Styled Components - a visual primitive for the component age
Styled Components
a visual primitive for the component age
Screenshots



Hunter's comment
Using CSS for your graphical user interface for your website or system is kind of hard thing to manually do because it will takes time and effort so much. For this reason, developers are finding their ways on how to simplify it in a very short, easy yet so understanding way of doing this so, by changing the way you write your CSS codes.
Styled Components is of the libraries and it has quickly attracted a lot of attention due to its mix of innovation and familiarity.
So if you use React it's definitely worth taking a look at this new CSS alternative way of coding.
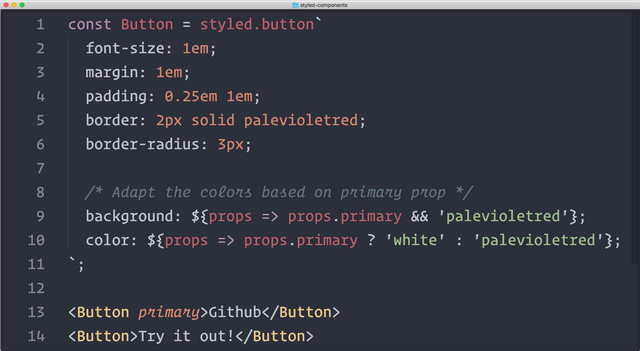
By using the Styled Components, you will no longer styling HTML elements or components based on their class or HTML element but rather you will be defining styled components that possesses their own encapsulated styles.
This might be a little weird thing to do but all you have to think is that the key difference is that styles are now part of their component.
As Max Stoiber, the styled-components co-creator says:
“The basic idea of styled-components is to enforce best practices by removing the mapping between styles and components.”
Link
https://www.styled-components.com/ecosystem?ref=steemhunt
Contributors
Hunter: @chriselyngascon

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
Pros:
Cons:
Great hunt @chriselyngascon! Congratulations!!
NGEE kalain HAHAHA
Please remember BidBots are not allowed, if the post is found to be upvoted by BidBots it will get delisted, There is a 2 Hunt Limit Per day
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by chriselyngascon from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Congratulation! Your hunt was ranked in 74th place on 10 Jun 2018 on Steemhunt.
We have upvoted your post for your contribution within our community.
Thanks again and look forward to seeing your next hunt!
Want to chat? Join us on:
Hi @chriselyngascon!
Your post was upvoted by utopian.io in cooperation with steemhunt - supporting knowledge, innovation and technological advancement on the Steem Blockchain.
Contribute to Open Source with utopian.io
Learn how to contribute on our website and join the new open source economy.
Want to chat? Join the Utopian Community on Discord https://discord.gg/h52nFrV