Nuxt.js 공짜로 도메인과 웹사이트 구축하기
인터넷에는 수많은 공짜 리소스가 널려있다. 이들을 잘 활용하면 SSL이 적용된 웹사이트를 쉽게 만들수 있으며, Github와 연동하여 개발환경과 연동할 수 있다. 특별히 Nuxt/Vue.js에 국한된 사항은 아니라 Angular.js, React.js등 자신에게 맞는 환경을 써도 무방하다.
이 글에서는 이러한 방법을 알아보기로 한다.
- 공짜 도메인을 확보한다
- Github에 Repository를 등록한다.
- 개발환경과 연동시킨다
- 자동 Deploy서비스를 설정한다
1. 공짜도메인을 확보한다
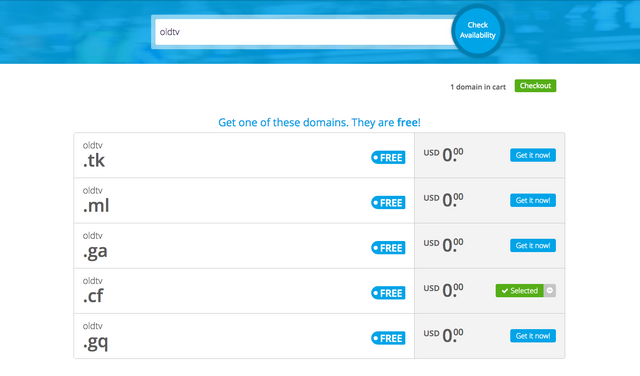
http://www.freenom.com/ 에 가입하고 공짜도메인을 확보한다. 여러개 확보해봤자 실제로 운영하지 않으면 며칠내에 운영진이 삭제하므로 사용할 도메인만 한개 등록하도록 하자. 이 글에서는 마침 비어있는 oldtv.cf로 해본다.
oldtv.cf는 내가 했으므로 따라하지 말고 자신만의 도메인을 확보해본다

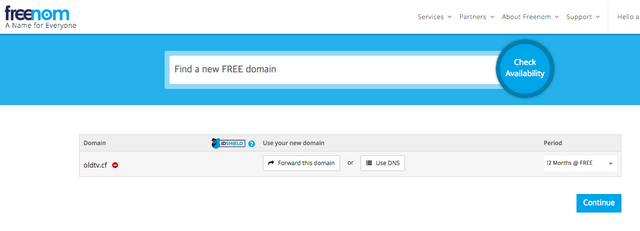
제일 오른쪽 period는 12개월로 하자. 12개월까지 무료이다.

이제 continue를 하고 확인을 하면 도메인이 확보된다. 잠시 후 또 여기서 설정할 것이 있으므로 새로운 탭을 눌러 다음 단계로 진행한다.
이제 oldtv.cf에 적용될 사이트 소스코드를 관리할 Github repository를 만들자.
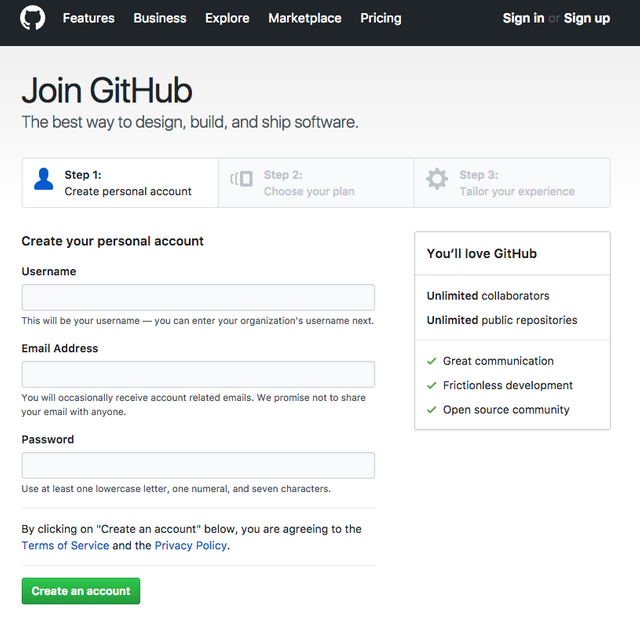
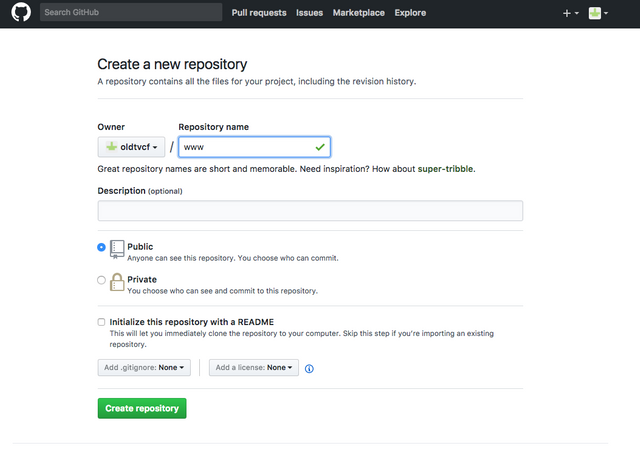
2. Github에 가입하고 Repository를 생성한다.

