[파이썬] 나만의 스팀잇 블로그 만들기 #4 - 글 상세
안녕하세요. @anpigon입니다.
이제 나만의 스팀잇 블로그 만들기
의 마지막 강좌입니다. 이 시리즈는 개발 지식이 전혀 없는 분들도 쉽게 따라 할 수 있습니다.
이 강좌에서 사용한 소스는 GitHub 저장소에 올려놓았습니다.
이전 글

이번 시간에는 글 목록을 클릭했을 때 글 상세 화면으로 이동하도록 구현해보자. 글 상세 화면까지 구현하고 나면 멋짐 블로그가 완성될 것이다.
블로그 글 상세 URL 추가하기
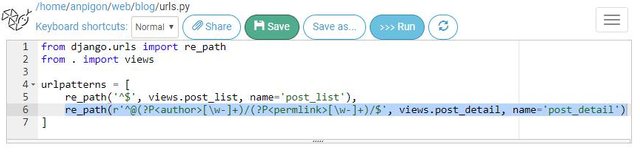
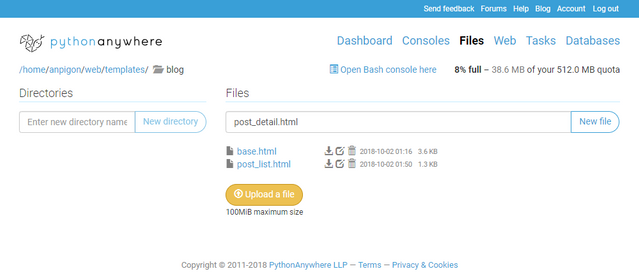
pythonanywhere의 Files 화면에서 web/blog/ 디렉토리를 찾아 들어간다. 그리고 urls.py 파일을 클릭하여 편집 화면으로 이동해서 아래와 같이 수정한다.
urlpatterns = [
re_path('^$', views.post_list, name='post_list'),
# re_path('^@(?P<author>[\w-]+)/(?P<permlink>[\w-]+)/$', views.post_detail, name='post_detail')
re_path('^@(?P<author>[\._\w-]+)/(?P<permlink>[\._\w-]+)/$', views.post_detail, name='post_detail')
]
@author/permlink URL에 글 상세를 보여주는 뷰(View) views.post_detail를 맵핑하였다. @author/permlink URL은 정규식 '^@(?P<author>[\w-]+)/(?P<permlink>[\w-]+)/$' 을 사용하여 author와 permlink은 매개 변수(parameter)으로 받았다. author를 매개 변수로 받는 이유는 내 블로그에 리스팀한 글이 포함되어 있어서 일단 추가하였다.
잘 모르겠다면 아래 화면을 참고하자.

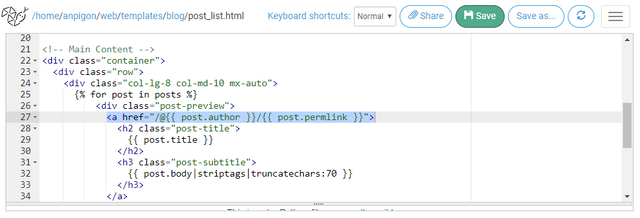
이제 글 목록에서 글 상세 화면으로 이동할 수 있는 링크를 연결해야 한다. templates/blog/post_list.html 템플릿 파일을 열고 <a href="#">로 되어 있는 코드를 아래와 같이 수정한다.
<a href="/@{{ post.author }}/{{ post.permlink }}">
수정하는 위치를 잘 모르겠으면 아래 화면을 참고한다.

