Aprende a Diseñar un Banner con Inskape (Software Libre) - Personaliza tu Blog en Steemit
Con algunos días usando mi cuenta de Steemit, debo ir personalizándola, en cómo quiero que se vea, ya que en mi Blog compartiré contenido que considero serán significativos y de ayuda para la comunidad en general con el objetivo de mostrar conocimientos básicos, generales y sobre tecnologías, que sirvan de ayuda para generar contenido desde el aprendizaje.
Se me ocurrió diseñar un banner para mi Blog, por lo tanto pensé en aprender a utilizar alguna herramienta de diseño, ya que no se nada sobre esta área; eso de ser autodidacta en un área no estará demás y que me servirá para futuras actividades que ahora tomaré más en serio, debido a que observo que en Steemit se pueden crear mucho contenido valioso sobre el diseño y el uso de las aplicaciones que existen.

Hoy les mostraré en cómo utilizar una herramienta de diseño de software libre, que pueden hacer uso para realizar trabajos, además podemos aprender en ella y apoyar todas las iniciativas de código abierto. Estos son mis primeros pasos en Steemit y en Inskape también, realmente siento gran satisfacción en terminar este post, para que sirva de ejemplo para otros que se sientan detenidos porque no son diseñadores profesionales.
Primeros Pasos en el Diseño
Elección de la herramienta
Investigué un poco sobre herramientas de diseño en software libre, de las cuales hay muchas, sin embargo, opté por descargar Inskape, su instalación en Windows es sencilla, como todo software para este sistema operativo:
- Descargar.
- Siguiente, Siguiente, siguiente.
- Finalizar.
Ya instalado en nuestro equipo, es hora de empezar a utilizarla, para eso se las voy a describir rápidamente sin profundizar, ya que hacer un manual sobre toda la herramienta debo antes aprender a utilizarla completamente; pero el día de hoy les mostraré las parte que tomé en cuenta para realizar mi banner.
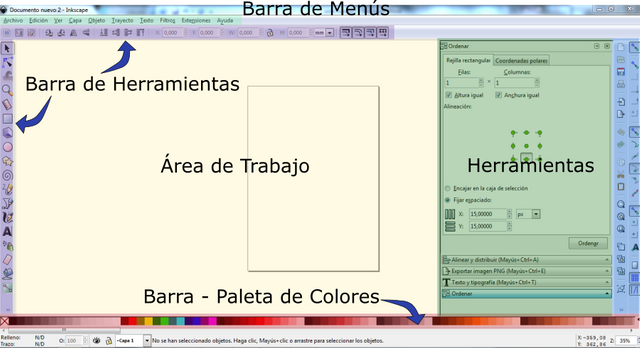
En primer lugar, luego de abrir la herramienta, están las áreas que debo considerar para trabajar:

