Cómo Recortar Imágenes o Eliminar Fondos en Inkscape, Tutorial 8
Inkscape:
Es un software de vectores gráficos de calidad profesional para Windows, Mac OS X y GNU/Linux. Es usado por diseñadores profesionales y aficionados de todo el mundo para crear una gran variedad de gráficos como ilustraciones, iconos, logos, diagramas, mapas y diseños web. Inkscape es un software libre y de código abierto, que utiliza SVG (Scalable Vector Graphic), el estándar abierto de W3C, como formato nativo.

Cómo Recortar Imágenes en Inkscape:
Paso 1:
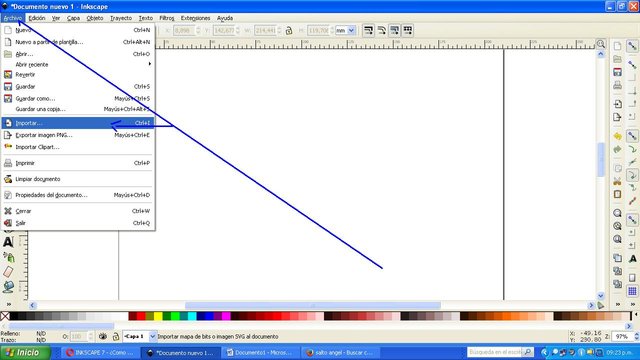
Abrimos el programa Inkscape, le damos clic en la barra de menú Archivo, Importar
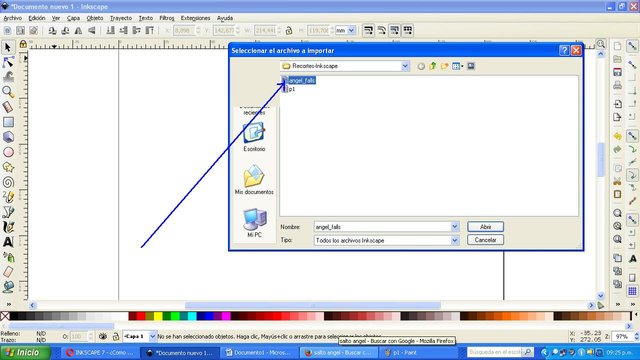
Seleccionamos la imagen y le damos clic en aceptar
Paso 2:
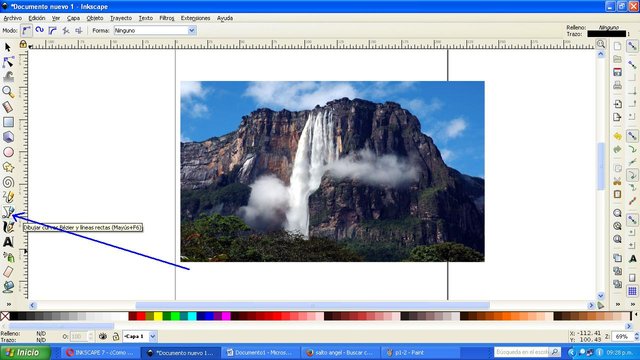
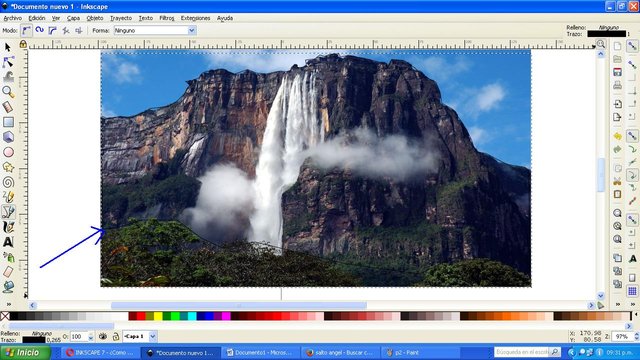
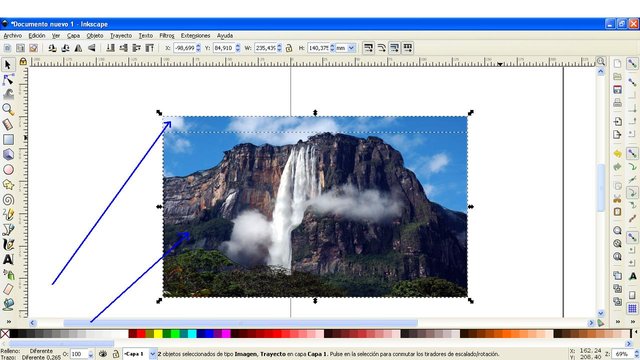
Clic en Dibujar Curvas Bézier, y con clic sostenido marcamos toda el área de la imagen que vamos a recortar.
