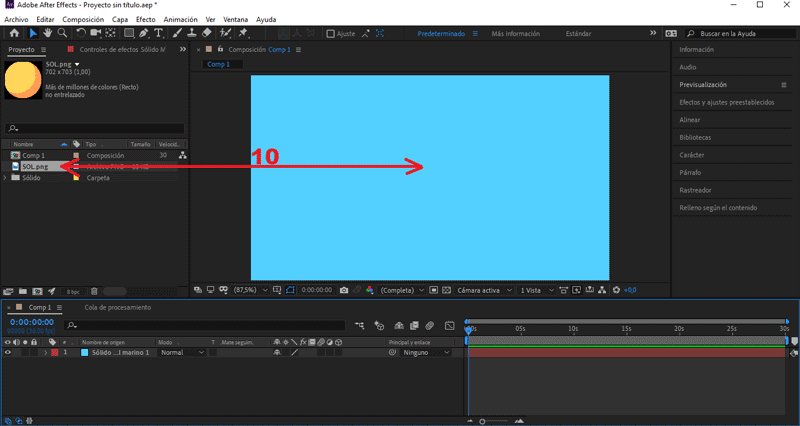
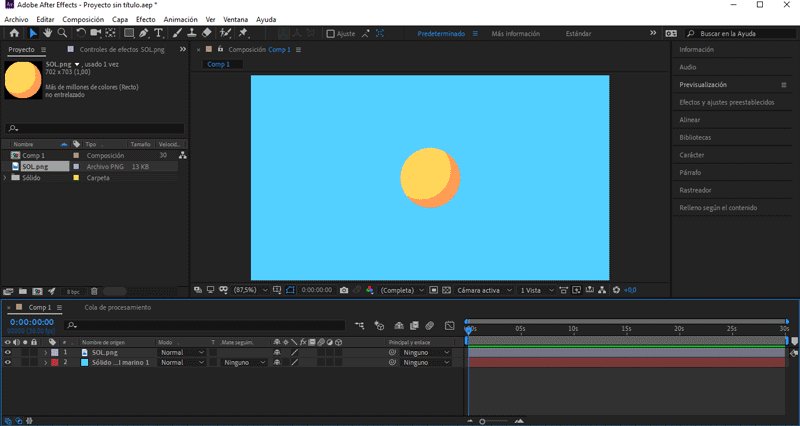
Arrastramos nuestro archivo importado hacía la mesa de trabajo.
PARTE 4: Crear rayos solares
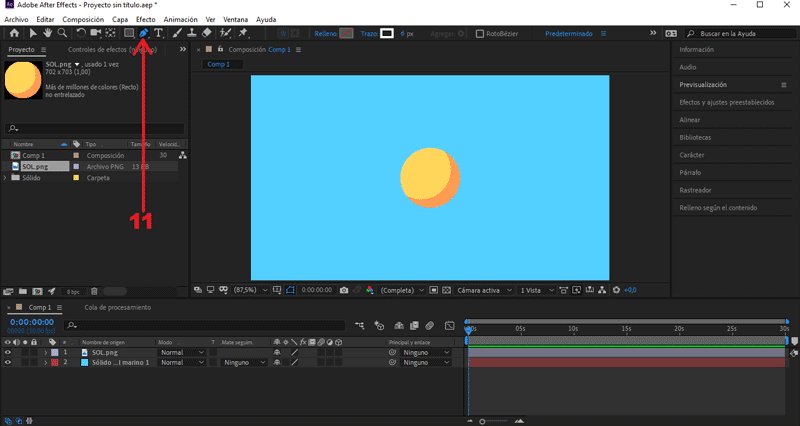
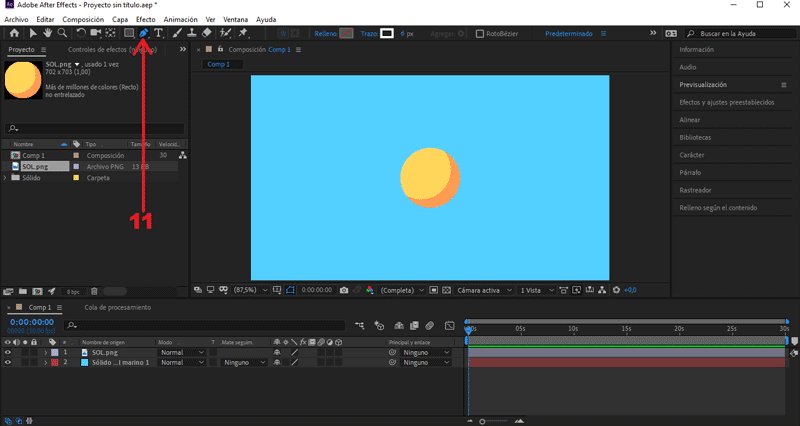
 Creamos una capa de forma presionando la herramienta pen tool.
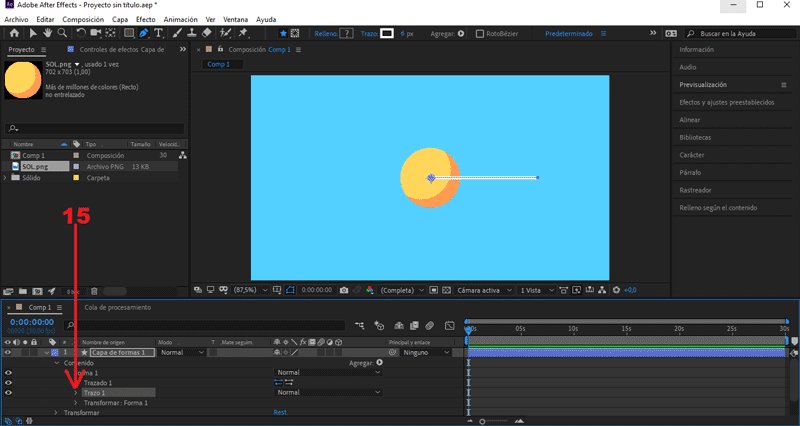
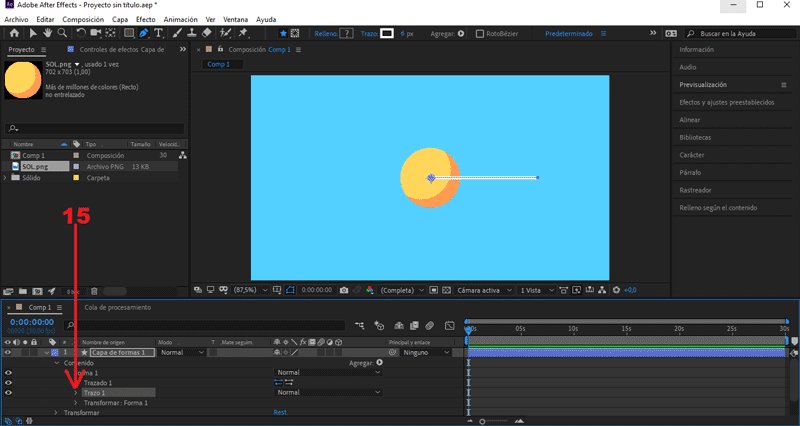
Dibujamos una línea horizontal desde el centro de la circunferencia.
