Formatierungen von Beiträgen leicht gemacht, hier meine kleine Gedankenstütze
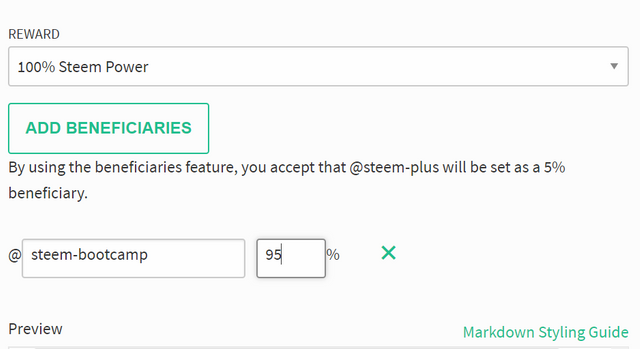
Alle eventuellen Einnahmen gehen an den Kuratoren Account vom GSB - Da Steem Plus einfach selber 5 % beneficiaries einbehält sind es 95 %

Diesen Beitrag habe ich schon einmal veröffentlicht. Da aber doch einige neu zu Steem gefunden haben ist es für den ein oder anderen vielleicht von Interesse.
Holly’s Steem Info - Tipps & Tricks und Apps & Tools – kurz erklärt
Diese hier veröffentlichte Gedankenstütze habe ich mir erstellt um mit den verschiedenen Möglichkeiten der Text und Bildformatierung bei Steem klar zu kommen. Da ich erst seit vier Wochen Mitglied bei Steem bin ist es mir an Anfang sehr schwer gefallen die verschiedenen Möglichkeiten der Textformatierung auch zu benutzen. Aus diesem Grund habe ich mir diese kleine Hilfe erschaffen.
Ich hoffe das sie einigen von euch auch weiterhelfen kann.
Falls ich einer den Code von den Formatierungen runterladen will so wie er in den Beitrag steht kann er das hier machen https://hackmd.io/mEcBpm8zRi2NqbD3cRNXdg?both
Steem Editor
Zitierter Text - Blockzitate - in Reihe
>Zitierter Text
>Zitierter Text
>Zitierter Text
Zitierter Text
Zitierter Text
Zitierter Text
Zitierter Text - Blockzitate - versetzt
>Zitierter Text versetzt
Zitierter Text versetzt
>>Zitierter Text versetzt
Zitierter Text versetzt
>>>Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text
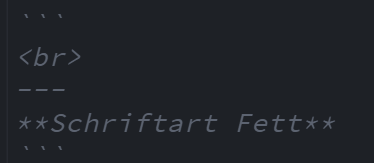
Zeilenumbruch - Leerzeile(n)
<br>
<br>
<br>
Zeile 1
Zeile 2
Zeile 3
Zeile 1
Zeile 2
Zeile 3
Schriftgößen
==>So sieht die normal geschriebene Schrift aus
<sub> Normalschrift verkleinert </sub>
<sub><sub> Normalschrift verkleinert </sub>
<sub><sub><sub> Normalschrift verkleinert </sub>
Normalschrift verkleinert Überschriften code code code code code code Text, Bild URL mittig darstellen
Normalschrift verkleinert
Normalschrift verkleinert
# oder <H1>Text</H1>Schriftgröße H1 - Überschrift gefolgt von einer Leerzeile
## oder <H2>Text</H2>Schriftgröße H2 - Überschrift gefolgt von einer Leerzeile
###oder <H3>Text</H3>Schriftgröße H3 - Überschrift gefolgt von einer Leerzeile
####oder <H4>Text</H4>Schriftgröße H4 - Überschrift gefolgt von einer Leerzeileoder
<H1>Text</H1>#####oder <H5>Text</H5>Schriftgröße H5 - Überschrift gefolgt von einer Leerzeile
######oder <H6>Text</H6>Schriftgröße H6 - Überschrift gefolgt von einer Leerzeile
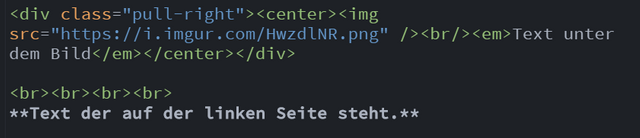
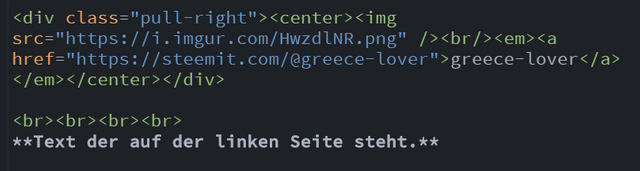
<center>Text</center>
Beispiel:
<center> **Text** , Bild ~~URL~~ mittig <sub><sub> darstellen </sub></center>

Einfache Tabelle:
- kann mit dem Code von Schriftart und Schriftgröße kombiniert werden.
- es können Internettseiten (URL)eingefügt werden
- es können Bilder eingefügt werden
| Spalte 1 | Spalte 2 | Spalte 3 |
| -------- | -------- | -------- |
| Text | Text | Text |
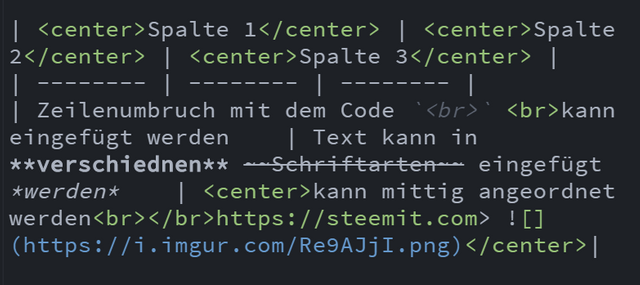
Beispiel:

Zeilenumbruch mit dem Code <br> kann eingefügt werden | Text kann in verschiednen | https://steemit.com>  |










Gute Morgen @greece-lover.


