Como realizar un Dibujo en Photoshop con el Mouse, Sin Morir en el Intento.
Como anuncia el Titulo de esta publicación, el contenido de esta no es más que otro pequeño tutorial, con el fin más ilustre que el de ayudar disipar todo recelo, pavor o duda, a todo aquel prójimo que anhele, incursionar en los terrenos de la ilustración digital.

Adobe Photoshop, de por lejos el programa mas idolatrado en toda la extensa rama del diseño grafico. Originalmente y la que debería ser su única función, la edición de fotografías, pero gala a su gran y amplia versatilidad de sus herramientas de edición, es idóneo y diestro para plasmar cualquier tipo de imagen onírica, surrealista y abstracta, en otras palabras con la suficiente creatividad este programa no tiene límites en su capacidad de creación artística.

Por muchos años este fue el programa que mas abarque, en todos los encargos que elabore en el tópico del diseño; No por nada pero me sacó de más de un aprieto. Tornando a lo que es la ilustración digital hay un eterno debate "Mapa de bits o Vectores" y Photoshop utiliza lo primero, los mapas de bits son un conjunto de píxeles de diversos tonos, los cuales formando un patrón y en su acumulado una imagen, y entre mayor sea el conjunto de pixeles, mejor se percibirá la imagen producida. Por esto es de vital importancia poseer un escrupuloso cuidado con la resolución con la que se ocupe, 300 píxeles por pulgada es lo idóneo y la norma. Más, será mucho mejor, pero solo si lo permite el poder de procesamiento de tu ordenador, podrías terminar demandando demasiado a tu equipo y acortar su vida útil en el proceso, si trabajas con una resolución mucho menor a 300 ten por seguro que mediocres serán tus resultados.
Lo idóneo para dibujar aplicando esta interfaz y sacarle el máximo provecho, es usando una tableta digitalizadora, herramienta de la cual ya hable una previa entrega exponiendo este gemelo tema, con el programa Ilustrator, "Dibujando con el Mouse, mi primera comisión digital". Por la actual situación económica es considerablemente espinoso conseguir una, pero esto no es impedimento para no intentarlo. Siempre hay que lo que se pueda con lo que poseamos en mano.

Lo primero que se debe comprender es que este programa se trabaja con capas, y en base al orden de estas es que evaluaremos el resultado de nuestra obra en proceso. Para iniciar creamos un nuevo documento (Ctrl + N) en esta ocasión decidí que tendrá las siguientes dimensiones 3300 pixeles de ancho por 5100 de alto. Con 300 de resolución.
Como menciones se debe ser muy escrupuloso con la resolución y con el tamaño del formato con que se va a trabajar, y saber con qué fin se utilizara la imagen que estamos por estructurar, si es para un trabajo impreso se debe escoger el modo de color CMYK y las dimensiones serán en centímetros o milímetros, de lo contrario si la imagen es únicamente con fines digitales se elige el modo RGB y el formato será medido en pixeles. La opción de la resolución debe ser sobre pulgada y no sobre centímetros, o el archivo que estaremos fabricando pesara de más y de manera innecesaria.
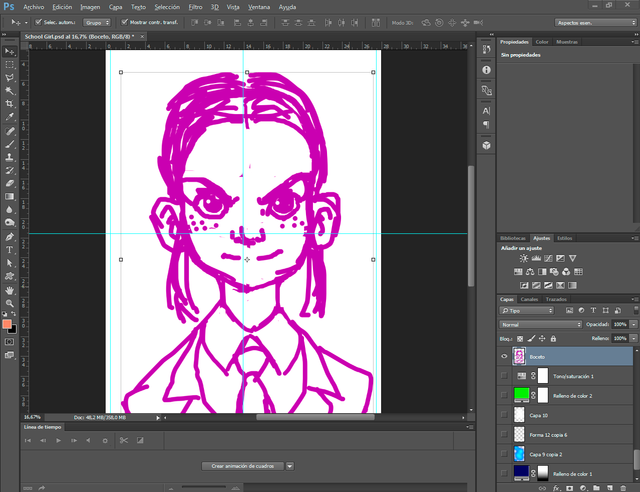
En este punto no es necesario que señale que las nociones de dibujo son de vital importancia. La primera capa, realizaremos un intento de boceto usando el mouse en sustitución del lápiz mediante a la herramienta Pincel (B) "advierto que el resultado puede ser un ofensivo daño visual para tus ojos" el mouse es un incomodo y pésimo Lápiz.

