Ransack Logo

| Repository | Linked Task Request |
|---|
Ransack is a rewrite of MetaSearch created by Ernie Miller and developed/maintained for years by Jon Atack and Ryan Bigg with the help of a great group of contributors. Ransack's logo is designed by Anıl Kılıç.
While it supports many of the same features as MetaSearch, its underlying implementation differs greatly from MetaSearch, and backwards compatibility is not a design goal.
more about MetaSearch
I was so happy to be able to contribute to a project with 4000+ stars. It means my work is presented to all of those devs in a snap. Feels good.
As a language barrier I didn't know what ransack means. So I made a quick search to see if I can find something to start designing with the name.

source
As you can see project name and the description is straight to the point, it's about searching. As a designer first thing came into my mind is of course a magnifying glass to imply the search idea. (Thanks to detective cartoons).
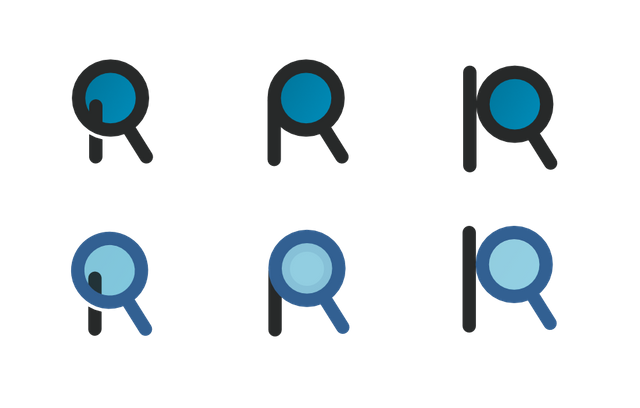
Here are some initial tries to combine R letter with a magnifying glass.

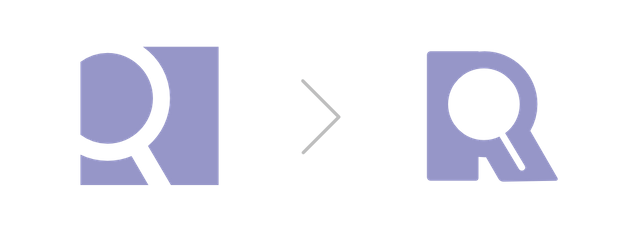
After these felt so basic, I expand the idea, try to use some negative space and applied the color from their website.

I was happy with the right one but colors felt too pale, I just adjust it a little bit and fixed the spacings, step by step.

I've used montserrat because it was the font with an R letter which looks like with the R letter I designed.
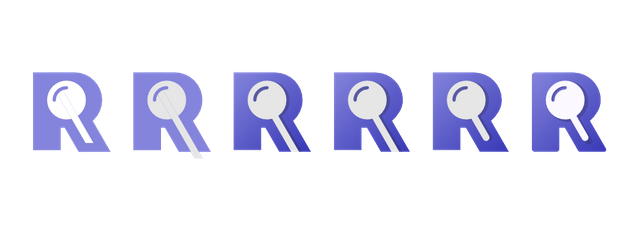
So here are the alternative views for presentation purposes.



 | This work is licensed under a Creative Commons Attribution 4.0 International License. |
|---|---|
| Tools | Adobe Illustrator, Affinity Designer |
| Files | google-drive:download |
| Font | Montserrat |
| Profile | github/anilkilic |
It is really good to see that, you contributed on project which has +4000 stars on github!
If I talk about design decisions, your logo design is 'hit to point'. Simple,clear and succesfull design.
Also, I appreciated process of your work. [ Research -> Ideas -> Sketches -> Final Design -> Alternative Designs ]
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you Baran, I was unsure about the presentation, I'm glad you liked it. I'm still trying to improve it, I feel like it could be better presented with more proper organisation and grouping the parts. And I should increase the words I use in between images.
Thank you for your review, @baranpirincal!
So far this week you've reviewed 6 contributions. Keep up the good work!
You should be very proud, that's a really cool accomplishment, @oups! 👏
Thanks Amos, I am proud and it really feels nice. Thanks to Utopian, now I'm more comfortable to jump into those conversations and pitch my ideas.
WIP: https://github.com/google/wwwbasic/issues/19 🤞
That was quite fast. Well done. I like your work with gradients, I guess some effect has the rounded corners as well.
3rd one is on the way. Contributing is fun and it's October, either I do something for Inktober or Hacktober. :) This is the way of combining them I guess.
Thank you btw I satisfied with the colors as well. I'm just not sure about how I present them, I gotta step up my presentations somehow. I couldn't decide if this explanatory presentations are better or not.
I like the explanatory presentations, it really carries the viewer along even without prior knowledge of design. Nice logo amigo!
Thanks for the feedback dee-y, I'll keep this in my and look for ways to improve it further as possible.
Hey, @oups!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hello @oups, thank you for sharing this creative work! We just stopped by to say that you've been upvoted by the @creativecrypto magazine. The Creative Crypto is all about art on the blockchain and learning from creatives like you. Looking forward to crossing paths again soon. Steem on!
Great logo
Hi @oups!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server