Einfacher Texteditor im Browser - Mit nur einer Zeile Code - kleine Tips für den Alltag

Diese Zeile Code macht aus Deinem Browser einen Editor
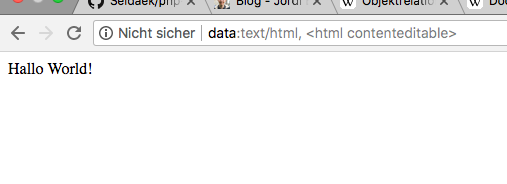
data:text/html, <html contenteditable>

So gehts!
Den oben genannten Code einfach in die Adressleiste vom Browser eingeben. Danach kann das gesamte Browserfenster als Texteditor benutzt werden. Das ist recht praktisch, wenn man einfach mal CopyAndPaste machen möchte oder anderweitig schnell Notizen braucht.
Es ist ebenso möglich formatierte Inhalte anderer Seiten in den Editor zu kopieren. Für einfaches Editieren reicht es also aus.
PDF Export
Mit Druckfunktion oder PDF-Vorschau, lässt sich in einigen Browser, das erstellte Dokument auch speichern.
Offline Verfügbar
Ebenso ist es möglich, ohne Internetverbindung den Browser auf diese Art als Editor, wie z.B. Notepad zu nutzen.
Nachtmodus
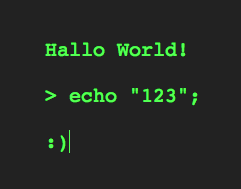
Mit etwas HTML- und CSS-Kenntnissen, kann man den Editor gern noch anpassen. Ich mag z.B. den Nachmodus.
data:text/html, <title>Text Editor</title><body contenteditable style="font-size:20px;font-family:Courier;margin:0 auto;padding:50;background-color:#222;color:#5f5;">

#webdevelopment #code #coding #dev #development #steemit #steem #stem #de-stem #steemstem #busy #hack #hacks #regex #reularexpression #help #develop #utopian-io #technology #science #codeeditor #german #germany #deutsch

Oh, das ist cool!
Sehe darin zwar keinen Nutzen (für mich) - aber es ist cool! :)
Das interessante ist, dass man hier HTML-Dokumente in der Browserzeile direkt ausführen kann. Es ist dadurch auch möglich die Formatierung anzupassen, Schriftarten einzubinden oder sowas wie einen Nachtmodus einzustellen, was gerade Abends angenehm ist. Daran scheitern schon normale Editoren.
Sagte doch, kein Nutzen für mich! :D
Wieviel Zeichen (inkl. nicht druckbare) darf die zu übergebende Zeichenkette beinhalten?
Und wo finde ich nähere Infos über diese Browserfunktion?
Als ich mit PHP programmieren anfing waren es um die 2 Kibibyte, oder genauer 2,083 Chars. Allerdings legt das der Browser selbst fest und dadurch schwanken die Werte je nach Anbieter.
In Stackoverflow fand ich Folgendes:
weitere Quellen :
Allerdings können im Browser mittlerweile ganze, in BASE64 codierte Bildressourcen mitgeliefert werden.
Ich glaube, die sind mir schon begegnet (als GIF/aniGIF).
Bei animated GIFs scheint mir das aber eher keine so gute Wahl zu sein... kam mir schnarchlangsam vor bzw. es ging nicht.
What is this @halloworld?
It is a programming conzept to organize a stucture in webserver for dir an files. i am a web-deweloper and many times have a idea to solve a problem. :)
how are you?