Creamos una capa de forma presionando la herramienta pen tool.
Dibujamos una línea horizontal desde el centro de la circunferencia.
Desplegamos los valores de Capa de forma 1/Contenido/Forma 1/Tazo 1
Cambiamos el color de la línea, presionando el símbolo del gotero.
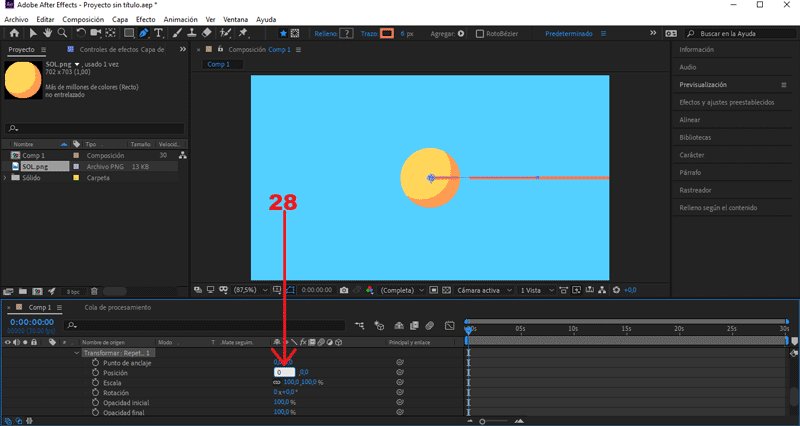
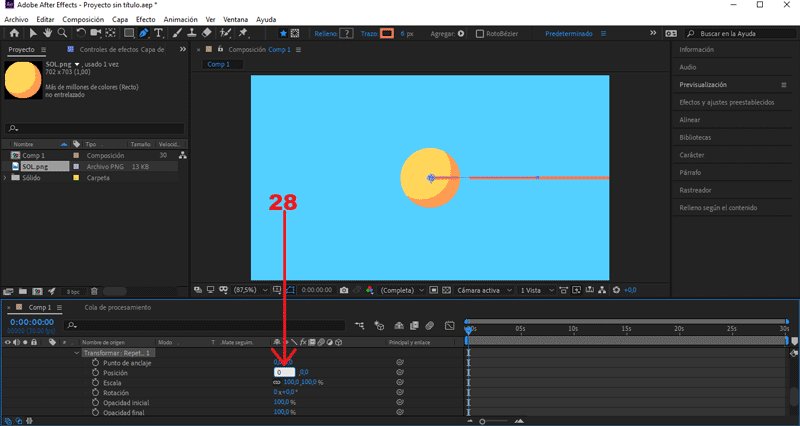
Le colocaré un color anaranjado.
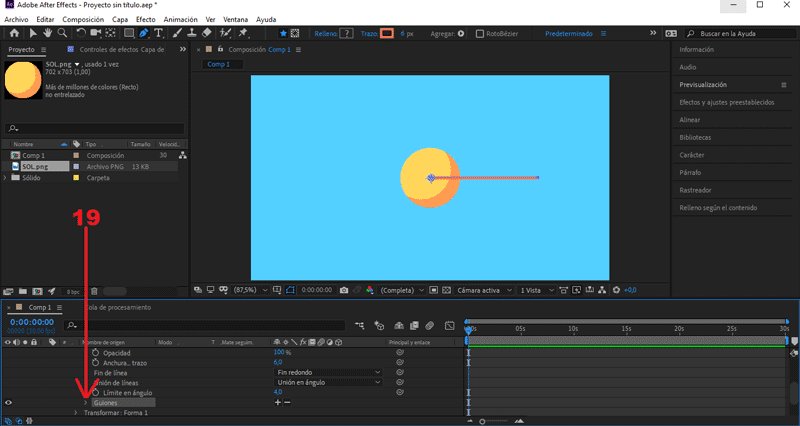
En la opción Fin de línea, cambiamos Cuadrado por Redondo.
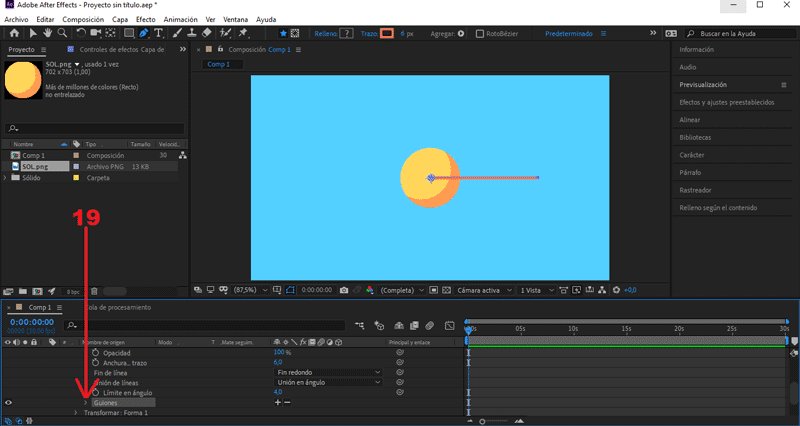
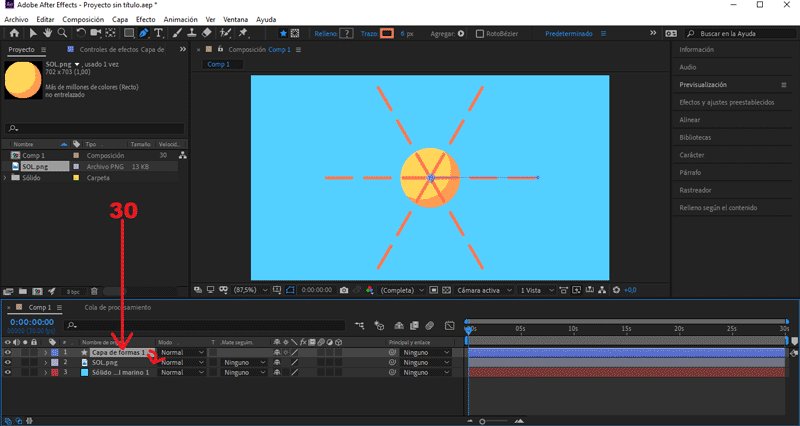
Desplegamos los valores de Guiones
Cambiamos el valor Guion a 50.