블로그 글 상세 View 생성하기
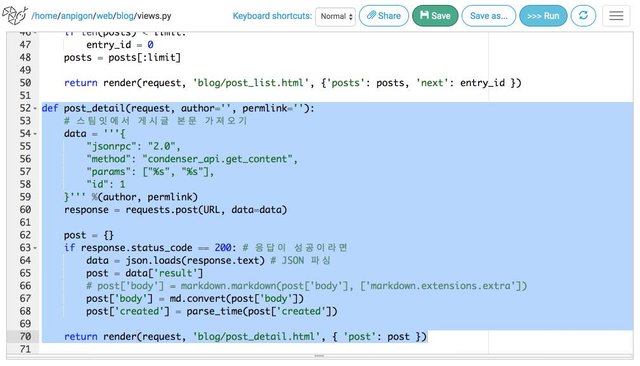
blog/views.py 파일을 열고 post_detail 함수를 추가한다.
def post_detail(request, author='', permlink=''):
# 스팀잇에서 게시글 본문 가져오기
data = '''{
"jsonrpc": "2.0",
"method": "condenser_api.get_content",
"params": ["%s", "%s"],
"id": 1
}''' %(author, permlink)
response = requests.post(URL, data=data)
post = {}
if response.status_code == 200: # 응답이 성공이라면
data = json.loads(response.text) # JSON 파싱
post = data['result']
# post['body'] = md.convert(post['body'])
replaced = re.sub(r'(^https?://([a-zA-Z0-9][a-zA-Z0-9_-]+([.][a-zA-Z0-9][a-zA-Z0-9_-]+){1,2}(/[a-zA-Z0-9][a-zA-Z0-9_-]*)+)[.](png|PNG|jpg|JPG|jpeg|JPEG|bmp|BMP|gif|GIF))', r'<img src="\1">', post['body'])
post['body'] = md.convert(replaced)
post['created'] = parse_time(post['created'])
return render(request, 'blog/post_detail.html', { 'post': post })
https://steemit.com/kr/@apmmh/re-anpigon-anpigon-re-apmmh-re-anpigon-anpigon-re-glory7-re-apmmh-re-anpigon-anpigon-coding-contest-20181010t070239125z 글을 참고하여 이미지URL을 이미지 태그로 치환하는 정규식을 추가하였습니다.
아래 화면을 참고하자.

블로그 글 상세 템플릿 html 생성
templates/blog/ 디렉토리에 post_detail.html 파일을 신규 생성한다.

그리고 아래 코드를 복사&붙여넣기 하자.
{% extends 'blog/base.html' %}
{% load static %}
{% block content %}
<header class="masthead" style="background-image: url({% static 'img/post-bg.jpg' %})">
<div class="overlay"></div>
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
<div class="post-heading">
<h1>{{ post.title }}</h1>
<span class="meta">Posted by
<a href="#">{{ post.author }}</a>
{{ post.created }}</span>
</div>
</div>
</div>
</div>
</header>
<article>
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
{% autoescape off %}
{{ post.body }}
{% endautoescape %}
</div>
</div>
</div>
</article>
{% endblock %}
마지막으로 본문에 포함된 이미지 크기 조정을 위해 아래 스타일 CSS 코드를 추가하였다. css.style 파일을 만들어서 적용해도 되고, post_detail.html 파일에 적용해도 된다.
<style>
article img {
max-width: 100%;
}
</style>
여기까지 완료했으면 본인의 블로그에 가서 글 목록을 클릭했을 때 글 상세 화면으로 이동하는지 확인해보자.
댓글 서비스(disqus)
나는 스팀잇 사용자가 아닌 사람도 댓글을 쓸 수 있게 하기 위해서 Disqus 위젯을 사용하였다. Disqus는 소셜 댓글 서비스이다. 쉽게 설명하면 구글, 페이스북, 트위터 서비스에 가입되어 있으면 회원가입 없이 바로 댓글을 쓸 수 있다. 참고로 한국 서비스 중에는 라이브리(LiveRe)가 있다.
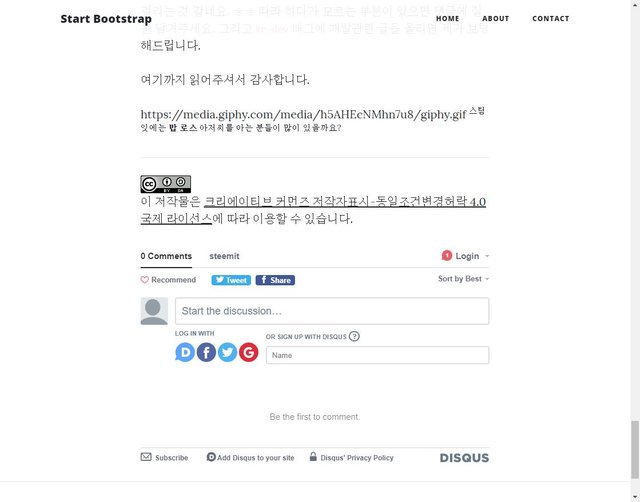
본문 내용 하단에 Disqus 위젯을 삽입하면 이렇게 보여진다.

