[D3.js] grphviz(그래픽 시각화 소프트웨어)
[D3.js] grphviz(그래픽 시각화 소프트웨어)
- grphviz 사이트 : http://www.graphviz.org/
- grphviz 온라인 에디터 : http://viz-js.com/
- 참고 :
https://github.com/mdaines/viz.js
https://github.com/magjac/d3-graphviz
오늘은 신기한 그래픽 시각화 소프트웨어가 있어서 소개를 합니다. 플로우차트를 쉽게 만드어주는데 신기하더군요. 예전에는 파워포인터로나 워드에서 플로우차트를 그리고 이미지를 떠서 웹페이지오 올렸는데 아예 코딩으로 만들어 낼 수 있다는 것이 재미있더군요. 그럼 어떤 그래픽 시각화 소프트웨어인지 살펴 보도록 하죠.
1. grphviz 사이트
- grphviz 사이트 : http://www.graphviz.org/

위 사이트에 들어가시면 다운로드 해도 되지만 링크로 연결해서 간단히 메모장에서 코딩하세요.
- 링크 :
<script src="https://unpkg.com/[email protected]/viz.js" type="javascript/worker"></script>
<script src="https://unpkg.com/[email protected]/build/d3-graphviz.min.js"></script>
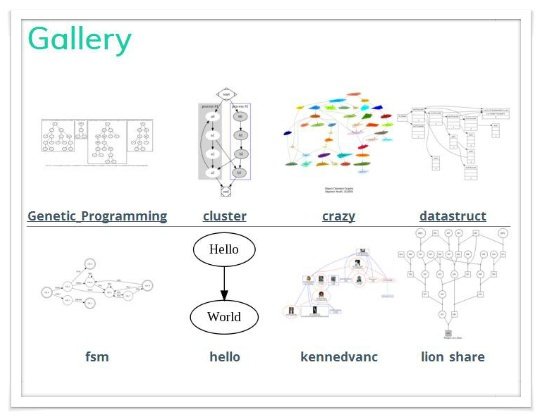
갤러리

다양한 차트들이 있네요. 하나를 선택해서 보면 아래와 같이 처음에 머리가 아프더군요,

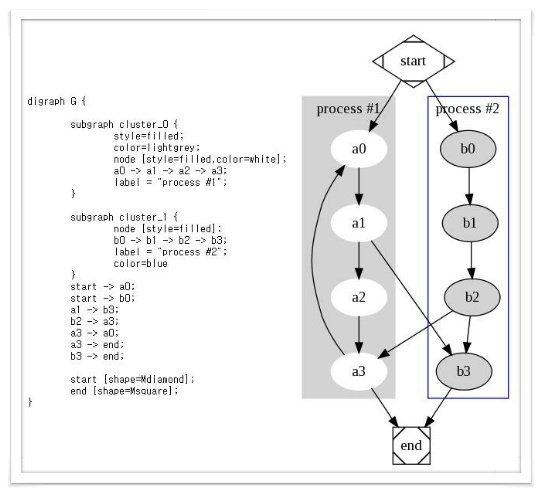
코딩을 보면 알고리즘 책에 나오는 알고리즘같아 보이기도 하네요. 대충 'a0->a1'의 노드 연결을 하고 옆에 차트가 그려지는 걸 봐서는 대충 노드 코딩은 이해하가 되고 그렇게 하나씩 살펴보니 대충 어떤 의미의 코딩인지 보이게 되더군요. 처음에는 생소해서 코딩이 눈에 안들어오지만 하나씩 이해하는 부분들을 살펴보면 표현법을 잘 모르지 어려운 코딩은 아닙니다.
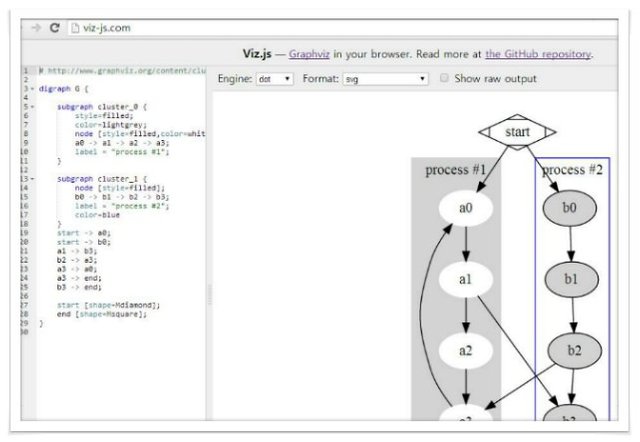
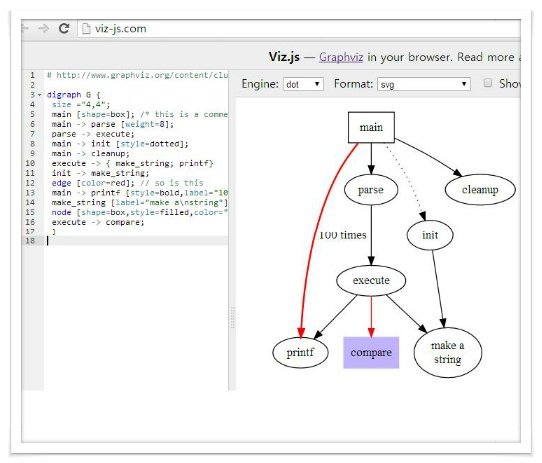
2. grphviz 온라인 에디터
- grphviz 온라인 에디터 : http://viz-js.com/