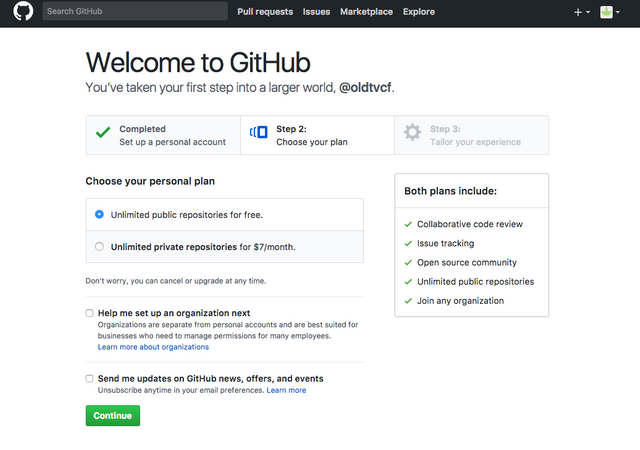
각 입력사항을 입력하고 계정을 생성한다. 이미 Github 계정이 있으면 로그인한다.

Create repository 을 하여 새로운 repository를 생성한다. 기존에 Github repository를 활용해도 상관없다. 여기서는 www라는 repository를 만들어서 사용하는 것으로 한다.

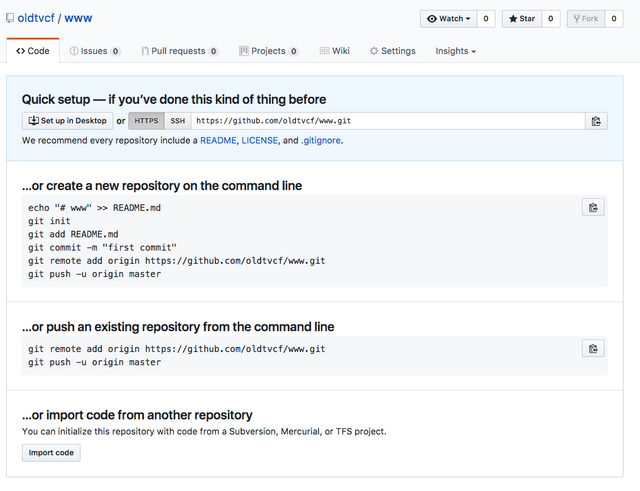
생성되면 다음과 같은 화면이 나온다. 이에 따라 자신의 PC에 새로운 vue project를 만들어 보자.
3. 개발환경과 연동하기

vue init nuxt-community/starter-template www
cd www
git init
git commit -m "initialize"
git remote add origin https://github.com/oldtvcf/www.git
git push -u origin master
이렇게 하면 www라는 디렉토리가 생기고 github repository에 remote로 연결된다. github repository를 확인해 보면 제대로 업로드 되었을 것이다. 이제 자신의 에디터로 소스를 수정하면 된다.
4. 자동 Deploy서비스를 설정한다
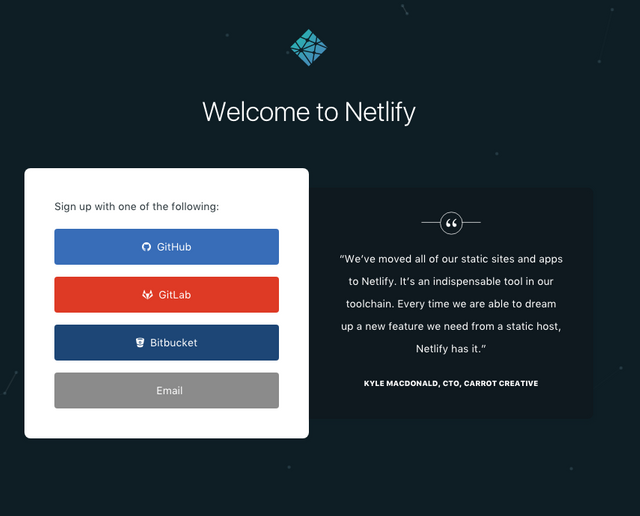
https://www.netlify.com/에 가입을 한다. Sign-up을 누르면 다음 화면이 나오는 데, 좀전에 생성한 github로 연동한다.

