중복값 처리하기.. (스테픈 2km완료)
중복값 처리하기.. (스테픈 2km완료)


이번 블로그 페이지에는 다음글로 넘어가는 기능을 추가했습니다
배열을 통으로 가져와서 거기에 맞게 분류한뒤 화면에 보여주는 형식이기 때문에
가능한 방법인데요
그래서 다음화면으로 넘어가는 버튼을 만들었고

이렇게 일단 띄워놨습니다
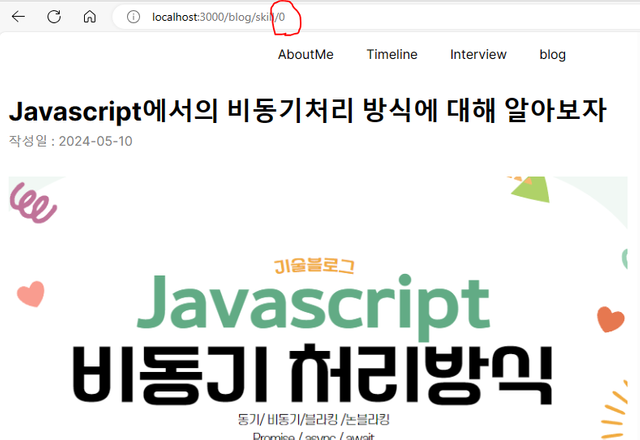
다음페이지를 누르면 화면이 이동하게 해서

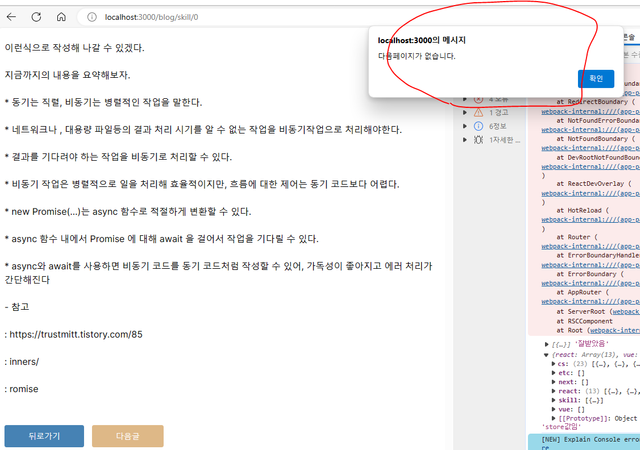
이런식으로 디테일을 볼 수 있게 되어있습니다
그런데 문제가 좀 있네요

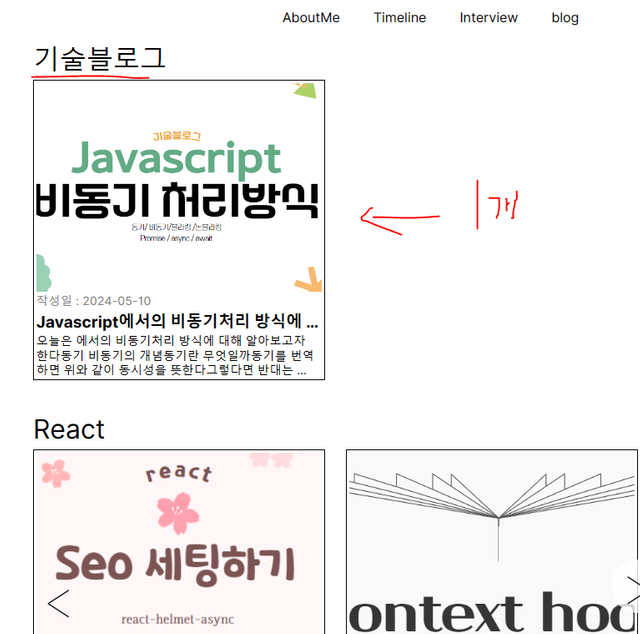
여기 기술블로그 글은
아직 글이 1개라서
다음페이지로 넘어갈수 없게 구성했는데요

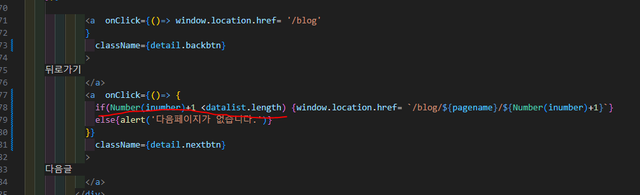
'요 뒤에 숫자를 파람스로 넘겨받은뒤에
여기에 1씩 더해서 다음페이지로 넘겨주는 형식으로 코드가 구현되어있습니다
조건문으로 이 숫자는 해당 컨텐츠 글목록 숫자를 넘을 수 없게 조건을 걸어놨는데요

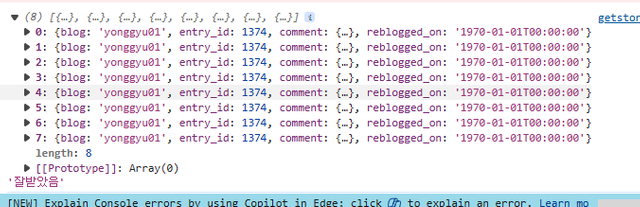
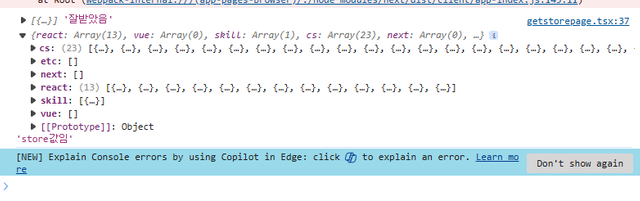
분명히 스킬블로그 글은 1개만 들어와야하는데
왜인제 8개가 있군요???

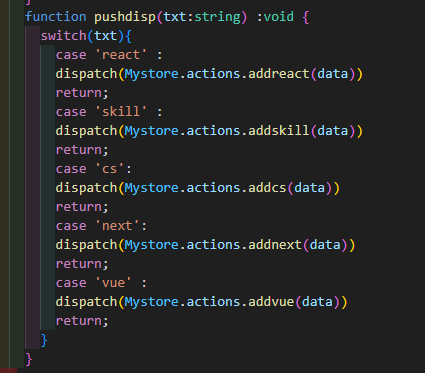
아... 코드를 보다보니 문제점을 찾았습니다..
dispatch로 스토어에 넘기는 부분이 문제가 있군요
중복처리를 안하고 넘기고 있어서 발생하는 문제같습니다
로직을 변경해야겠네요;
의외로 간단하게 문제를 찾았습니다
페이지 만들다가 글을 쓰며 정리해보니 이런 버그를 쉽게 찾게되어 좋군요

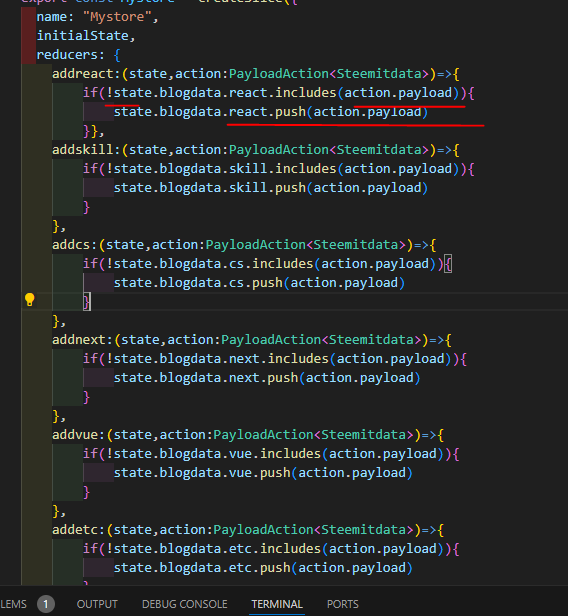
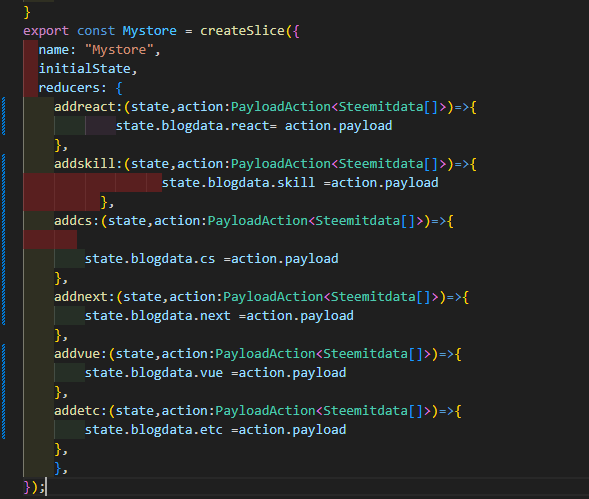
스토어에 리듀설르 가보니
이미 제가 중복값을 안받으려고 있는지 한번 검사하고 저장하도록 짜둔것 같은데요
그럼 왜 중복값이 8개나 생겼을지..
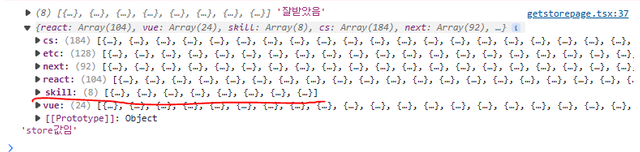
일단 스토어에서 발생한건지 를 조사하기 위해
스토어에서 받아온 값을 콘솔에 찍어봐야겠습니다.

콘솔에 찍어보니 중복값 체크 없이 저장이 되고있는건지 .. 아니면
next에 캐시된 파일을 삭제하고 다시 확인해봐야겠습니다.
테스트 결과 8번 입력되는게 맞군요
store에 짜둔 코드가 조금 잘못작동하는것 같습니다
혹은 제 생각과는 다르게 동작하는거 같군요

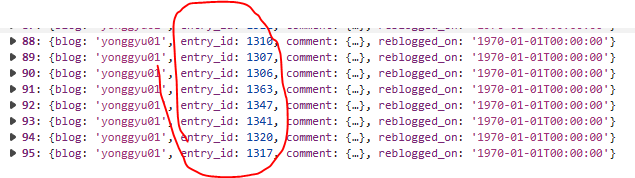
들어오는 값을 조금더 둘러보니
이 entry_id라는 값이 중복값 없이 들어오는것 같습니다
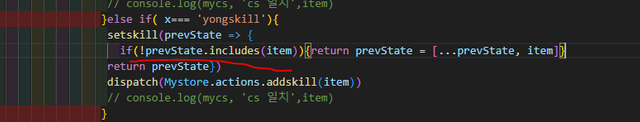
해당 값을 비교해서 없는경우에만 push하도록 코드를 변경해야겠네요

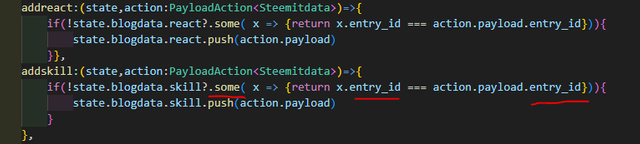
코드를 변경했습니다
entry_id값으로 비교하도록 변경했는데요
array.some 메서드는 저도 처음 써보네요
filter를 써야하나 하고 array메서드를 검색해보고 알게되었습니다.
일단 수정한뒤 테스트해봐도 중복값이 들어오네요

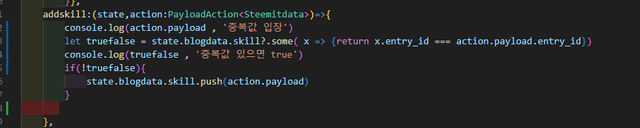
한번더 수정해봤습니다
그리고 콘솔로도 다 찍어봐도 중복값이 들어오는군요
dispatch로 store에 입력되는 방식이 제가 생각하는것과 다르게 동작하는것 같습니다.
차라리 dispatch를 중복처리가 끝난 값으로 입력하는게 나을것 같습니다.
그리고 블로그 데이터는 처음 fetch로 불러온 이후에 값이 추가되는 경우가 매우 드물기 때문에
store에서 push로 저장하는게 아니라 덮어쓰기를 하는 방식으로 변경했습니다.

서버사이트 컴포넌트에서 클라이언트 컴포넌트로 props로 분류된 데이터를 넘기고 있는데
이 넘긴 데이터를
클라이언트 컴포넌트에서

함수를 실행시켜 dispatch하도록 변경했습니다.

이제는 해당페이지를 클릭하지 않으면 불필요한 데이터가 스토어에 저장되지 않습니다.
다음페이지 넘어가기를 누르면

드디어 다음페이지로 넘어가기가 안뜨네요
엄청난 삽질을 했습니다
결국 로직을 변경했는데
이렇게 변경한게 훨씬 좋은 선택인것 같습니다
스테픈2km완료  )
)