Ich glaube das die Frage, hier perfekt mit hinein passt.
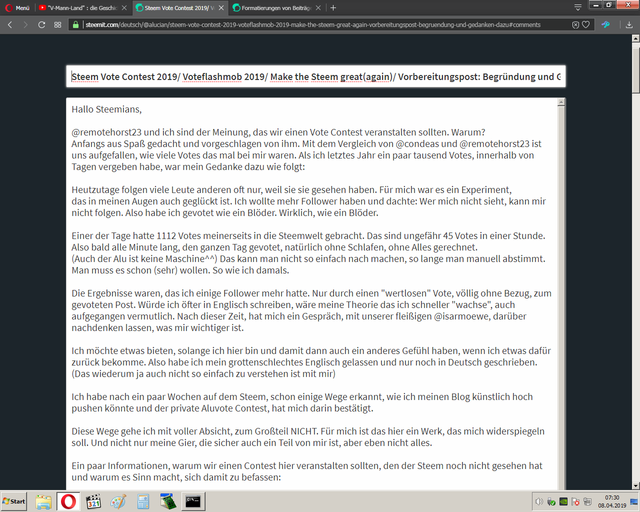
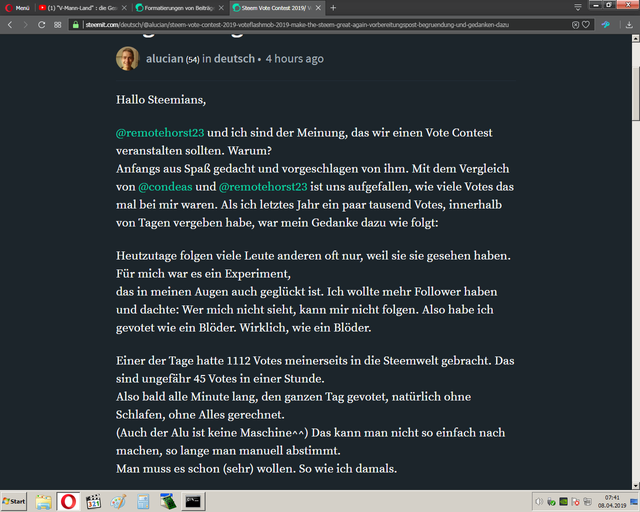
Mein Text sieht so am Rechner geschrieben aus:
Wird dann allerdings so angezeigt:
Das macht mich Wahnsinnig seit ich hier bin, die Vorschau stimmt auch nicht überein mit den Zeilenumbrüchen welche im fertigem Artikel zu sehen sind.
Habt ihr/du einen Trick oder ich blinde Augen auf der Formatierungsliste, das es euch scheinbar nicht so schwer damit fällt, die Zeilenumbrüche auf ein ansehnliches Maß zu bringen??? Jedes mal wenn ich eine Zeile wieder kürze, sieht alles darunter wie neuer Salat aus. Ein Grund für meine komisch aussehenden Beiträge im übrigen. :-)
Ein einfacher Trick den ich oft benutze ist-ich schreibe es mit Word formatiere es dort wie ich es haben will - ändere auch die Farbe der Schrift und dann ..........mache ich ein Screenshot und füge es einfach als Bild ein :)
Misst,mit dem falschen Account geschrieben und gevotet :) Nun biste 2 Cent reicher. Aber nicht alles auf einmal ausgeben ....
Ich werde mich hüten. :-)
Das Problem bei der Lösung für mich wäre:
Bilder werden auf doofen Amazon Servern gespeichert und ich möchte ja auf die Blockchain schreiben. :-)
Sehr geil, wird bestimmt vielen Helfen, mir eingeschlossen!!
Lieben Gruß
knochenhd
Hatte mir am Anfang wirtlich sehr geholfen als ich alle Möglichen Formatierungen durchgetestet hatte. Gerade wenn man in 2 Sprachen veröffentlicht ist das in einer kleinen Tabelle schon übersichtlicher.
Ja da gebe ich dir recht, das macht es wesentlich übersichtlicher!!
Hab mir dein Beitrag direkt mal mit einem Lesezeichen gespeichert,werde da öfter mal drauf gucken, spart mir ne menge Zeit!
Viel davon kannte ich noch gar nicht bzw. wusste ich nicht dass sie hier auch so funktionieren 🙈😂
Sehr gute Arbeit !!
Sehr schön geschrieben,
die heilige Kunst der Formatierung.
Je weiter ich herunter scrolle,
desto weniger verstehe und "brauche" ich.
Also Perfekt aufgelistet. :-)
Ich oute mich jetzt, ich verstehe es auch nicht :) Aber man kann das gut per copy paste benutzen und dann nur den geschriebenen Tex oder die Bilder einfügen.
Ich oute mich jetzt auch.
Ich bin nur zu faul, mir das alles vollständig zu merken. :-)
Deswegen schön, es in einer Liste zu haben.
Mit dem Zitieren fällt mir das dann schon leichter in Zukunft.
Vergesse nur ständig, wie das geht. :-)
Da wiederum, werde ich mir herausnehmen, auch zwei Posts zu veröffentlichen. :-)
Hi @greece-lover,
vielen Dank für deinen Beitrag. Ich werde ihn in meine heutige Übersicht steemit- und kryptorelevanter Artikel mit aufnehmen.
Upvote, Resteem und liebe Grüße von @kryptodenno
(Supporter der deutschsprachigen Krypto-Community hier auf Steemit)
Hier gehts zu meiner gestrigen Übersicht.