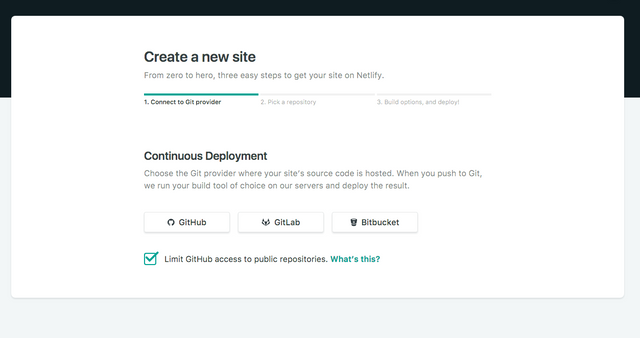
New site from Git 을 누르면 다음 화면이 나온다.

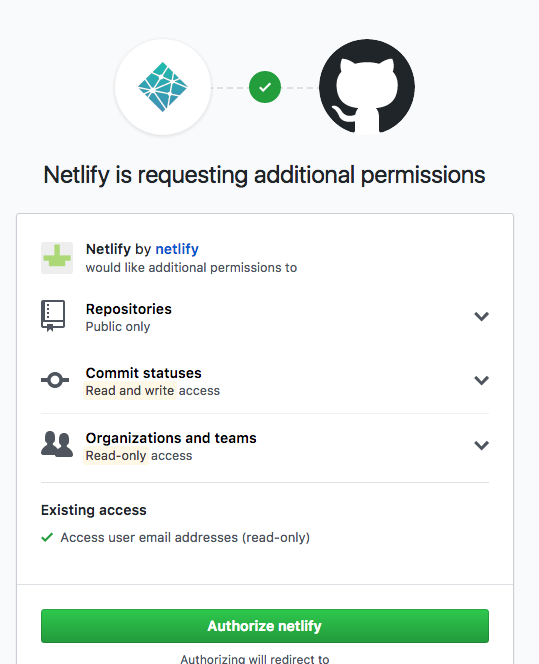
이 때, 아래쪽에 체크박스는 private repository를 노출시키기 싫을 경우 체크한다. 그리고 Github버튼을 누르면 다음과 같이 권한을 요청하는 데, Authorize netlify버튼을 눌러준다.

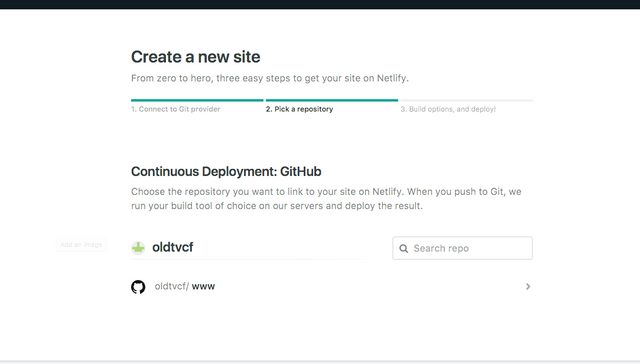
권한이 주어지면 netlify에서 자동으로 github의 repository를 검색하여 나열하는 데, 여기서는 www를 사용할 예정이므로 www를 선택한다.