Cambiamos el valor Espacio a 25.
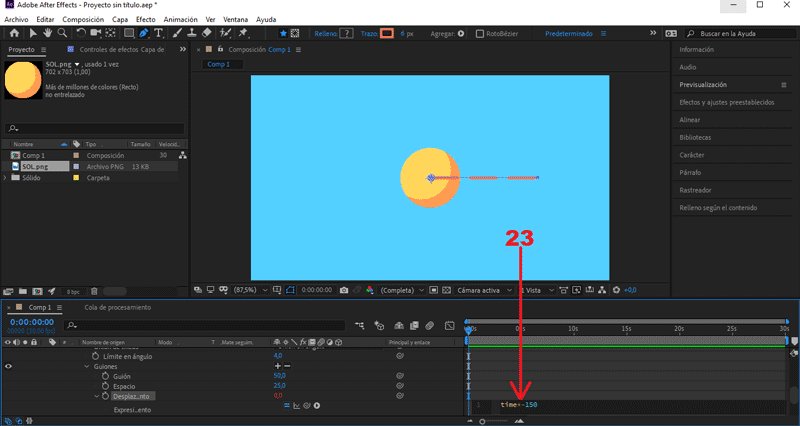
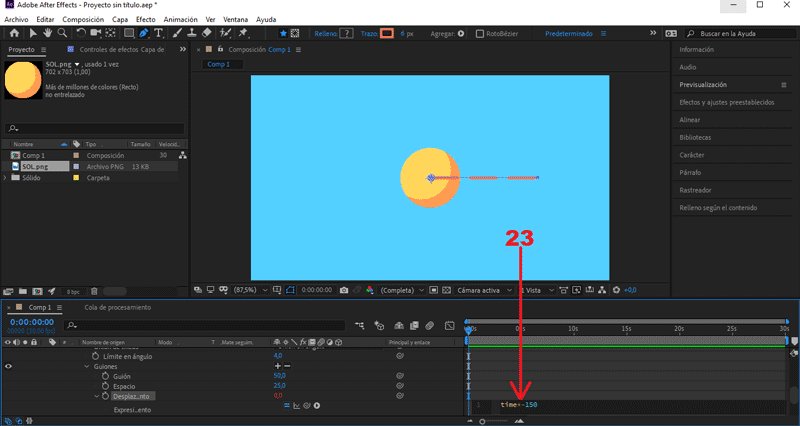
Seleccionamos Desplazamiento, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
time*-150

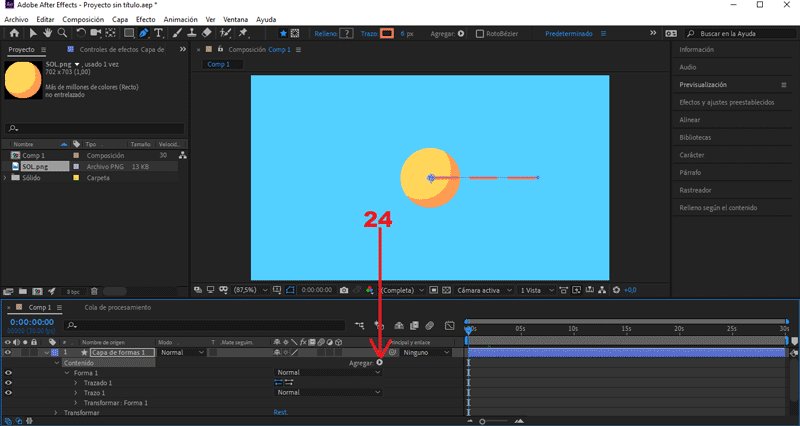
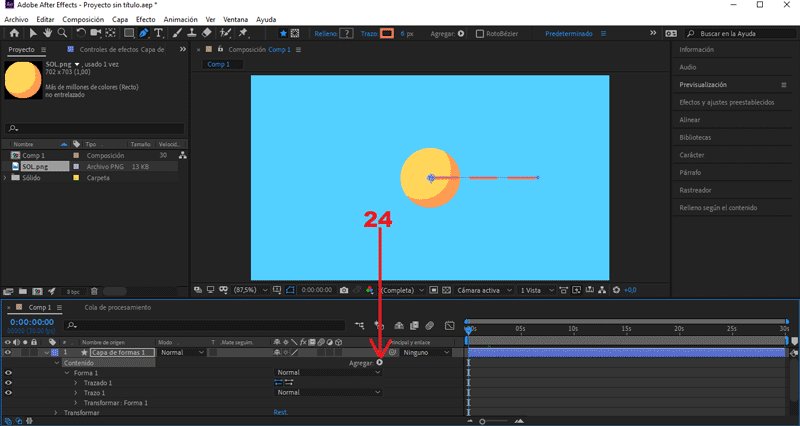
Teniendo presionada la capa de forma, desplegamos los valores de Agregar y seleccionamos Repetidor
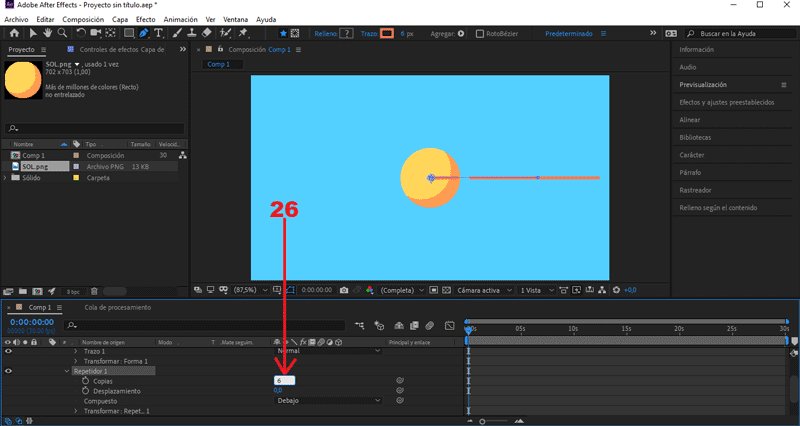
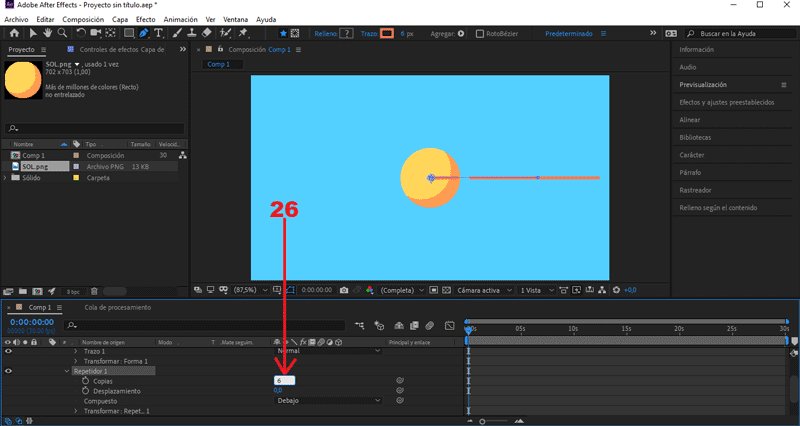
Cambiamos el valor Copias a 6.