Es normal que el resultado de intento de dibujo sea muy desfavorable, La idea es que este será la guía sobre la cual realizaremos nuestro dibujo. Si el dibujo lo hiciste sobre en lápiz sobre papel, solo escanéalo y ubícalo sobre esta capa. Y te ahorras estas molestias.

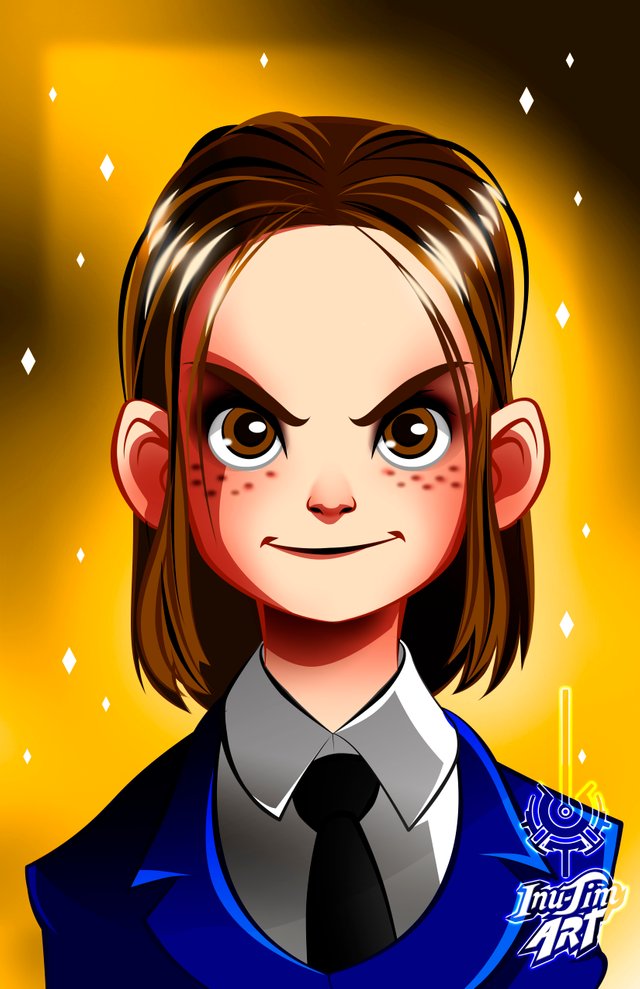
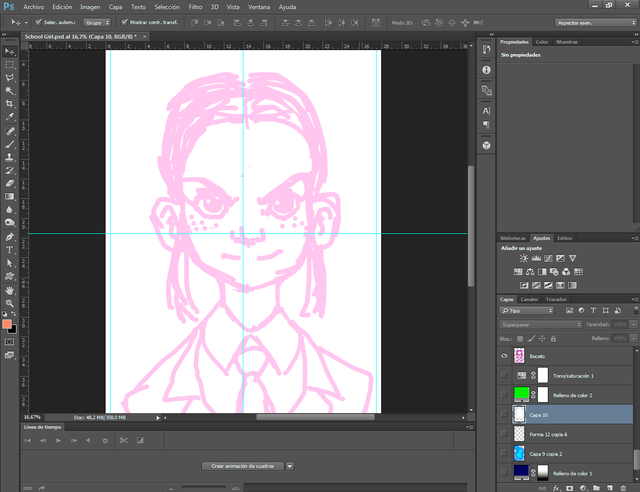
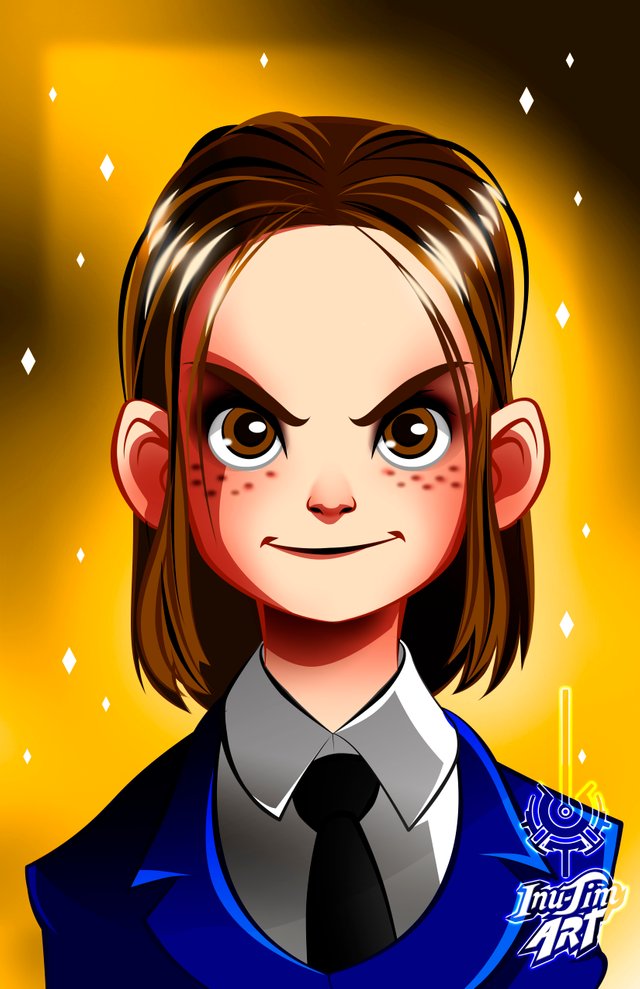
Estando listo el esbozo: el cual tiene de protagonista a una joven y vivaracha colegiala. Se procede a bajar su opacidad, a un 23% será adecuado, procedemos a crear una nueva capa sobre la del boceto, y en esta es donde cometeremos nuestro dibujo real.