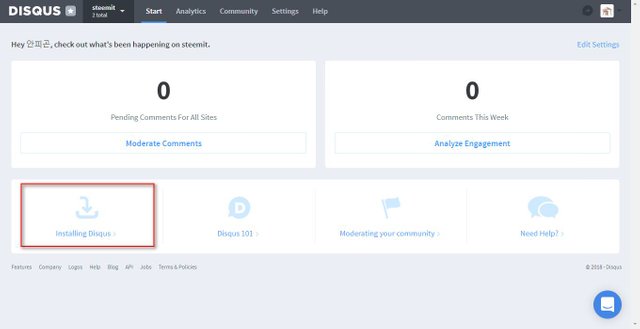
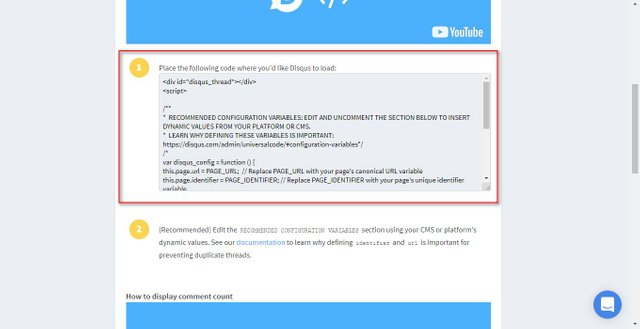
적용방법은 간단하게 설명하겠다. 우선 https://disqus.com에 회원가입을 한다. 가입이 완료되면 아래 화면에서 보이는 Disqus Install 버튼을 클릭한다.

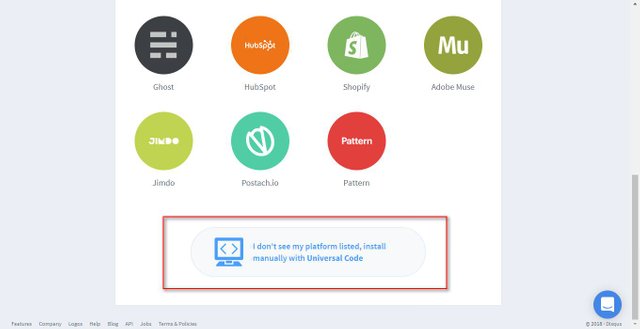
사이트 플랫폼 선택 화면에서는 맨 아래로 내리면 "I don't see my platform listed, install manually with Universal Code" 버튼이 보인다. 이 버튼을 클릭한다.

붉은 박스에 보이는 코드를 복사하여 내 블로그에 삽입하면 된다.

참고로 Disqus 삽입 위치는 post_detail.html 파일의 이 코드 바로 아래입니다.
{% autoescape off %}
{{ post.body }}
{% endautoescape %}
여기까지 성공적으로 따라오신 분들 모두 축하드립니다.
오늘부터 파이썬 웹 개발자가 되셨습니다.

하다가 막히는 부분이 있으면 댓글에 질문 남겨주세요. 그리고 kr-dev 태그에 개발관련 글을 올리면 제가 보팅해드립니다.
여기까지 읽어주셔서 감사합니다.