Desplegamos los valores de Transformar: Repeticiones 1
Cambiamos el valor Posición X a 0.
Cambiamos el valor Rotación a 60°.
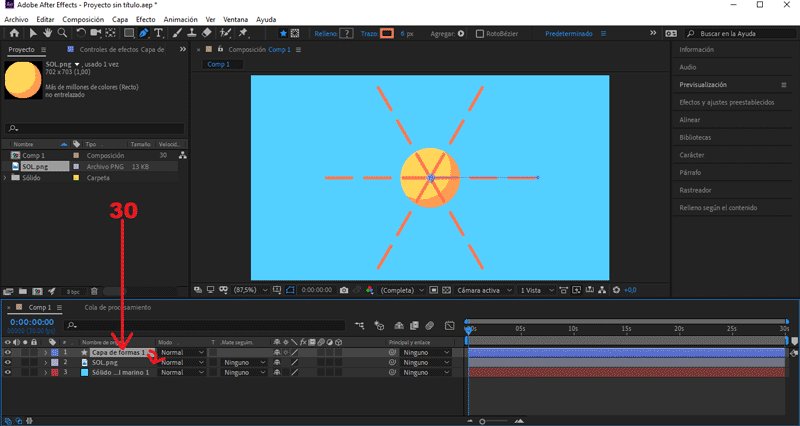
Seleccionamos capa de forma 1 y la movemos en la mesa de trabajo.
Tiene que quedar bajo nuestra imagen.
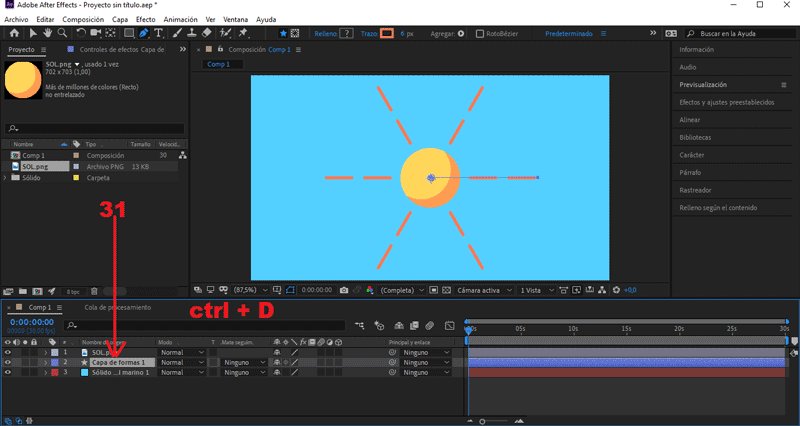
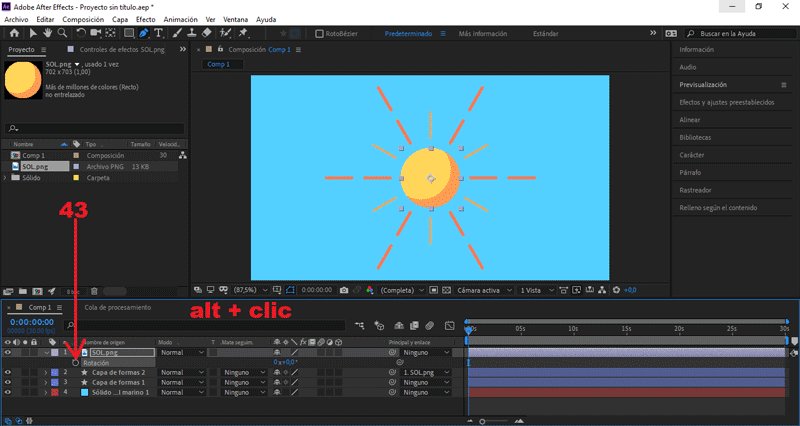
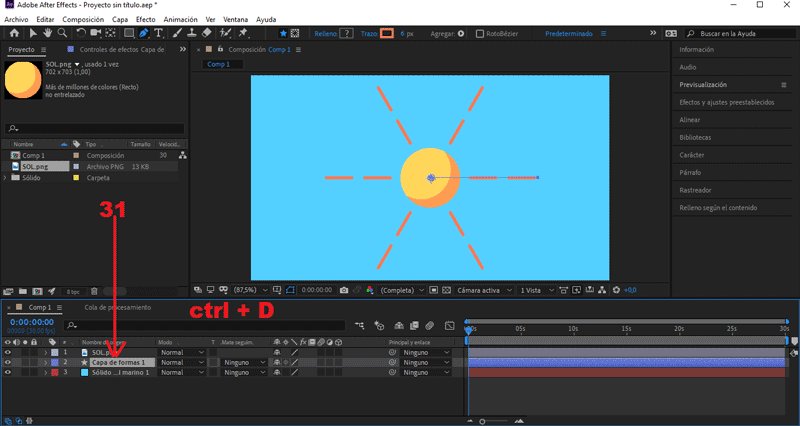
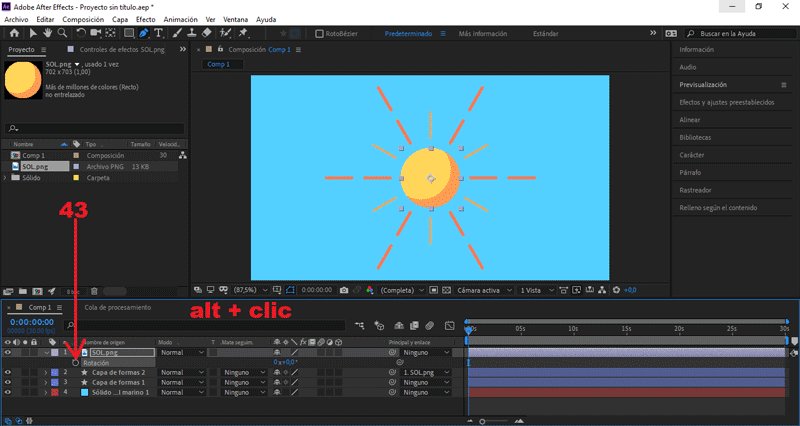
 Teniendo seleccionada capa de forma 1, presionamos ctrl + D.
En el apartado superior cambiamos el valor Trazo a 4.
Teniendo seleccionada capa de forma 1, presionamos ctrl + D.
En el apartado superior cambiamos el valor Trazo a 4.
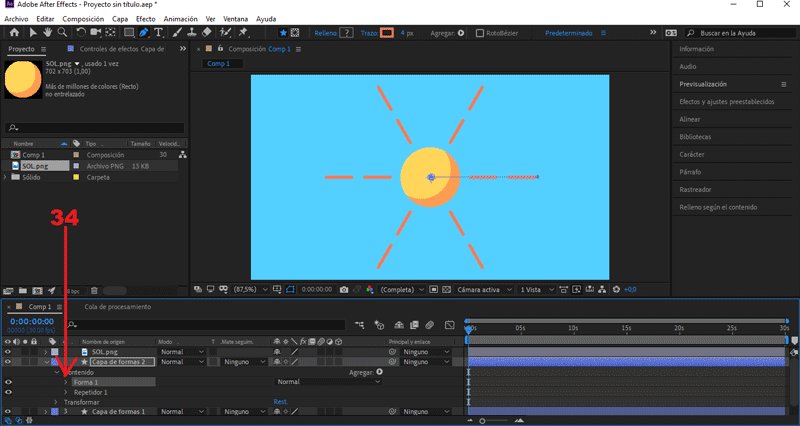
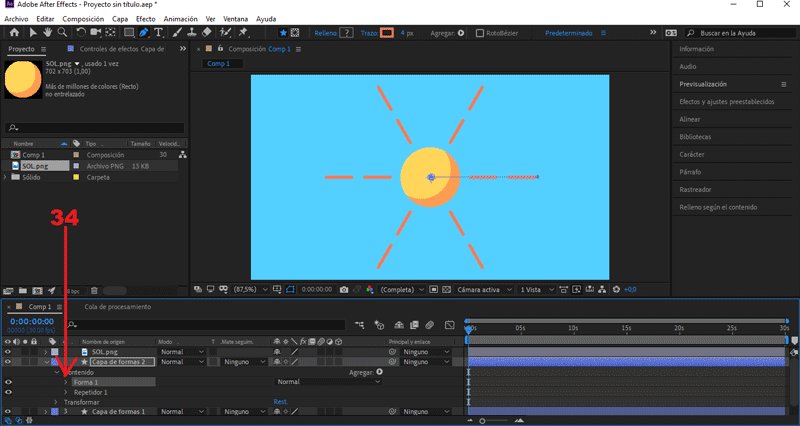
Desplegamos los valores de Capa de forma 2/Contenido/Forma 1
Teniendo seleccionado forma 1, reduciremos el tamaño de la línea.
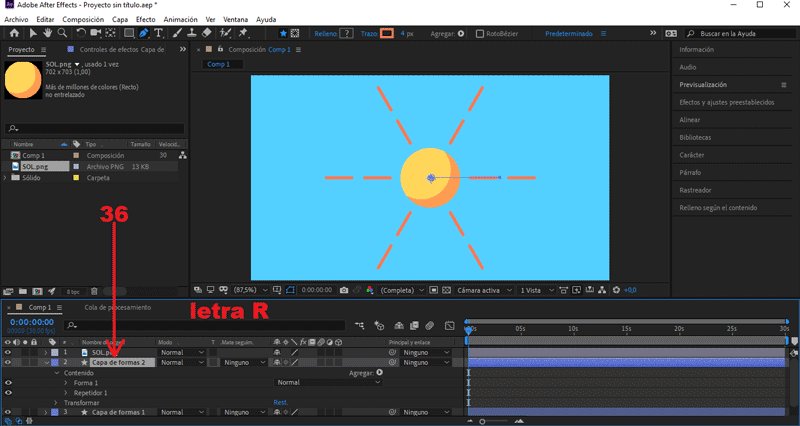
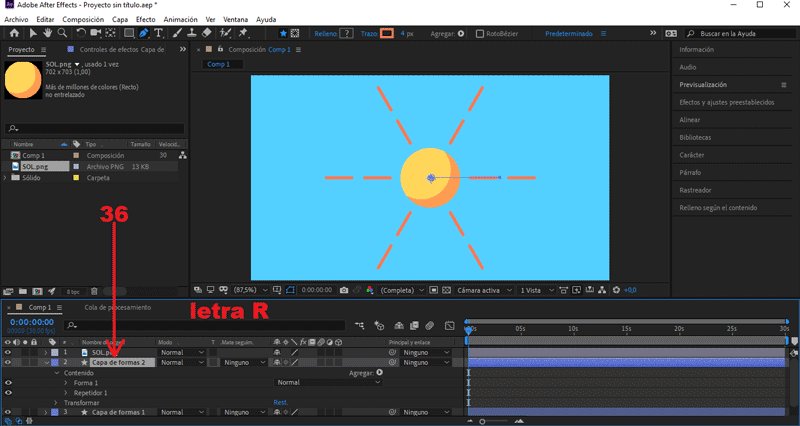
Seleccionamos Capa de forma 2, presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a 30°.
