DISEÑANDO CON ADOBE ILUSTRATOR

Buenas tardes a toda la comunidad hispana, Saludos a todos, y a los que siguen de cerca mis post de diseño con Adobe Ilustrator. Hoy les traigo un breve tutorial de diseño gráfico para una empresa de servicios local; Y como siempre, espero que les guste…
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Bueno sin más empecemos:
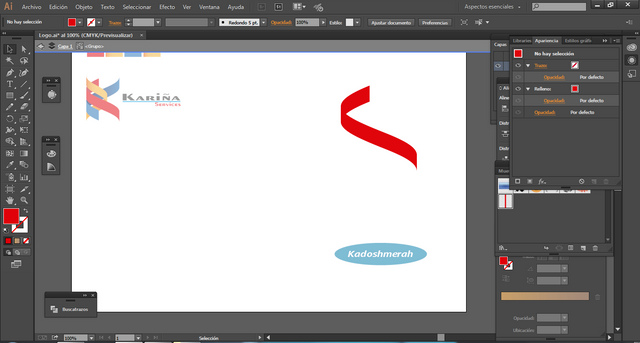
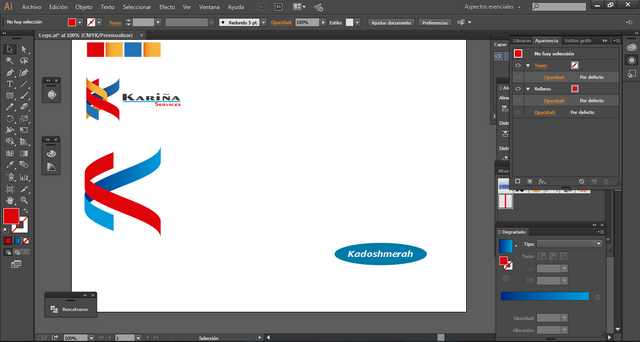
Acá les coloco como nos va a quedar nuestro arte final, ¿cómo lo hicimos? he aquí el paso a paso.

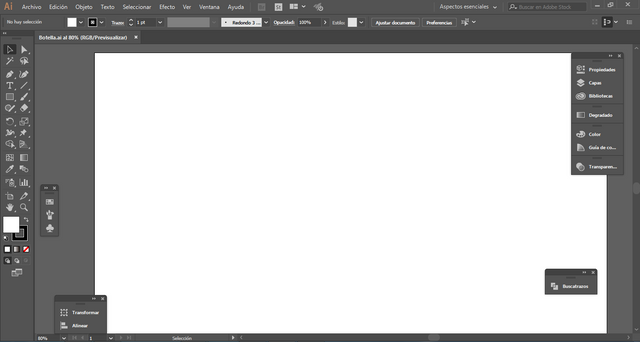
Abrimos un documento en blanco.

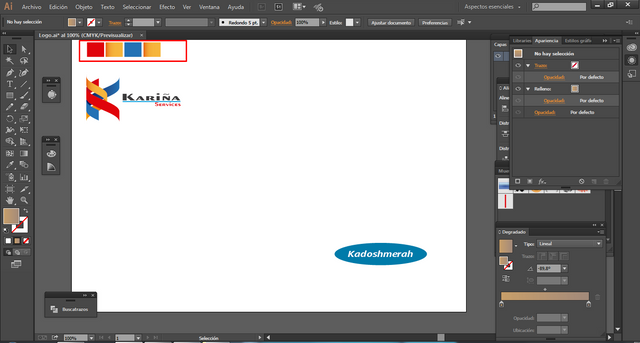
Hacemos un rectángulo, y le añadimos cualquier color. En mi caso voy a utilizar el color rojo, ya que tengo una muestra referencial de los colores a utilizar en la construcción de este diseño del día de hoy. Puedes ir al siguiente enlace y buscar más paletas de colores si desea:
Aquí
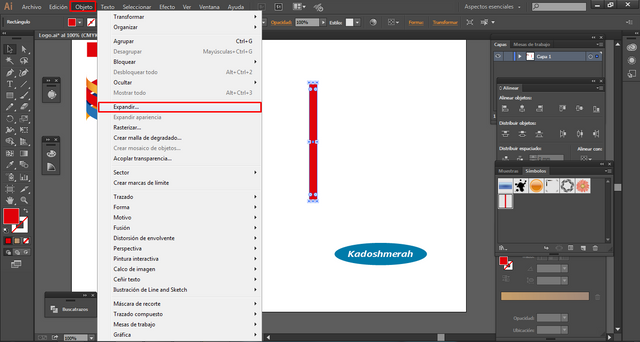
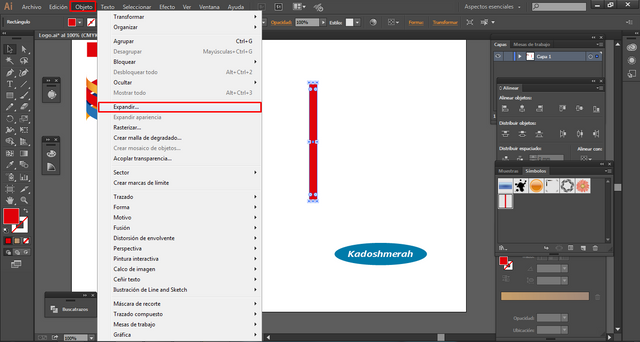
Ahora seleccionamos nuestro rectángulo que acabamos de hacer, vamos al menú objeto y le damos a expandir.

