Learn how to design your own HTML tutorial web page # 5 how to link a css document with html
I bring what will be an HTML course for all those who want to start with what is the design of web pages which will also serve to improve our presentation due to the labels that can be used, they help us to work in the creation of our post In the following article I show you how to link an html document with a css document.

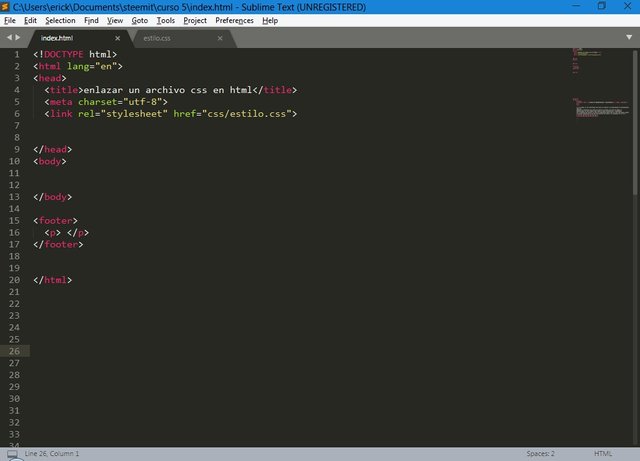
- First we open our previous document if you do not have it you can visualize it and create it
- If you do not know how to create an html document, I'll explain how to do it
- We can use the previous document or create a new one. In my case, I will start a new one.

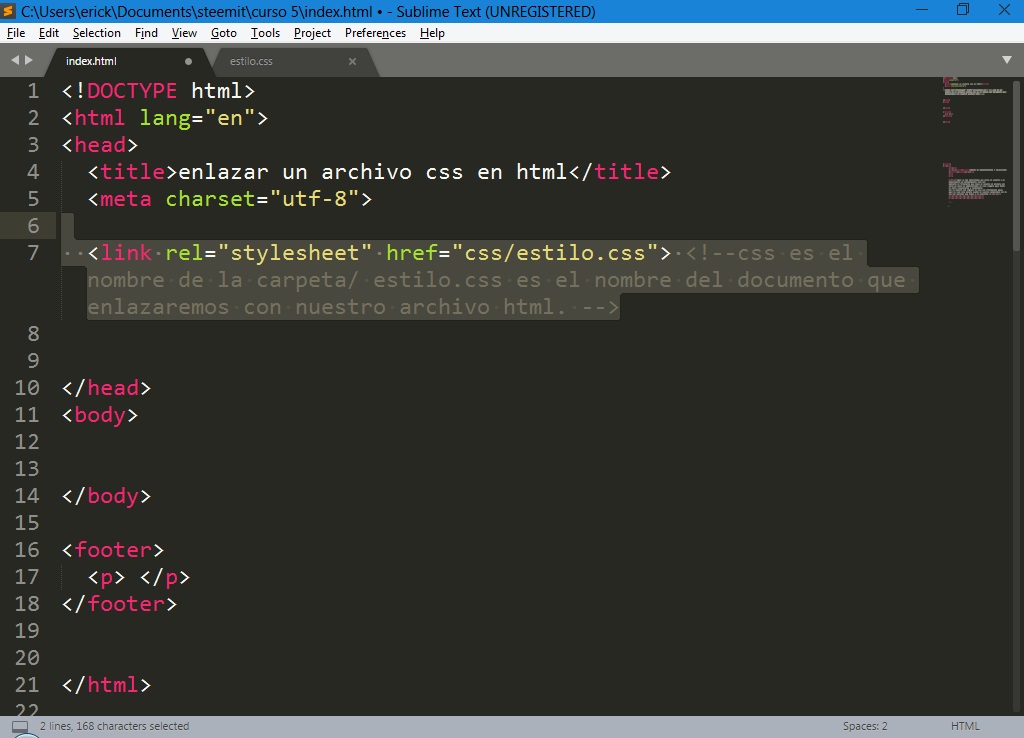
- After creating this new document we place: link rel="stylesheet" href="css/estilo.css" between the minor and major signs that as you can see in the following image.