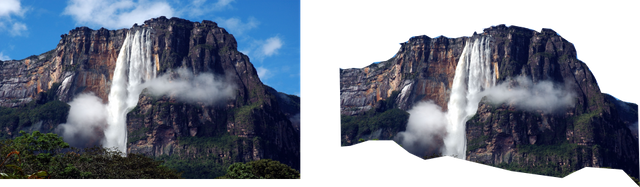
Quedando la imagen así
Paso 3:
Presionamos la tecla Shit para seleccionar la imagen y la que ya está marcada con la curvas Bézier
Paso 4:
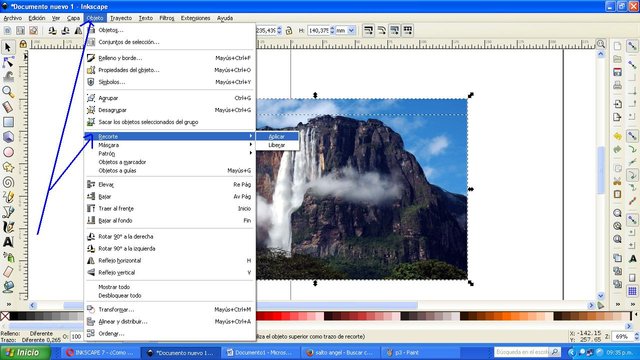
Clic en la barra de menú Objeto, luego en Recorte y por último Aplicar
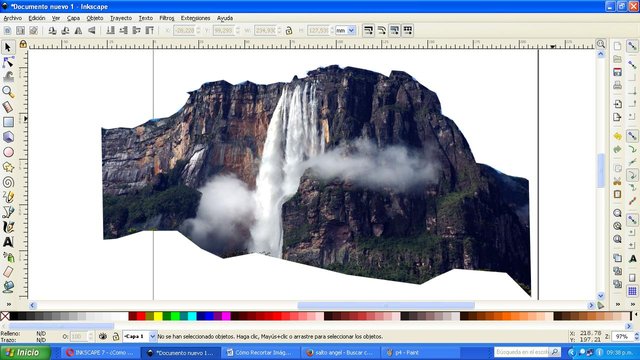
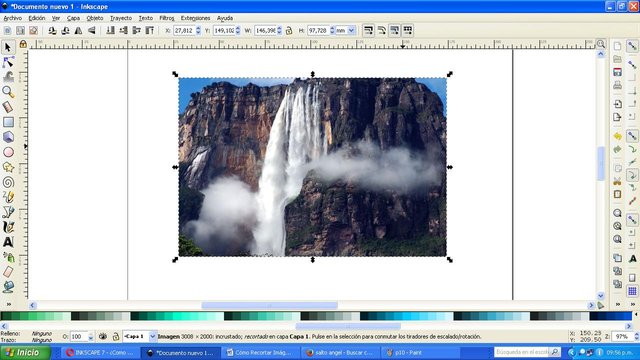
Quedando la imagen sin el fondo
Paso 5:
Insertamos nuevamente la imagen, como se explicar en el paso 1 y 2
Paso 6:
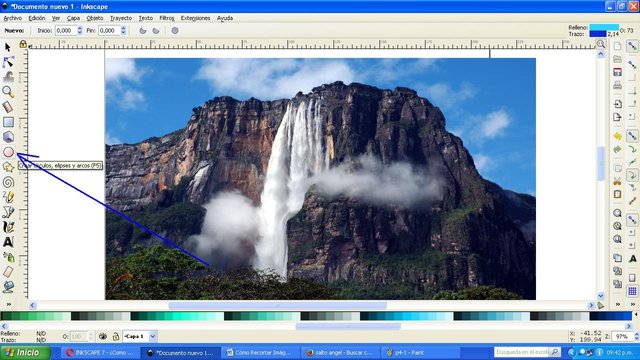
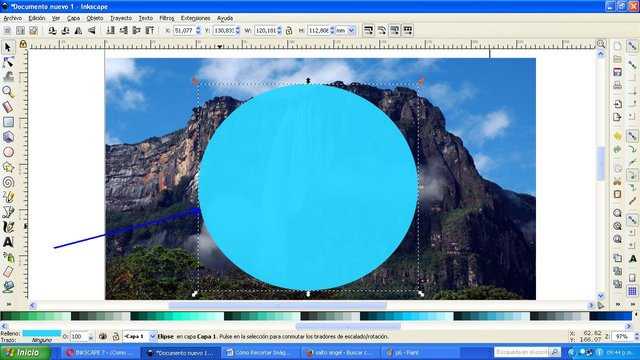
Le damos clic en crear Círculos,
Con clic sostenido del botón izquierdo del ratón insertamos el círculo encima de la imagen
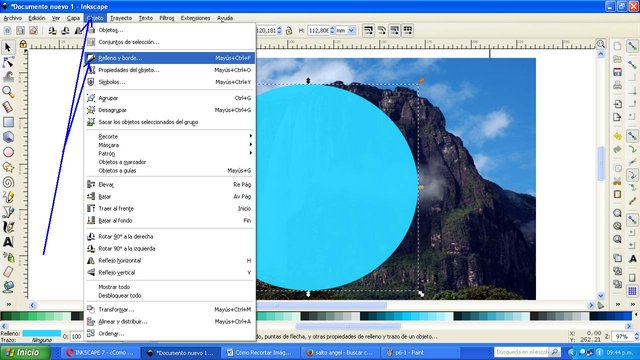
Paso 7:
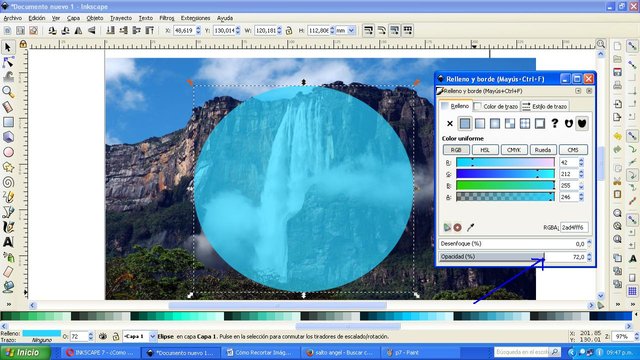
Presionamos clic en barra de menú Objeto y en Rellenos y Bordes
Cambiamos la Opacidad a 72% para que se vea transparente el círculo y ver el área de la imagen de atrás
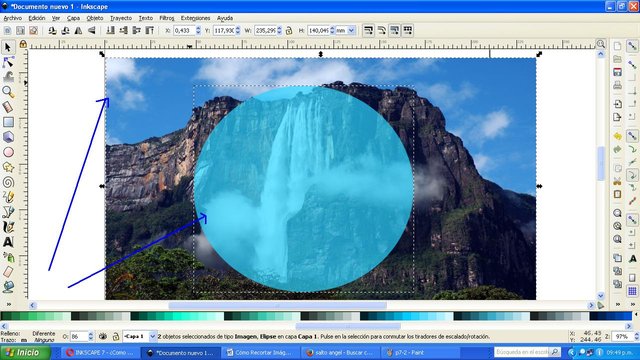
Paso 8:
Presionamos la tecla Shit del teclado para que seleccionar las dos imágenes
Paso 9:
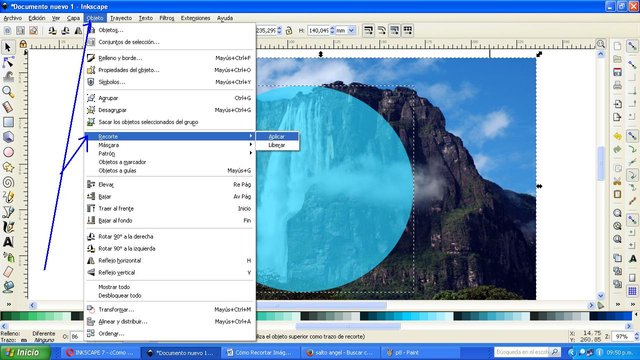
Nos vamos a la barra de menú Objeto, clic en Recorte y presionamos en Aplicar
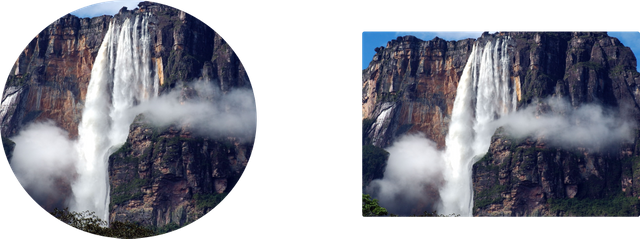
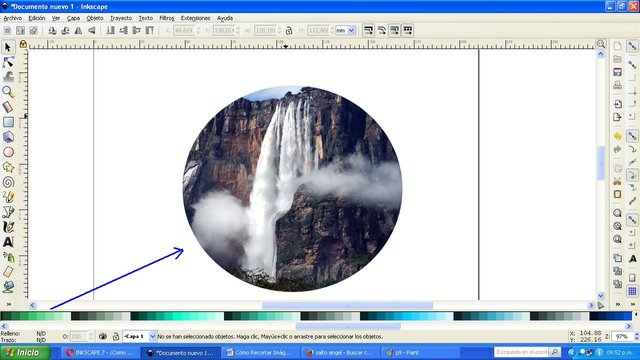
Quedando nuestra imagen así:
Paso 10:
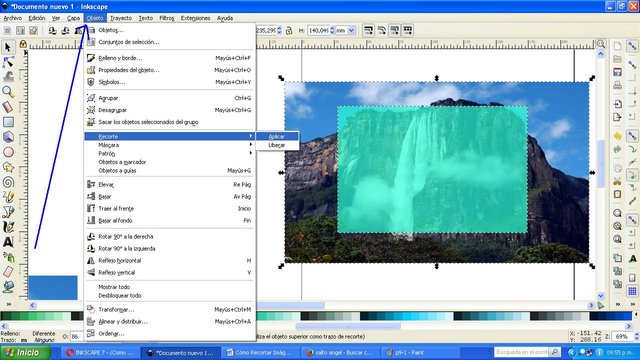
Si insertamos un rectángulo y aplicamos los pasos anteriores
Nos queda la imagen así
Paso 11:
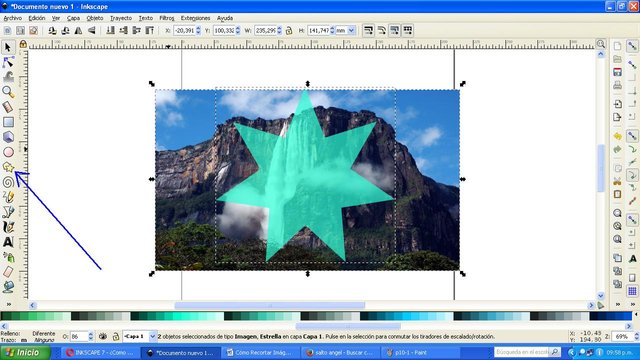