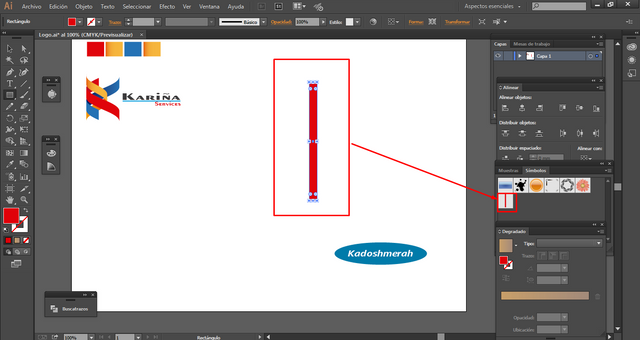
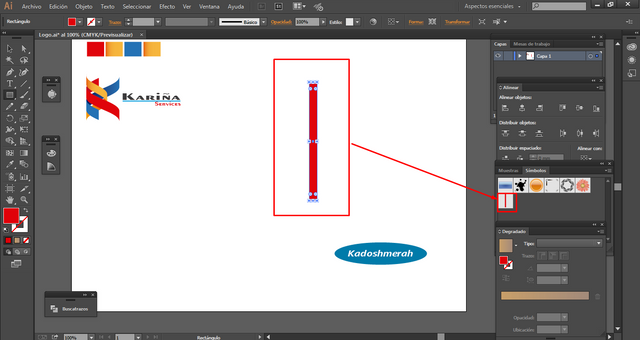
Bueno abrimos nuestra ventana de símbolos, y lo arrastramos allí. Ver imagen.

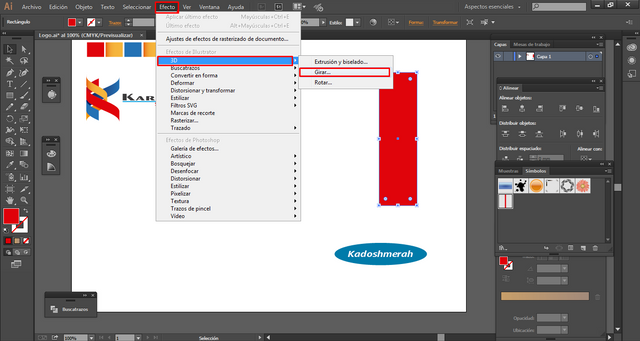
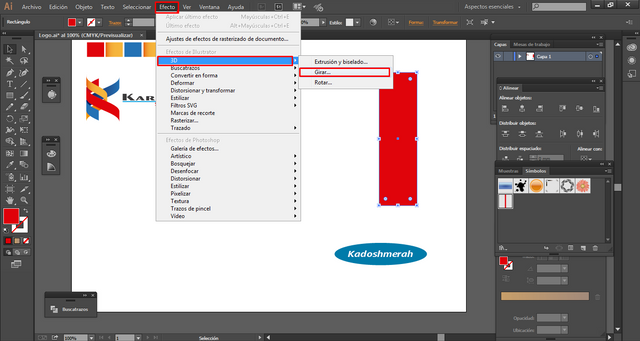
Hacemos un nuevo rectángulo, lo seleccionamos. Vamos a la pestaña de efecto; seleccionamos 3D y vamos a “girar…”

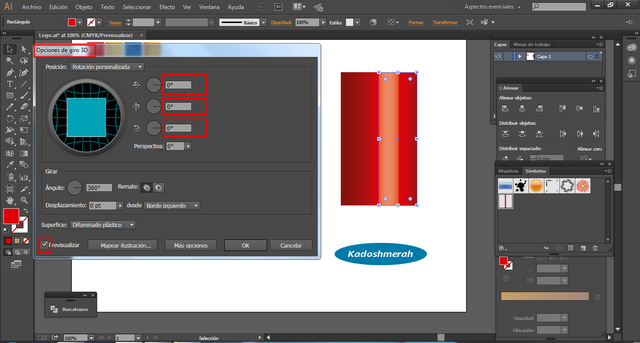
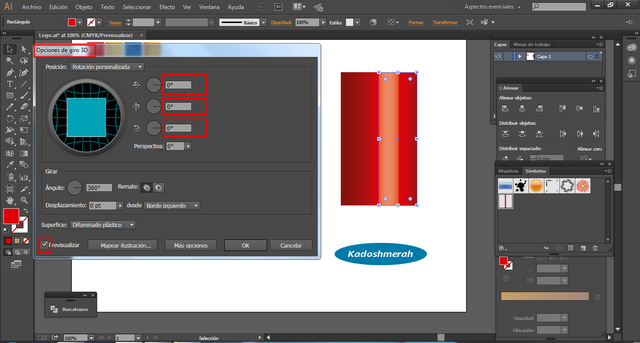
Acá en la ventana de opciones de giro 3D. Colocamos en “0” los ejes “X”, “Y” y “Z” y seleccionamos la casilla de “Previsualizar” Tal cual como apreciamos en la siguiente imagen.