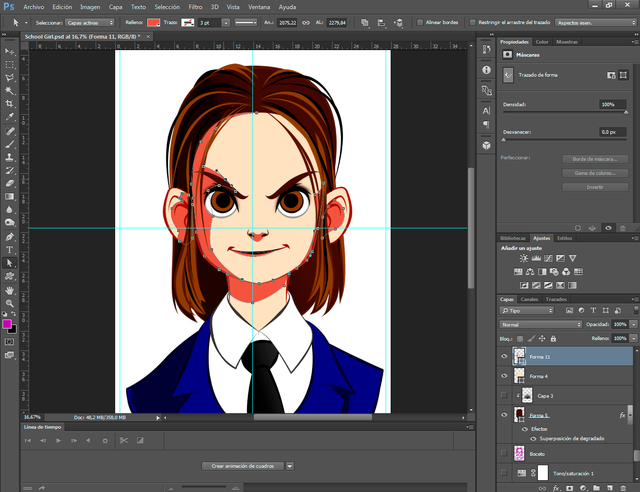
Por deber de las herramientas del programa, el dibujo se debe ejecutar con la herramienta Pincel (B) pero como presenciamos al realizar el boceto el resultado es fatal, a menos que se cuente con la tableta digitalizadora y este no es el caso. La solución a este inconveniente es intercalar la confección del trazado con las siguientes dos herramientas pluma (P) y selección directa (A).
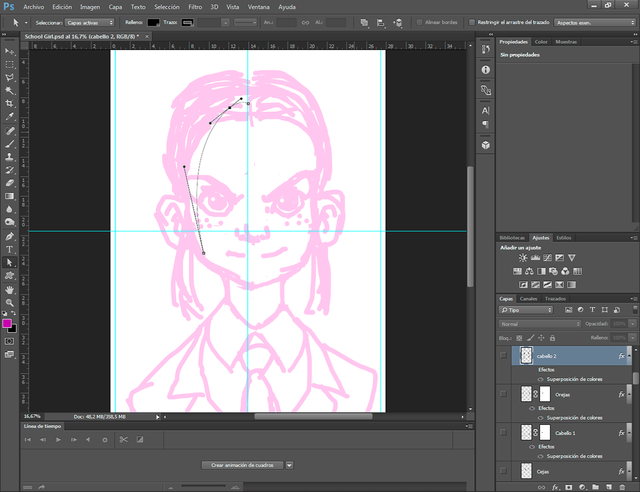
La ejecución de este trió de utensilios es la siguiente: se inicia con la pluma (P) dando un clic donde se decida comenzar el trazo y otro más donde se termina este mismo, "cabe destacar que este procedimiento exige ejecuten trazos cortos pero estratégicos" con la herramienta de selección directa (A), se perfeccionara la curva del trazo generado por la pluma (P) proporcionando un clic derecho sobre esta añadiendo un nuevo punto de ancla, solo en caso que sea necesario, puede que te quede bien a la primera, hay que recalcar que el línea prevista por la pluma no es un trazado real por algo es editable.

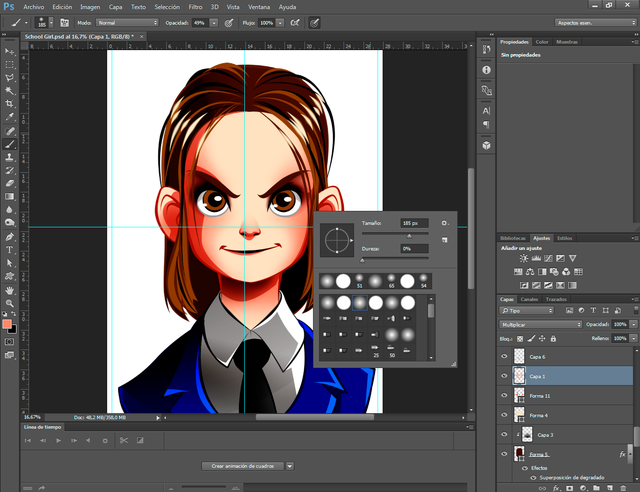
Llego el momento de aplicar el pincel (B) damos clic derecho y editamos nuestro pincel, se debe escoger uno duro y consistente y no uno difuso, el tamaño de este debe cubrir nuestra necesidad la cual será variante, estipulado por el resultado final que aspiremos lograr, ya con esto realizado reanudamos a la herramienta pluma (P) proporcionando un clic derecho sobre el trazo engendrado por esta, seleccionamos la opción contornear trazado, y en la nueva ventana que se abrirá marcamos la casilla donde informa que si queremos simular presión, presionamos "OK" enhorabuena obtenemos una pincelada perfecta, solo presionamos "Enter" para suprimir el trazo de la pluma que ya no necesitaremos. (Si no lo hacemos nos fastidiara mucho, créeme.)

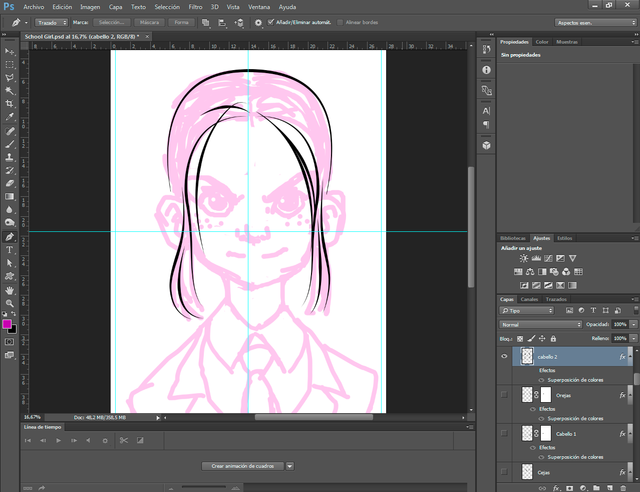
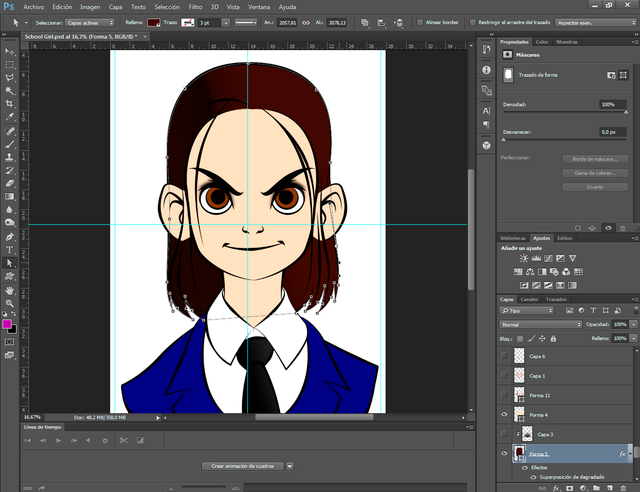
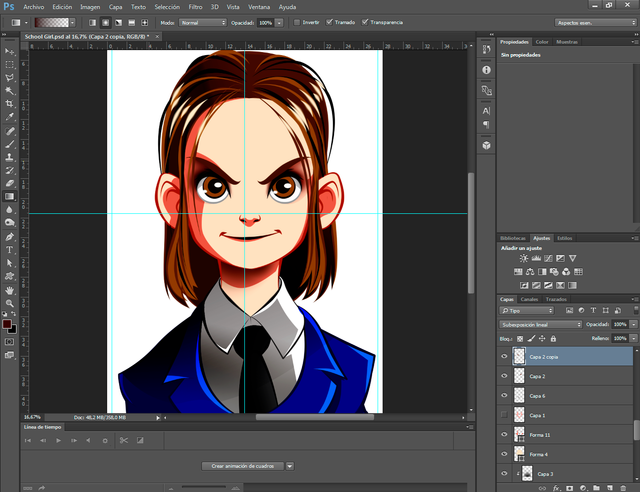
Solo es cuestión de repetir todo el procedimiento hasta completar el dibujo, un consejo es realizar partes el trazado en diferentes capas Cabello, ojos quijada, orejas, ropa, etc... Por motivo para realizar algunos efectos y facilitar el coloreados sobre algunos contornos.

