Cuando inicié steemit desconocía completamente lo que es HTML y Mark Down. Para realizar mis post tuve que acudir a muchos tutoriales y guías, los cuales agradezco muchísimo. Pero hace unos meses empecé a trabajar con ciertas páginas que también usan este lenguaje (HTML), y me di cuenta de que muchas de las cosas que había aprendido realmente estaban incompletas. Entonces empece investigar, buscar otros lugares para aprender. Cuando volví a steemit a escribir, mientras usaba los códigos que había aprendido en otros lados me tope con la sorpresa de que ¡steemit no los procesaba!
Por eso decidí hacer este pequeño tutorial o guía para entender mejor el HTML. No soy experta en el tema, más bien me he dado cuenta que es un mundo inmenso del que poemos aprender y que tiene tanto por enseñarnos. Espero que esta primera parte les sea de ayuda .
¿QUÉ ES HTML?
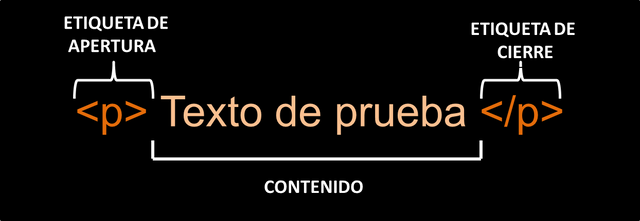
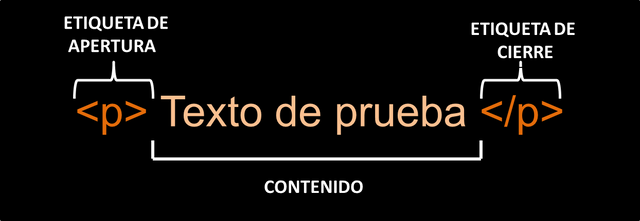
Este es un lenguaje de marcado o también conocido como lenguaje de marcas, más no un lenguaje de programación como muchos piensan. Consiste en una serie de elementos que encierran o envuelven diferentes partes del texto para que éste actúe de cierta forma. Estos elementos están constituidos por una etiqueta de apertura, el contenido y una etiqueta de cierre.
Por ejemplo, si queremos identificar un párrafo usamos < p> para abrir y < /p> para cerrar:

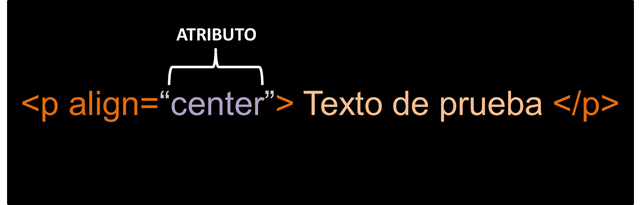
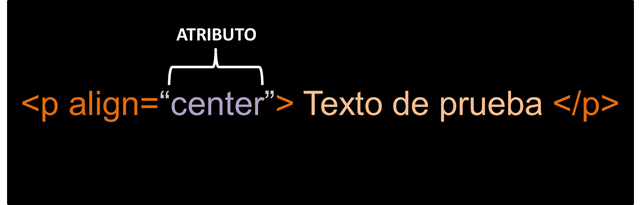
ATRIBUTOS
Los elementos también pueden tener atributos. Los atributos son aquella información adicional que no se muestra en el texto real. Permiten modificar la estructura de este, su color el tamaño y tipo de letra etc.

Sin embargo, por razones que desconozco, el código fuente de steemit no está hecho para captar elementos "< p>". No podemos, por ejemplo, justificar un texto colocando < p align="justify"> sino a través del elemento de división < div class="text-justify"> . Los elementos de división o < div> se utilizan en la creación páginas web como elementos de agrupación en secciones.
>
El código fuente es una serie de líneas que indican los pasos que debe seguir un ordenador para poder ejecutar el programa.
LOS ELEMENTOS EN BLOQUE Y LOS ELEMENTOS EN LÍNEA.
Los elementos elementos en bloque, en las paginas web suelen ser elementos estructurales que representan párrafos, listas, etc. Los contenidos que se encuentren antes y después estarán en diferentes líneas, ocupando todo el espacio del elemento principal como un "bloque".
Por ejemplo:
>Primero < p> Segundo < p> Tercero < /p> < p>Cuarto
>Primero
Segundo
Tercero
Cuarto
Los
elementos en línea son aquellos que están contenidos en un nivel de bloque, solo ocupan el espacio que limita con las etiquetas.
Por ejemplo:
> < strong>Primero< em>Segundo < strong> tercero :
>
PrimeroSegundoTercero
ELEMENTOS PARA EDITAR TEXTOS EN STEEMIT
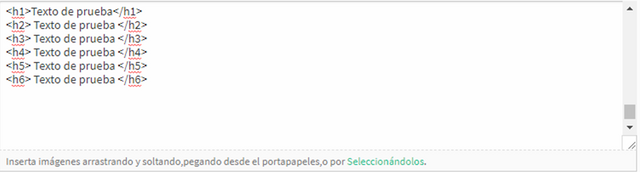
TAMAÑO DE LETRAS
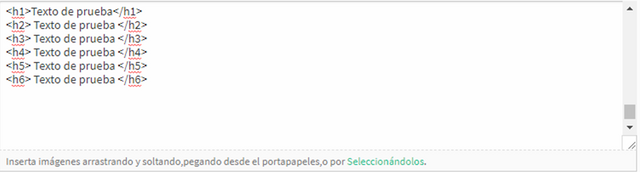
Para asignar un tamaño específico a las letras de nuestro texto, usaremos el elemento
< Hx> en donde
x será un número que podrá optar valores del 1 al 6, siendo el primero más grande que el ultimo.