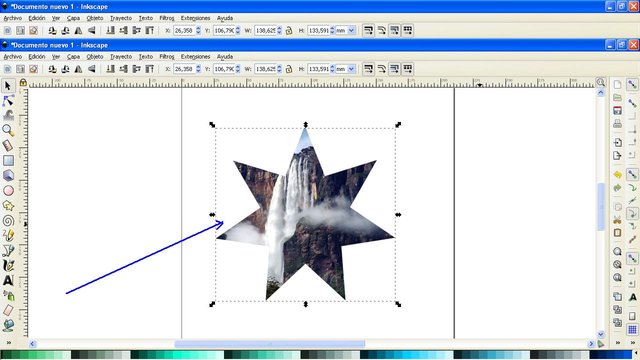
Insertamos una Estrella de la barra de herramientas
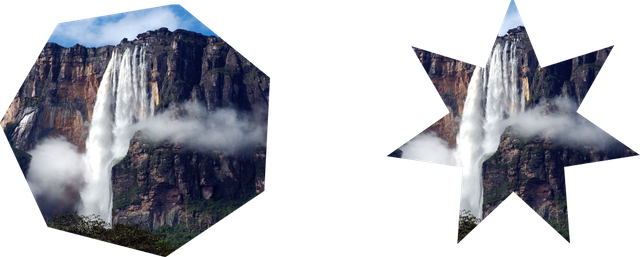
La nueva imagen se verá
Paso 12:
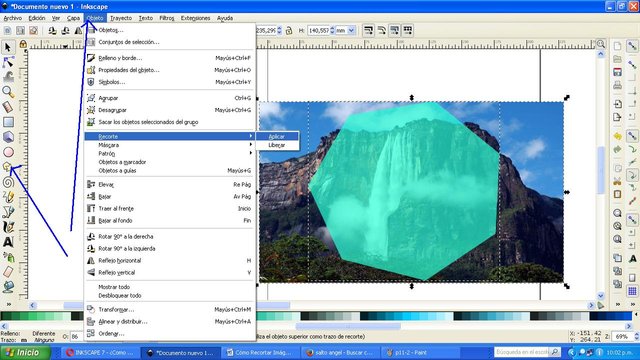
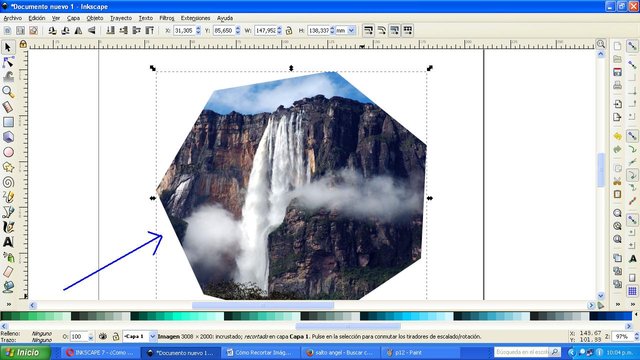
Insertamos un hexágono de la barra de herramientas
Quedando la imagen
A continuación le voy a mostrar las imágenes obtenidas:

Imagen 1

Imagen 2

Imagen 3
Referencias:
https://inkscape.org/es/acerca-de/
Espero les haya gustado mi post, nos vemos en el próximo.
No te olvides de votar @cervantes como witness en esta página: https://steemit.com/~witnesses





















Congratulations @cetb2008! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Saludos, gracias don.quijote por tomar en cuenta mi publicación