링크 된 곳을 클릭하시면 위 그림과 같은 웹페이지가 열립니다. 따로 grphviz을 다운로드 받을 필요 없이 여기서 연습하실 수 있습니다. 한번 위 코딩에서 노드들을 몇개 수정해 보세요. 그리고 수정 할 수 있는 부분이 있거나 추가해보고 싶은 것들이 있으면 도전해 보세요.
3. grphviz 이론

설명의 한계가 있어 이론 공부를 따로 보셔야 코딩을 할 수 있습니다. 위 페이지에서 아래로 드래그 하면 User's Guides라는 항목이 있는데 거기에 링크가 걸려있는 문서들을 보고 따라서 연습하시면 됩니다.
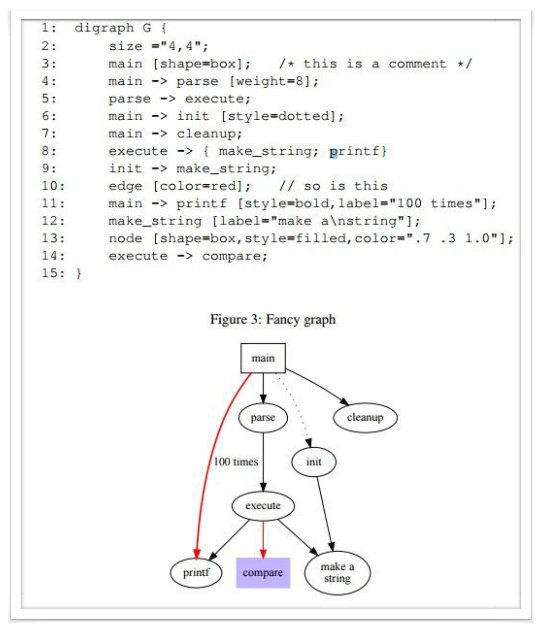
User's Guides에서 dot 링크를 클릭하면 아래 와 같은 문서가 열리는데 그 문서 안에 예제를 보고 grphviz 온라인 에디터로 코딩 연습하시면 됩니다.

4. 연습

결과가 잘 나오.네요.
아직은 코딩 문법을 익숙치 않아서 대충 예제만 따라하는 수준인데 재미 있네요.
마무리
오늘은 grphviz 문법을 제대로 공부해보지는 않아서 따로 설명은 없네요. 그냥 각 예제들을 따라서 코딩하고 몇가지 수정하면서 각각의 기법들을 분석하고 있네요. grphviz를 d3.js와 연동해서 시각화 할 수 있는데 이 부분은 다음에 소개 할게요.
아무튼 재밌는 차트를 시각화 해주는 grphviz을 공부해놓으면 유용할 것 같아요.

짱짱맨 호출에 응답하여 보팅하였습니다. 짱짱맨의 보팅현황은 보팅 자동화 서비스 스티머를 통해서 투명하게 공개됩니다.
짱짱맨 방문에 감사합니다.
전 봐도 포스팅 하는 모든게 신기 합니다^^

오늘 오후 코딩 책을 한번 보러 서점을 가볼까 생각 중이긴 합니다.
예전에 코딩책 보러 서점에 많이 갔는데 요새는 안가네요.
가보긴 해야하는데 말이죠.
음... 음..... 흐음..... -.-+
^^