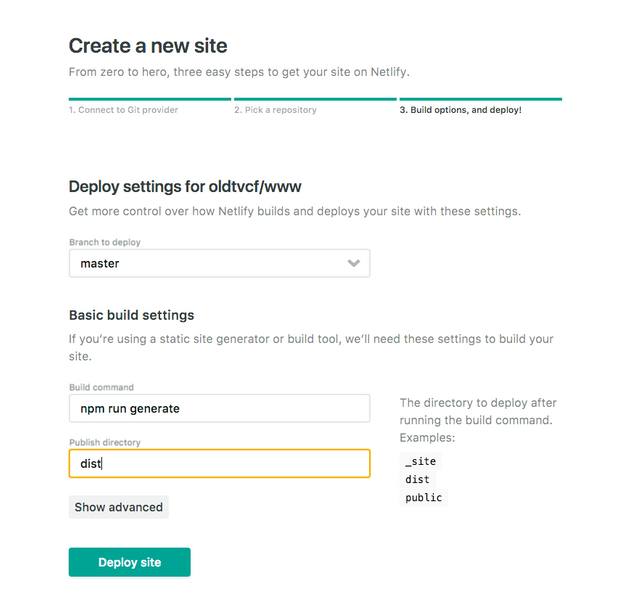
Nuxt.js의 최대 장점은 generate시 SSR이 자동으로 된다는 점이다. 다음 화면과 같이 입력하고 Deploy site를 누른다.

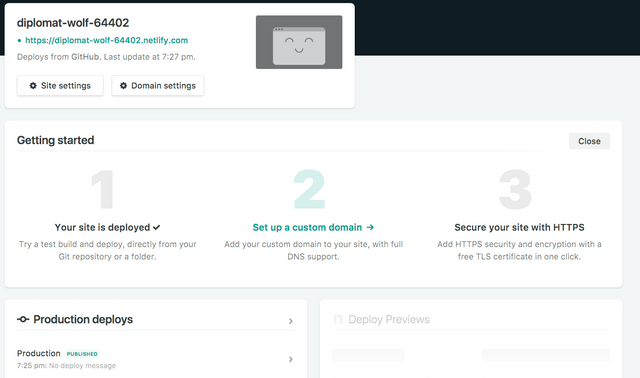
이제 소스폴더에서 작업을 마치고 git push를 하게 되면 netlify는 자동으로 연결된 github에서 소스를 가져와서 npm run generate를 하여 자동으로 deploy하게 된다. 이제 도메인과 연결해 보자. 다음 화면에서 Domain settings를 누른다.

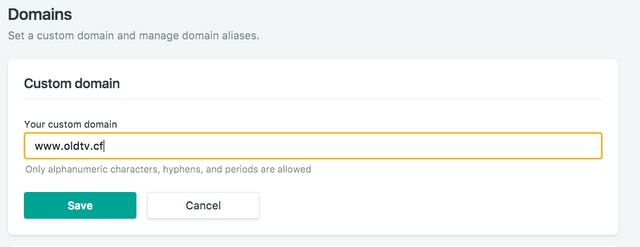
custom domain은 아까 확보한 무료도메인을 다음과 같인 입력한다. 일단 서브도메인은 www로 한다.

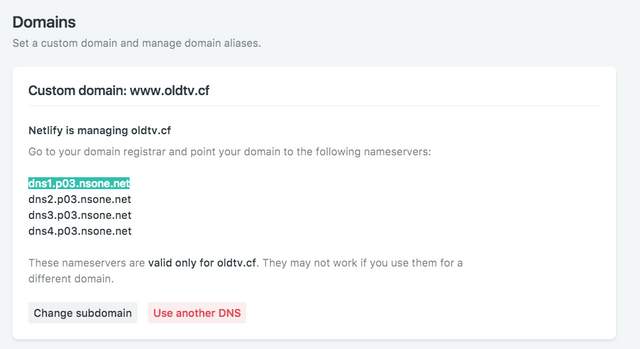
저장한 후, "Use Netlify DNS"를 눌러주면 DNS관리를 Netlify에서 하게 되고, 자동으로 SSL인증서 발급/갱신등을 관리해준다.

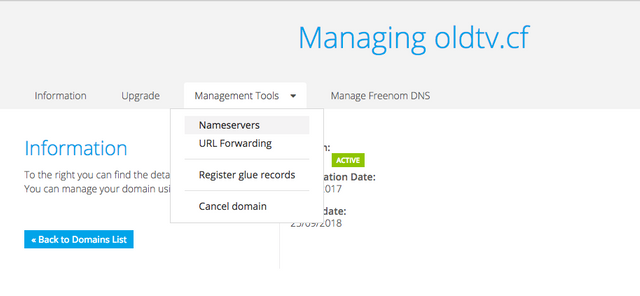
여기서 나타나는 네임서버는 각자 다르게 나오는 데, 이것을 아까 설정하던 무료도메인 탭에 들어가서 입력하도록 하자. Service > My Domains에 들어가서 자신의 도메인 항목에 Manage Domain을 누르자.

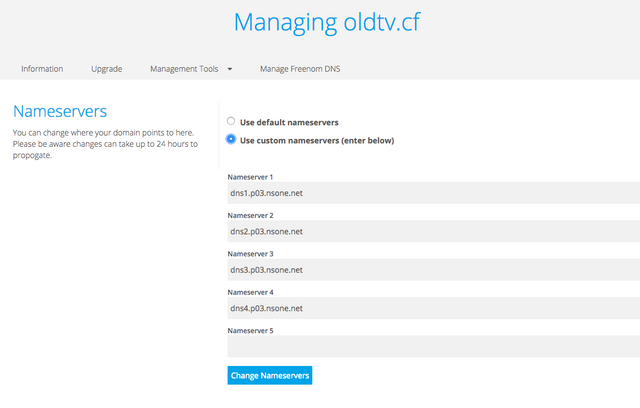
여기서 위에 나타난 네임서버를 다음과 같이 입력하고 저장한다.

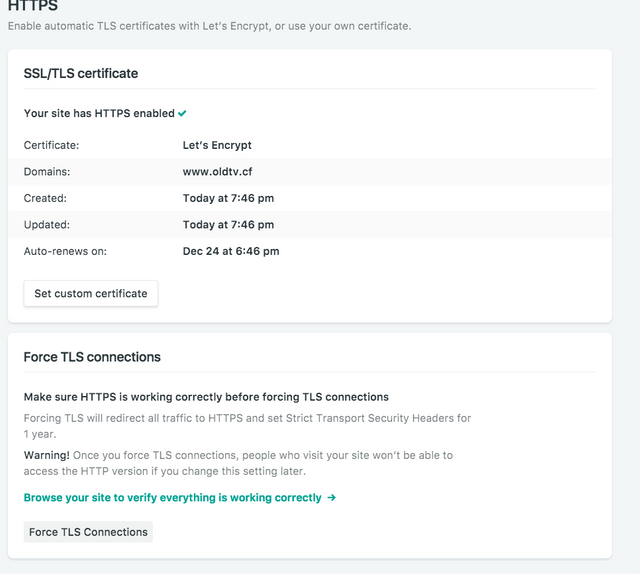
다시 Netflify탭으로 와서 밑으로 내려오면 HTTPS항목이 있는 데, 무료SSL을 자동으로 발급하는 것이다. I've done this를 누르고 Let's Encrypt certificate를 누르고 Provision을 누르면 자동으로 SSL인증서가 발급된다. 공짜가 싫은 사람은 Donate to Let's Encrypt를 눌러서 마음껏 지불해도 좋다.
잠시 후, 새로고침하면 다음과 같이 인증서가 발급된 화면이 나온다.
그 아래 Force TLS connections는 http://www.oldtv.cf를 눌러도 자동으로 https://www.oldtv.cf로 리다이렉션되어 보안채널로 연결되도록 해주는 옵션이다. 무료이므로 선택하도록 하자.

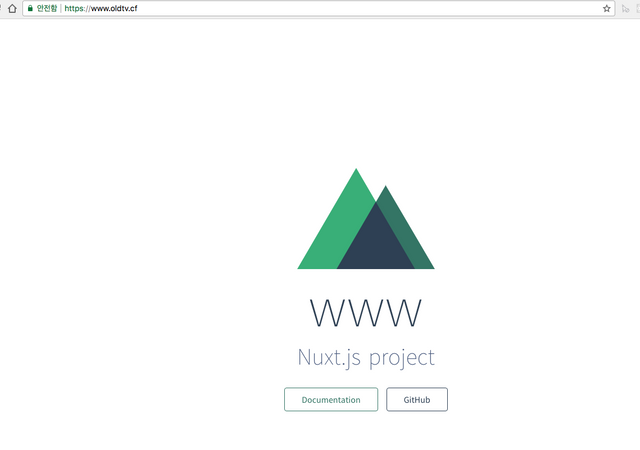
이제 브라우저에서 oldtv.cf를 입력해보자.

어떤가? 자동으로 https://www.oldtv.cf로 연결된 것을 확인할 수 있다.
이제 www 폴더에서 마음껏 개발하고 git push를 하면 자동으로 deploy되는 것을 볼 수 있다. 놀랍게도 여기까지 모두 무료다!