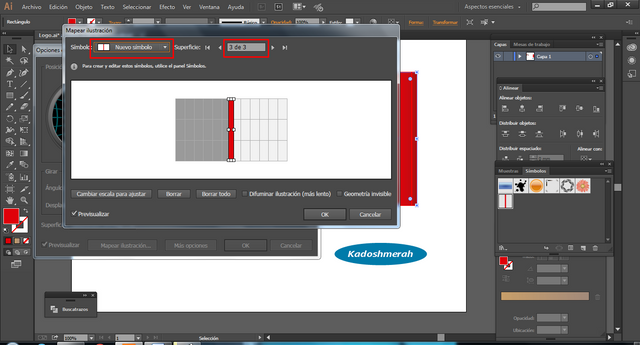
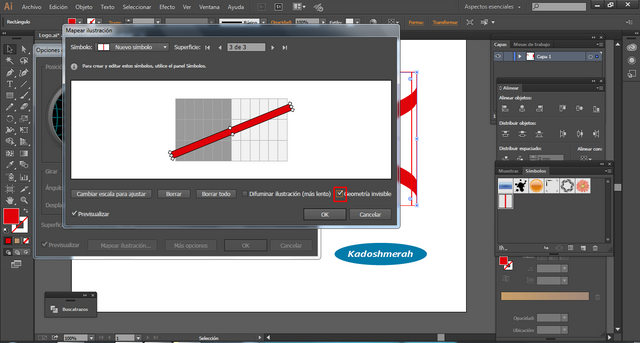
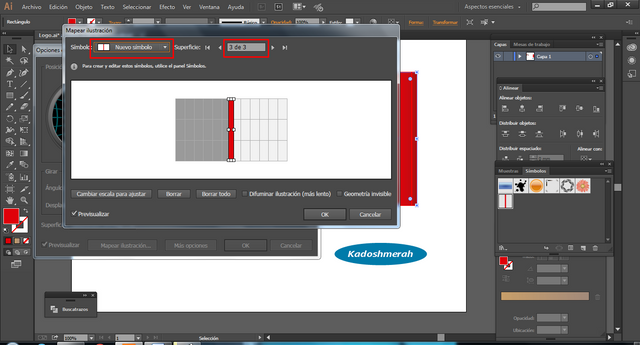
Ahora nos movemos al botón de “mapear ilustración” y hacemos clic en el. Y navegamos por la superficie hasta llegar a la nuestra que es la 3 de 3. Desplegamos y buscamos nuestro símbolo.

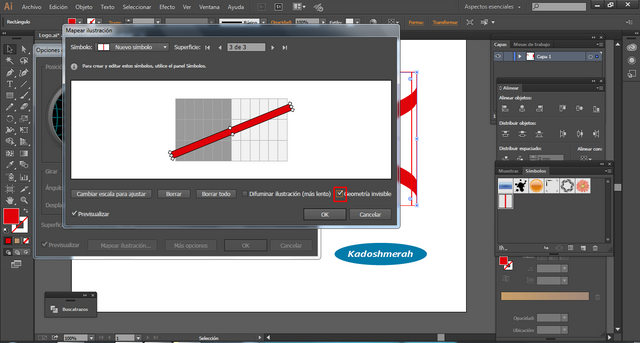
Ahora giramos y alargamos nuestro símbolo sobre la superficie, hasta conseguir el aspecto deseado. Y marcamos la casilla de “Geometría invisible” le damos a “OK”

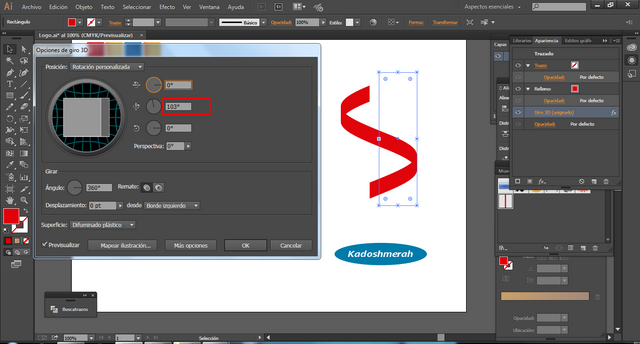
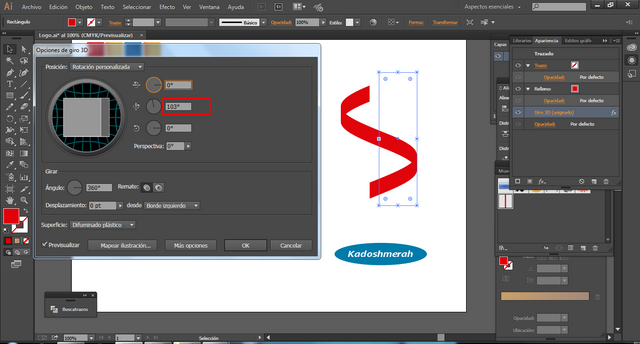
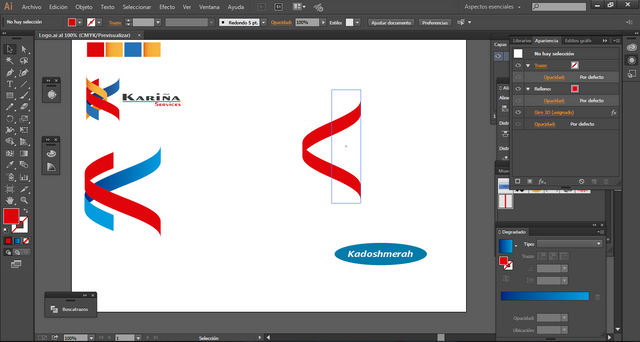
Sin cerrar la ventana de “Opciones de giro 3D”. giramos nuestro eje “Y” y le damos el valor más o menos de 103 Ver imagen:

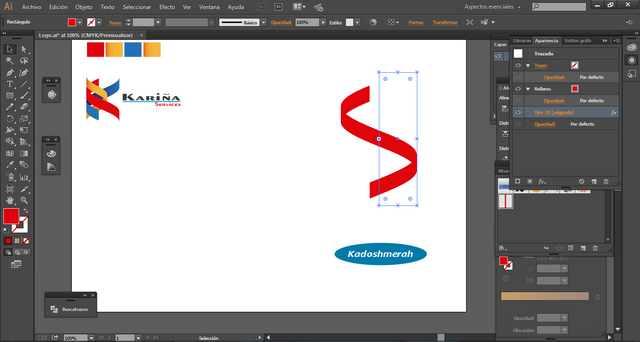
Y nos quedará algo así:

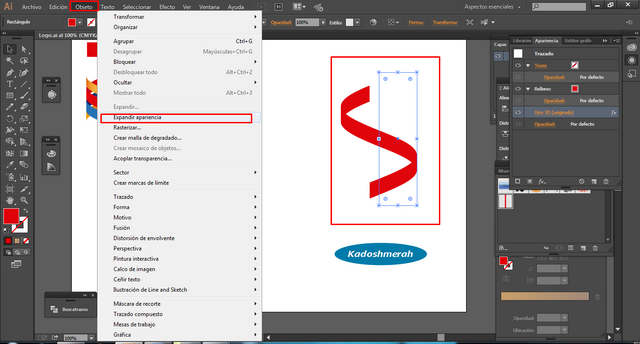
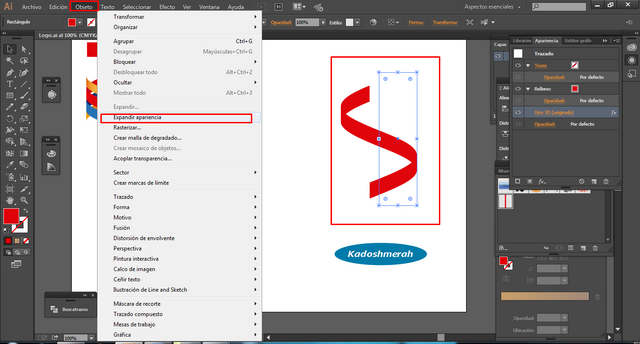
Bien seleccionamos nuestro nuevo objeto, vamos al menú “Objeto” y le damos a “Expandir apariencia”

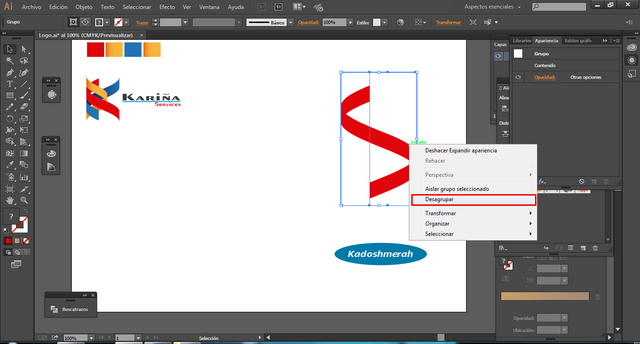
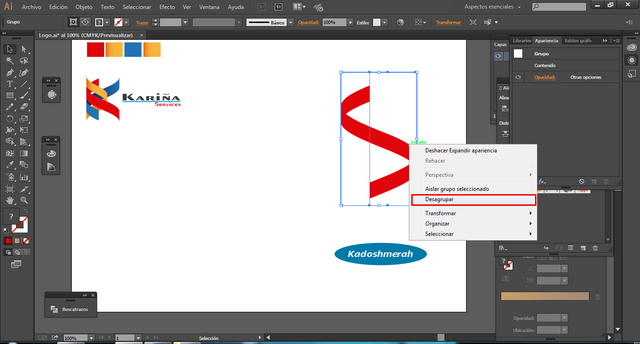
Ya que hemos expandido nuestro objeto, hacemos clic derecho sobre el, y le damos a “desagrupar”

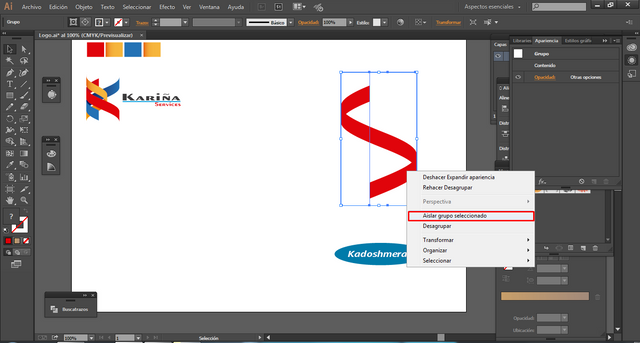
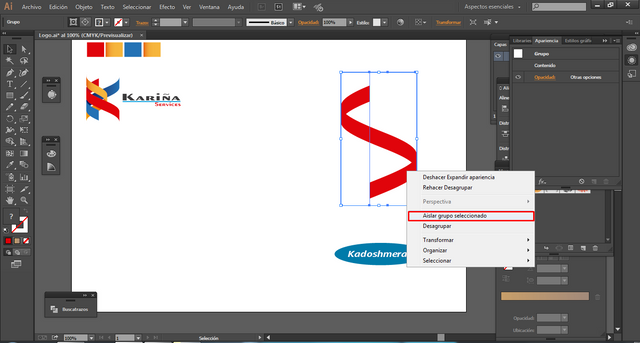
Volvemos a seleccionar nuestro objeto, hacemos clic derecho nuevamente, pero ahora elegimos “Aislar grupo seleccionado” consiguiendo con esto seccionar cada uno de nuestros dobleces de la cinta.

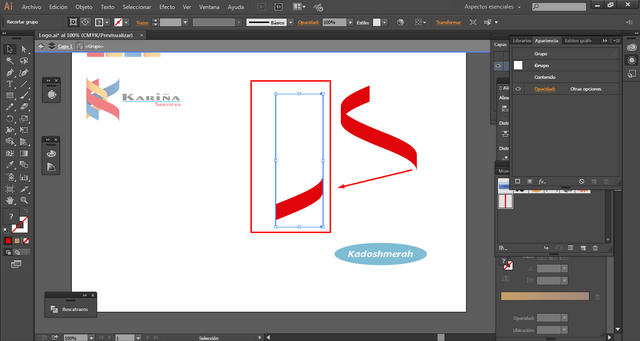
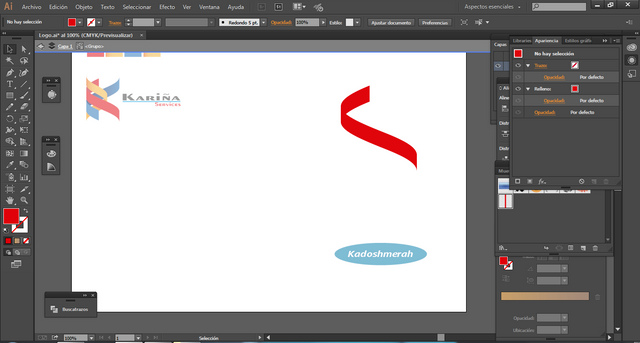
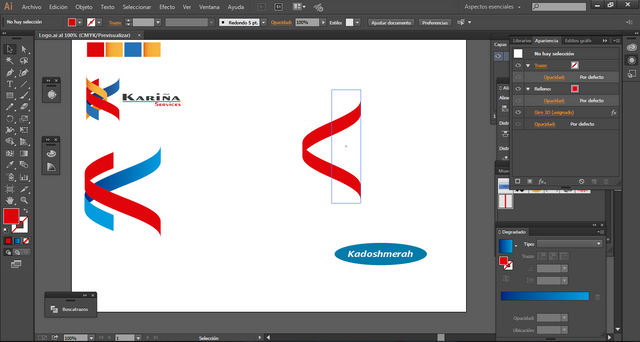
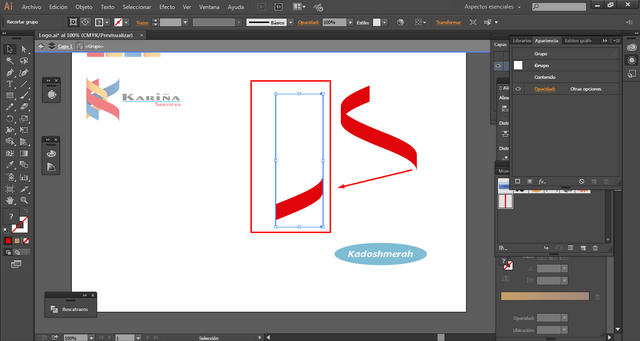
Seleccionamos y eliminamos la parte de la cinta que no necesitamos.


