Tutusfx Development Report (February 2019)
Tutusfx is an open-source, incentivised forex trade platform designed on blockchain technology. The website is currently under development, and is expected to launch its alpha version on April 23 (after a short delay). The public repository is available on github.
We present monthly development reports to alert the public on changes to our source codes and the resulting effect (feature addition, modification or removal) on the website.

Monthly Development Report (Feb 2019)

- Tutusfx continues its Theme development using Bootstrap and JQuery.
$("#nature:first").on("mouseover", function() { THEME = 0; setTheme(THEME); }).on("mousedown", function() { drawer.hide(); HIDDEN = true; setTheme(THEME); });
$("#night:first").on("mouseover", function() { THEME = 1; setTheme(THEME); }).on("mousedown", function() { drawer.hide(); HIDDEN = true; setTheme(THEME); });
$("#sunny:first").on("mouseover", function() { THEME = 2; setTheme(THEME); }).on("mousedown", function() { drawer.hide(); HIDDEN = true; setTheme(THEME); });
$("#cloudy:first").on("mouseover", function() { THEME = 3; setTheme(THEME); }).on("mousedown", function() { drawer.hide(); HIDDEN = true; setTheme(THEME); });
$("#romance:first").on("mouseover", function() { THEME = 4; setTheme(THEME); }).on("mousedown", function() { drawer.hide(); HIDDEN = true; setTheme(THEME); });
$("#royal:first").on("mouseover", function() { THEME = 5; setTheme(THEME); }).on("mousedown", function() { drawer.hide(); HIDDEN = true; setTheme(THEME); });
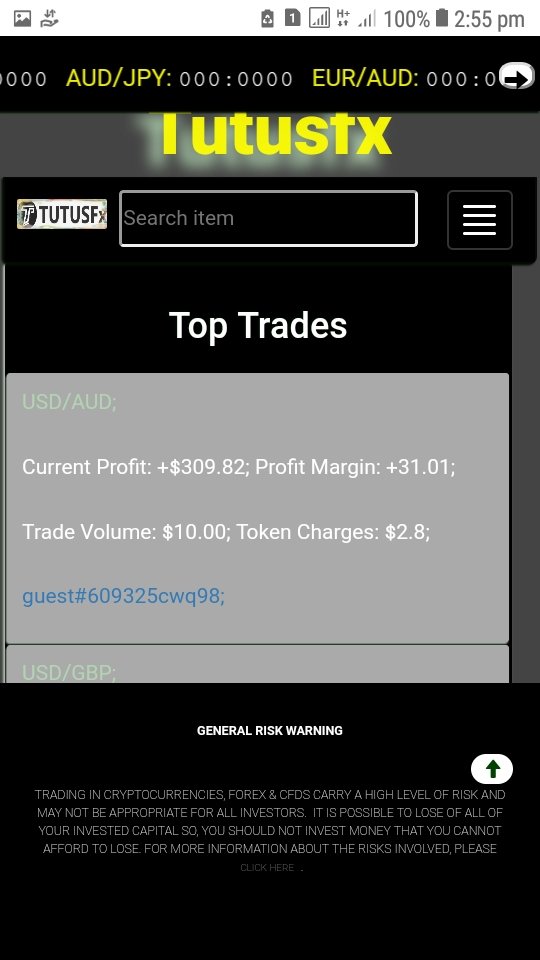
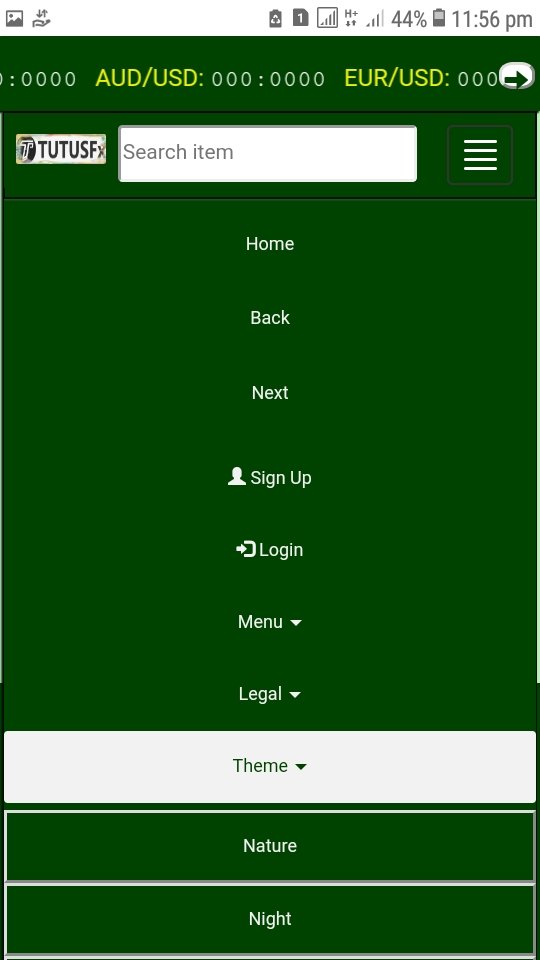
Six (6) Themes are currently being tested: Nature (default green), Night (black), Sunny (white), Cloudy (blue), Romance (light-red) and Royal (purple).

Themes are available in the Menu.
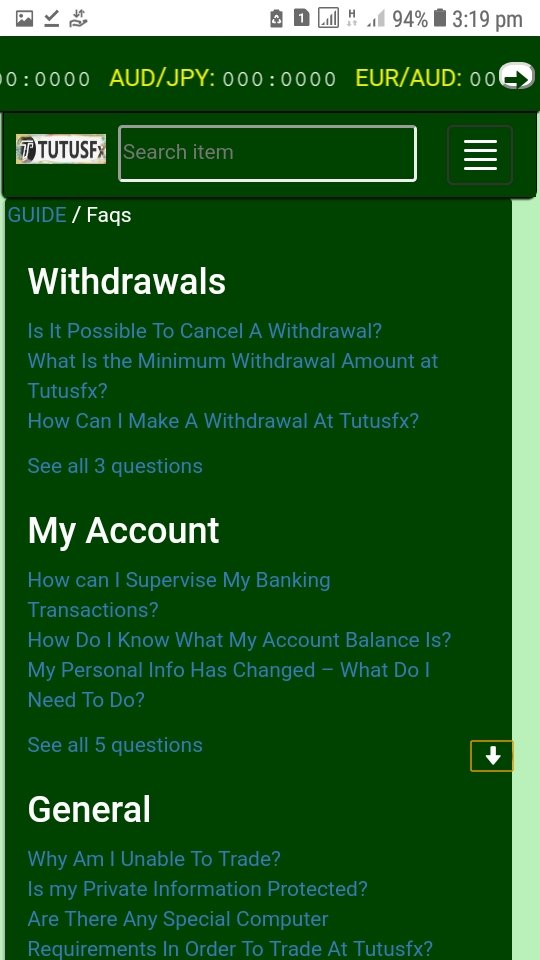
- Translations are done simultaneously for all new apps and modules on Tutusfx using Google translation. All translations will still be reviewed-on-use to ensure their total accuracy and customisation to the referenced localisation. Themes, Sitemap and Frequently Asked Questions (FAQ) are currently being developed and translated accordingly.

Tutusfx FAQ is being expanded to reasonably explain its forex, cryptoexchange and CFD processes. In addition to its Binary Options process, Tutusfx is ready to standout as a complete exchange trade platform, a blockchain built on other blockchain, launched on other blockchain.
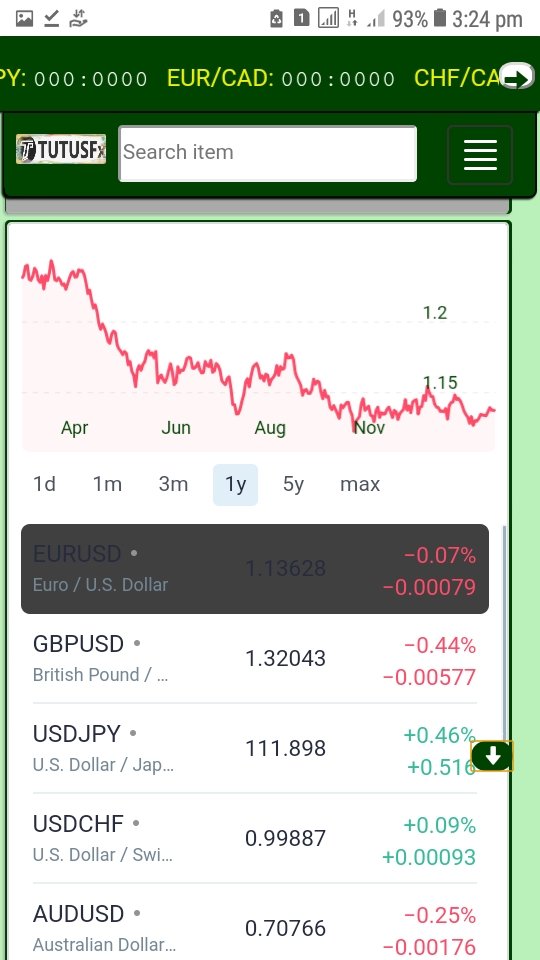
Tutusfx now presents a graphical Currency Rate Display which helps customers analyse the pattern and behaviour of currencies they hope to trade on. The graphical CRD is currently being tested and will be strategically customised and enhanced to meet the specific needs of all our customers and trades.

- Sequel to our graphical CRD, we have also begun the deployment of Trade Rates (trade currency pairs) on the platform. This process is very young and full of bugs hence, we will continue testing and will deploy fully once we are comfortable with the basic work.
Current Additional Issues
- Tutusfx Legal Team is yet to decide whether we will have NGN as a floating Trade Currency on our Trade Bar. The conditions discussed can only be met in future (hopefully in a very near future).

- We hope to seek ways to pre-automate translations of content across the platform. Pre-automated translations will be error-prone hence, manual assessment and final translation will still be done by individuals in user areas.

Our Trade Rate engine is highly bugged, resulting in bugs on our Trade Bar. These bugs are due to incompatibility with the providing company's original API. We are working on it and hope for a convenient solution anytime soon.
In spite of plans to include a public API for third-party developers, Tutusfx Dev Team has not assembled codes for the API. We have no plans to reduce the quality of our rising platform, growing with your support, we hope to start on that perspective later in March.
We have been instructed to proceed without sms verification and will do so in the event of not being able to raise substantial funds for the service registration.
.jpeg)
Tutusfx will commence alpha tests again later in March, during which the teams will test the platform to bring it up to specification for launch. It will be modification and addition time again, depending on the desires and aspirations of the teams, after which we will repeat the same process with the public.
Thank you for all your love and support so far. Happy New Month!!!
Hi @tutusfx, it's always interesting to see new projects appearing, and development posts about them getting submitted to Utopian! Unfortunately I don't really think this really fits the development category.
In this category we like to see specific feature(s) that were implemented in the last 14 (or maximum 28) days described, which can include code snippets, pictures, in-depth explanations of the implementation and more. I feel like this post, with some editing, would be better suited to the blog category.
Saying this, I'd still like to give some feedback about the project:
Anyway, good luck with the project!
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @amosbastian! Keep up the good work!
This has been very helpful. Thanks immensely. We are trying to effect the necessary changes. It was most helpful that you itemised the feedback.
There is no dependency needed yet, nor framework. We used bootstrap (like for the menu) and use javascript/jQuery to attend to objects within documents.
Congratulations @tutusfx! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness and get one more award and increased upvotes!