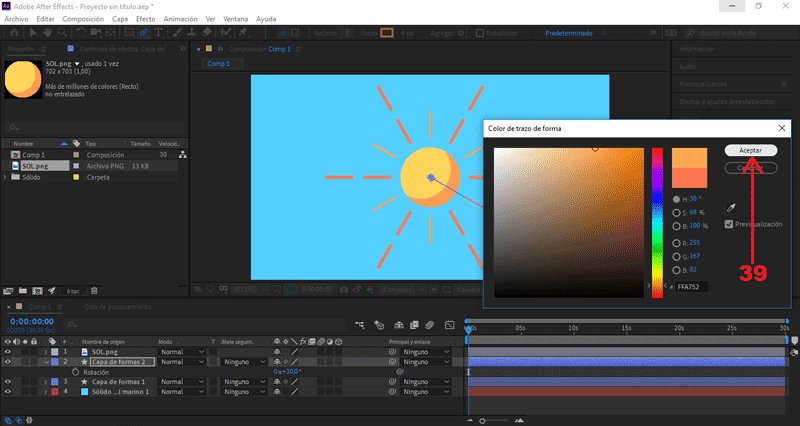
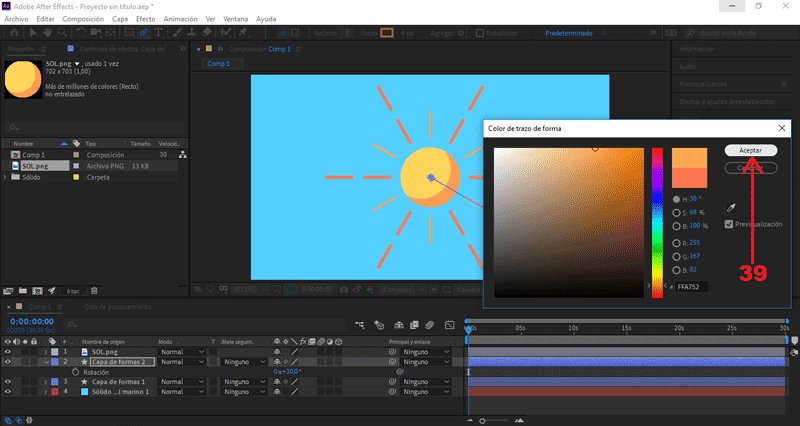
Cambiamos el color de capa de forma 2
Le colocaré un color amarillo naranja.
PARTE 5: Agregar rotación
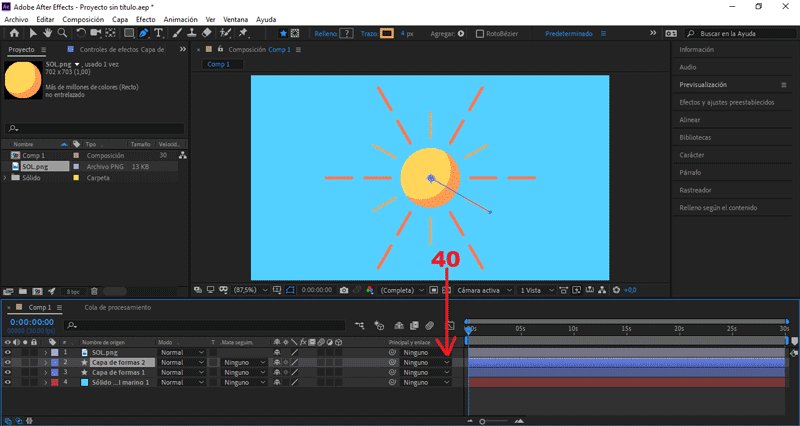
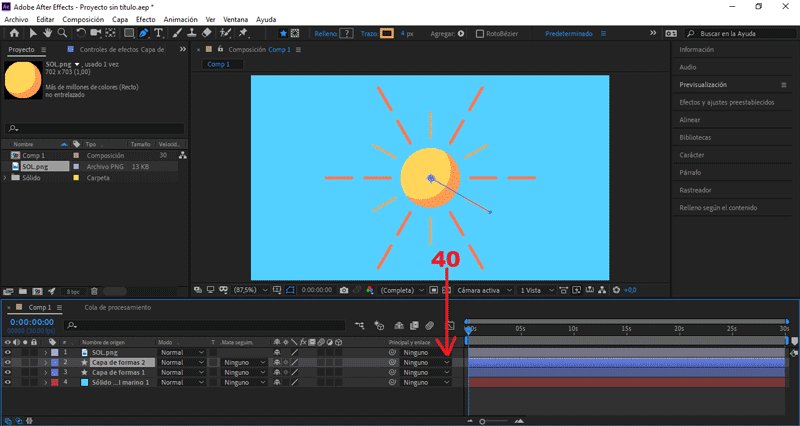
 Seleccionamos Capa de forma 2:
Seleccionamos Capa de forma 2:
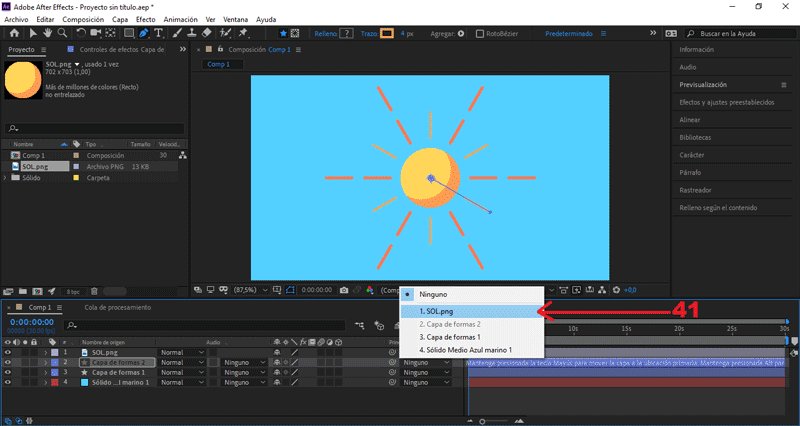
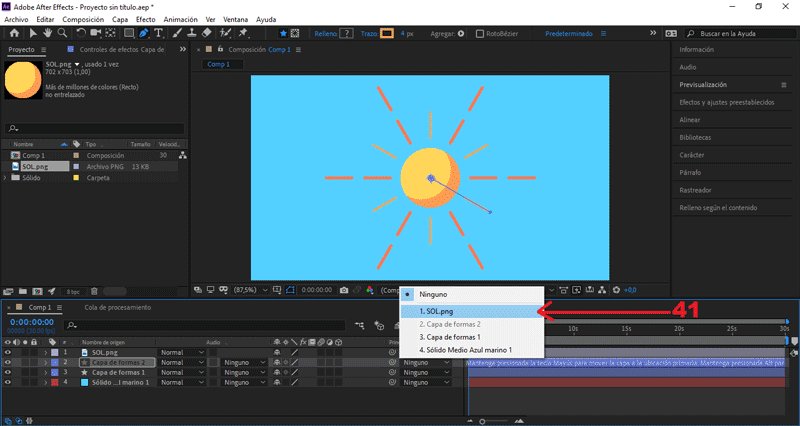
En el apartado Principal y enlace, cambiamos Ninguno a SOL
SOL es mi imagen, tú selecciona tu imagen.