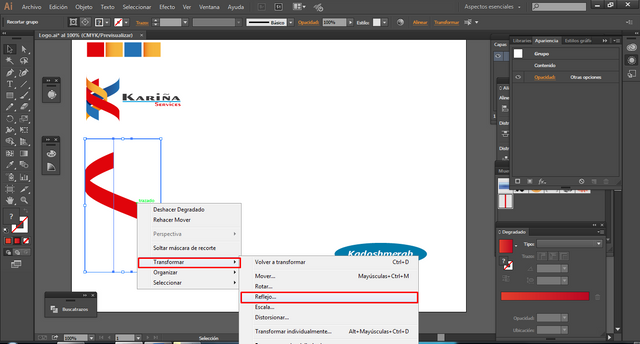
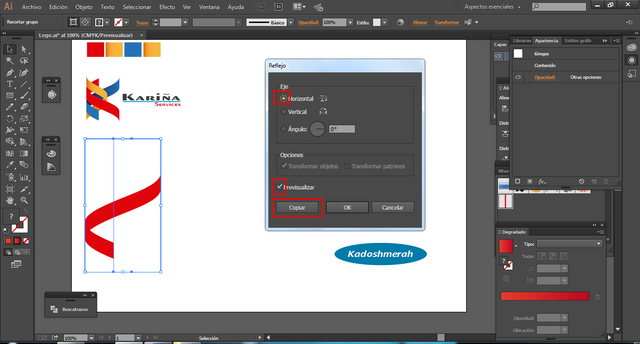
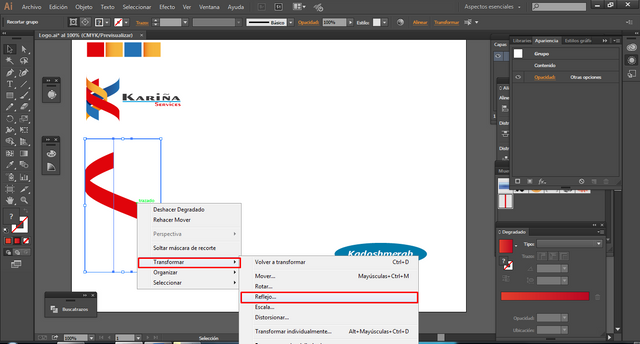
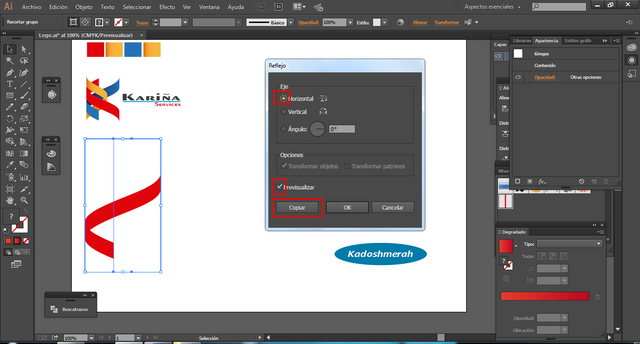
Nuestra cinta “Azul” ¿cómo la hacemos? Muy fácil, seleccionamos nuestra cinta “roja”, hacemos clic derecho le damos a “transformar” y luego a “reflejo”


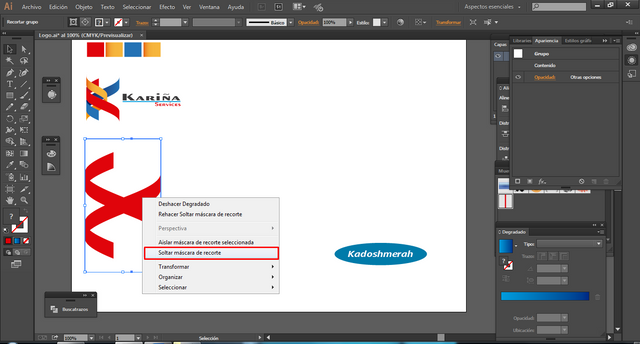
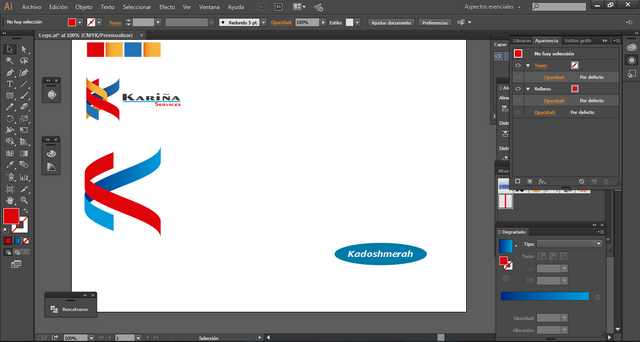
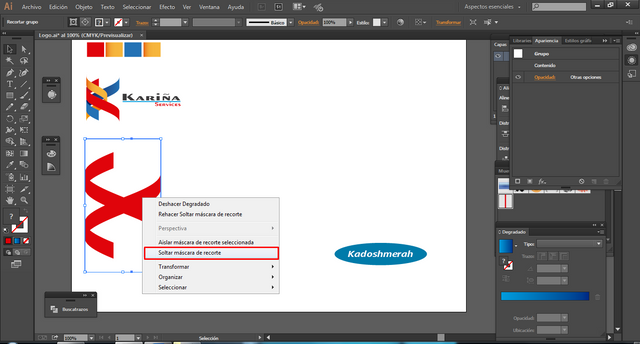
Hacemos clic derecho y le damos “soltar mascar de recorte” y elegimos el color “Azul” y la movemos hacia arriba un poco. Ver imagen