El área de trabajo, donde crearé el diseño, usaré imágenes prediseñadas, las cuales se pueden importar, también se puede dibujar a mano alzada o en su defecto usar la barra de herramientas ofrece inskape para diseñar; como muchas otros software tiene barra de menú que está en la parte superior y la de herramientas que están a los lados, cada una con la operatividad para que fue diseñada, también está una barra con la paleta de colores que ayudan a llevar el tono de forma más rápida.
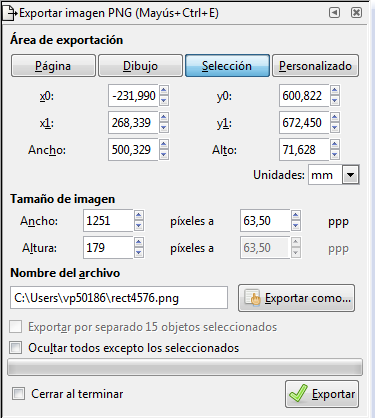
3.- Exportar imagen PNG , es otra herramienta que usé y que de igual manera utilizaré siempre, ya que luego de crear el diseño, debemos exportarlo para usarlo en donde deseemos.
Creando el Banner
Ideas
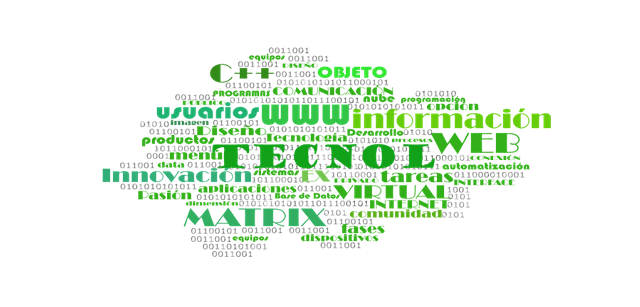
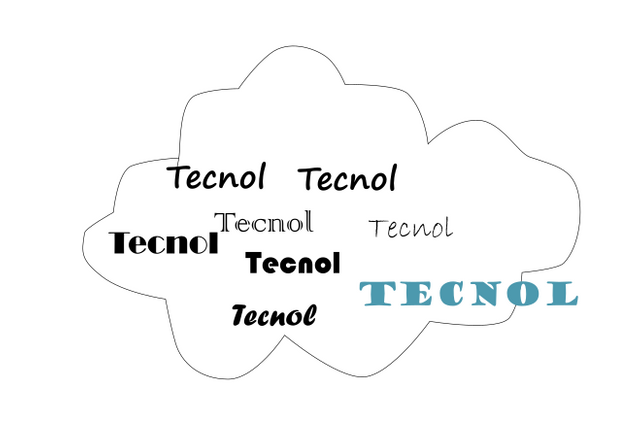
Hoy me centraré en el trabajo que estoy creando, el cual consiste en personalizar el banner de mi blog, para eso, estuve preguntándome qué podía hacer que se identificara con mi perfil. Entonces me recordé de las nubes de palabras, una técnica muy fascinantes que se adaptan a todo tipo de área, lugar, profesión y muchas cosas más; los colores que pensé en tonos azules, verdes o tierra además de unas cuatro tipo de tipografías, combinar a ver cual de ellas me gustaba.
Usando Inskape
Herramienta de Inskape
Como estoy en modo aprendiz, empecé usando la herramienta para crear la primera imagen y así incorporé otras para ir , mostrarles como la distribuí para trabajar, de igual forma les voy a enseñar las herramientas que utilicé para realizar esas modificaciones:
1.- Crear un cuadro usando la barra de herramientas, el botón para crear una autoforma 

Delinear
Primero tomé la herramienta de dibujo libre 


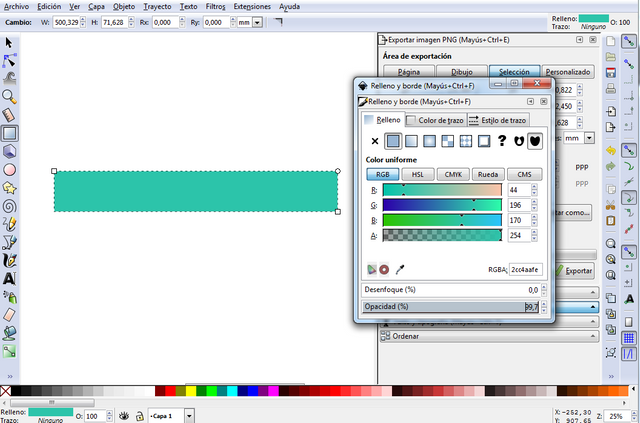
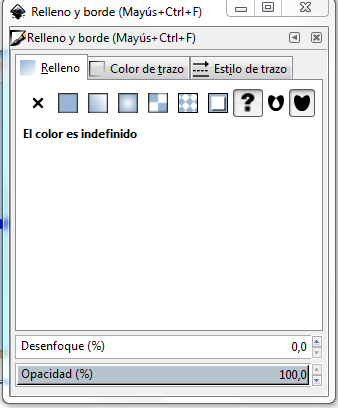
En la Barra de en el menú Objeto se habilita el submenú Relleno y Bordes que es la que permite cambiar de colores, quitar los rellenos y las líneas de las formas, se utilizará en todo lo que se haga en la herramienta, ya que con él es donde se realizan todos los ajustes relacionados con las imágenes que se creen.