Seleccionamos la imagen SOL, presionamos la letra "R".
Se abrirán los frames de rotación.
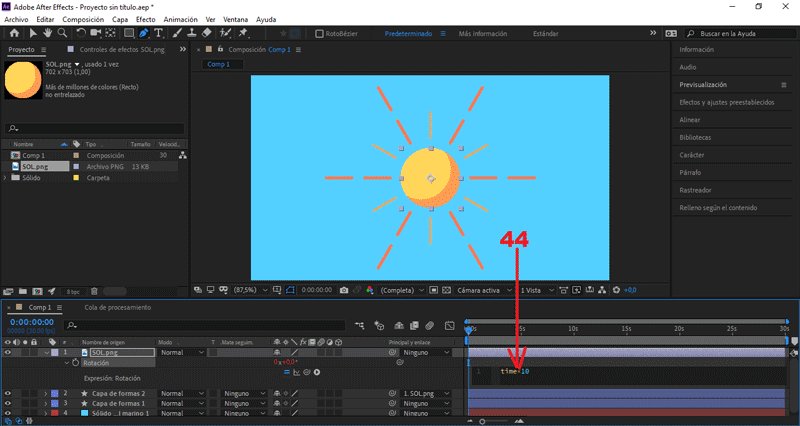
Seleccionamos Rotación, presionamos Alt + el símbolo del reloj.
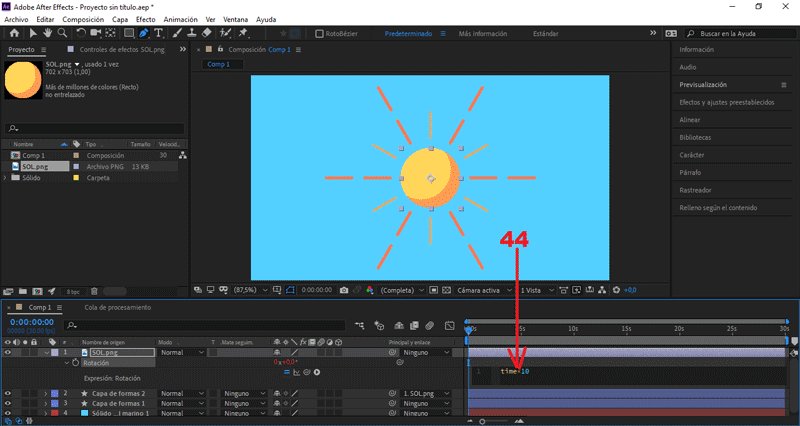
Copiamos el siguiente código en la línea de diálogo:
time*10
PARTE 6: Exportar nuestro GIF

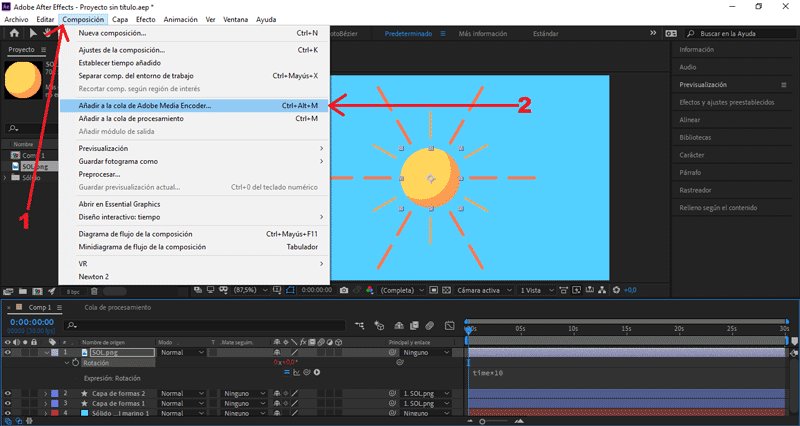
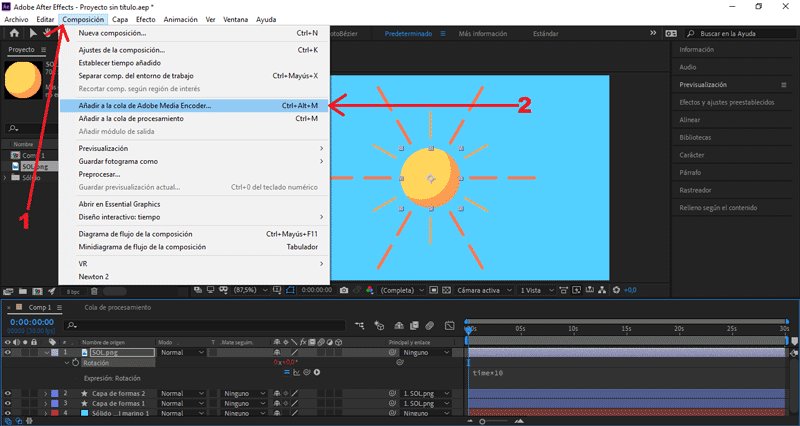
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
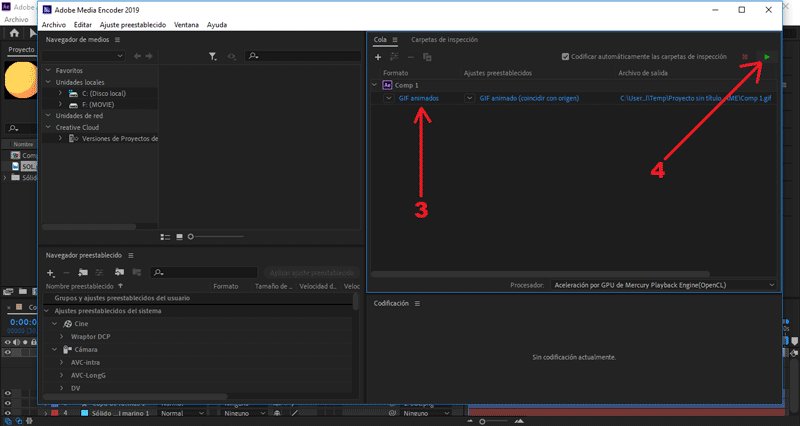
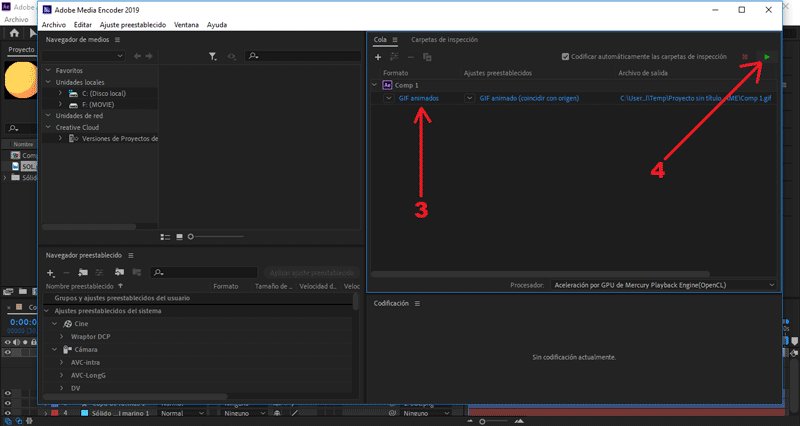
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
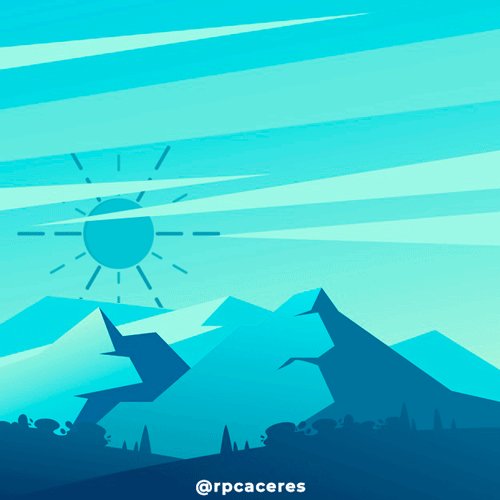
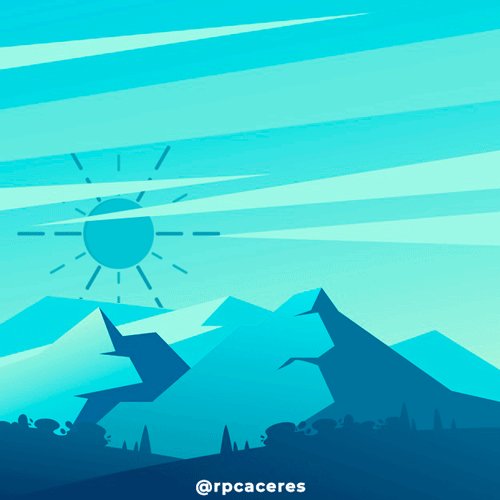
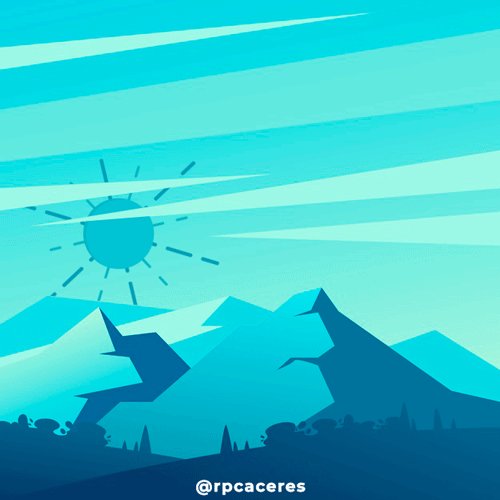
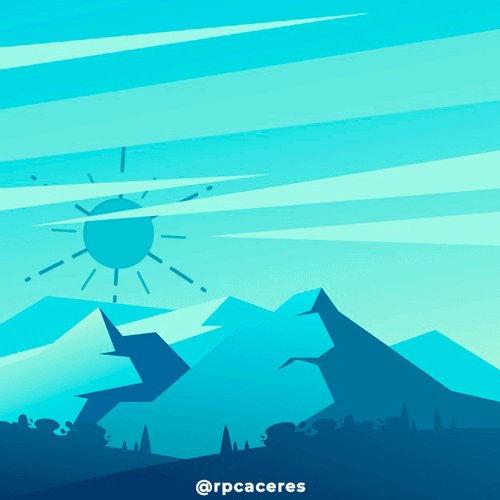
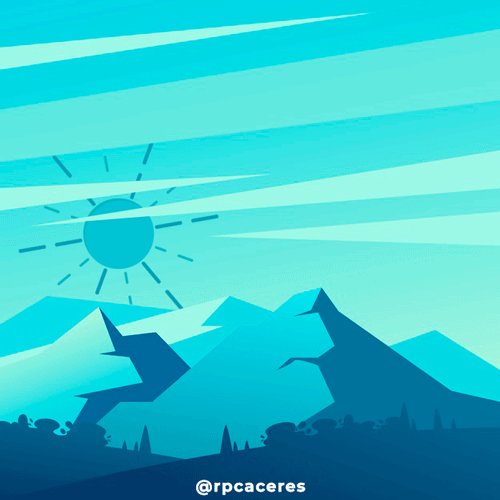
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
imagen usada de fondo:

Descargá el material usado:


¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.












Gracias por compartir este tutorial.
De nada, bro. Para eso estamos. ;)
Votado por el trail @team-mexico
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegaciones para @team-mexico ¡Ayúdanos a crecer!
10 SP - 25 SP - 50 SP - 100 SP - 150 SP- Mas información.
.png)
Muchas gracias, @team-mexico. Su cálido apoyo significa mucho para mi.
Buenas, Su post ha sido propuesto para ser votado a lo largo del día por el witness @cervantes. Un saludo.
¡Muchas gracias por apreciar este post, @ramonycajal!
P.D. Estoy muy agradecido con el team cervantes por todo el apoyo que me ha brindado.
Este post ha sido votado manualmente por Spanish-Tribe: "Temática Arte"