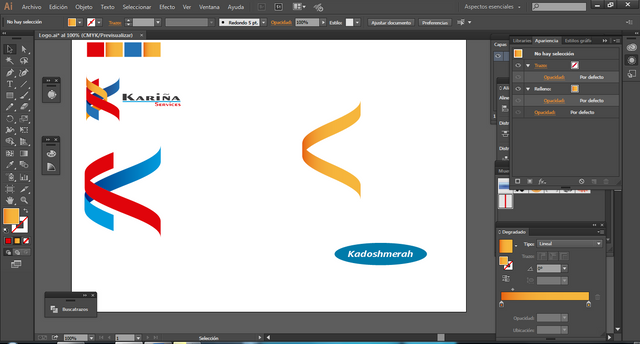
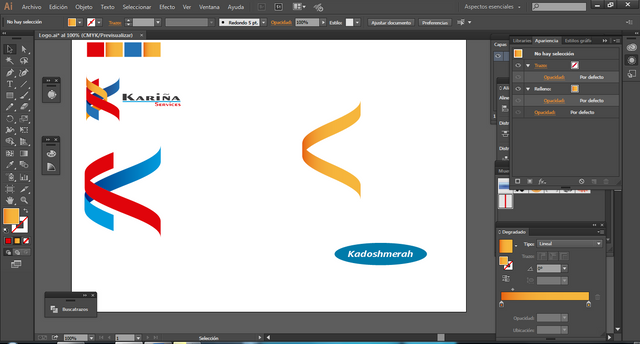
Nuestra cinta “Amarilla” desde cero como empezamos a hacer nuestra cinta “Roja” ver imagen

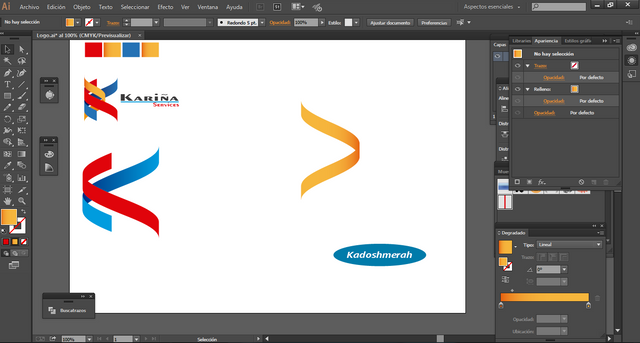
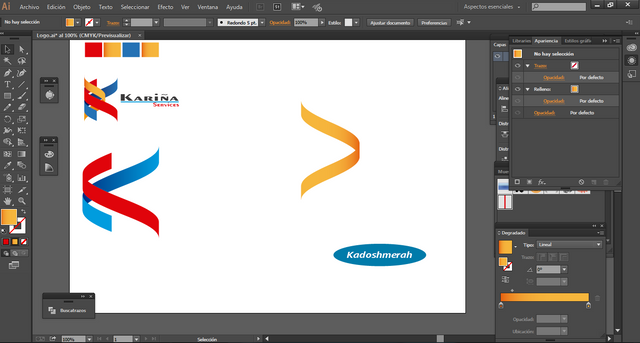
Volteamos nuestra cinta

Seleccionamos la parte de debajo de nuestra cinta amarilla y la enviamos al fondo.


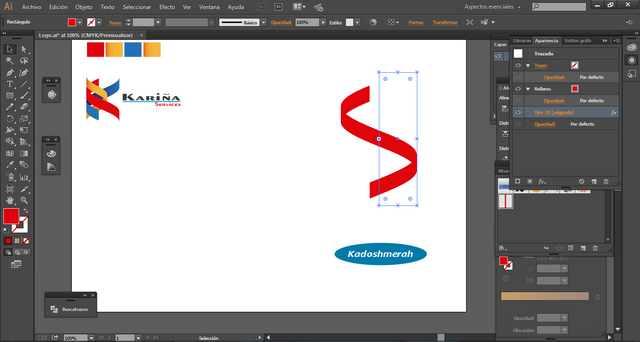
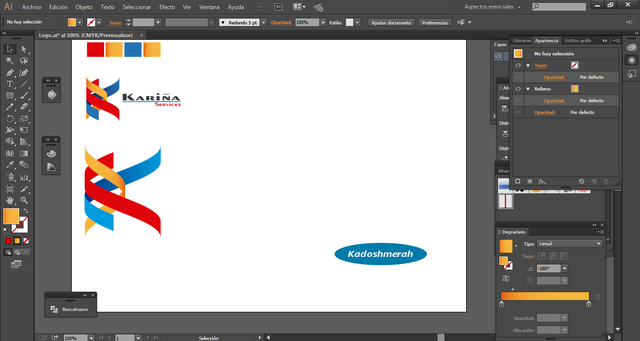
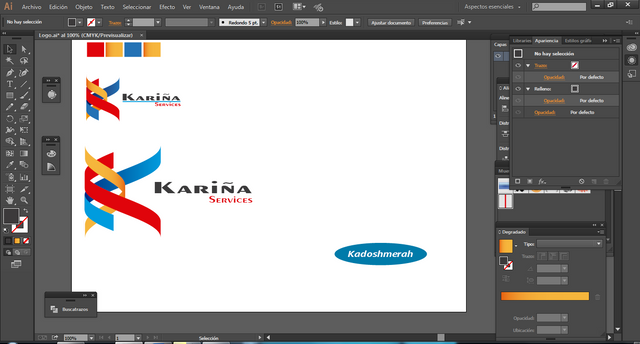
Ahora agregamos nuestro texto

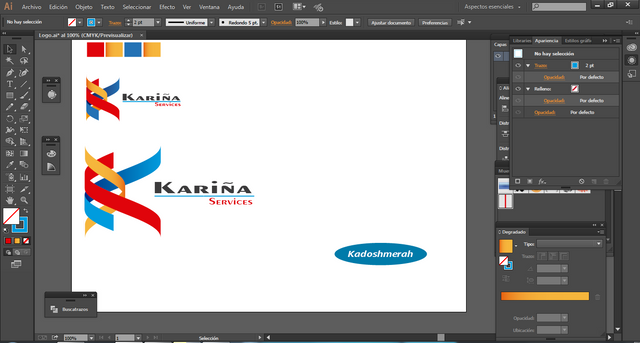
Agregamos una línea entre los textos y listo.

Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Buenas tardes a toda la comunidad hispana, Saludos a todos, y a los que siguen de cerca mis post de diseño con Adobe Ilustrator. Hoy les traigo un breve tutorial de diseño gráfico para una empresa de servicios local; Y como siempre, espero que les guste…
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Bueno sin más empecemos:
Acá les coloco como nos va a quedar nuestro arte final, ¿cómo lo hicimos? he aquí el paso a paso.

Abrimos un documento en blanco.

Hacemos un rectángulo, y le añadimos cualquier color. En mi caso voy a utilizar el color rojo, ya que tengo una muestra referencial de los colores a utilizar en la construcción de este diseño del día de hoy. Puedes ir al siguiente enlace y buscar más paletas de colores si desea:
Aquí
Ahora seleccionamos nuestro rectángulo que acabamos de hacer, vamos al menú objeto y le damos a expandir.

Bueno abrimos nuestra ventana de símbolos, y lo arrastramos allí. Ver imagen.

Hacemos un nuevo rectángulo, lo seleccionamos. Vamos a la pestaña de efecto; seleccionamos 3D y vamos a “girar…”

Acá en la ventana de opciones de giro 3D. Colocamos en “0” los ejes “X”, “Y” y “Z” y seleccionamos la casilla de “Previsualizar” Tal cual como apreciamos en la siguiente imagen.

Ahora nos movemos al botón de “mapear ilustración” y hacemos clic en el. Y navegamos por la superficie hasta llegar a la nuestra que es la 3 de 3. Desplegamos y buscamos nuestro símbolo.

Ahora giramos y alargamos nuestro símbolo sobre la superficie, hasta conseguir el aspecto deseado. Y marcamos la casilla de “Geometría invisible” le damos a “OK”

Sin cerrar la ventana de “Opciones de giro 3D”. giramos nuestro eje “Y” y le damos el valor más o menos de 103 Ver imagen:

Y nos quedará algo así:

Bien seleccionamos nuestro nuevo objeto, vamos al menú “Objeto” y le damos a “Expandir apariencia”

Ya que hemos expandido nuestro objeto, hacemos clic derecho sobre el, y le damos a “desagrupar”

Volvemos a seleccionar nuestro objeto, hacemos clic derecho nuevamente, pero ahora elegimos “Aislar grupo seleccionado” consiguiendo con esto seccionar cada uno de nuestros dobleces de la cinta.

Seleccionamos y eliminamos la parte de la cinta que no necesitamos.


Nuestra cinta “Azul” ¿cómo la hacemos? Muy fácil, seleccionamos nuestra cinta “roja”, hacemos clic derecho le damos a “transformar” y luego a “reflejo”


Hacemos clic derecho y le damos “soltar mascar de recorte” y elegimos el color “Azul” y la movemos hacia arriba un poco. Ver imagen


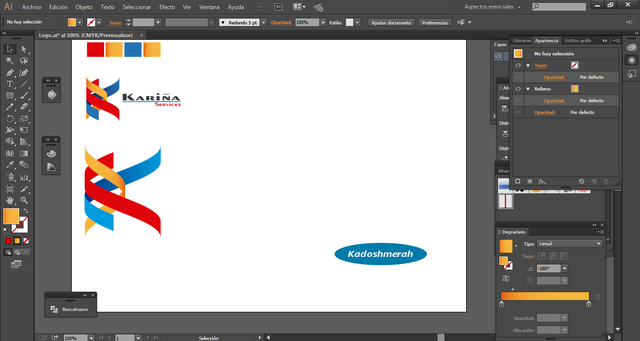
Nuestra cinta “Amarilla” desde cero como empezamos a hacer nuestra cinta “Roja” ver imagen

Volteamos nuestra cinta

Seleccionamos la parte de debajo de nuestra cinta amarilla y la enviamos al fondo.


Ahora agregamos nuestro texto

Agregamos una línea entre los textos y listo.

Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

gracias equipo de @engranaje saludos a todos desde este rincon de steemit...
Buenas, Su post ha sido propuesto para ser votado a lo largo del día por el witness @cervantes. Un saludo.
Los admiro bro, tengo una amiga que hace lo mismo que tú, ella trabaja en www.freelance.com haciendo esto :b