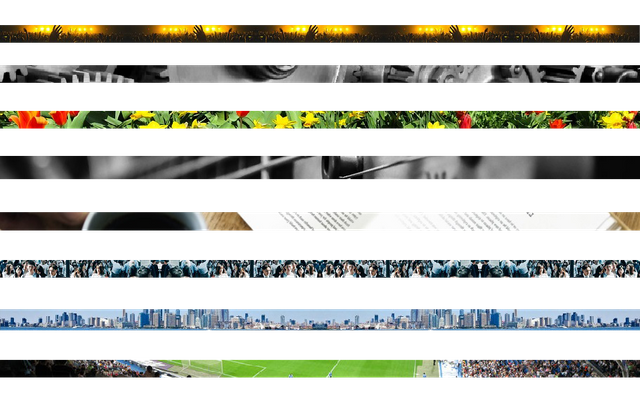
Haz tus separadores personalizados.

Wuao, que bonito diseño.


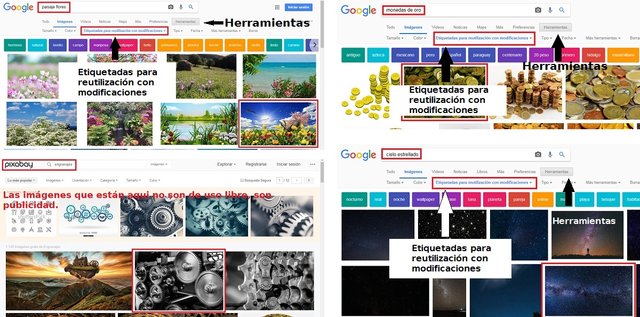
Si vas a buscar en google, dale clic en -Herramientas- y luedo en «Etiquetadas para reutilización con modificaciones.».
Tip: Es importante que la imagen sea de uso libre, ya que la usarás continuamente y no queremos caer en el plagio de imágenes. ¿Cómo sabemos esto? Usando imágenes de sitios como pixabay o pexels, también podemos optar por buscar en google con la herramienta: «Etiquetadas para reutilización con modificaciones.»

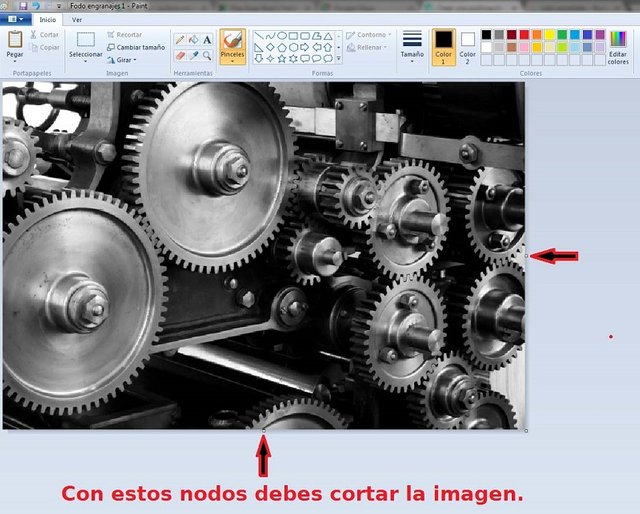
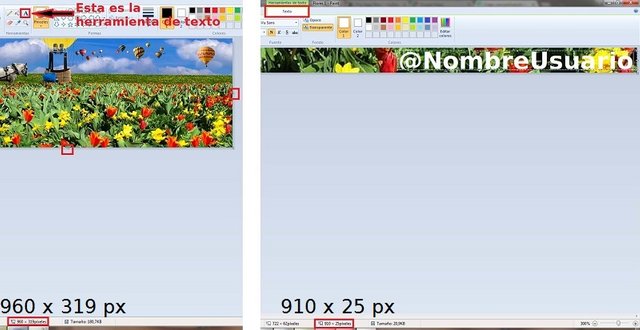
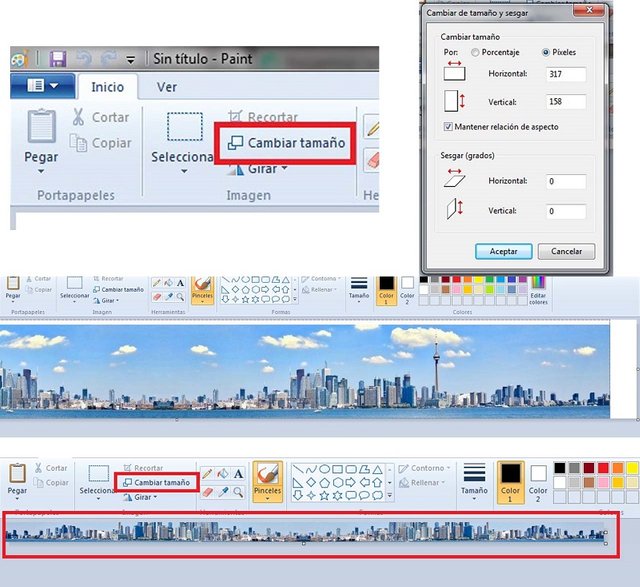
Recuerda no tener activada la herramienta de -selección-, en ese caso no podrás cortar.

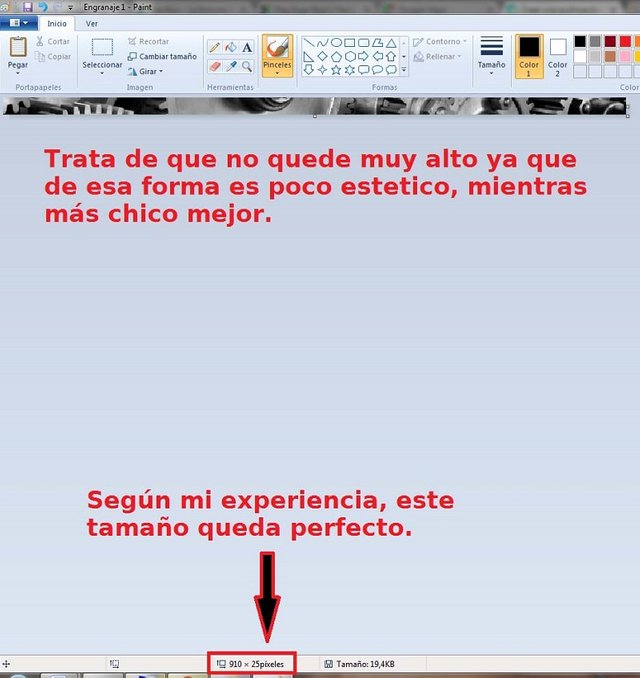
Es la medida que, para mí, funciona mejor.
>Tip: Procura que el separador no sea muy alto, es más estético uno delgado, recomendaría una relación 36.4:1, es decir, 36.4 pixeles horizontales por cada pixel vertical.

Debes ser cuidadoso con los colores, puede ser que no se vea tu nombre a causa de esto.


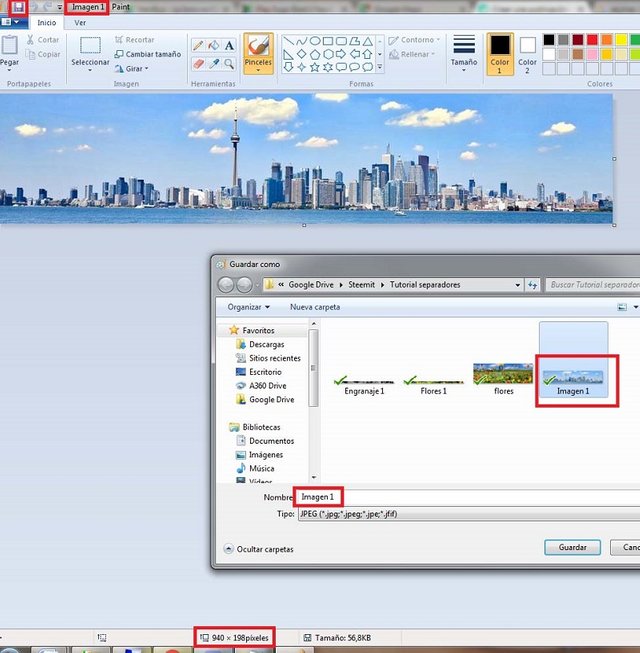
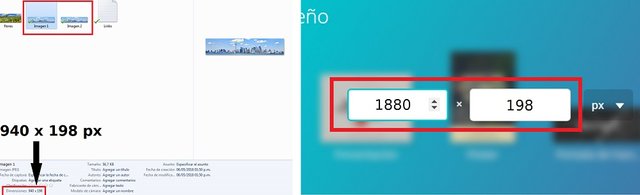
El nombre que le pongas no importa en lo absoluto. Es importante que tengas el tamaño a la mano, lo usaremos más adelante.

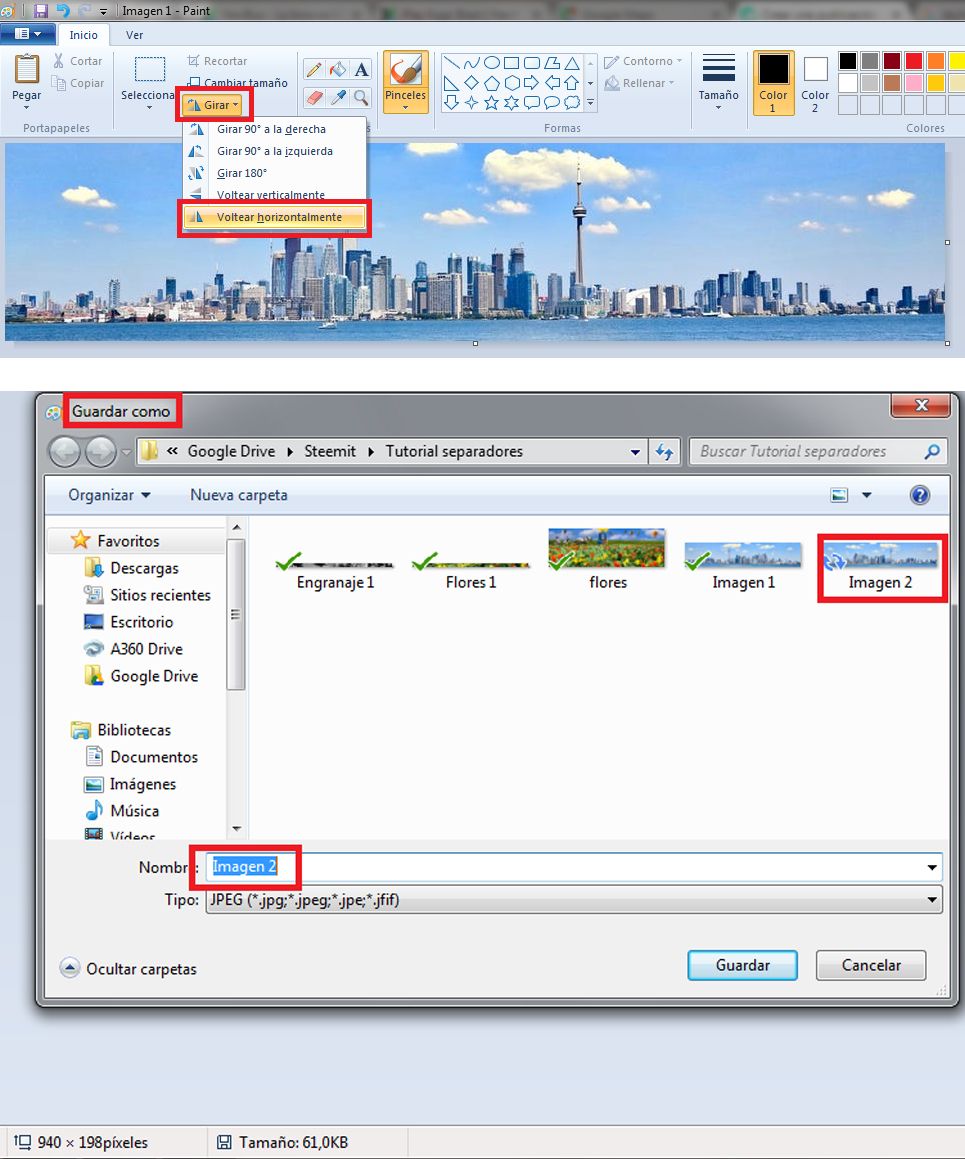
Debes usar el espejo horizontal, es decir, voltear horizontalmente.

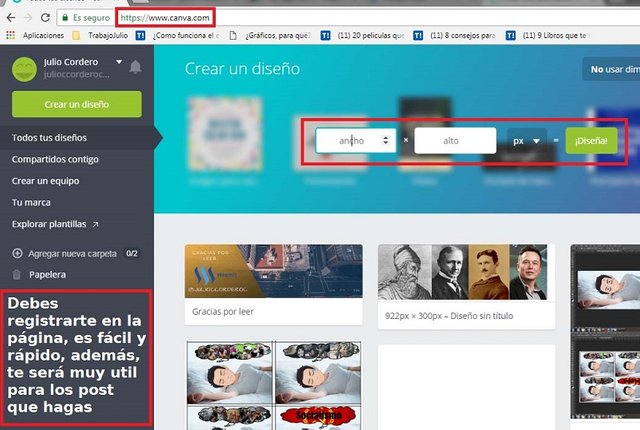
Con Canvas podrás hacer post más auténticos y estéticos.

Puedes saber el tamaño de las imágenes haciendo clic en cualquiera de ellas y en la parte inferior del explorador se mostrará su alto y ancho en pixeles.

No te preocupes si no queda «exacto», Canvas suele modificar un poco el tamaño de la imagen.
Si no queda exacto o hay algún detalle, no importa, lo podremos arreglar con paint luego.

Le cortamos los espacios blancos, luego le ponemos el ancho que queremos y terminamos cortando lo que sobre para que la altura sea la ideal.


En caso de que quieras hablar sobre eventos, fiestas y similares, este separador basado en una experiencia «rumbera» será ideal. Fuente de la imagen.

Este @engranaje te servirá cuando quieras hablar sobre ingeniería, mecánica y similares. Fuente de la imagen.

¿Te apasionan los deportes? Este separador lo sabrá reflejar. Fuente de la imagen.

Cuando escribas sobre jardinería, flores, plantas, este separador inspirará ese relax. Fuente de la imagen.

Si tu vida es la música, este es para ti Fuente de la imagen.

En caso de que lo tuyo sea la lectura y literatura, la imagen de un buen café acompañado de un libro, relajará a tus lectores. Fuente de la imagen.

Cuando desees hablar sobre la sociedad o de política, este separador encajará perfectamente. Fuente de la imagen.

Esta es una de las que más me gusta, me recuerda la grandeza de las obras humanas. Fuente de la imagen.
Photoshop es para noobs, paint es para cracks
¡Saludos!

Que bueno, me preguntaba siempre eso. Ya tengo una idea. Gracias. Excelente trabajo.
Me alegra que te haya parecido así, gracias!
Genial tutorial, siempre es necesario tener esos separadores.
Le dan mucha vida a lo que publicamos, gracias!
Saludos, @julioccorderoc. Excelente post. Una guía muy didáctica para los que no conocemos mucho del asunto. Gracias por compartir tu conocimiento. Felicitaciones.
Gracias a ti por pasarte! Me alegra que te haya gustado:)
Tenía días pensando en esto, tu post me cayó como anillo al dedo. :) Saludos
Me alegra mucho que sea así, mi objetivo es que lo que escriba sea útil!
Gracias por el aporte, haré el mío a ver como me queda :D
Me dices para verlo @jengley! Saludos.
Congratulations @julioccorderoc! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPa ponerlo en practica desde ya!!... gracias... ci vediamo...
Gracias a ti por darte el tiempo de leerme, saluti...
tremendo trabajo julio te sigo voto y comento
Gracias @duque chan, espero que lo hayas disfrutado, saludos!
Muy buen aporte, gracias por compartirlo, he aprendido un poco más :)
Eso era lo que deseaba, que los stemians aprendiera, saludos!
Hola,hola. El trail de @generausd fue creado para apoyar todas aquellas contribuciones subvaloradas que tienen un excelente contenido como la tuya.Saludos ,sigue creando buen contenido... Si quieres ser parte de nuestra comunidad te invito a que le des click a estos enlaces: Disscord Registro TRAIL
Agradezco mucho su apoyo! Saludos:)