Learn Bootstrap To Build Awesome Looking Websites...
Hey!
Since you took one of my coding courses, I thought you might enjoy a MASSIVE DISCOUNT on my brand new Bootstrap Course!

https://www.udemy.com/bootstrap-4-for-everyone/?couponCode=BOOTSTRAPER
I teach a lot of coding courses, and in most of those course we use a little Bootsrap to make our site's look cool - but I always gloss over that part because we don't usually use a lot of Bootstrap, and the parts we do use are usually pretty simple...
But lots of you have asked me to do a deep dive into Bootstrap and really teach the ins and outs of it. Let's face it, there's a TON of cool things you can do with Bootsrap and I'm glad to have finally created a course that really explains how to get in there and do some cool things!
There's three main sections of the course. In the first section we'll learn about the component's of Bootstrap, things like:
Alerts, Navbars, and Typography
Code, Images, Tables
Badges, Breadcrumbs, Buttons
Cards, Carousels, Collapses
Dropdowns, Forms, Input Groups
Jumbotrons, List Groups, Modals
Navs, Pagination, Popovers
Progress bars, Tooltips, Installations
And More...
In the second section, we'll learn how to position things on a page using the Grid System:
Containers
Grid Sizing
Grid Gutters
Responsive Breakpoints
Grid Alignment
Borders, Colors, Shadows, Text Alignment
And More...
In the third section, we'll build three websites using sample themes that come free with bootstrap. We'll build:
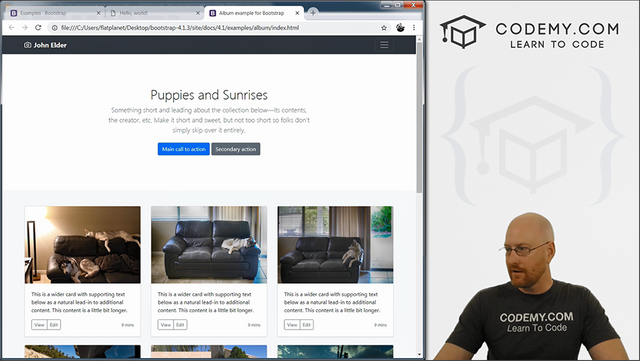
A cool photo image page that shows cards with images
A simple one page landing page
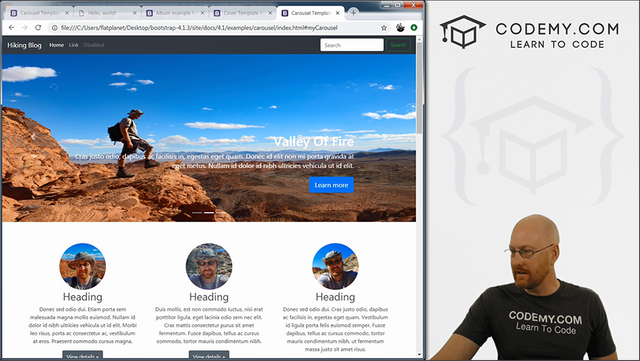
A neat blog theme (or business theme depending on the type of pictures you use)

The picture above is the fun blog website we'll build, and the picture below is the photo website. These are pretty common design types that you've probably seen all over the Internet, but you'll be amazed how easy it is to whip these sites up!

The course is over FOUR HOURS long, has 46 videos, and will show you EVERYTHING about how to use Bootstrap to build really awesome websites fast!
I released the course last week and over 3,100 people have already signed up. So far people seem to really love it (4.5 average rating!)
Regularly priced at $199, since you've already taken a course from me I've created 100 coupon codes at just $9.99!
But as soon as those 100 coupon codes are gone..they're gone! So order now!
Best,
John Elder
CEO https://Codemy.com
PS...act now to get this special $9.99 price. Once those 100 coupon codes are taken, the deal's over!
https://www.udemy.com/bootstrap-4-for-everyone/?couponCode=BOOTSTRAPER
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by johnelder-org from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
woot woot!