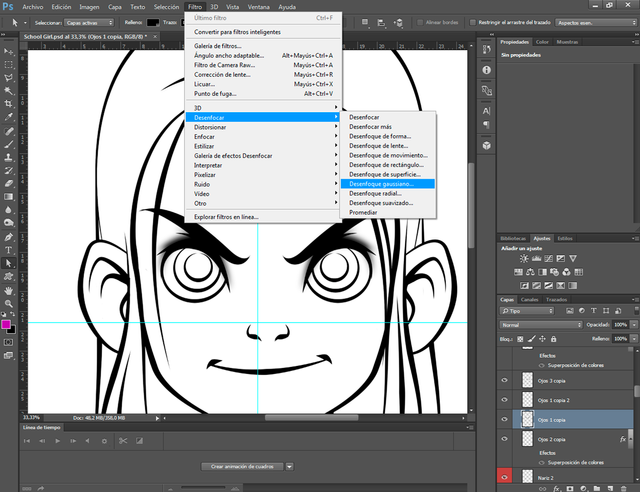
Procedemos a ocultar la capa del boceto, ya no la necesitaremos, duplicaremos la capa de las pestaña de los ojos y sobre ésta iremos a la ventana de filtro y elegiremos el llamado desenfoque gaussiano..


Es momento de aplicar lo que será el color base, para este cometido existen tres procedimientos, obviamente cada color se realiza en su propia capa independiente, la primera opción, que es la más intuitiva es la de agrandar la punta del pincel y rellenar aplicando varias pinceladas a mano alzada, la verdad esta es la opción que se procedería con una tableta digitalizadora, y a su vez es la que lleva más tiempo en ejecutar, con tableta o sin tableta. La segunda opción es la de usar la varita mágica (les dejo como tarea investigar su uso, en esta faena no la emplearemos) y rellenar con el bote de pintura, pero como el trazado está distribuido en capas esta automáticamente descarta su uso. El método aplicado es el usar la pluma creando formas semi vectoriales, rellenas del color seleccionado para nuestro dibujo, lo bueno de aplicar formas es que solo con emplear un clic se puede configurar el color frontal de estas cómodamente y pueden ser constantemente modificadas con la herramienta de selección directa (A)