Texto de prueba
Texto de prueba
Texto de prueba
Texto de prueba
Texto de prueba
Texto de prueba
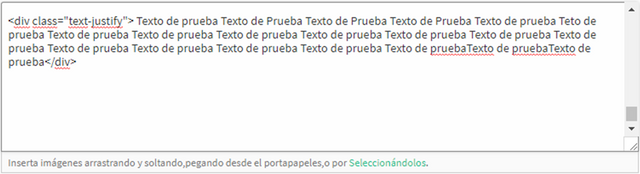
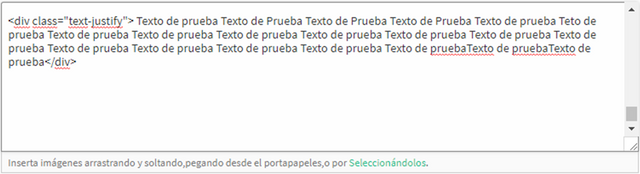
JUSTIFICAR TEXTOS
Usaremos el siguiente elemento con su respectivo atributo y la forma en que queremos que "actúe" nuestro texto
< div class="text-justify">

Texto de prueba Texto de Prueba Texto de Prueba Texto de Prueba Texto de prueba Teto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de pruebaTexto de pruebaTexto de prueba.
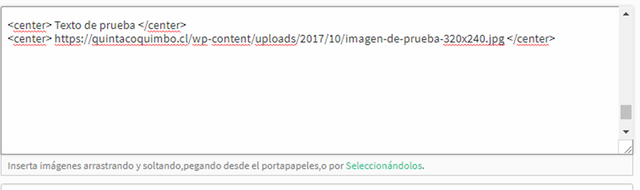
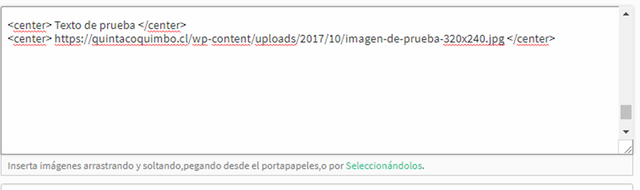
CENTRAR TEXTOS E IMÁGENES
Usaremos el elemento
< center> para centrar tanto imágenes como textos.
 Texto de prueba
Texto de prueba

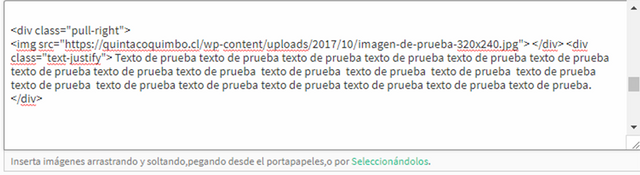
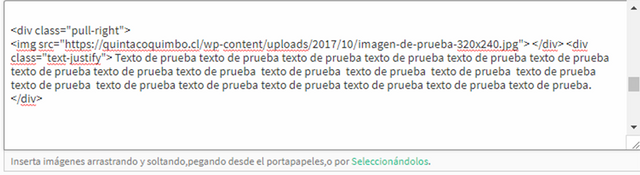
COLOCAR UNA IMAGEN A LA IZQUIERDA
Colocaremos el siguiente código:
< div class="pull-rigth"> < imag src="Link de la dirección de la imágen"> < /div> y seguido de esto, escribiremos el texto que queramos. Si queremos que el texto esté justificado, colocaremos el código.

Texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba.
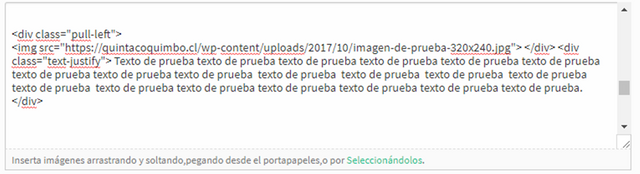
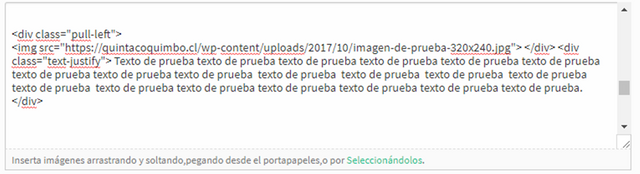
COLOCAR UNA IMAGEN A LA DERECHA
Para colocar la imagen a la derecha, colocaremos el mismo código de la imagen a la izquierda, pero en vez de usar "pull-rigth", usaremos "pull-left".

Texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba texto de prueba.
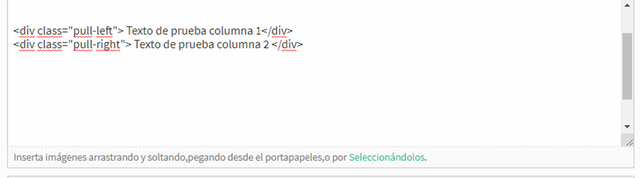
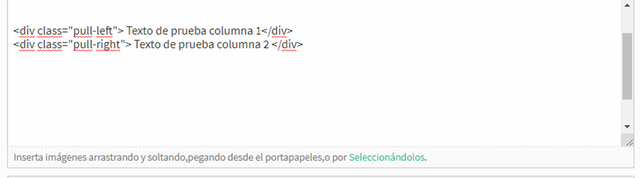
DOS COLUMNAS DE TEXTOS
Usaremos los códigos:
< div class="pull-left"> < div class="pull-right">

Se vería así:
Texto de prueba columna 1
Texto de prueba columna 2
LISTAS
La forma más rápida en steemit de hacer listas es colocando un asterisco (*) seguido de un espacio. Sin embargo, para creaciones de páginas web, el elemento usado en HTML es
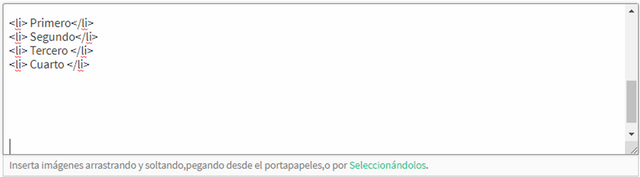
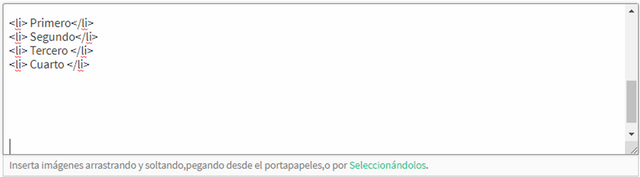
< li> < /li>

Se ve de esta manera:
Primero
Segundo
Tercero
Cuarto
NEGRITAS Y CURSIVAS
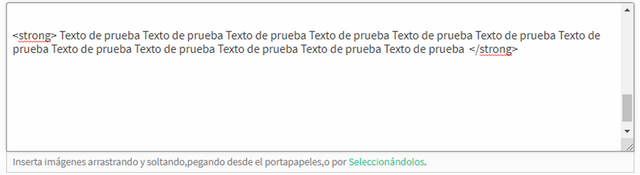
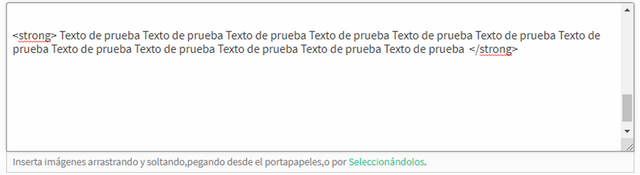
Negritas : para resaltar el texto en negrita con lenguaje al HTML, usaremos el elemento < strong>

Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba
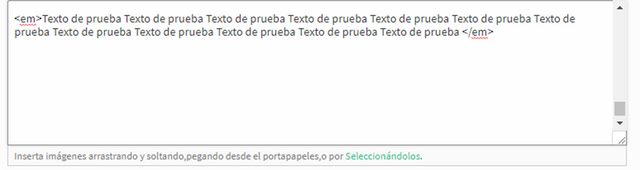
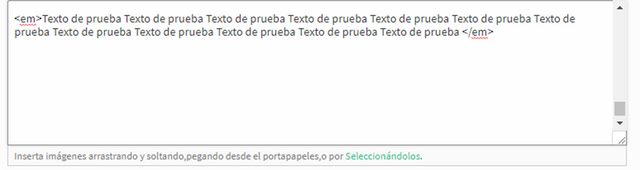
Cursiva : el elemento a usar será < em>< /em>
 Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba
Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba

Rcuerden que si al comenzar sus publicaciones usan el elemento < html>, deberan cerrarlo
Espero que sea de utilidad para ustedes. Comenten sus opiniones y sugerencias, si saben alguna información que pueda ser útil o algún otro código.










 Se vería así:
Se vería así:


 Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba
Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba Texto de prueba
 Rcuerden que si al comenzar sus publicaciones usan el elemento < html>, deberan cerrarlo
Rcuerden que si al comenzar sus publicaciones usan el elemento < html>, deberan cerrarlo
¡¡Muchas gracias por su apoyo!!
Congratulations @thelionheart! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
SteemitBoard and the Veterans on Steemit - The First Community Badge.
Congratulations @thelionheart! You received a personal award!
Click here to view your Board
Congratulations @thelionheart! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!