Tabler Template for QUIQQER - Children List Adaptation
Tabler Template for QUIQQER - Children List Adaptation

This Template is a ported version from Tabler for QUIQQER.
Tabler is a free and open-source HTML Dashboard UI Kit built on Bootstrap 4. Its a premium and Open Source dashboard template with responsive and high quality UI.
Repository
New Features
What feature(s) did you add?
- Since the Tabler Template still lacks some things we started to make the Template now functional usable. As a first step we have adapted the Children List Control for Tabler.
- We have added the Frontend User Login
- and integrated the landing page layout
How did you implement it/them?
The new layout was not yet available, so it had to be completely redesigned. In the course of this we also integrated the new template inheritance, so other templates can inherit from tabler if you want.
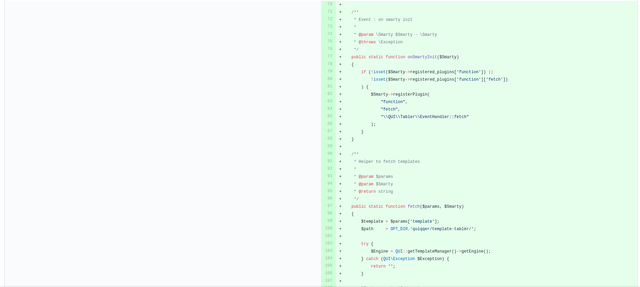
The first step was to implement the fetch methods.

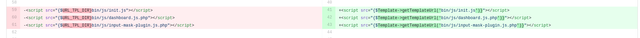
and also output all relative URLs using the Template Engine.

As soon as the landing page layout was implemented we decided to adapt the control which is most used in QUIQQER, the ChildrenList. A completely new HTML structure had to be given to the control, since QUIQQER is extremely flexible and templates can be overwritten and adapted without further ado, this was rather a diligence task.
We have decided for the ChildrenList because with this control in principle 90% of all websites can be rebuilt. The ChildrenList is used in many bricks and modules and the template is ready for use once.
(https://github.com/QUIQQER/template-tabler/commit/425f51e2de82e6eaa37f0a68daa80193d7df4a08)
In principle, overwriting is quite simple. Create folder structure, create template, use own HTML.
You can see an example of what this can look like here:
- https://github.com/QUIQQER/template-tabler/commit/425f51e2de82e6eaa37f0a68daa80193d7df4a08#diff-cb2330e2379277528a50bad7f9de3d38
- All overwritten Templates
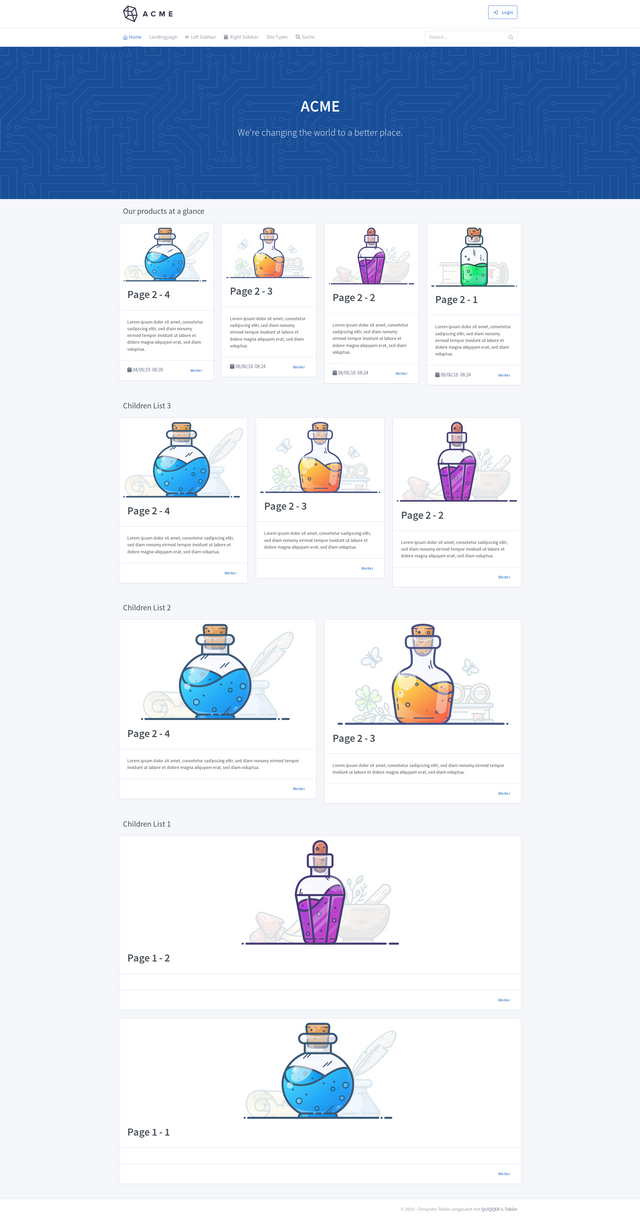
The end result looks a lot more impressive.

In general some adjustments were made, like CSS adjusted, a little bit javascript adaption or among other things the integration of frontend users login. The complete commit history is quite manageable and can be found here.

The Tabler Template is ready to use and finds its first purpose in the use of Steemit Holmes. As a preview we would like to show you some examples of the Tabler Template.
Landing Page Example

Left Sidebar Example

No-Sidebar Example

Thanks for reading,
Hen, for PCSG Developers
Thank you for your contribution.
It is nice to see you are using the template to separate the PHP logics from the presentation. I have used Smarty long time ago but not sure if that is still relevant today.
Some of the logics, even written in the template, could be moved to the relevant PHP classes for simplicity, for example
{if $Child- >getAttribute('release_from') && $Child->getAttribute('release_from') != '0000-00-00 00:00:00'}And, it is also important to make it mobile user friendly.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for the evaluation.
Smarty was one of the choices we really regret. Unfortunately, that's just not changeable and we have to live with it at the Moment.
In the meantime, we would opt for alternatives.
In version 2 or 3 we might be able to throw it out ^^
Thank you for your review, @justyy! Keep up the good work!
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 8 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 6 SBD worth and should receive 166 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigHi @pcsg-dev!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @pcsg-dev!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!