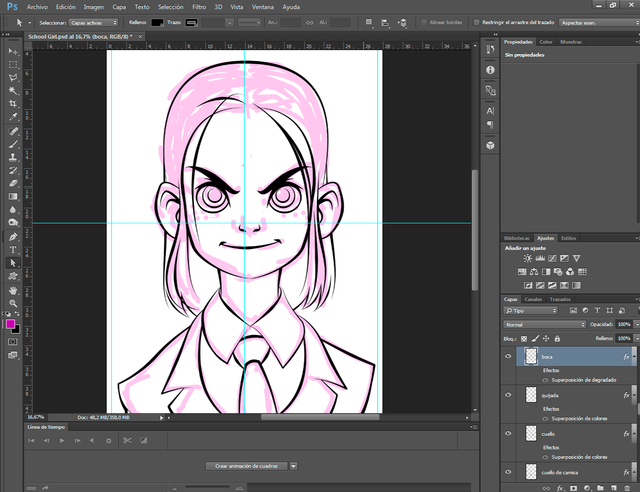
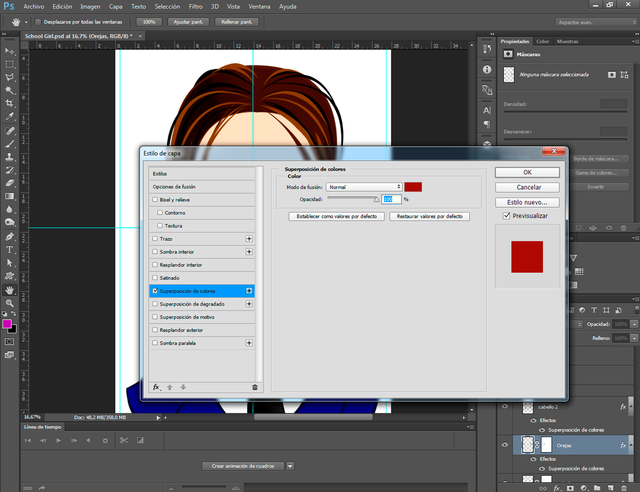
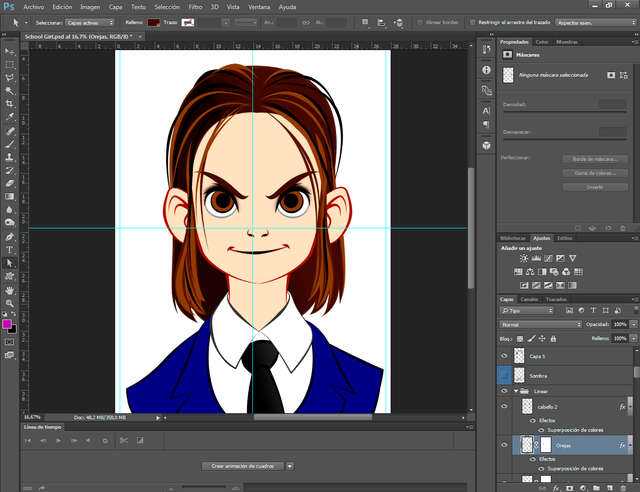
Regresamos al trazado, en estilo de capa, aplicamos un efecto llamado superposición de colores, como indica su nombre este emplea un color sobre el objeto en cuestión, esto lo realizaremos con cada uno de los trazados de nuestro dibujo.

De igual forma aprovechamos, y en una capa por encima de las otras realizamos varios trazos nuevos, para dar abundancia y volumen el cabello de nuestro personaje.


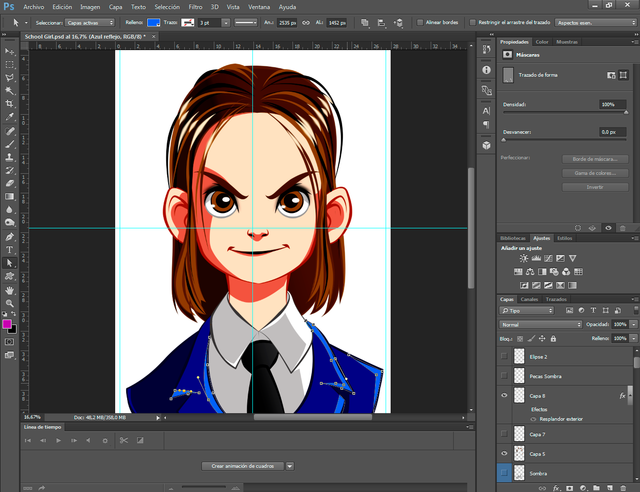
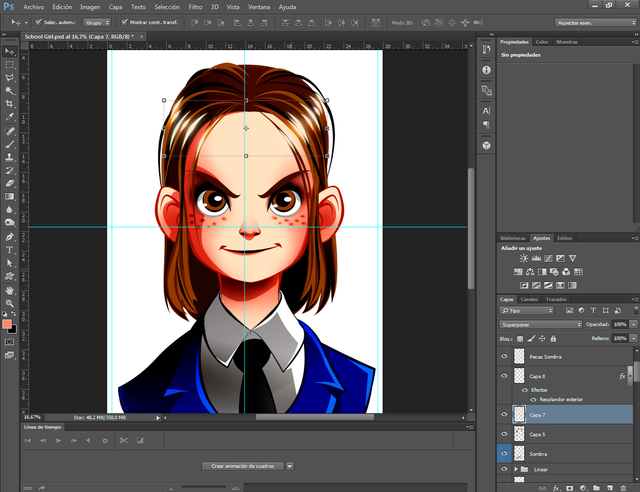
Con la beneficio de la pluma (P) realizaremos las sombras de nuestro dibujo, esto será por medio de Formas cada una sombra debe estar situada por encima de la capa de su respectivo color base.




Es momento de seguir con unas sombras más intensas, para ello manejaremos el Pincel (B) a mano alzada y la Herramienta de Degradado (G) en modo transparente y en su fusión radial para mayor control. Estas sombras deben ser aplicadas en capas ubicadas por encimas de las capas de su zona donde esta serán ubicadas, deben ser empleadas con un color más oscuro que la sombra anterior aplicada y lo más importante la capas de estas deben estar en el "Modo Multiplicar".


En este punto destinaremos a aplicar volumen en el rostro, aquí nuevamente utilizaremos el pincel (B) y el degradado (G) se empleara un tono rojo casi ladrillo, y la capa debe estar en modo multiplicar.


Para terminar a nuestra colegiala, protagonista de este tutorial, efectuaremos unos efectos de resplandor en su cabello, aplicando colores cálidos en el área de los brillos con una capa en modo superponer, también aprovechamos y le proveemos de algunas pecas sobre sus mejillas, pecas con el pincel el filtro de desenfoque gaussiano.


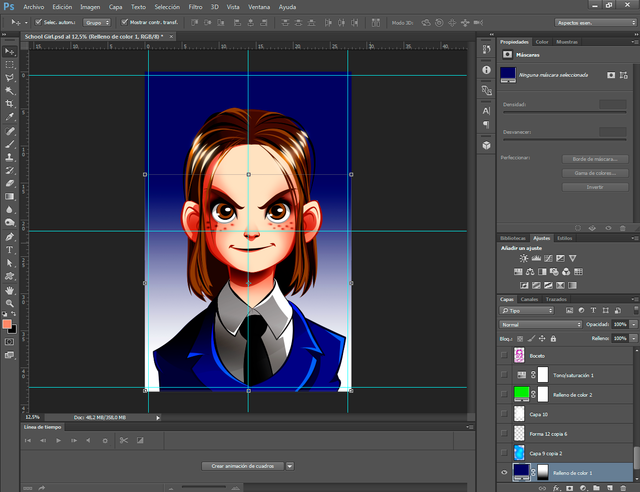
Nuestro personaje ya está terminado, más no está completa la ilustración, proseguimos con el fondo diseño del fondo, el designio de este yacerá en ser difuso para ayudar a resaltar a nuestro personaje, el fondo se ubicará por debajo de todas las capas que componen nuestro personaje, para ser más concretos por debajo de la capa del boceto. Se empieza con una capa de color frio y oscuro aplicándole un una máscara de degradado en la parte inferior.


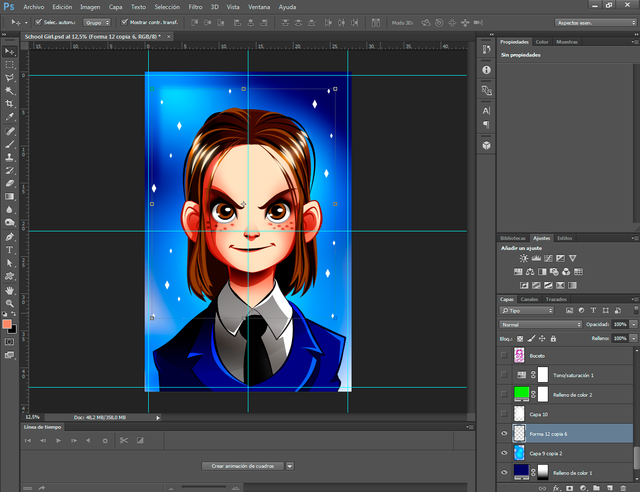
Con la herramienta degradado (G) transparente y en su función radial, realizamos algunas luces que contrarresten con el frio fondo seguidos en otra capa de unos rombos blancos de variados y diminutos tamaños simbolizando brillos.


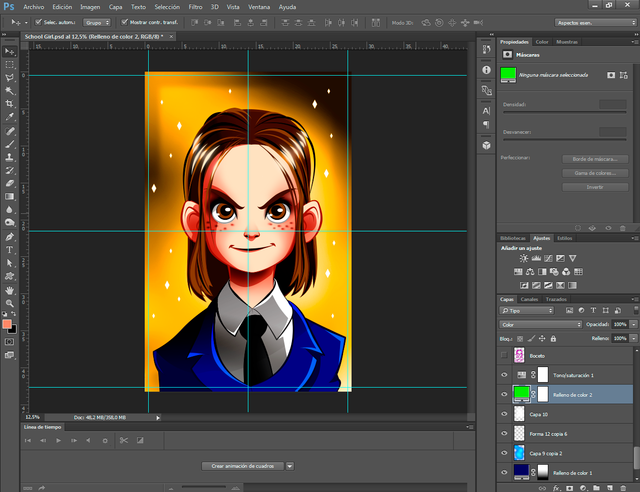
Con la herramienta de degradado (G) en una capa en modo superponer, ejecutamos un destello blanco que contenga gran parte por detrás de la cabeza del personaje. Sobre esta creamos otra capa de relleno de color en modo de color, para modificar las tonalidades de las capas inferiores, pero como aún no se logra en tono deseado se procede a crear una capa de ajustes, para ser específicos de tono y saturación, y por manipulación de los valores de esta capa logramos alcanzar el tono cálido deseado para concluir nuestra ilustración.

Con esta última misión cumplida hemos realizado una ilustración en photoshop, únicamente usando un mouse de nuestro ordenador, espero de todo corazón este pequeño tutorial le sea de mucha ayuda a todo aquel joven aventurero que desee incursionar en este capo tan noble de la ilustración digital.



Muchas gracias por leer mi publicación
Todas las imágenes, baners, franjas y gifs, utilizados en esta publicación son de mi propiedad.
Nos vemos en una próxima publicación
Inu-Jim

Todas las imágenes, baners, franjas y gifs, utilizados en esta publicación son de mi propiedad.
Nos vemos en una próxima publicación
Inu-Jim

Inu, una pregunta. Suelo hacer pixel-art en PS, porque es una aplicación que permite mayor calidad pixel a pixel.
Pero, ¿Por que ilustrar en PS y no en AI que es un programa diseñado para esto? es solo una pregunta que suelo hacerme, pero jamas le hice a alguien que trabaje en esta app.
En mi opinión creo que el pixel-art seria mucho mas fácil de elabora en AI por sus herramientas, pero respondiendo tu pregunta, creo que la mayoría usan PS por ser la primera opción a considerar, y por no salir de la zona de confort de usar PS para todo y no aventurarse en aplicar otro programa que no se domines del todo. Te lo digo por experiencia propia, me costo salir de esa zona de confort de usar PS para todo
Gran post, muy informativo ¡Lo haces ver fácil!
Gracias, en realidad es fácil aplicando este método que ilustre, pero lleva tiempo, mucho tiempo, así que hay que ser muy paciente
This post was shared in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae.
Si deseas puedes delegar SP al proyecto: Delegate 25 SP | Delegate 50 SP | Delegate 100 SP | Delegate 250SP | Delegate 500SP o seguir nuestro trail de curación en Steem Auto.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by Inu-Jim from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Wow, creo que este es uno de los mejores posts que he visto ultimamente! Ojeé tus publicaciones y son increibles, tu trabajo es maravilloso. Te deseo suerte y exitos en la plataforma.
Muchas gracias @aidarojaswriter que bueno que te encantara mi contenido, también te deseo mucho éxito en esta plataforma también.
Super el tutorial @inu-jim!!
🎉🎉🎉 👏👏👏
🤔 Varios trucos que no conocia 😉👍
Muchas gracias @melooo182, me alegra saber que mi tutorial te enseñara unos nuevos trucos.
¡Felicidades! Esta publicación obtuvo upvote y fue compartido por @la-colmena, un proyecto de Curación Manual para la comunidad hispana de Steemit que cuenta con el respaldo de @curie.
Si te gusta el trabajo que hacemos, te invitamos a darle tu voto a este comentario y a votar como testigo por Curie.
Si quieres saber más sobre nuestro proyecto, acompáñanos en Discord: La Colmena.
¡Pero qué mayor trabajo de ilustración digital nos traes acá! Me encanta saber que en la plataforma se encuentran talentos tan geniales que no son descubiertos, porque así podemos abrirle paso a la difusión de contenido de calidad élite como este y hacer que la plataforma gane más valor.
Gracias @inu-jim por esta publicación de calidad excepcional, mis respetos y admiración por tu trabajo desde este momento en adelante, eres y siempre serás grande.
¡Felicidades!
¡Este post ha sido seleccionado para ser votado en la iniciativa #Venelove, una iniciativa que durará dos semanas y constará de un pequeño apoyo desde mi cuenta personal con una hermosa delegación de 10.000 SP de parte de @tarekadam para llevar cariño y apoyo a talentos venezolanos. ¡Gracias por traernos tan buen contenido!
Muchas gracias por el gran apoyo @ilazramusic, esa es la meta que todos debemos cumplir en esta grandiosa plataforma, la de difundir el contenido de calidad a todos los usuarios