이 저작물은 크리에이티브 커먼즈 저작자표시-동일조건변경허락 4.0 국제 라이선스에 따라 이용할 수 있습니다.
4단계 까지
3번의 도전과실패끝에 완료! 했네염...
어마어마한 시간이 걸렸지만..
3번째는 조금 덜 걸렸어염..^^
http://kakaofreinds.pythonanywhere.com/
ㅋㅋㅋㅋㅋㅋㅋ
성공할줄 몰랐는데
성공했네요
고생했어요~그리고 완성을 축하해요! 🤗
곰돌이가 @bbooaae님의 소중한 댓글에 $0.018을 보팅해서 $0.006을 살려드리고 가요. 곰돌이가 지금까지 총 748번 $11.316을 보팅해서 $10.426을 구했습니다. @gomdory 곰도뤼~
댓글 서비스!
괜찮네요.
댓글 서비스 좋습니다. 예전부터 사용해왔는데 한번도 댓글이 달려본적은 없습니다.ㅋㅋ
아... ㅎㅎㅎ
워드프레스로 홈피 운영중인데 댓글이 왜 안달릴까 했는데... 원래 잘 안달리는군여?? ㅋㅋㅋ
조회수 만큼 댓글이 달려야하는 데 잘 안 달려요. 스팀잇 처럼 보상이 없어서 그런가봐요.ㅎㅎ
댓글 접근성 + UI의 복합적 문제가 아닐까 생각합니다. 똑같은 내용의 블로그를 운영해도 네이버 블로그에는 댓글이 수백개씩 달리는데 구글 블로그에는 한두개도 겨우 달리더라구요.. 주변분들께 여쭤보니 네이버는 늘 로그인 상태인데다 별다른 인증을 안해도 쉽게 달 수 있어서 그렇다라고 하시더라구요.
4탄까지 완료하였습니다 댓글 기능은 적용하고 기능 업데이트해서 대회 도전할께요~
http://hjh0827.pythonanywhere.com/
전 붉은박스가 안나와염..???

가입했나요? 로그인하고 어드민 화면에 들어가면 보일 거에요.
Posted using Partiko Android
감사합니다 이것도찾아냈습니다..
첫번째 버튼 클릭해보세요~
Posted using Partiko Android
3번째부터 제블로그가 안열려요 ㅠㅠㅠㅠㅠㅠㅠㅠㅠ
페이지 넘기기도없어졌구요.......도와주세여 ㅠㅠㅠㅠㅠㅠㅠ
4번째까지다하긴했는데 머가문제인지모르겠네염..
대쉬보드에 들어가면 Cpu와 스토리지 사용량이 있는데 다 사용한게 아닌지?
Posted using Partiko Android
CPU Usage: 2% used – 2.33s of 100s. Resets in 14 hours, 24 minutes More Info
File storage: 5% full – 25.1 MB of your 512.0 MB quota
이렇게 나왔어영
아직 사용량이 많이 남앗는데 이상하네요.
Posted using Partiko Android
아니면 요기 에러 로그 파일 좀 캡쳐해서 보여주세요
Posted using Partiko Android
에러 파일이 최대용량 초과래요 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
어떻하죠?
https://www.pythonanywhere.com/user/bbooaae/files/var/log/bbooaae.pythonanywhere.com.error.log
그래서 링크를 데리고왔습니다...
전 권한이 없어서 그 링크에 접속이 안되네요 ㅜ
Posted using Partiko Android
캡쳐해서 달아놓긴했는데 .....너무길죠...ㅠㅠㅠ
혹시 안보이시면 제카톡 eoghk3 아이디로 보내드려도될까요?? 전 잠시운동을 다녀오겠습니다 ^^
요기 보이는 'return' outside function 에러는 return의 잘못된 들여쓰기 문제로 많이 발생해요.
들여쓰기 한번만 더 확인해보세요.
그리고 blog/urls.py 도 확인해주세요.
그 후로는 계속 OS가 발생합니다. 이 에러는 정확한 원인을 알수가 없네요.ㅜ
Posted using Partiko Android
일단 4탄까지는 완료했습니다! 덤인 듯한 댓글 기능은 아직 못했지만, 일단 만족이네요.
"붉은 박스에 보이는 코드를 복사하여 내 블로그에 삽입하면 된다." 에서, 어디에 삽입해야 하는 것인가요?
수고하셨습니다.
그리고 댓글은 이 코드 아래에 붙여넣기 하면 됩니다~
Posted using Partiko Android