WordPress-Performance verbessern: Bilder optimieren

Ich habe bereits im Februar 2013 einen Blogartikel verfasst, wo ich darauf hingewiesen habe, dass eines der größten Potentiale, wenn es darum geht die Ladezeit einer Website zu verbessern, in der Optimierung der Bilder liegt. Das gilt logischerweise nicht nur für WordPress-Websites sondern für alle Websites, egal ob sie mit oder ohne ein CMS auskommen.
Um das ganze zu verdeutlichen zeige ich euch ein aktuelles Beispiel. Ich habe dieses Beispiel gewählt, weil es im Vergleich zu den anderen Projekten, die ich in den letzten Wochen und Monaten optimieren durfte, ein moderates Beispiel ist. Zu krasse Beispiele bergen immer die Gefahr, dass dies einem nicht abgenommen wird, weil es für einige als zu konstruiert wirkt.
Das aktuelle Beispiel
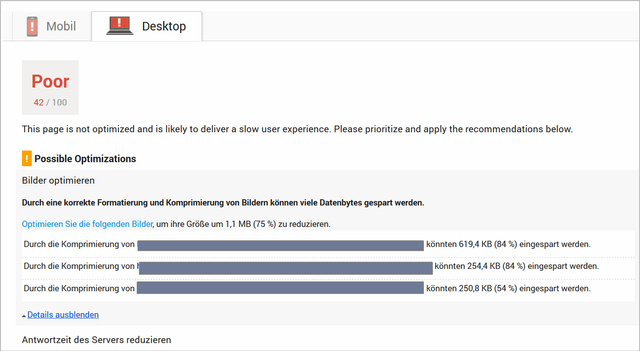
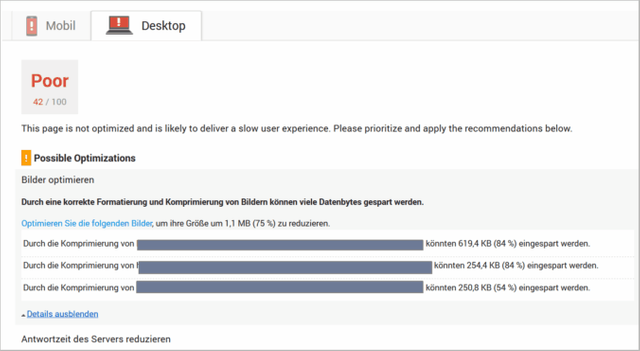
Wie man an Hand der folgenden Abbildung sieht...

Drei zu optimierende Bilder auf der Startseite
... wird von Google Pagespeed Insights angemerkt, dass drei der Bilder über starkes Optimierungspotential verfügen. Wichtig ist auch zu erwähnen, dass sich diese drei Bilder auf der Startseite befinden, also der Seite die von den Besuchern als die häufigste Einstiegsseite gewählt werden.
Ich habe die Bilder bearbeitet bzw. auf 55% Qualität komprimiert, weil ich bis hier auch nach längerem hinsehen keine Qualitätsunterschiede erkennen konnte und hier das Ergebnis:
- Bild 1: vorher 729 KByte → 55% Qualität → 125 KByte nachher
- Bild 2: vorher 465 KByte → 55% Qualität → 194 KByte nachher
- Bild 3: vorher 302 KByte → 55% Qualität → 51 KByte nachher
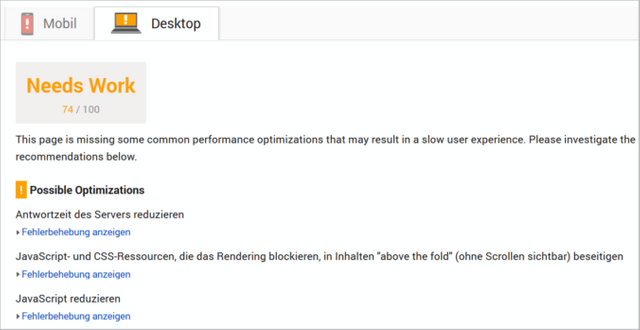
Dadurch ergibt sich eine Gesamtersparnis von 1126 KByte und das sagt Google dazu…

Das Ergebnis mit den optimierten Bildern
Also wie man sieht, kann man bereits mit einer vergleichsweise einfachen Optimierung der Bilder beachtliche Verbesserungen erreichen kann. Sicherlich, es ist noch einiges an Potential vorhanden, aber dann das Thema eines anderen Artikels.
Worum es mir bei diesem Beispiel geht
Ich möchte mit diesem Beispiel noch einmal verdeutlichen, dass man mit recht einfachen Mitteln und einem überschaubaren Zeiteinsatz viel erreichen kann. Die Optimierung der Bilder gehört meiner Meinung nach zu einem der Fundamente der Performance-Optimierung des Frontends und daher sollte sie auch am Anfang des Prozesses angegangen werden.
Häufig wird aber dieses Fundament vernachlässigt und man kümmert sich zuerst um die Schritte die erst später kommen sollten, wie zum Beispiel der Auswahl des geeigneten Caching-Plugins oder man beschäftigt sich mit Maßnahmen, die meisten Websites kaum oder gar keine wirklichen Vorteile bringen, wie zum Beispiel welches CDN man nehmen sollte.
Um die Bilder zu optimieren bedarf es keinen teuren Tools. Klar, Photoshop & Co. leisten hervorragende Arbeit. Aber um weboptimierte Bilder zu bekommen, reichen auch Programme wie GIMP völlig aus und auch kleinere Desktop-Programme wie zum Beispiel IrfanView oder webbasierte Tools wie TinyPNG oder ImageOptim liefern gute Ergebnisse ab.
imho: Bildbearbeitung gehört zum redaktionellen Arbeitsablauf
Da an dieser Stelle häufig nach WordPress-Plugins gefragt wird, verlinke ich auf zwei die sich u.a. um die Komprimierung der Bilder kümmern: Optimus und WP Smushit.
Ich selber nutze solche Plugins nicht, weil meiner Meinung nach die Bildbearbeitung – das Bild zuschneiden und komprimieren – zum redaktionellen Arbeitsablauf bzw. Workflow gehört. Daher sollte meiner Meinung nach der Autor auch über grundlegende Kenntnisse der Bildbearbeitung verfügen: den passenden Ausschnitt wählen, evtl. kleine Effekte hinzufügen und wenn man schon da ist, kann man auch das Bild für den Webeinsatz komprimieren bzw. abspeichern.
Dann ist es auch nicht mehr notwendig, dass man dafür zusätzliche Tools einbindet, die ggfl. Ressourcen des eigenen Servers in Anspruch nehmen.
Aus meinem Weblog via SteemPress publiziert.
Danke für die Infos!
Ich habe demnächst wieder mit WordPress zu tun und da werde ich mal drauf achten.
Schöne Grüße und nen schönen Tag,
Hasenmann
Hihi, passt gerade zur "Bilderoptimierung" auf Steemit.com ;) Aber Mobile fällt die Optimierung kaum auf, da der Screen viel kleiner ist.
Hi @vladimir-simovic!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 4.107 which ranks you at #3237 across all Steem accounts.
Your rank has not changed in the last three days.
In our last Algorithmic Curation Round, consisting of 275 contributions, your post is ranked at #170.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server