HTML: un ensayo temático sobre el transcendental lenguaje de la WWW (parte 1)

HTML: un ensayo temático
Por Enio...
Nos vemos nuevamente mis estimados lectores de Steemit. Para esta ocasión me ha parecido oportuno hablar un poco sobre HTML puesto que ha sido protagonista de intercambios de opiniones e inquietudes últimamente dentro de nuestra #STEM-Espanol, algo que probablemente ocurre también en otros espacios y que es bueno tengamos presente considerando que tiene relación con nuestra actividad como bloggers en Steemit.
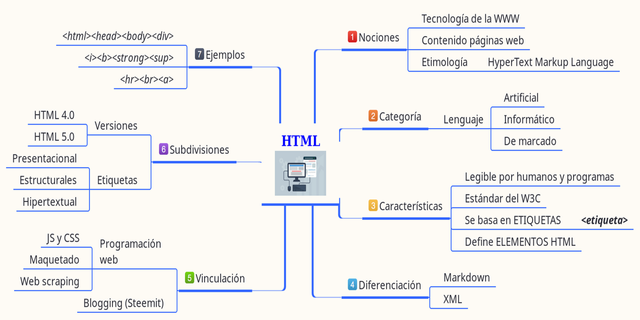
En este post hablaremos sobre HTML siguiendo un enfoque de cartografía conceptual, con lo cual de momento nos adentraremos en cuestiones ciertamente teóricas, tales como las nociones, categorías y características del concepto, lo cual probablemente nos permitirá aclarar algunas dudas y de seguro servir de base para un contenido práctico a desarrollar en un artículo futuro. La cartografía preparada se aprecia en la siguiente imagen.
Creo que la noción fundamental para conceptualizar este tema debe incluir declaraciones que nos transmitan una idea directa y clara de lo que es HTML y, sólo entonces, hacer las pinceladas que nos permitan profundizar y conocer detalles esclarecedores.
En ese sentido, será útil saber que ya son centenares de miles de páginas web las que hemos visitado en nuestra experiencia como usuarios informáticos de la WWW, que es el sistema que, operando sobre la Internet, conecta y relaciona sitios web a través del protocolo HTTP, siendo accedido por los usuarios principalmente a través de programas denominados navegadores web.
Durante el proceso de navegación hemos consumido mucho contenido de páginas web, el cual está maquetado perfectamente y compuesto en gran manera de textos, imágenes, animaciones, vídeo, audio y demás elementos interactivos. No obstante, en nuestra condición de usuarios finales generalmente hacemos el consumo de dicho contenido de forma totalmente inconscientes del vasto conjunto de tecnologías empleadas tras él, como las tecnologías para su transporte, codificación y representación.
Una de esas tecnologías involucradas es precisamente HTML. Se trata de un conjunto de reglas estandarizadas con que se debe escribir el contenido de ciertos documentos informáticos que, por lo general, consisten en páginas web. Con él se define parte del código fuente de las páginas, el cual es descargado e interpretado por muchos programas como los navegadores web para visualizar el contenido de una manera apropiada (renderizado) para el usuario final.
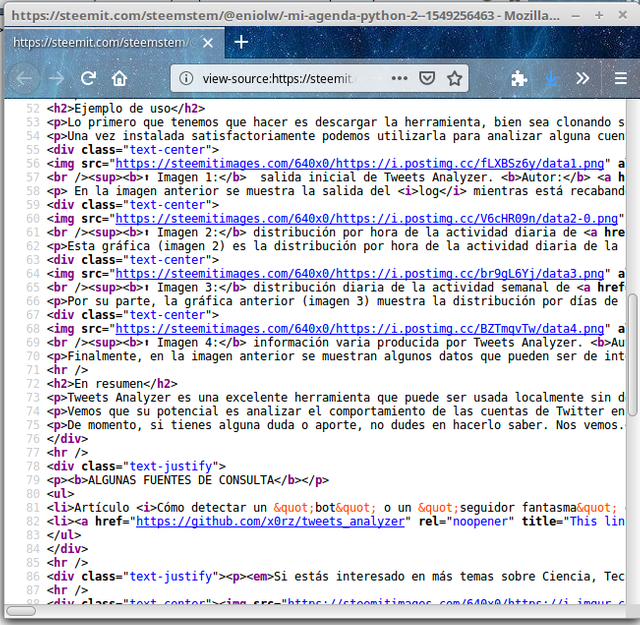
De hecho, puede ver el código fuente de esta misma página si así lo desea, quizá haciendo click derecho sobre este texto y buscar la opción apropiada en el menú contextual (como "ver código fuente"). Lo que verá será la versión cruda en HTML de la información que descarga el navegador y como está originalmente representada; una versión que dista bastante de lo que observamos normalmente. Un ejemplo de ello puede verse a continuación (ver imagen).

⬆️ Imagen 2: Código fuente de la página de Steemit correspondiente a uno de mis anteriores posts. Autor: @Eniolw Licencia: CC BY 2.0
Por su parte, con respecto a la etimología, HTML son las siglas en inglés de HyperText Markup Language, que en español significa ‘Lenguaje de marcado de hipertexto’. Pero, ¿por qué un 'lenguaje', qué es 'marcado' y qué es 'hipertexto'? Al responder esto nos adentraremos en la categoría del concepto.
Recordemos que los lenguajes son sistemas de codificación de información utilizados para que esta pueda ser inteligible para las distintas entidades en un proceso comunicativo, y sabemos que existen los lenguajes naturales (como el español, el inglés, etc.) y los lenguajes artificiales (como la notación musical). Dado que los seres humanos no crecemos hablando HTML, no podemos considerarlo un lenguaje natural, sino más bien un lenguaje artificial, concretamente, un lenguaje informático, pues es en este contexto donde realmente se le utiliza. Incluso, para ser aún específicos se trata de un lenguaje de marcado puesto que utiliza una serie de descriptores llamados "marcas" (markup) o "etiquetas" para codificar la información.
Ahora bien, debemos dejar claro que HTML NO es un lenguaje de programación, puesto que con él no se escriben programas de computadora. Aunque una página web puede contener scripts (programas cortos incrustados), el contenido de la página se denota con HTML y ese contenido no es un programa precisamente. Cuando usted emplea HTML no está programando, sino estructurando contenido. Por tanto, para clasificar a HTML basta con referirse a él como un 'lenguaje informático'.
¿Y qué relación tiene con el hipertexto (HyperText), es decir, el último término de las siglas HTML? Este se refiere a aquellas piezas de información que son enlazadas unas con las otras de manera multi-secuencial o en red. Se dice que un documento es hipertextual si posee porciones de texto con enlaces a otros documentos. De allí que las páginas web no se consideren elementos aislados sino elementos enlazados con otros. Al visitar un artículo de la Wikipedia, por ejemplo, constataremos que su texto está repleto de hipervínculos que nos llevan otros documentos que, a su vez, también poseen hipervínculos.
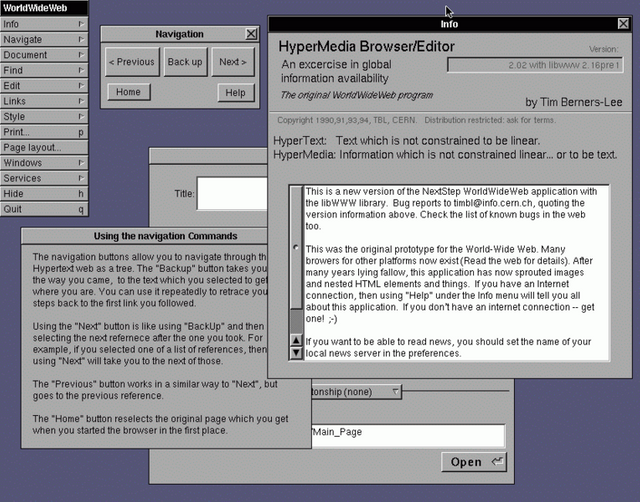
Esto es así porque cuando nació la Internet el tipo de contenido que se producía y compartía era eminentemente textual, y para que dicho contenido mantuviera relación con otros durante una experiencia de navegación web, fue preciso hacerlo hipertextual, aunque en la actualidad ya no se habla de hipertexto solamente, sino de 'hipermedia' (información no solamente textual). En todo caso, esto tuvo relación directa con HTML, el cual vino a ser el estándar con que se escribía dicho contenido hipertextual. En la siguiente imagen podemos ver al primer navegador web creado.

⬆️ Imagen 3: Navegador WorldWideWeb, creado por Tim Berners-Lee en el CERN hacia 1990. Licencia: Dominio público (Fuente)
Veamos ahora algunas características de HTML:
- Como ya hemos mencionado, es un lenguaje de marcado y su elegancia estriba en su facilidad para ser interpretado tanto por seres humanos como por programas de computadora.
- Es un estándar establecido por el consorcio W3C (World Wide Web Consortium), que es la organización internacional que actualmente regula los estándares para una correcta evolución de la Internet. El que sea un estándar lo convierte en global, por lo que todos los navegadores web del mundo lo utilizan.
- Se basa en reglas de marcado llamadas etiquetas (tags). Aunque en el mundo informático, ‘etiqueta’ se usa para muchas cosas (etiquetas de Steemit, etiquetas o hashtags de Twitter, etiquetas como pestañas de navegador, etc.), el nombre correcto para los marcadores de HTML sigue siendo "etiqueta" y es una denominación pionera considerando que el lenguaje tiene tantos años como la WWW.
- Las etiquetas se reconocen por consistir en palabras específicas envueltas por los símbolos
<('menor que') y>('mayor qué'), los cuales, si no lo sabías, se llaman paréntesis cónicos o corchetes angulares. De tal manera que deberías reservar esos símbolos para denotar etiquetas. - Las etiquetas se utilizan para definir elementos HTML, que son las partes constitutivas de un documento HTML, una especie de bloques de construcción. La mayoría de los elementos requieren etiquetas envolventes (que abren y cierran) mientras algunos otros no (sólo etiquetas de apertura). Ejemplo:
- Hay elementos eminentemente lógicos cuyos efectos no siempre percibimos con la vista (como los elementos
headybody) y elementos visuales, los cuales, como indica su nombre, sí crean efectos significativos a nuestra vista (como los elementosp[párrafo],strong, etc).
<p> contenido envuelto </p><br>
En cualquier caso, lo cierto es que hay varias formas de clasificar a los elementos y etiquetas HTML, todo lo cual se abarcará más profundamente con posterioridad. De hecho, en una próxima entrega profundizaremos en nuestro conocimiento de HTML al abordar los ejes de vinculación, diferenciación, subdivisiones y ejemplos, con lo cual incluso procuraremos hacer algunos ejercicios prácticos para contribuir a adquirir la habilidad de manejarlo y dar a conocer buenas prácticas de uso de este importante lenguaje.
De momento, si tienes alguna duda aporte o sugerencia, no dudes en hacerlo saber.
Si estás interesado en más temas sobre Ciencia, Tecnología, Ingeniería y Matemáticas (STEM, siglas en inglés), consulta las etiquetas #STEM-Espanol y #SteemSTEM, donde puedes encontrar más contenido de calidad y también hacer tus aportes. Puedes unirte al servidor de Discord de STEM-Espanol para participar aún más en nuestra comunidad y consultar los reportes semanales publicados por @STEM-Espanol.
NOTAS ACLARATORIAS
- La imagen de pie es de @CarlosERP-2000 y @IAmPhysical y es de dominio público.
- A menos que haya sido indicado lo contrario, las imágenes de esta publicación han sido elaboradas por el autor, lo que incluye la imagen de banner, creada con base en imágenes de dominio público.




This post has been voted on by the SteemSTEM curation team and voting trail in collaboration with @utopian-io and @curie.
If you appreciate the work we are doing then consider voting all three projects for witness by selecting stem.witness, utopian-io and curie!
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Thanks again, @steemstem and supporters :D
Congratulations @eniolw! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
👍
Saludos @eniolw. Me dio risa porque resulta que probé lo que dijiste (por supuesto esto te sonará muy tonto), busqué mi propio artículo y le di clic derecho en ver código fuente de la página y en efecto sale lo que dices y las palabras head y body. He usado siempre los códigos HTML para publicar en Steemit, pero no creo saberlos todos. Estoy terminando un artículo, espero que me salga bien al usarlo con la App de Steemstem.
Sí, son muchísimos. Hay varios que tampoco recuerdo, conozco o uso mucho. Me alegra le sirva. Cualquier duda me escribe para brindar soporte al usar la dapp. Saludos!
Gracias, @eliaschess333. Sí, ya tecnología evoluciona a pasos exponenciales. Gracias por tu aporte y estamos atentos para la segunda parte. Saludos.
Hi @eniolw!
Your post was upvoted by Utopian.io in cooperation with @steemstem - supporting knowledge, innovation and technological advancement on the Steem Blockchain.
Contribute to Open Source with utopian.io
Learn how to contribute on our website and join the new open source economy.
Want to chat? Join the Utopian Community on Discord https://discord.gg/h52nFrV
Great!
Muchas gracias @eniolw, además de la ayuda que normalmente recibimos los que vamos comenzando a transitar por esta maravillosa plataforma de Steemit de parte de la gente de @stem-espanol, este poste, que presagia una serie de ellos; nos clarifica bastante para poder realizar publicaciones cada vez mejoradas y más técnicas.
Nos hacía falta!
Saludos @eniolw, una publicación excelente y útil donde podemos mejorar nuestro formato en futuras publicaciones en esta plataforma de steemit y por supuesto en la comunidad científica de stem-espanol.
Excelente aporte Oniel! Nos ayudas a entender este mundo tecnológico al que nos estamos sumergiendo.. Felicitaciones
Muchas gracias @AlexaivyTorres! Es un placer para mi ayudarlos. Formar parte de esta comunidad asegura un aprendizaje seguro para todos. Saludos!
Saludos estimado amigo @eniolw, Extraordinario insumo “De hecho, puede ver el código fuente de esta misma página si así lo desea, quizá haciendo click derecho sobre este texto y buscar la opción apropiada en el menú contextual (como "ver código fuente")”, bajo esta premisa y orientación didáctica me ayudó un profesor amigo de Informática para poder acceder a los códigos HTML, y fue de esta forma que progresivamente me hice de los códigos más comunes que uso en mis publicaciones temáticas.
Excelente y muy útil artículo para todos los miembros de @stem-espanol, que en estos momentos se adiestran en HTML para poder subir post desde la app de nuestra comunidad principal https://www.steemstem.io/
Saludos cordiales, sigamos creciendo.
Me alegra le haya gustado el post, y todavía faltan las próximas partes en la que ahondaremos en aspectos más prácticos y útiles para nososotros. Podremos reforzar y afinar algunos conocimientos. Saluods y gracias por su positiva apreciación!