App Store Mockup Template (V1.0) for testing icons and screenshots
There are many online services for checking the appearance of the application showcase. I do not use them, because they do not integrate with the main tool (Photoshop, Sketch, Figma). It is important in the process of creating graphics to immediately see what will happen in the end, rather than download the intermediate results by 100500 times. Now I use the templates in Photoshop made on my knees. They are ugly, but they perform their functions well.
In this note, I'll talk about the first attempt to brush the template without losing the main function.
The template is made in Figma. This is a conditionally free tool (can function fully in the browser) to create interfaces and prototypes, analog Sketch. Unlike Photoshop, it's much easier and faster. Works on Windows and iOS, and Sketch only on iOS.
So that not only designers, but also marketers could use the template, I decided to start with Figma.
Components
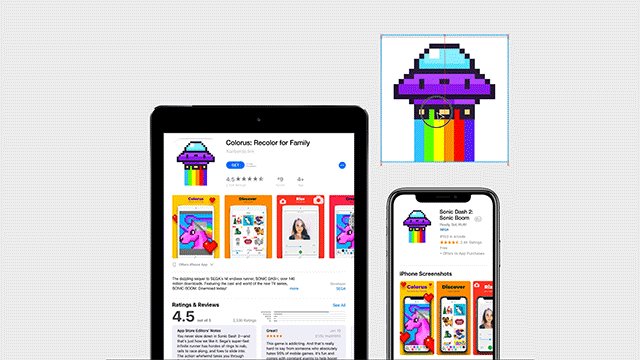
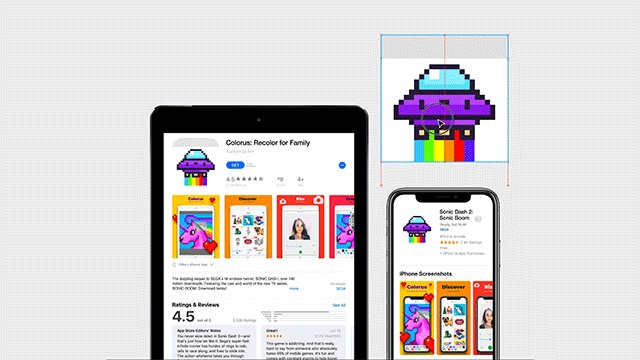
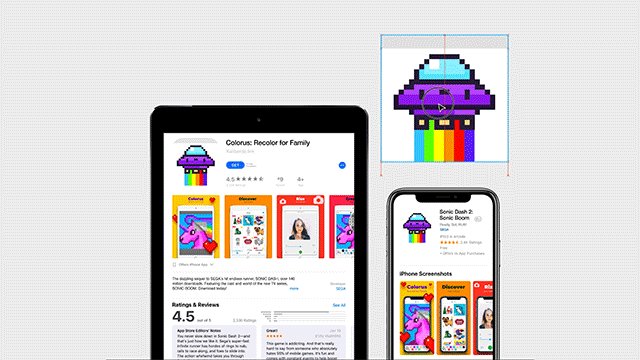
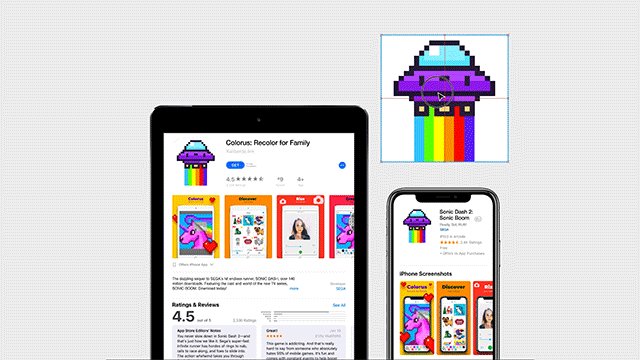
The template is built using components (analog smart objects Photoshop). Allows on the fly to update the icon changes in all places where it is present. Works with

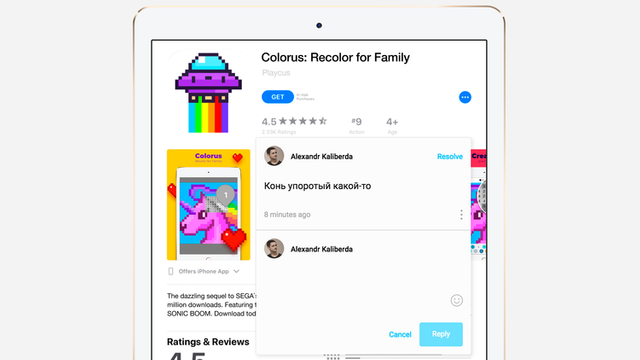
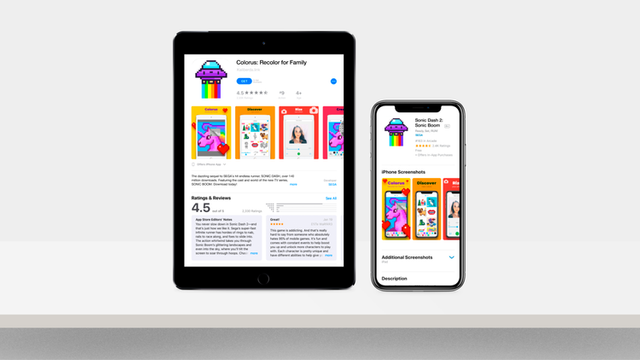
Preview graphics of the main pages of the App Store on iPad and iPhone
Can show preview page of application, search and desktop icon for iPad (Pro, Air) and iPhone (7, X). You can skip the thumbnail image thumbnail for approval in the chat or add a user and point to discuss the design directly in the layout.


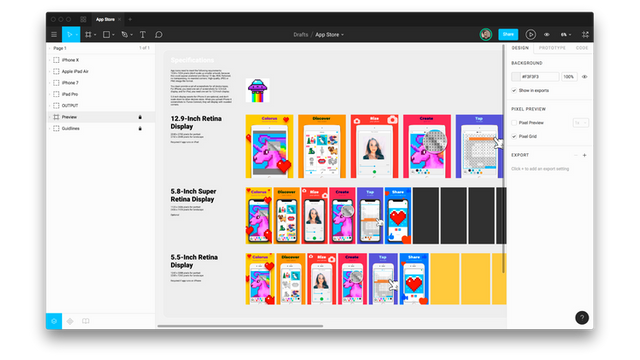
Output of graphics in accordance with technical requirements
Export graphics for download to the App Store. It is convenient if you create graphics in Figma.

Sticks
The template can be modified: change the color of the device, composition of the preview. The distance between the screenshots is proportional to the actual on the application page. It is convenient in case you need to draw rolling elements on several screenshots.
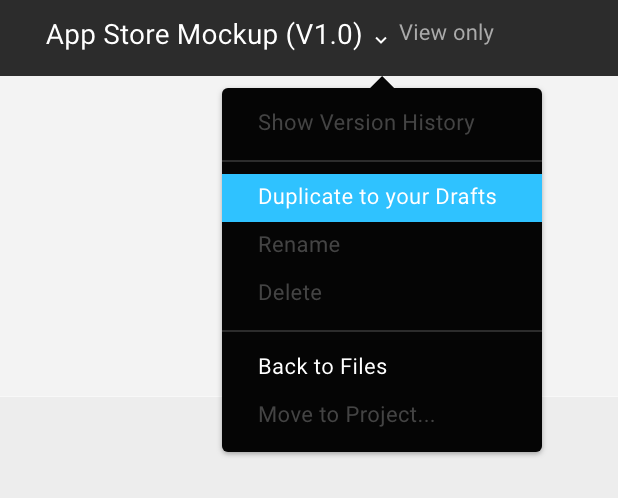
How to use
Sign in / register, copy the template

You just planted 0.01 tree(s)!
Thanks to @billibong
We have planted already 4753.54 trees
out of 1,000,000
Let's save and restore Abongphen Highland Forest
in Cameroonian village Kedjom-Keku!
Plant trees with @treeplanter and get paid for it!
My Steem Power = 18678.22
Thanks a lot!
@martin.mikes coordinator of @kedjom-keku
You got a 33.33% upvote from @childfund courtesy of @billibong! @childfund is a bid bot to help the steem community sponsor a child.
You got a 5.58% upvote from @oceanwhale With 35+ Bonus Upvotes courtesy of @billibong! Delegate us Steem Power & get 100%daily rewards Payout! 20 SP, 50, 75, 100, 150, 200, 300, 500,1000 or Fill in any amount of SP. Click For details | Discord server
This post has received a 0.94 % upvote from @booster thanks to: @billibong.
You got a 3.62% upvote from @brupvoter courtesy of @billibong!
You got a 3.92% upvote from @dailyupvotes courtesy of @billibong!
Please upvote this comment to support the service.
You got a 4.82% upvote from @bodzila courtesy of @billibong! Join our Discord Channel https://discord.me/SteemBulls for support & feedback
https://www.youtube.com/paulbegley34
@fishbaitbot is luring fishes with a 21.28% upvote thanks to @billibong!
Delegate to the @fishbaitbot and get 100% of the profits which is better than all upvote bots! Click on one of the following links to delegate 50SP, 100SP, 250SP, 500SP, 1000SP or 5000SP.
This bot, the steembottracker and some other projects were made possible thanks to @yabapmatt. Make sure you vote for him as witness!
This user is on the @buildawhale blacklist for one or more of the following reasons: