New thumbnail and infographic for @steem-plus
Repository | Linked Task Request: PO contacted me directly for the job.
Details

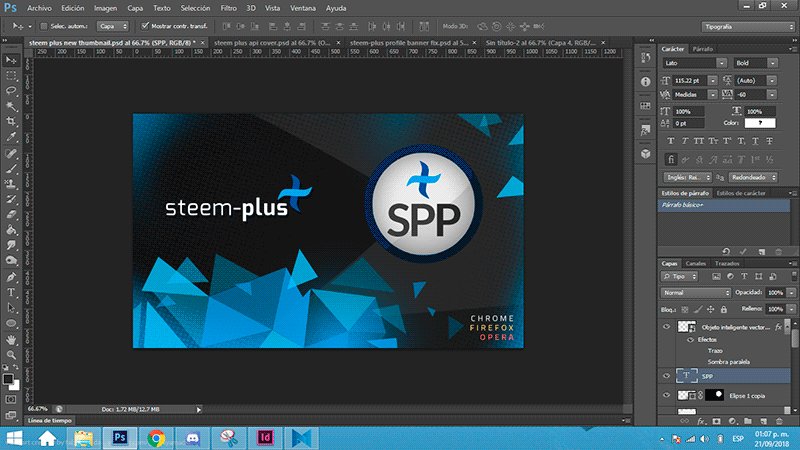
Thumbnail: Final image ready to use.

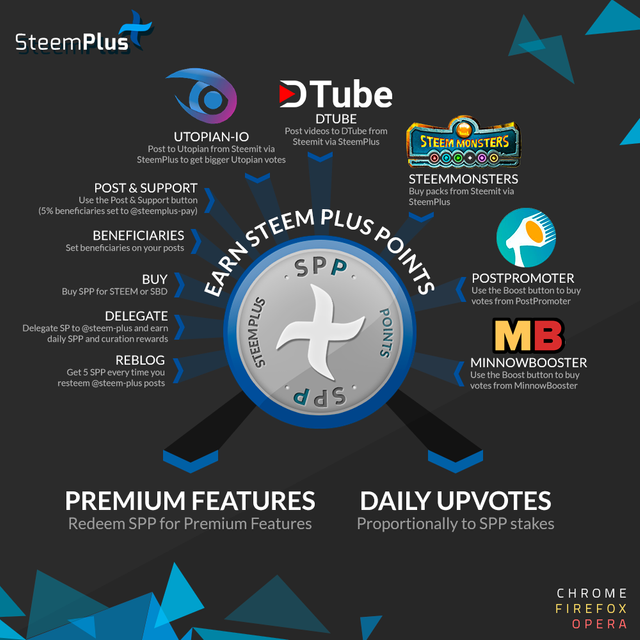
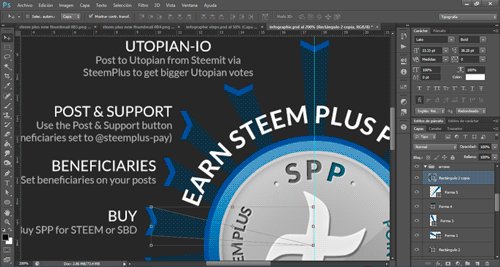
Infographic: Final image ready to use.
All the other proposals of the thumbnail
 |  |  |  |
|---|---|---|---|
 |  |  |  |
The Project Owner asked me to create a new thumbnail that gave importance to the Steem-Plus Points. I decided to create a "coin design" for it. He also asked me for an infographic with details of how to earn Steem-Plus Points and the benefits you can get from them.
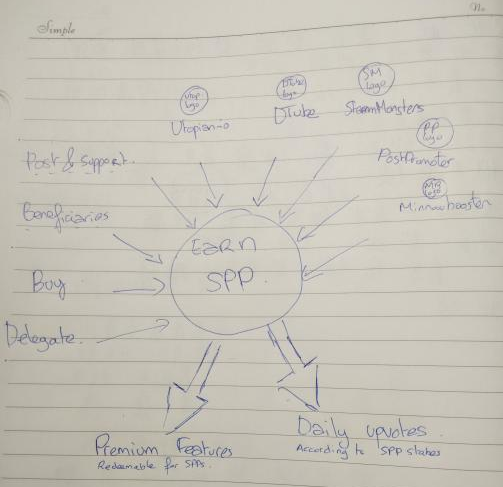
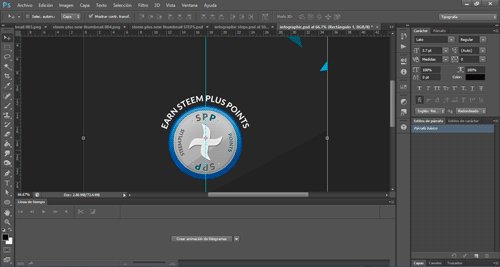
For the infographic he was more specific about the structure he wanted by showing me this sketch:

Extra coin animation

Benefits / Improvements
@steem-plus didn't have a cover/thumbnail image that was specific for promoting/informing about the SPP. Now when the project gets an update related to it or has any news about SPP, the new thumbnail can be used and it is so easy to recognize what the post is about.
The infographics helps users to understand in a glance how to earn SPP and the benefits of staking them or redeeming.
Proof of authorship
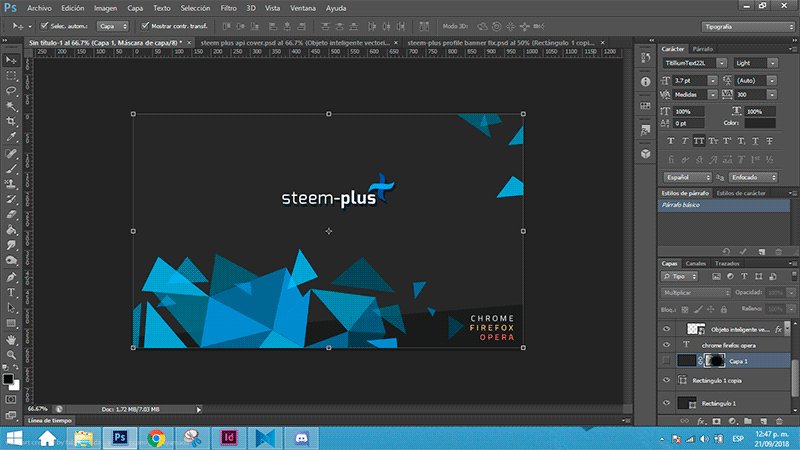
Process of creation of the new thumbnail and spinning coin:

Process of infographic:

Tools
I created the whole designs, even the animated 3D coin, using Adobe Photoshop CS6.
Extra info
| Download files | Google drive folder Contains PSD, PNG, PDF of thumbnail and infographic. As well as PSD and GIF of spinning coin (the spinning coin was an extra I did for this task, PSD is the best editable file.) |
|---|---|
| Proof of work done | https://github.com/fabiyamada |
| Work being used | Starting Steem Keychain integration on SteemPlus + SteemPlus at SF3 & SteemPlus 3.5 : Buy cards by batch on Steem Monsters and earn SPP. N.B. The PO asked me later to change the Utopian Logo. |
| Communication | Remarks of the chat with PO |
 | Licensed under a Creative Commons Attribution-NonCommercial 4.0 International. |
Hi @fabiyamada, thank you for your contribution, it is nice seeing you doing another work for steemplus. I like the color scheme it is look nice both on the thumbnail and the infographic.
However I find the design hierarchy in the infographic is quite messy, and as you know hierarchy is really important specially in infograhic design. I personally don't know what to read first in the infographic, if I try to read the left side first (the points that has no logo/icon) I got distracted by the right side of the infographic that has more attractive elements. Also it make the whole design feels unbalanced as lots of logos are concentrated to the right side.
To make it more balance you can try to make custom icons for the points that has no icon. and to make it even more uniform you can put the logos in uniform shapes as the logos does not have similar dimension. for example take a look at this infographic:
Source
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
oh! making icons for the left side would have been good :o ... about the order or hierarchy, there is no need of "follow steps" or something, it's not like "step 1, step 2" so no matter which you read first, tho.
Thanks for your comment =)
oh btw, is there still need of the screenshots of comunication with PO?
Yes, proof of communication is necessary but the way you provide it is up to you. I've seen people uploaded the screenshots to gdrive and put the only the link in their post for aesthetic reason, that's for example.
that is what I did, tho =) thanks!
Thank you for your review, @nilfanif! Keep up the good work!
Thanks a lot for your hard work!
It is my pleasure 😊
Posted using Partiko Android
Hi @fabiyamada!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @fabiyamada!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hi, we are holding a close logo design contest with grand prize of 50 STEEM and each participant will get instant 1 STEEM as gift(applicable to first 10 submission).
If you are interested please come and join us in our private Discord channel: https://discord.gg/N5JVChk