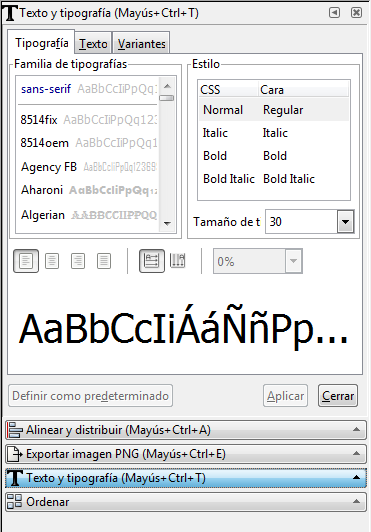
Texto
También utilicé la tipografía con el botón 
El menú Objeto se habilita el submenú Relleno y Bordes que también se utiliza para los colores de la tipografía.
Color
Empecé a jugar con los tonos a ver cual me agradaba más, solo es probar y acostumbrarse a la herramienta.
Teminando
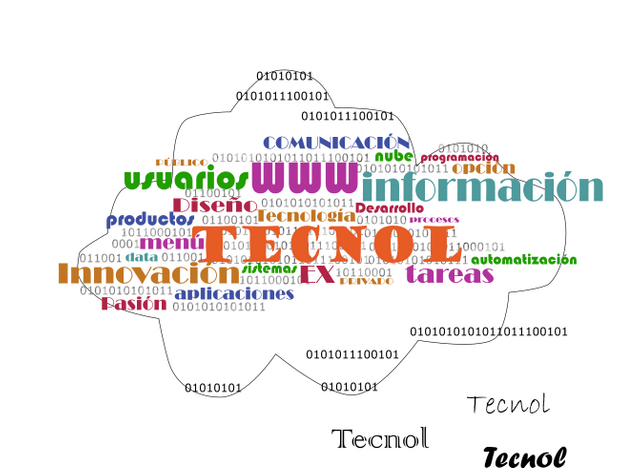
Ta con una idea un poco más adelantada, fui haciendo pruebas para definir cómo terminar el trabajo. Me agradó el color verde así que lo dejé como arte final.

Ahora el cuadro que inicialmente creé, lo tomé y le diseñé unos triángulos de colores y los coloqué uno sobre otro, cambiando de colores, para que se viera distinto, eso de un lado del rectángulo.

Con esos mismos triángulos, los hice más pequeños y del otro extremo del rectángulo los coloqué al azar usando los mismos colores que seleccioné inicialmente, así hay un equilibrio de colores en la figura.

Por último agregué la nube de letras a un lado y ya me gustó el trabajo. lo que faltaba era el tamaño final para exportarse, para eso usé 1024X216 PX

Últimos Retoques para llevar tu arte a tu blog
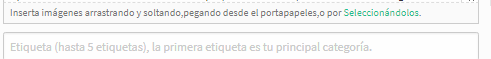
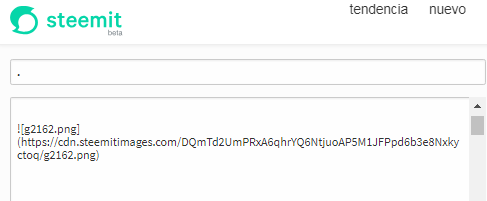
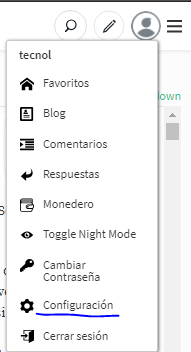
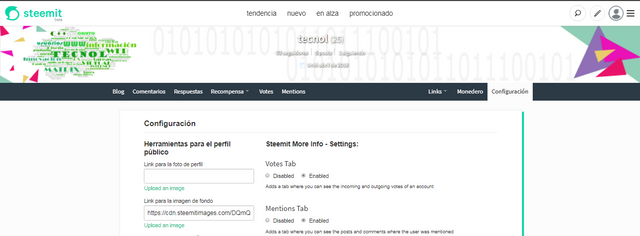
Ya solo falta que cargues la imagen por el editor de post de Steemit , lo que es muy sencillo, te cambies de ventana para la configuración de tu blog y ahí coloques el link que te generó la carga. de la siguiente forma:




La siguiente imagen, te muestra el espacio donde debes colocar el link, ya con eso terminamos, recuerda hacer clic en el botón Actualizar para guardar los cambios.
Gracias por visitar mi espacio, un lugar para crear.
No leemos pronto.







Congratulations @tecnol! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOP