Estética para tu post con CAPZA - Guía didáctica sobe Markdown parte #1 (textos)
Con el proyecto CAPZA estamos promoviendo la plataforma STEEM a través de su red principal Steemit, pero no sólo estamos haciendo promoción, lo principal que estamos haciendo es educación. Para nosotros, es primordial llevar educación blockchain para todas las personas, por ello hemos empezado con nuestro pueblo de Capitanejo promoviendo la plataforma STEEM. Es imprescindible que las personas que ingresen tengan una educación adecuada al respecto, por este motivo traemos ante ustedes nuestra Guía didáctica sobre Markdown, a continuación la parte #1 que trataremos lo relacionado a textos.


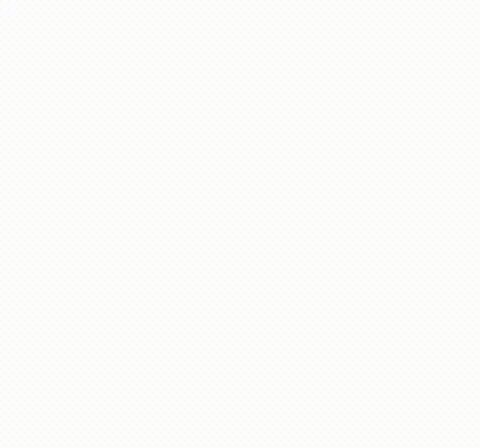
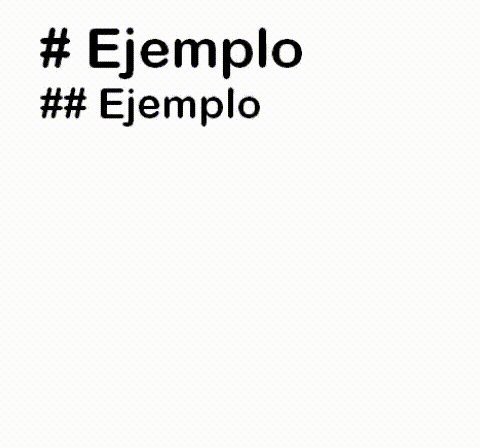
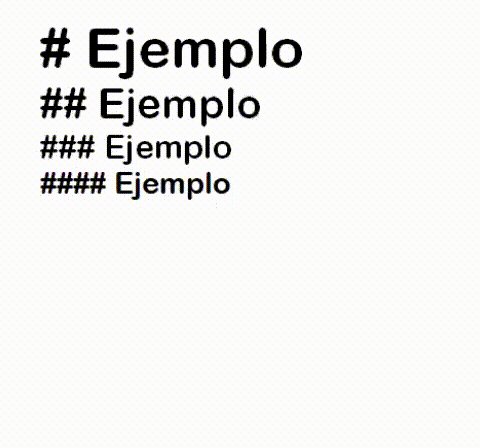
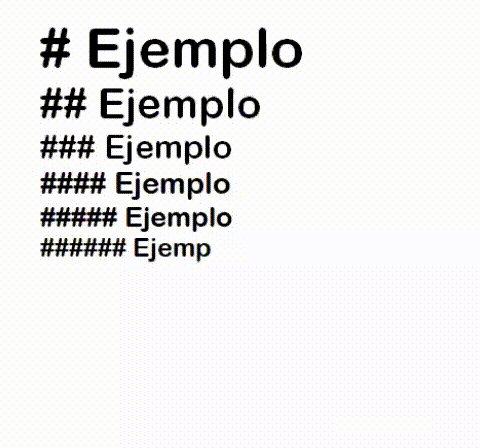
Para hacer un encabezado en nuestros post usamos el símbolo del numeral (#). Esto sirve para resaltar títulos o frases en nuestras publicaciones y disponemos de 6 tamaños para los mismos:

El tamaño dependerá del número de numerales, mientras más numerales más pequeño será el encabezado.

Recuerda que en el código debes respetar los espacios y los símbolos que se te marcan. Si escribes el numeral y el texto unidos no te resultará. Cuando se habla de respetar espacios, nos referimos tanto a los espacios entre palabra y código, así como saltos de línea y código.

Para centrar tus textos debes usar el siguiente código:

Este es el resultado si seguimos el ejemplo


Para justificar nuestros textos usamos el siguiente código:

Es importante destacar que dentro de este código se pueden aplicar todos los demás códigos. Así que ya sabes, para que no estés escribiendo el código en cada párrafo, sencillamente cuando finalices tu post, lo encierras dentro del código justificado, es decir, escribes el código al inicio del post y una vez finalizado lo cierras.

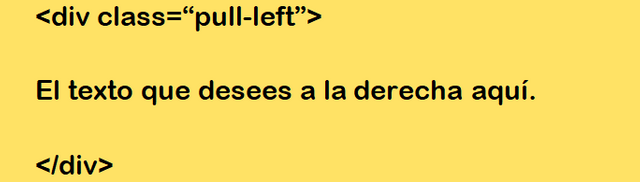
Para alinear tu texto a la izquierda usamos el siguiente código:

Al usar éste código nuestro texto se alineará a la izquierda. Después de cerrar el código, todo lo que comencemos a escribir automáticamente se ubicará del lado opuesto. Éste código es muy útil para las imágenes que usamos a manera de ilustración para nuestros textos.

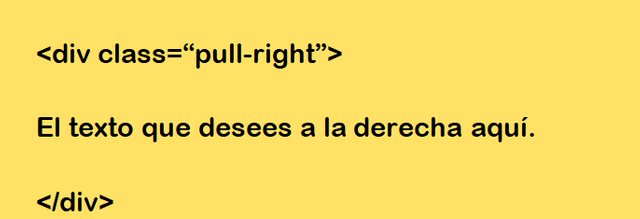
Para alinear tu texto a la derecha usamos el siguiente código:

Al usar éste código nuestro texto se alineará a la derecha. Después de cerrar el código, todo lo que comencemos a escribir automáticamente se ubicará del lado opuesto. Éste código es muy útil para las imágenes que usamos a manera de ilustración para nuestros textos.

Para dividir tus textos en dos columnas hacemos uso de la siguiente codificación:

Recuerda que la palabra "left" en inglés significa izquierda.

Recuerda que la palabra "right" en inglés significa derecha.
- Es necesario mencionar que la codificación se escribe una sobre la otra, respetando los debidos espacios de separación entre líneas. Ejemplo:



Para citar contenido, textos, párrafos, oraciones o palabras; hacemos uso del símbolo:  y seguidamente escribimos o pegamos lo que queremos citar o destacar. Lo hacemos de esta forma:
y seguidamente escribimos o pegamos lo que queremos citar o destacar. Lo hacemos de esta forma: 
Nos aparecerá el texto de esta forma como la estás viendo. Este modo se utiliza para destacar algo que queramos plasmar o alguna frase que hayamos leído en otro sitio y deseemos citar.

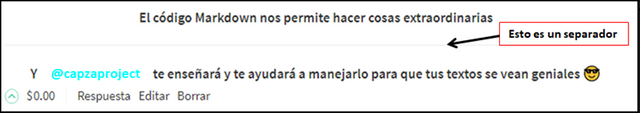
Para aplicar un separador de texto en steemit como el del siguiente ejemplo:

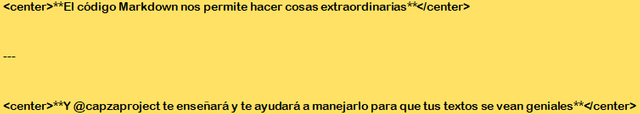
Sencillamente podemos utilizar 3 asteriscos consecutivos *** guiones --- o guión bajo ___ . Según la imagen del ejemplo, escribiríamos el código así:

- Cabe acotar que también puedes usar tus propios separadores personalizados, los cuales son imágenes que se insertan dentro de la escritura.

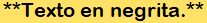
Para poner tu texto o alguna palabra en negrita lo hacemos poniendo 2 asteriscos al principio y al final de la palabra o el texto. Ejemplo: 
El resultado será: texto en negrita.
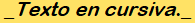
Para poner tu texto o alguna palabra en cursiva lo hacemos poniendo un guión bajo al principio y al final de la palabra o el texto. Ejemplo:  y el resultado será: texto en cursiva.
y el resultado será: texto en cursiva.
Para poner tu texto o alguna palabra en negrita y cursiva a la vez, lo hacemos poniendo un guión bajo seguido de 2 asteriscos al principio, y al final de la palabra cierras en secuencia con 2 asteriscos y un guión bajo. Ejemplo:  el resultado será: texto en negrita y cursiva.
el resultado será: texto en negrita y cursiva.

Para hacer una lista guiada por puntos o enumerar tu contenido, sencillamente utilizamos bien sea números, un guión o un asterisco y seguidamente el texto que deseas que esté enumerado o aparezca señalado como un ítem. Para ello escribimos así:

- Este es el resultado enumerado.
- Este es el resultado haciendo uso del asterisco o guión.

Para insertar un link de forma estética lo hacemos de la siguiente manera:  .
.
Guiándonos por el ejemplo, aprovecharé para dejarles acá el archivo donde podrán tener a la mano los códigos que aquí les enseño, listos para copiar y pegar:
Códigos listos para copiar y pegar aquí

Guía didáctica sobe Markdown parte #1 (textos)

- Es importante mencionar, que el código Markdown convive con el html... son compinches, costillas y compadres... (pueden estar incluidos en cualquier formato de publicación). Ejemplo, puedes usar Markdown para justificar un párrafo y puedes centrar dentro del mismo contenido haciendo uso del html.
- Queda de tu parte comenzar a practicar y jugar un poco con los códigos para conseguir las combinaciones estéticas que deseas en tu contenido.
Finalmente quiero agradecerte por haber tenido la voluntad de aprender un poco más y de que uses nuestra enseñanza como referencia. En las próximas publicaciones continuaremos enseñando un poco más de como darle estética a tu post.
La redacción y diseño de este post es cortesía de @antoniomontilva para @capzaproject. Todos los derechos reservados.

Go here https://steemit.com/@a-a-a to get your post resteemed to over 72,000 followers.
Excelente material, esperemos sea del agrado de todos. Muy dinamico y facil de comprender. Gracias CAPZA y @antoniomontilva.
Muy buena guia de verdad para seguir mejorando nuestros post y darle mas profesionalismo a los mismos. Gracias a @antoniomontilva.
Excelente información que nos ayudará a mejorar nuestros post. Gracias @capzaproject
Amigo la mejor y más hermosa guia para los iniciados.
buenisimo buenisimo!!!! saludos!
genial!!! una información muy didáctica y fácil de comprender que nos ayudara a seguir mejorando y darle mejor uso a la guía Markdown. Gracias estimado @antoniomontilva y a @capzaproject por esta información tan valiosa.
Excelente esa guía. Gracias por este aporte tan necesario para los que nos estamos iniciando.
Excelente información. Gracias amigo @capzaproyect