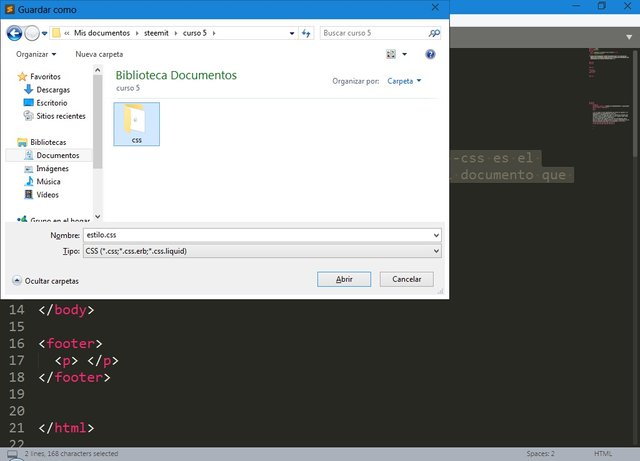
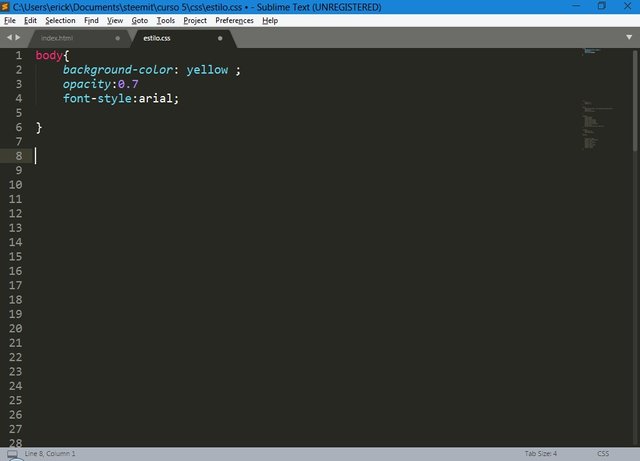
- Now that we have created our html document by linking our css file, we can create the css file by placing the same name that we put in the html document, and in my case I call it style, you must bear in mind that it must end in html

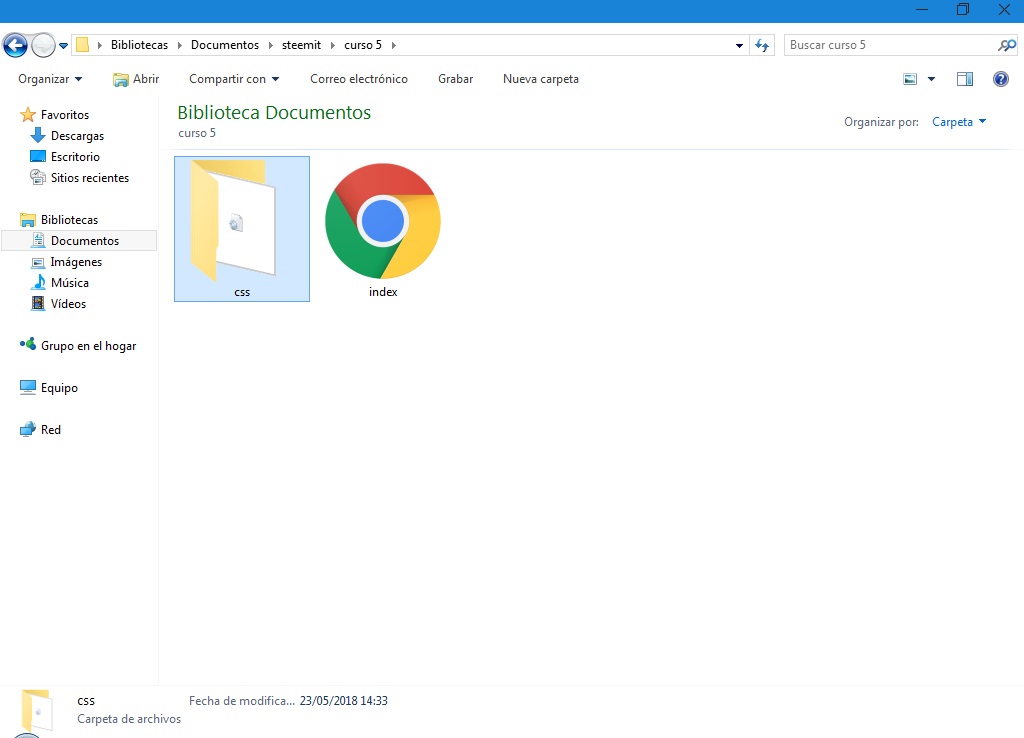
- Keep in mind that this document should be stored in a folder called css that is in the same folder as our html document

- Now our css file is linked to our html file, now we can start to give styles to our page
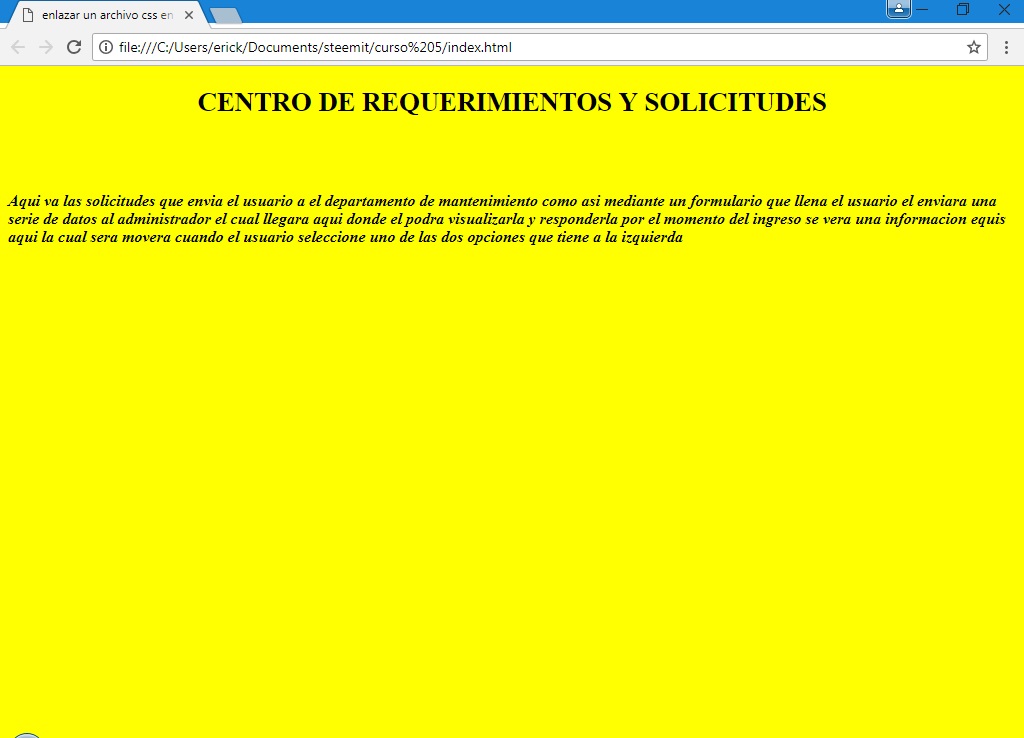
- Now we can write in our html file some lines of text and color the background thanks to the css

- We put the yellow background to the entire body (body of the page) and place the letters Arial.

- We can give the best style to our page by learning, practicing and researching.
So I say goodbye once again a greeting for all readers, next chapter attributes css to give better styles to our pages.!

Follow me on my social networks

Posted from my blog with SteemPress : https://erick777.timeets.com/2018/09/15/learn-how-to-design-your-own-html-tutorial-web-page-5-how-to-link-a-css-document-with-html/



Congratulations @erick777! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations! This post has been upvoted from the communal account, @minnowsupport, by erick777 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.