Buenos días. Es grato saludarlos una vez más, queridos steemians. :)
Hoy les enseñare a realizar una edición de texto con efecto de corte. Para lograr este resultado, vamos a jugar con la herramienta pen tool (bolígrafo) y los valores de posición. Muy fácil. Sin más nada que decir ¡Vamos con el tutorial!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Material usado en este tutorial, aquí
Proceso de creación:
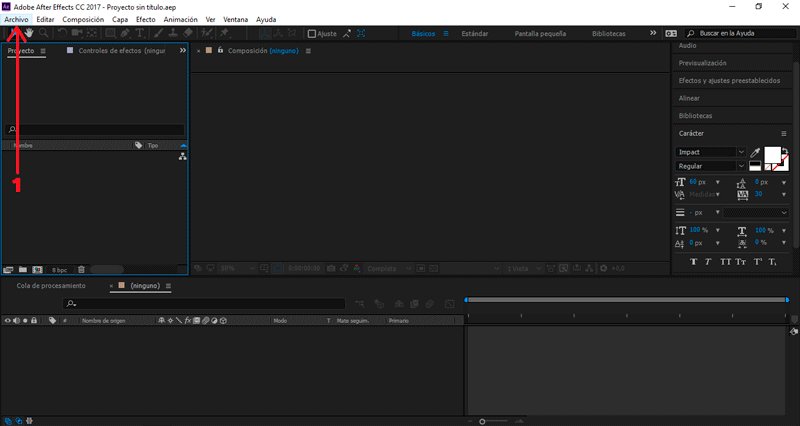
PARTE 1: Importar archivos.

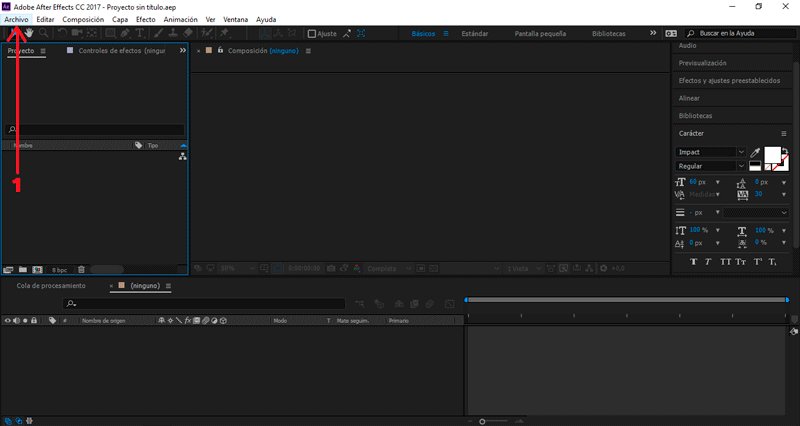
Presionamos Archivo/Importar/Archivos...
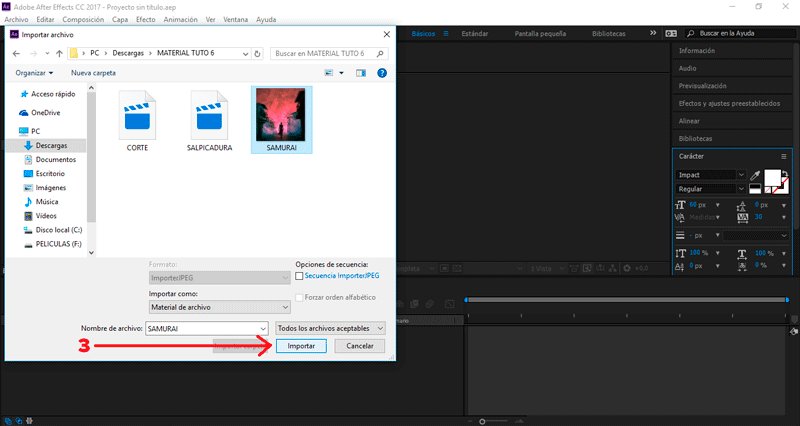
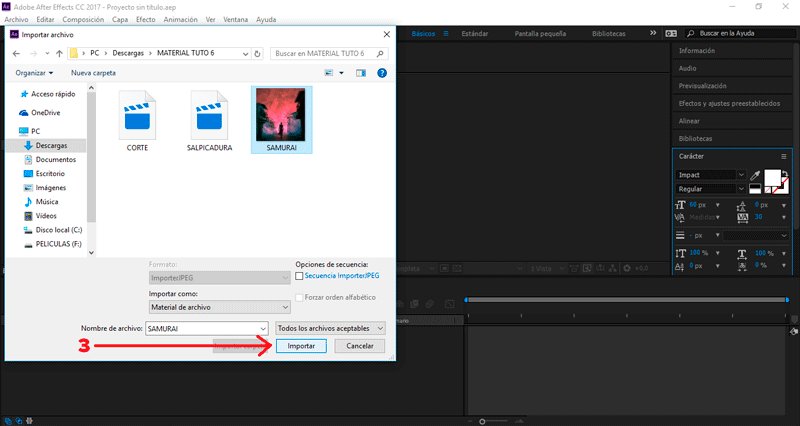
Seleccionamos la imagen y pulsamos importar.
NOTA: Yo añadiré los dos preset más adelante.
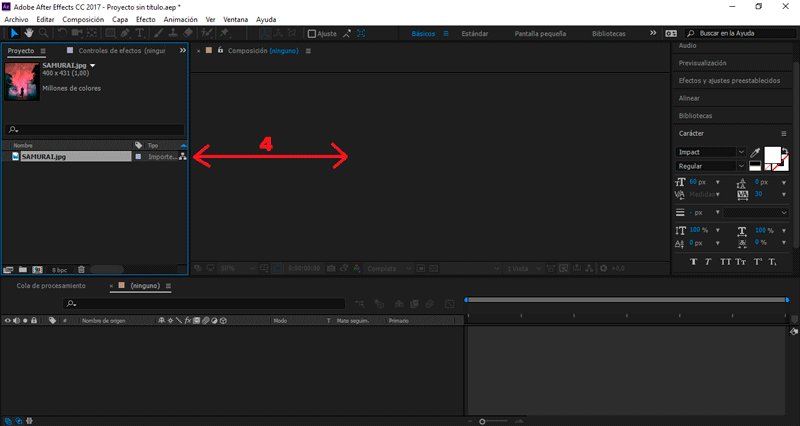
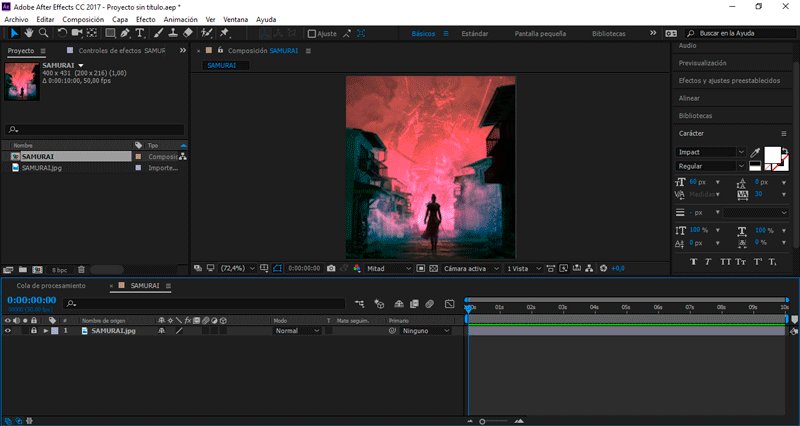
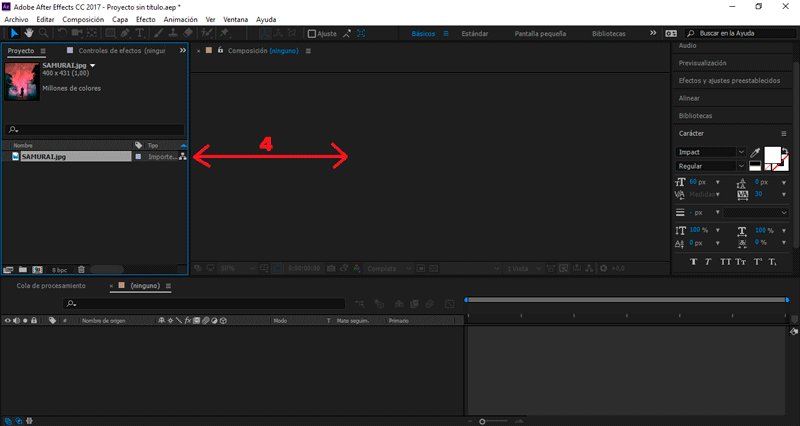
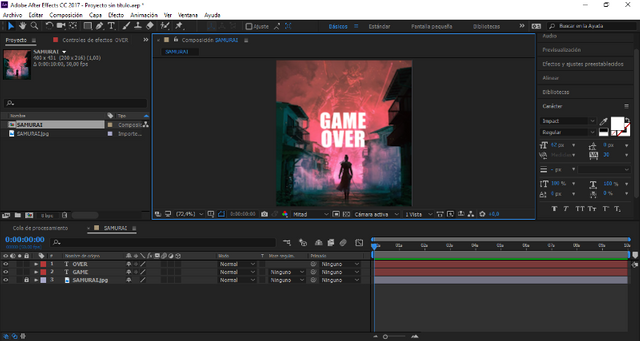
Arrastramos nuestra imagen hacía la mesa de trabajo.
Si no quieres usar una imagen, puedes crear una nueva composición.
Por último, presionamos el candado para bloquearla.
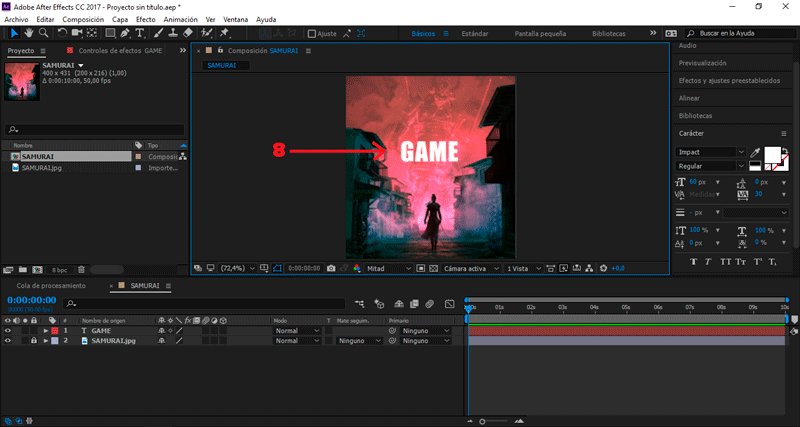
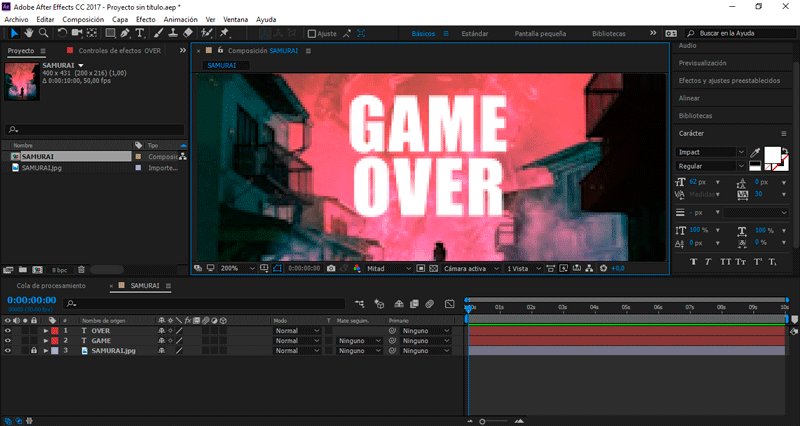
PARTE 2: Crear texto.
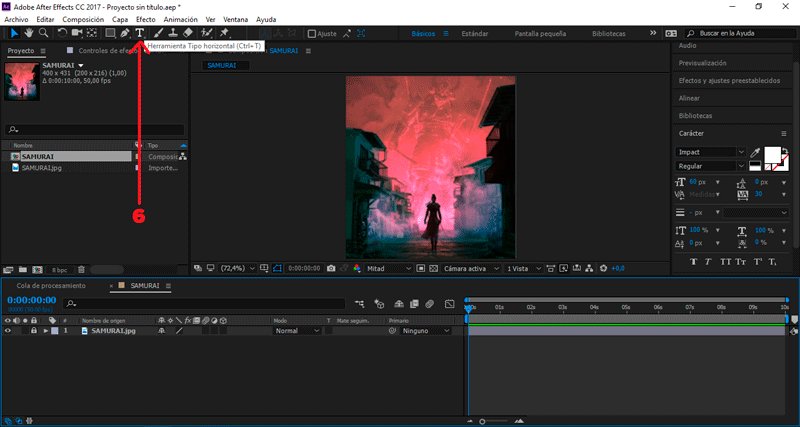
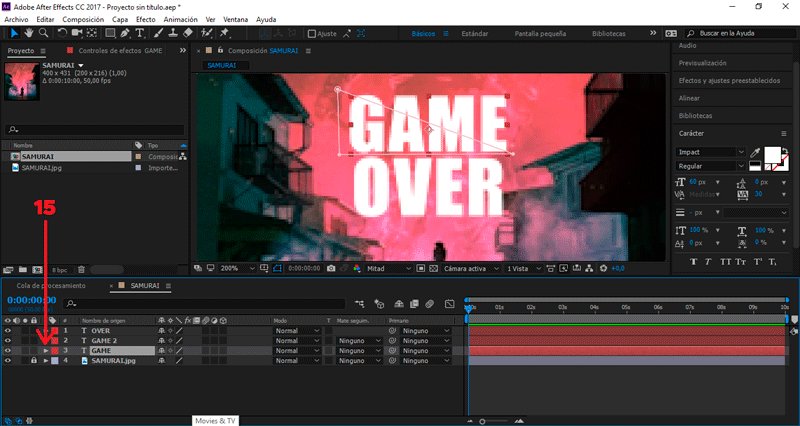
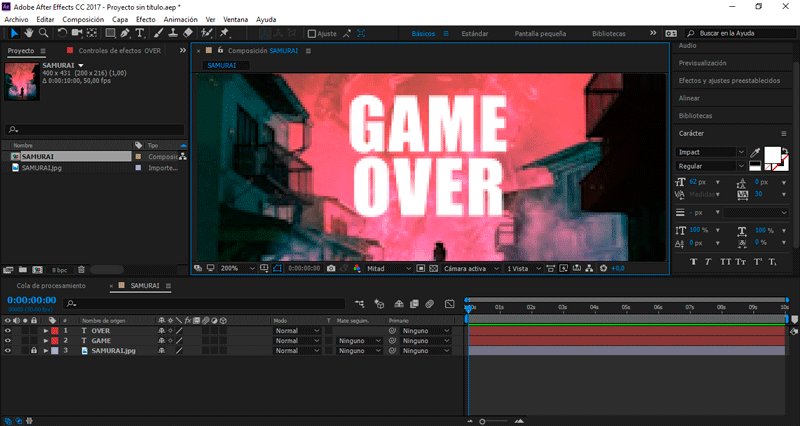
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Impact Regular.

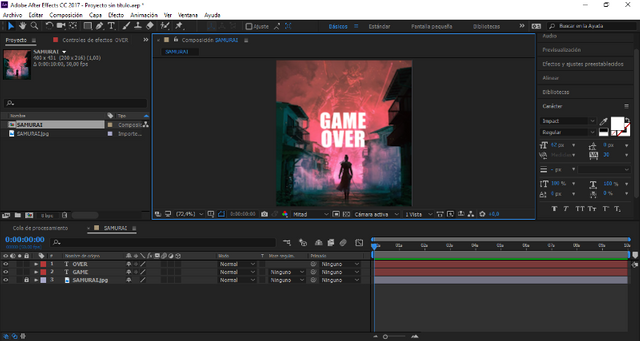
NOTA: Yo voy a crear dos textos, pero editaré solo uno en este tutorial.
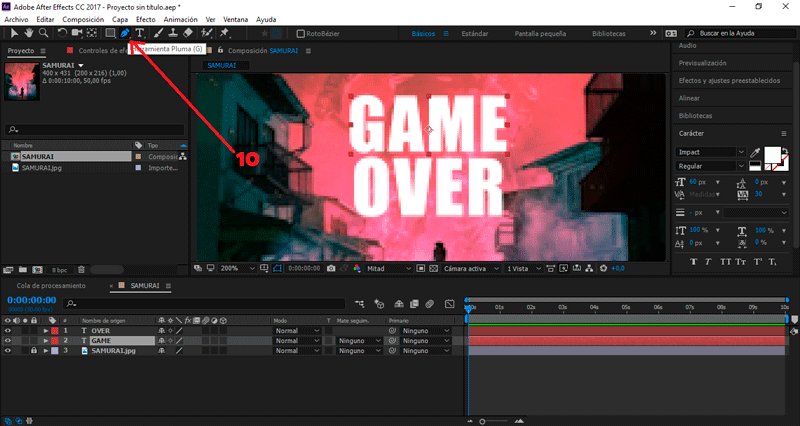
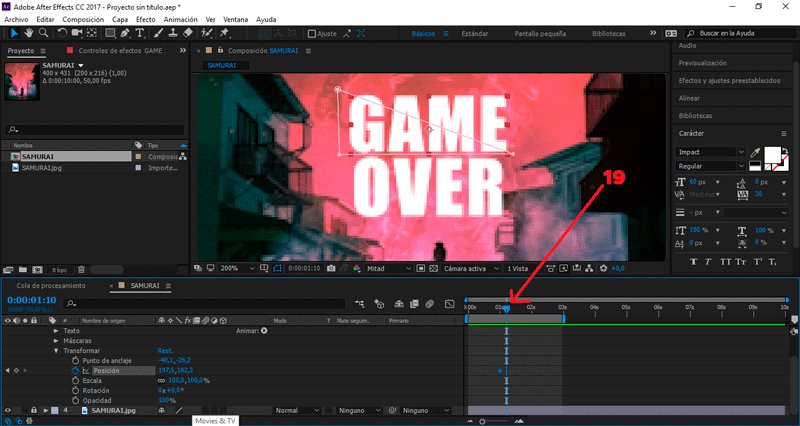
PARTE 3: Desplazamiento de texto.
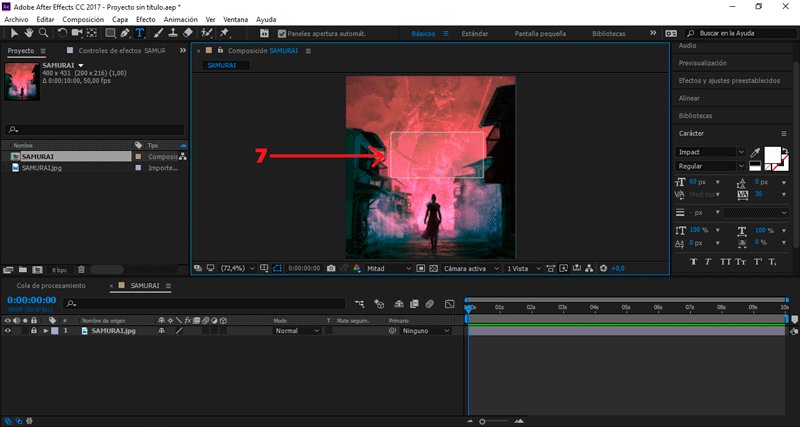
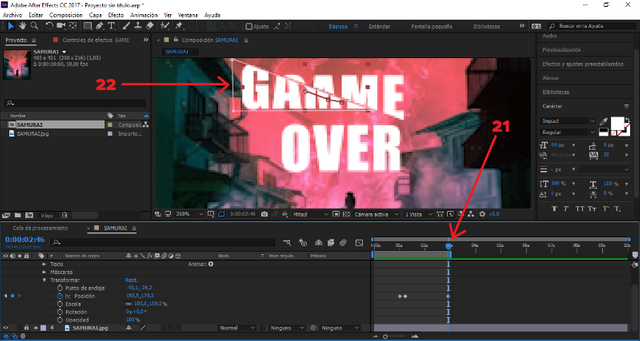
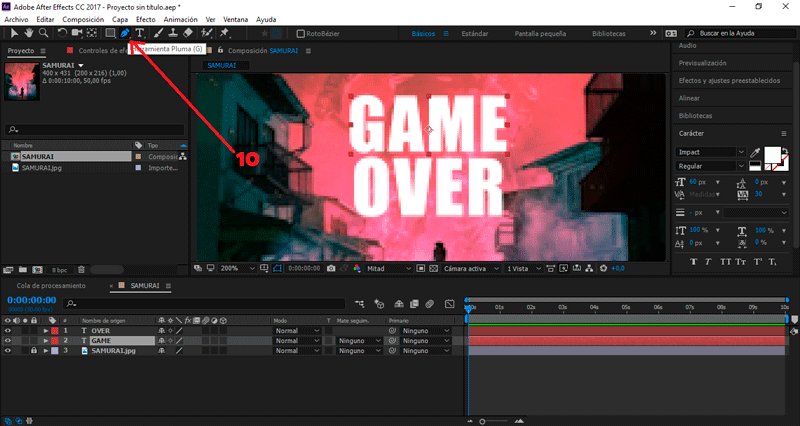
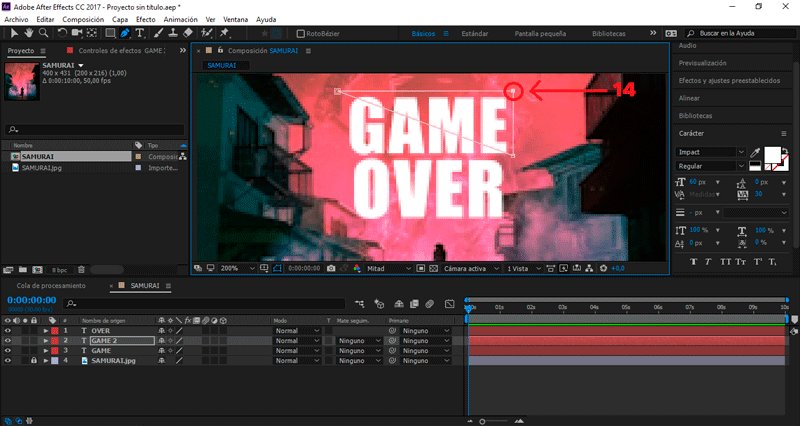
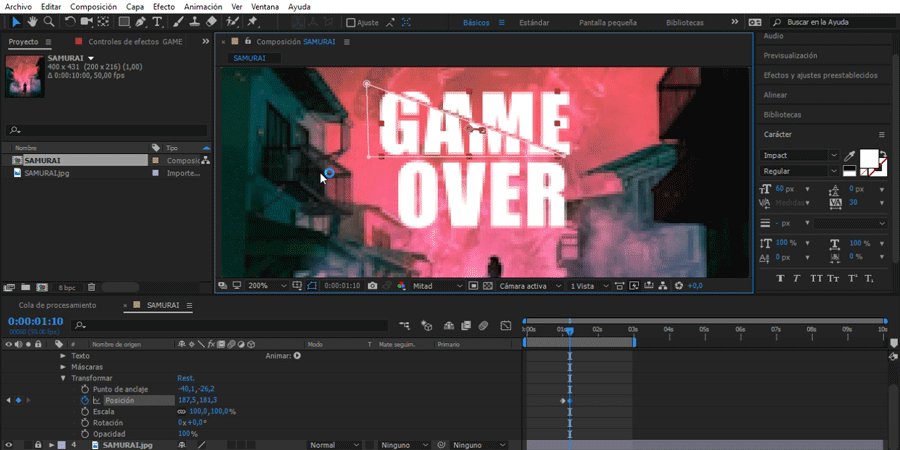
 Presionamos la herramienta pen tool en el apartado superior.
Creamos un triangulo rectángulo que atraviese la mitad del texto.
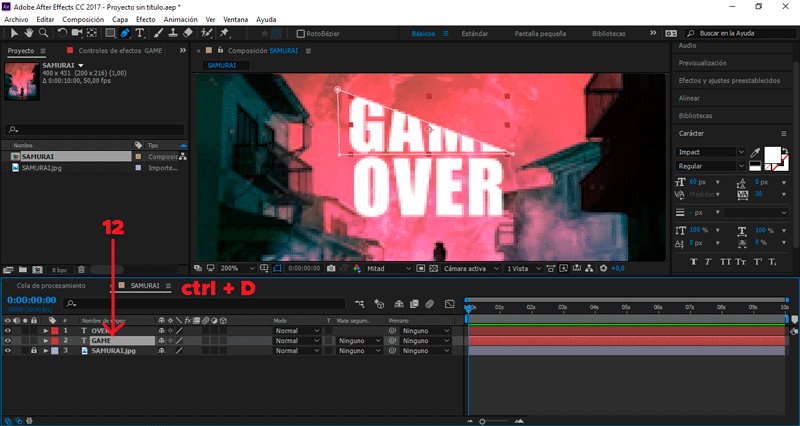
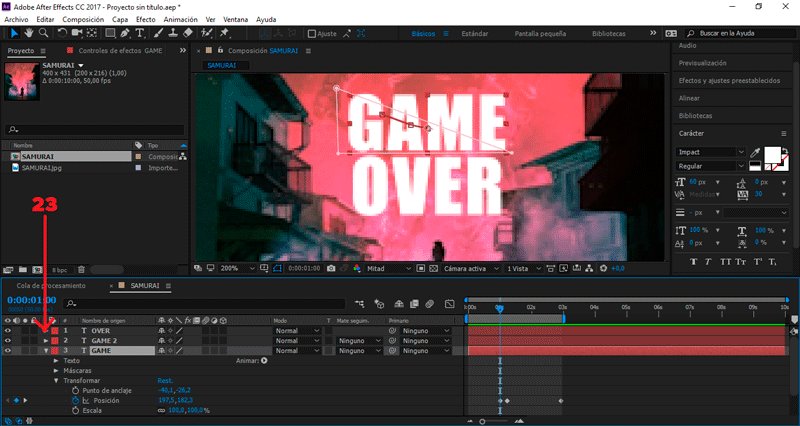
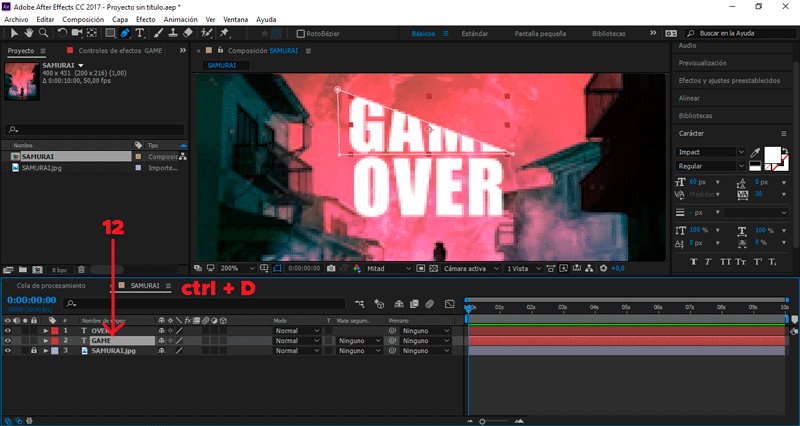
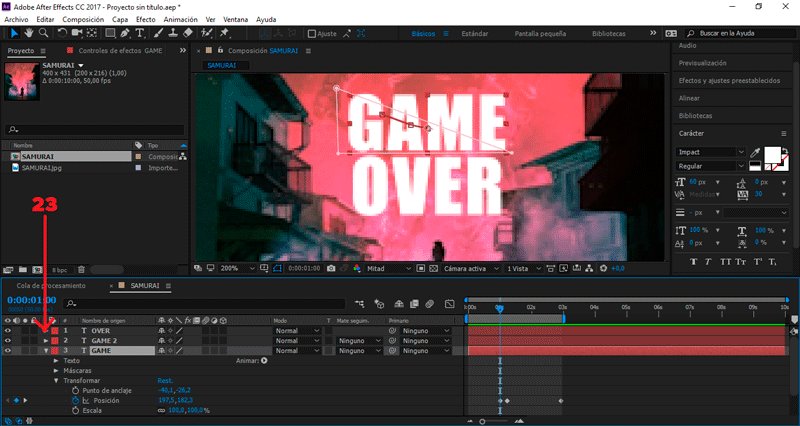
Seleccionamos el texto y lo duplicamos presionando ctrl + D.
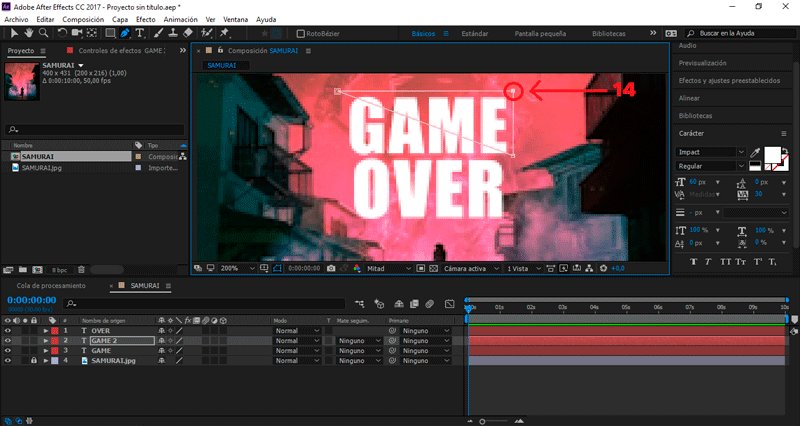
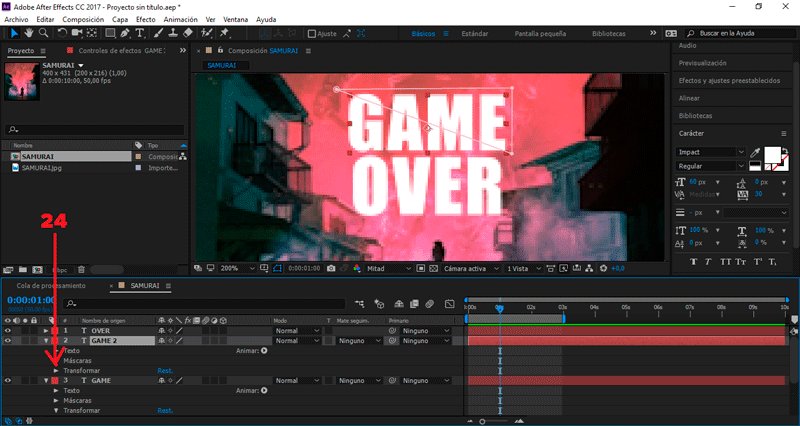
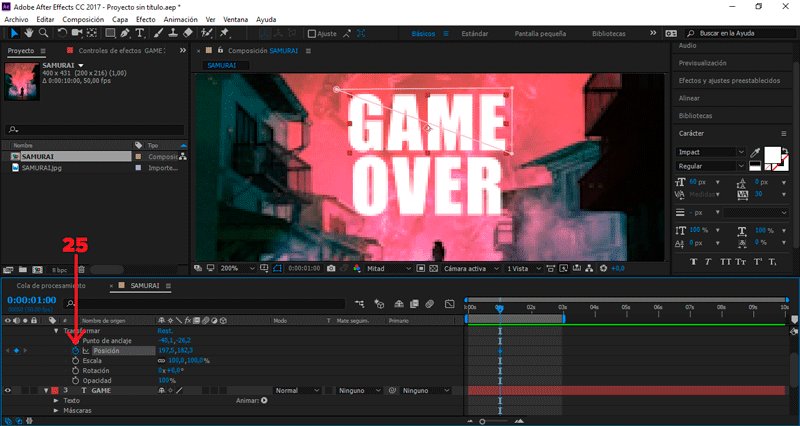
Elegimos el duplicado y movemos el punto de anclaje hacia arriba.
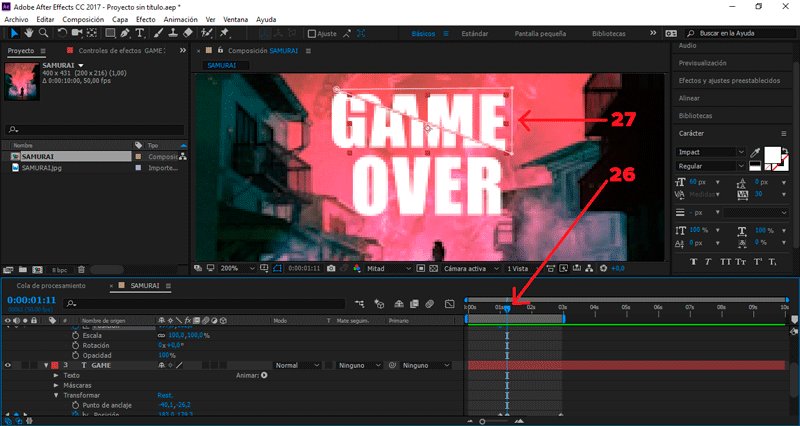
Presionamos la herramienta pen tool en el apartado superior.
Creamos un triangulo rectángulo que atraviese la mitad del texto.
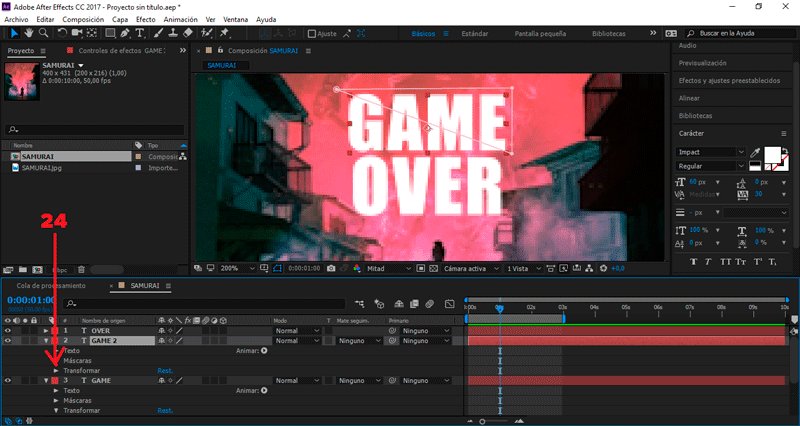
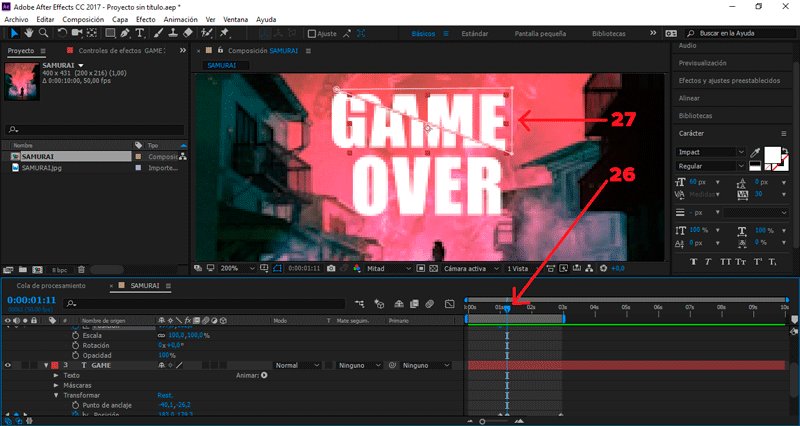
Seleccionamos el texto y lo duplicamos presionando ctrl + D.
Elegimos el duplicado y movemos el punto de anclaje hacia arriba.
NOTA: El último.
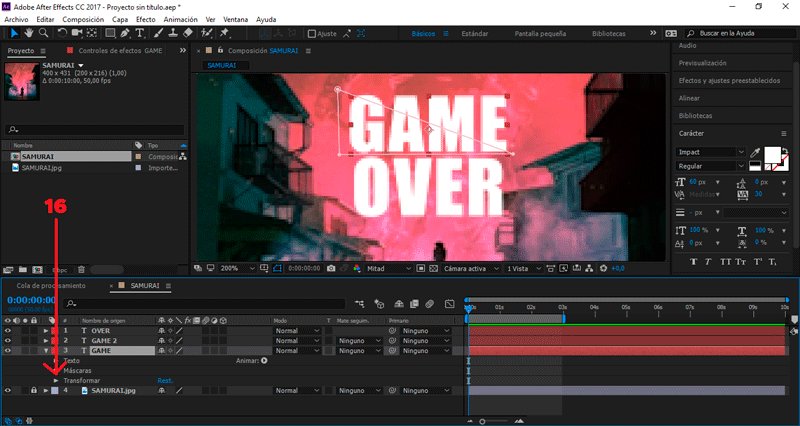
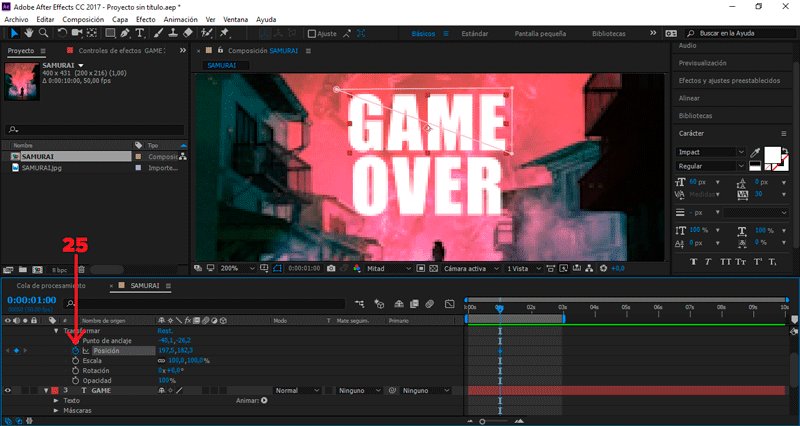
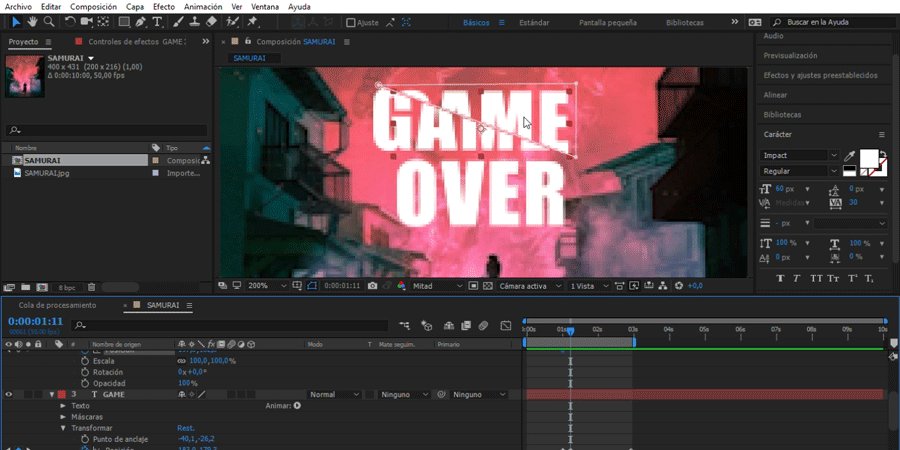
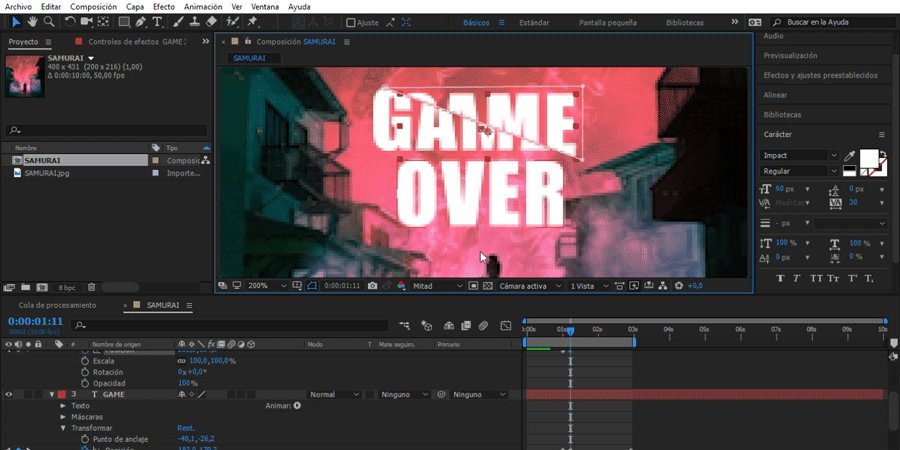
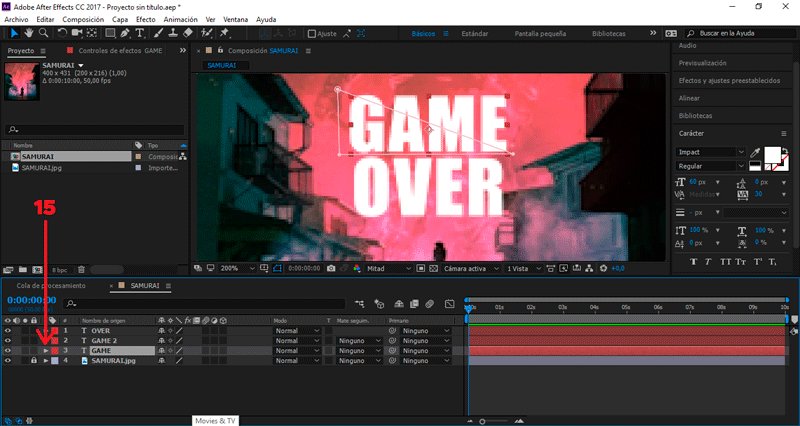
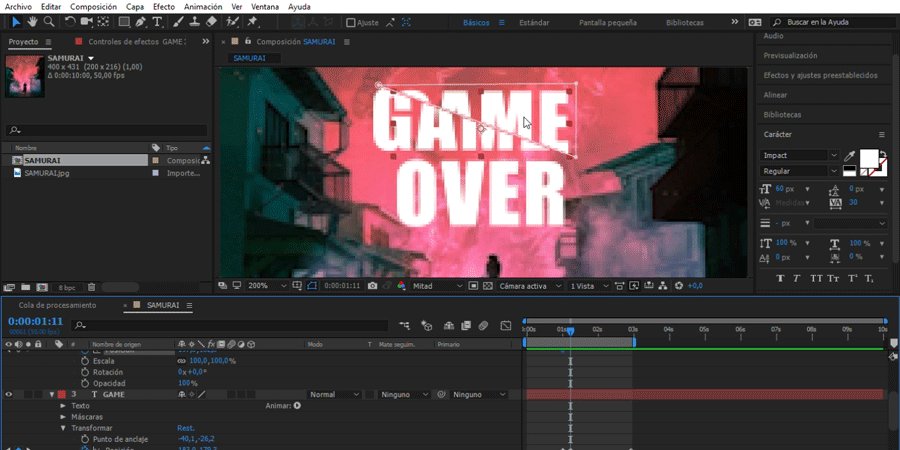
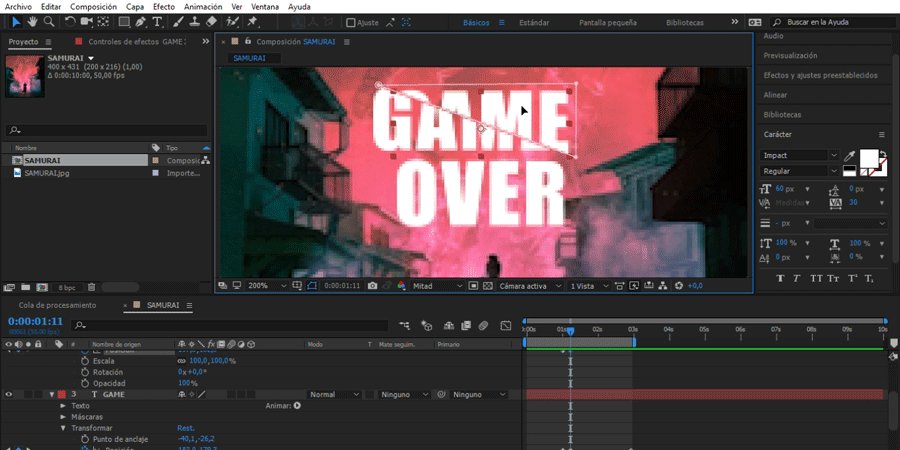
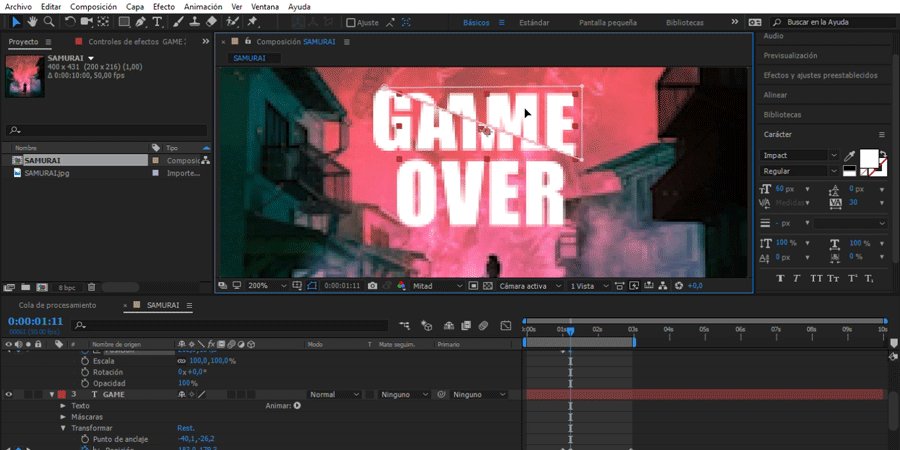
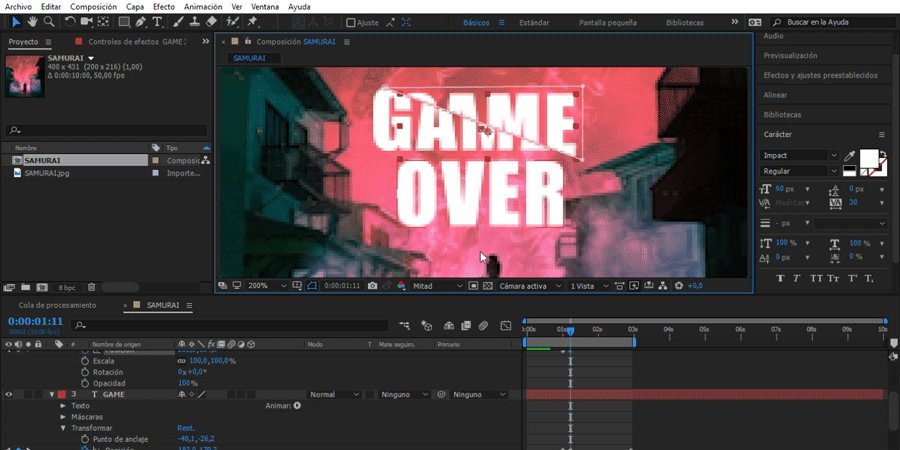
 Desplegamos los valores del texto, presionando la flecha a su lado.
Desplegamos los valores del texto, presionando la flecha a su lado.
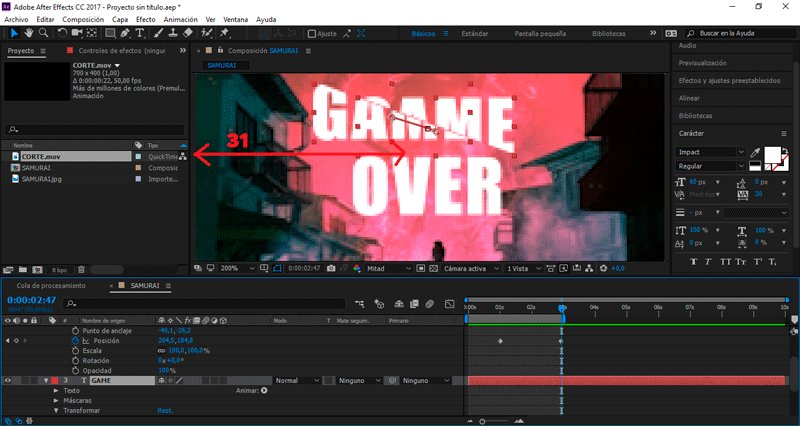
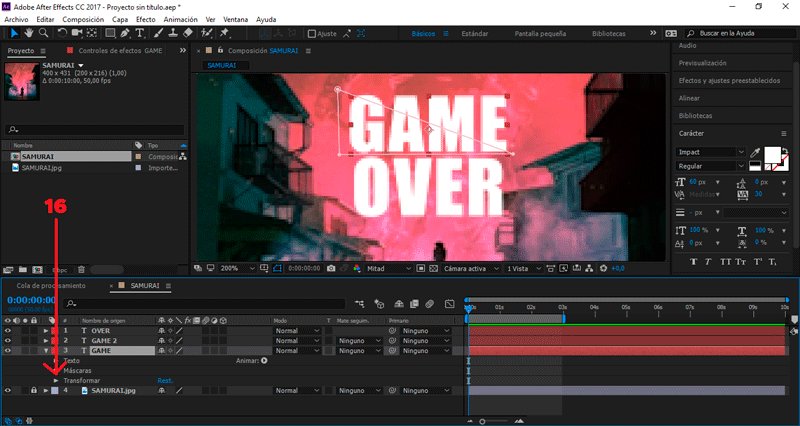
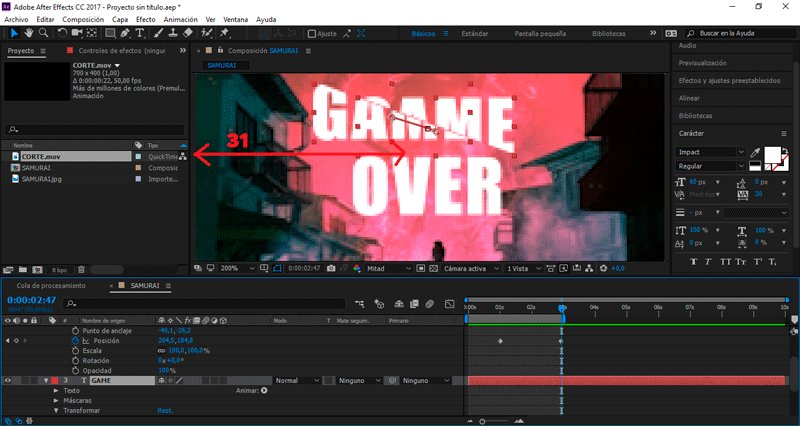
Ahora abrimos los valores de transformación
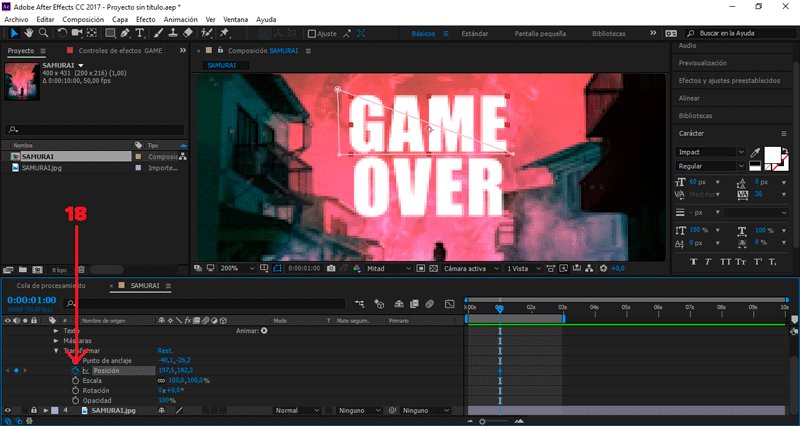
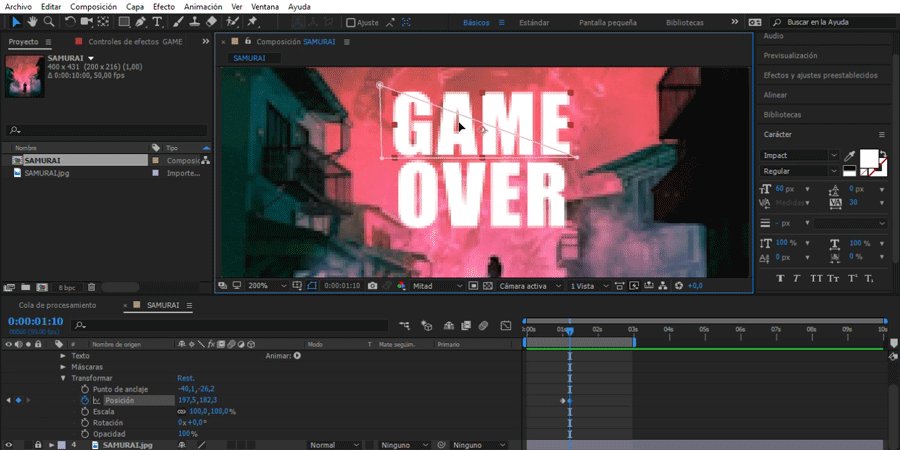
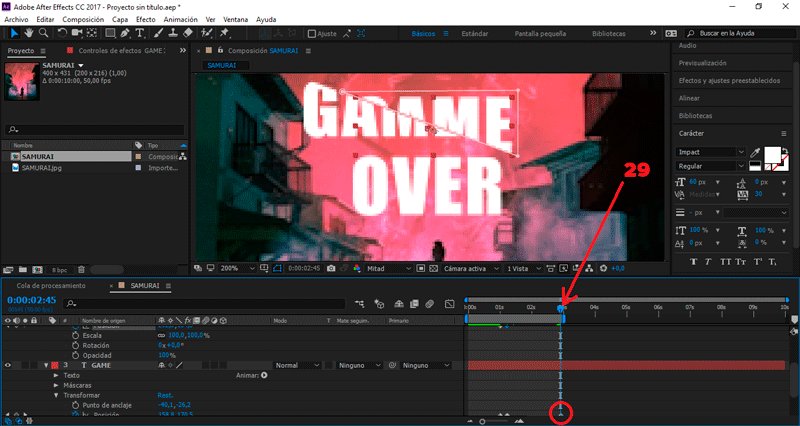
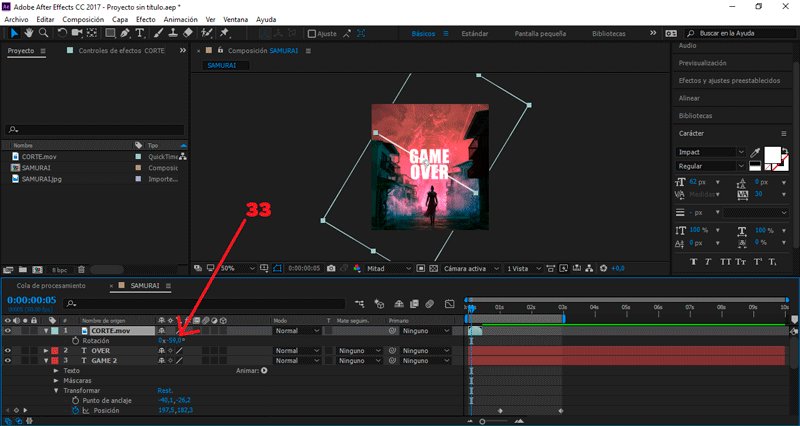
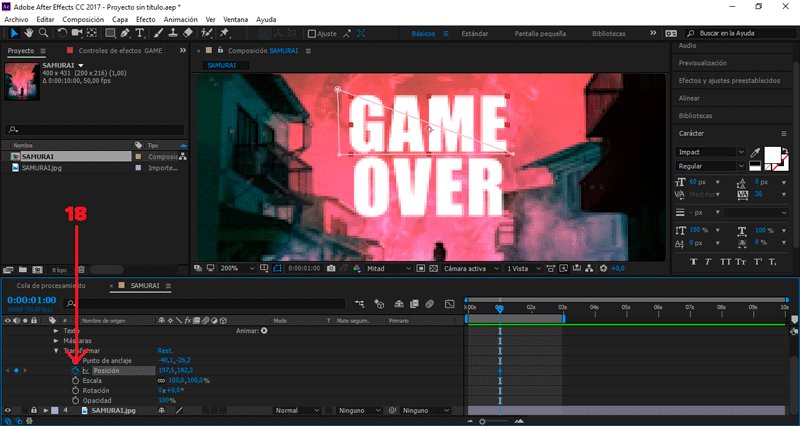
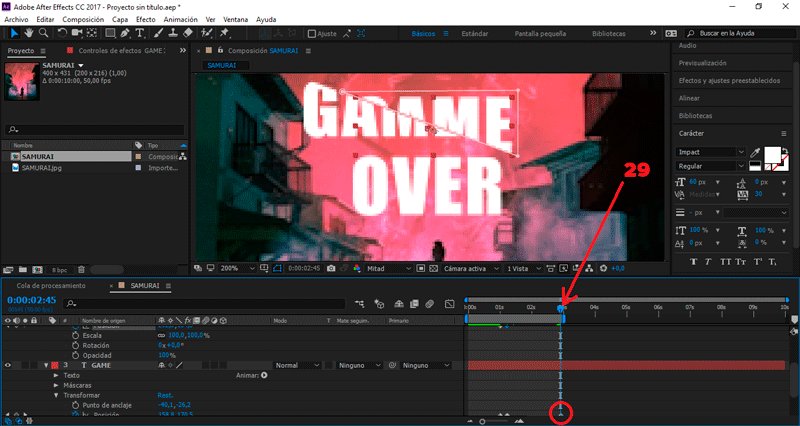
Nos posicionamos en el (seg) 1 y creamos un fotograma, presionando el símbolo del reloj en Posición
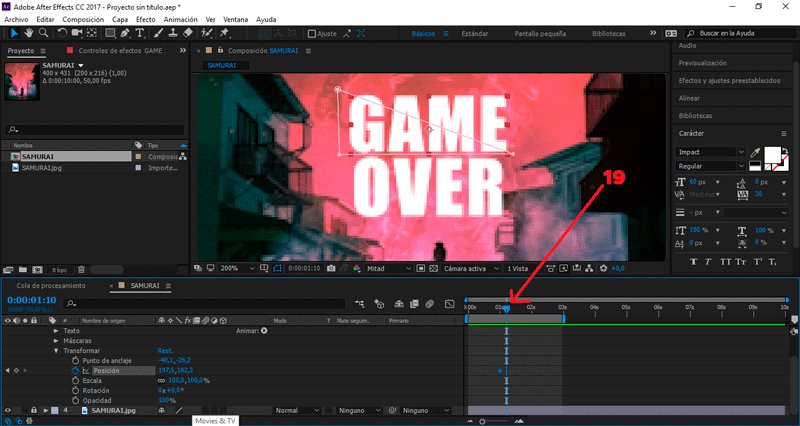
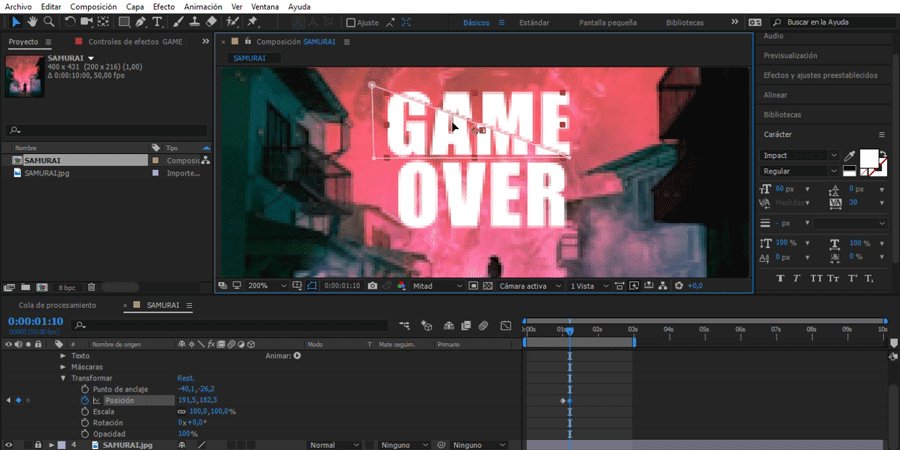
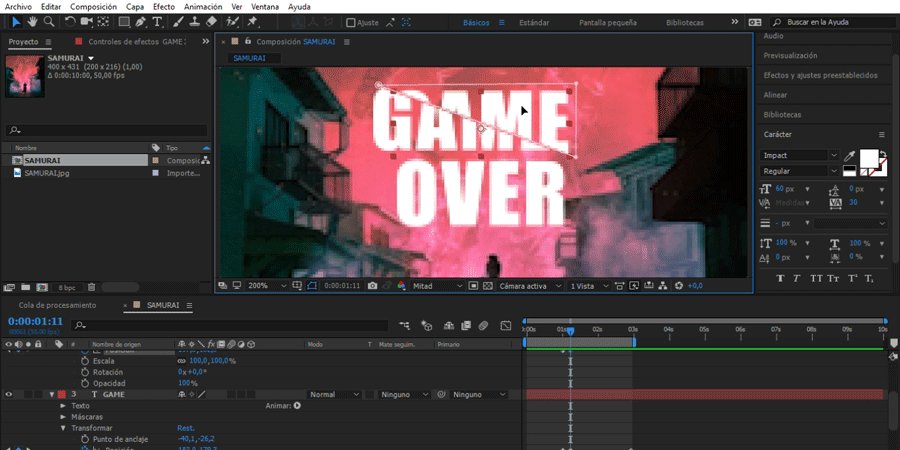
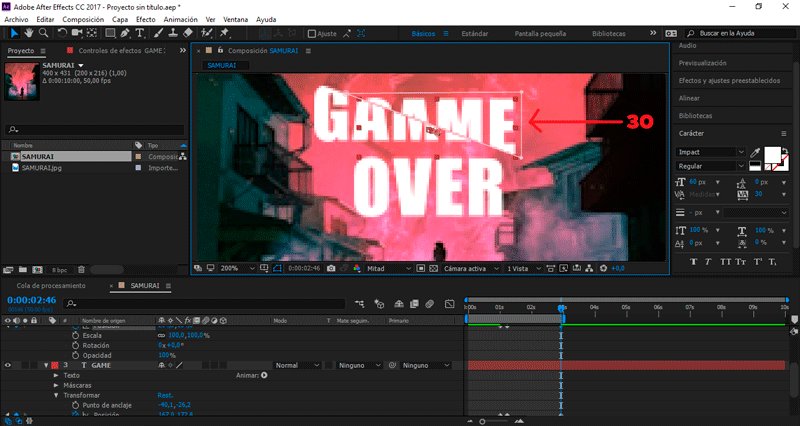
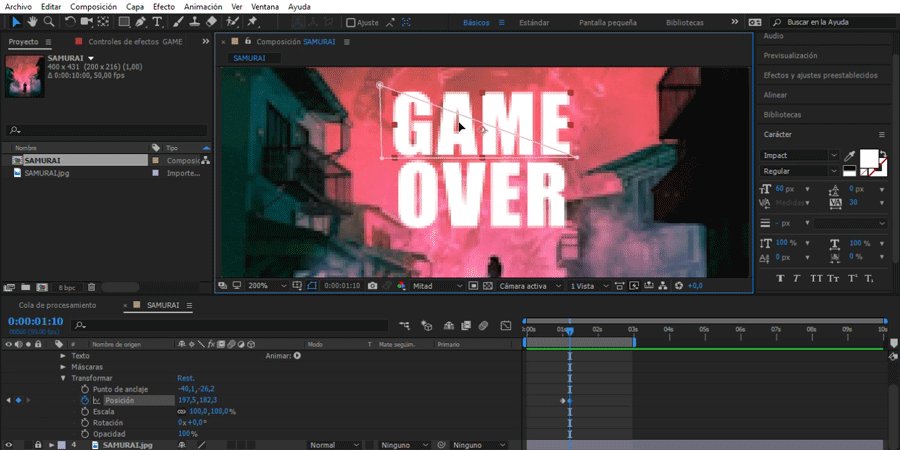
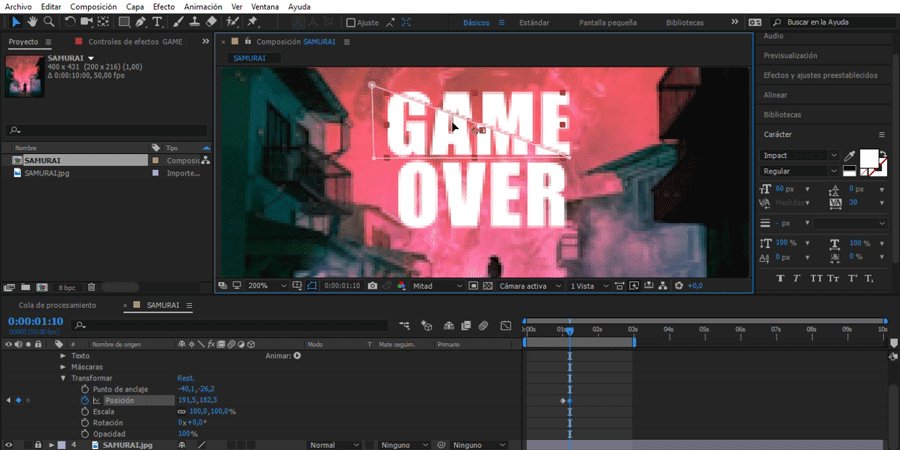
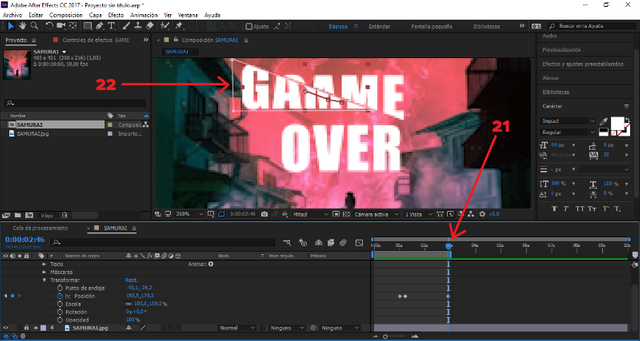
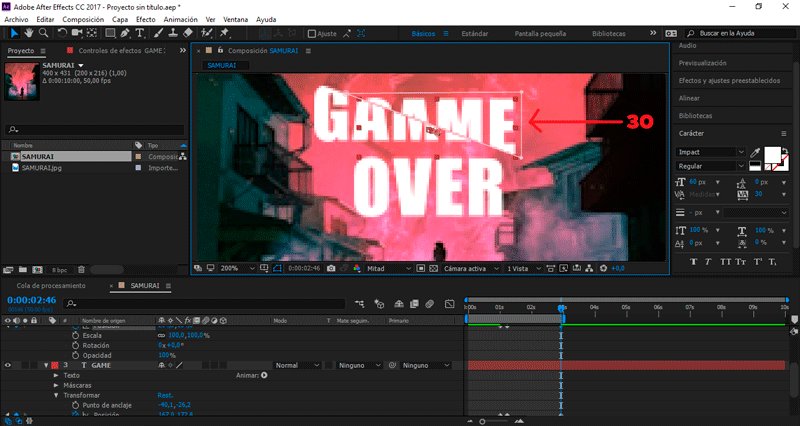
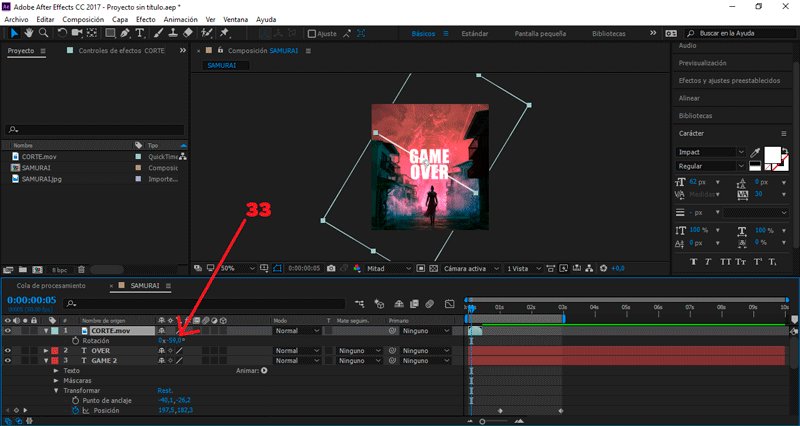
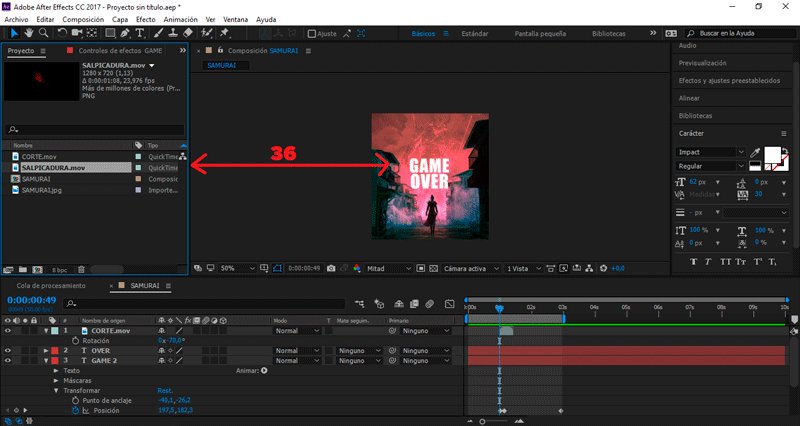
 Adelantamos un par de frames y movemos manualmente nuestro texto.
Adelantamos un par de frames y movemos manualmente nuestro texto.
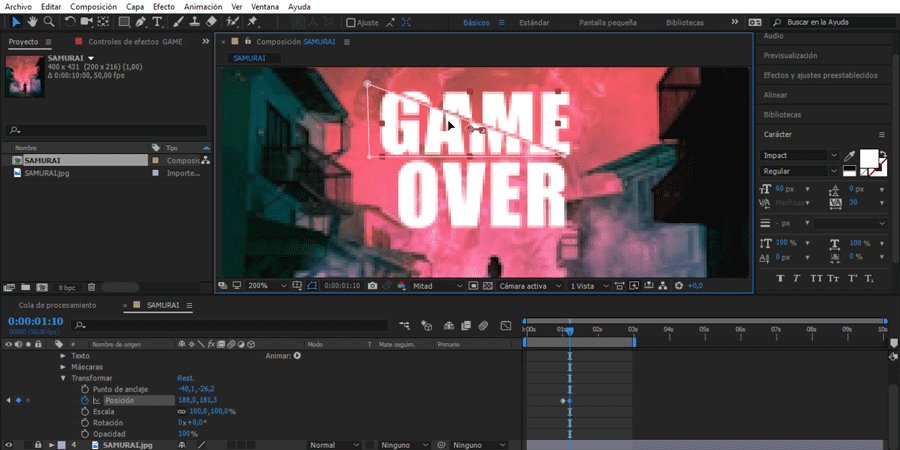
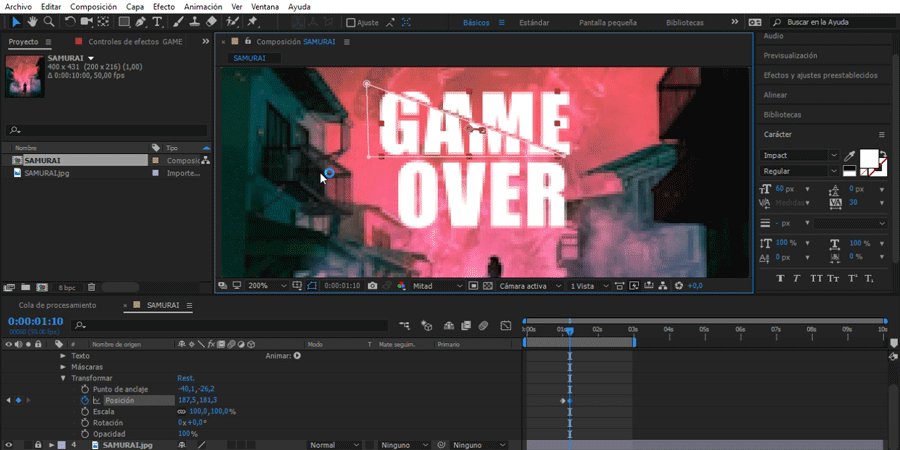
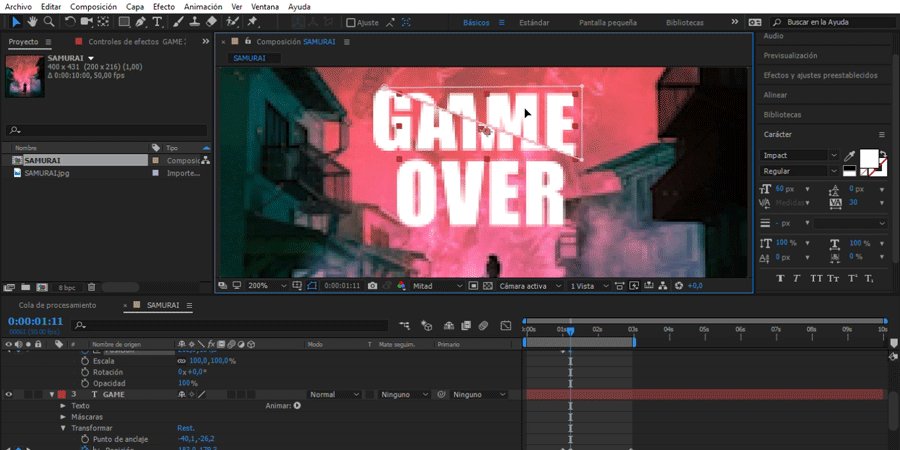
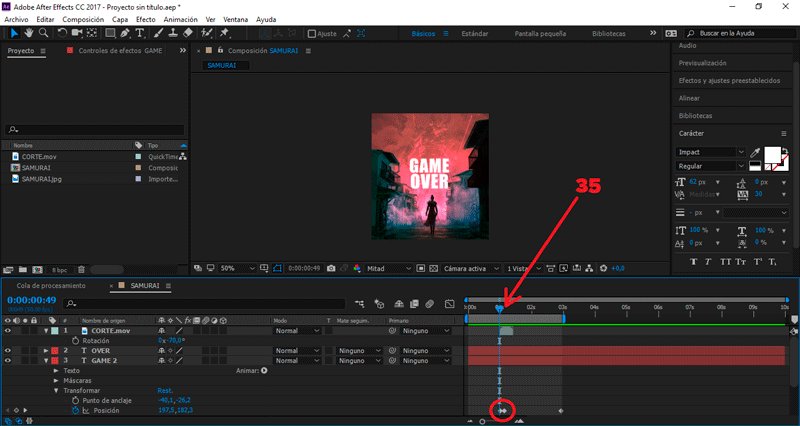
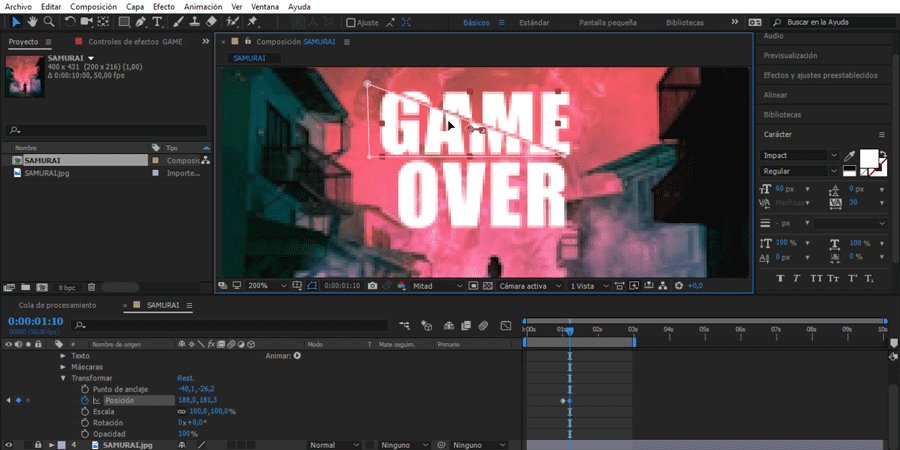
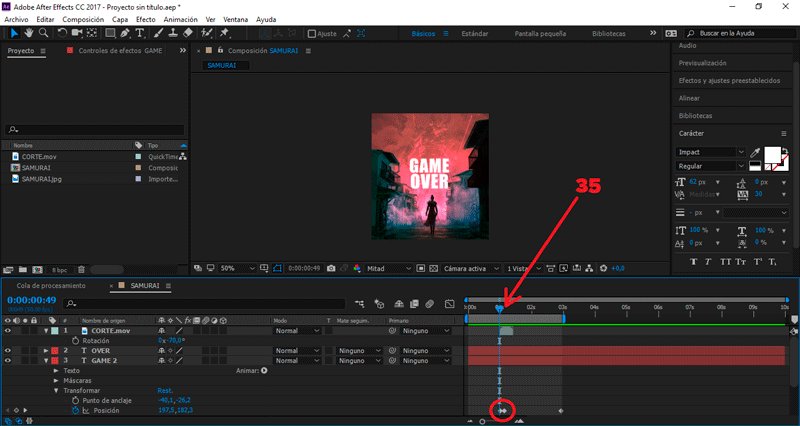
 Nos posicionamos en el (seg) 3 y moveremos el texto hacia la dirección anterior.
Nos posicionamos en el (seg) 3 y moveremos el texto hacia la dirección anterior.
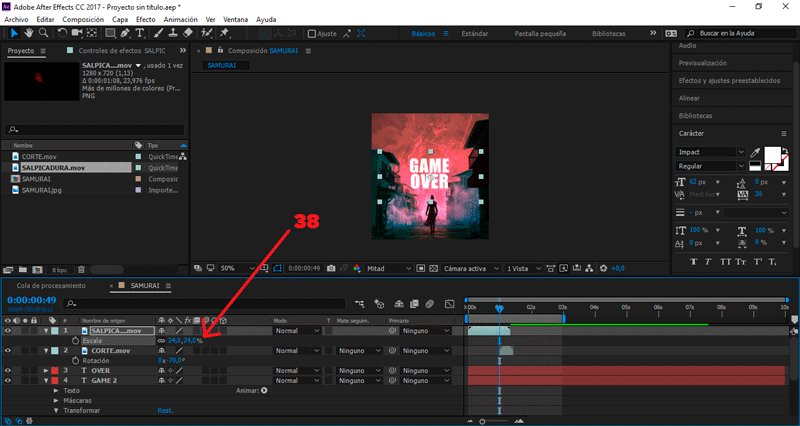
 Repetimos los pasos con el texto duplicado.
Repetimos los pasos con el texto duplicado.

NOTA: En el texto duplicado, el movimiento tiene que ser en dirección contraria al primero.
 Es importante que los fotogramas estén sincronizados con los del primer texto.
Es importante que los fotogramas estén sincronizados con los del primer texto.
NOTA: En los mismos (seg).
PARTE 4: Efecto de corte.

Arrastramos el archivo Corte hacía la mesa de trabajo.
Seleccionamos el preset y tecleamos la letra R para rotar el archivo.
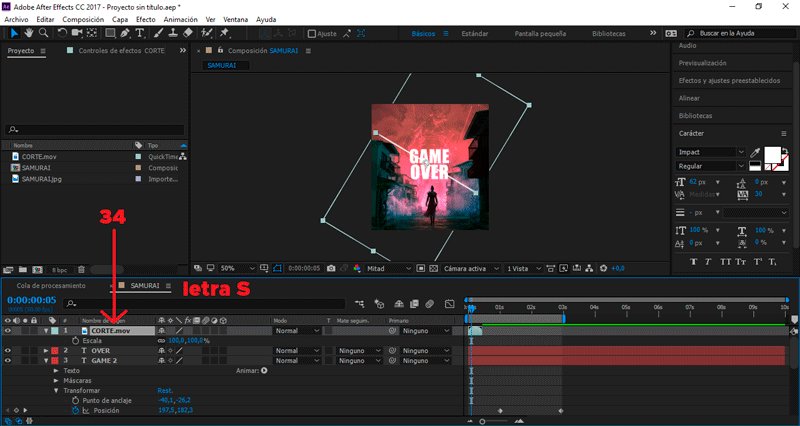
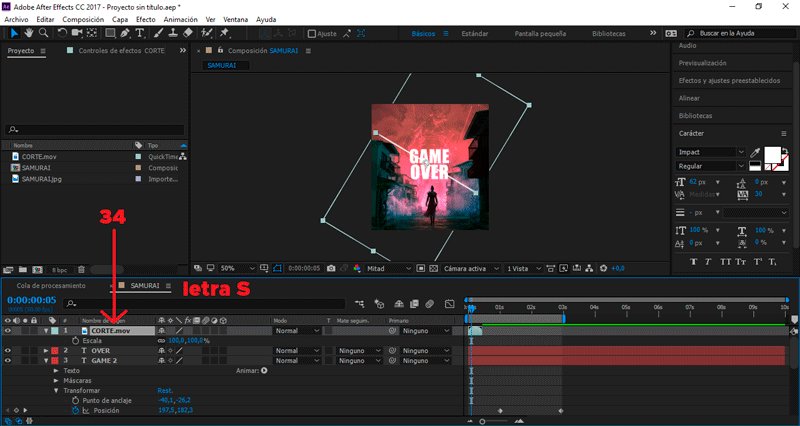
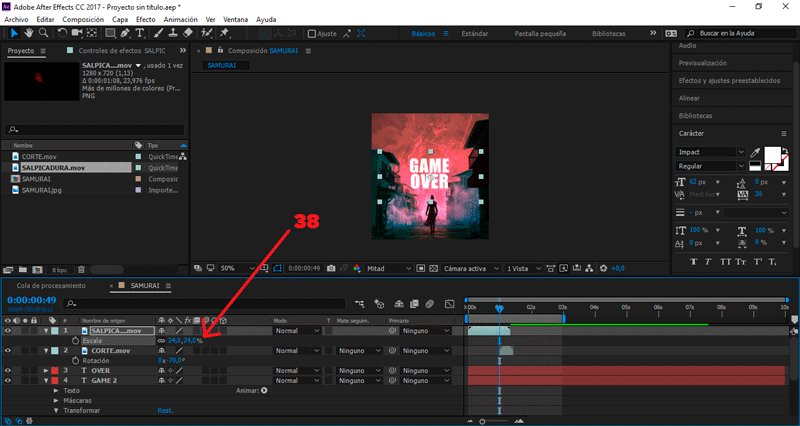
Sombreamos el preset y tecleamos la letra S para bajar la escala.
NOTA: Jugaremos con estos dos valores hasta lograr que el texto y el preset encajen perfectamente.
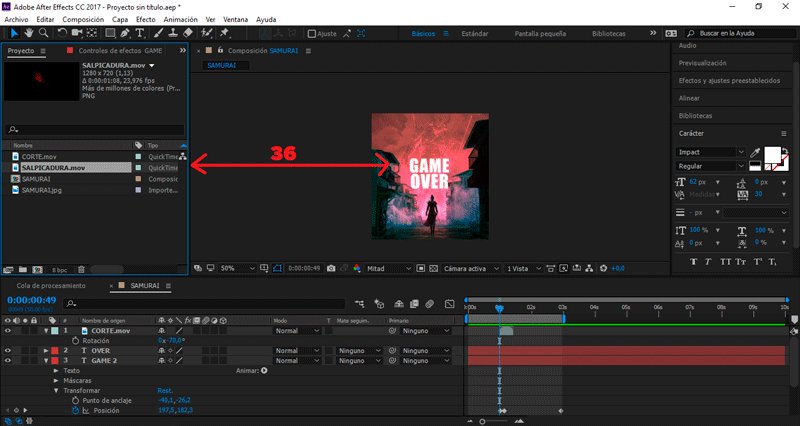
PARTE 5: Efecto splash (salpicadura).

Arrastramos el archivo Salpicadura hacía la mesa de trabajo.
Seleccionamos el archivo y tecleamos la letra S para bajar la escala.
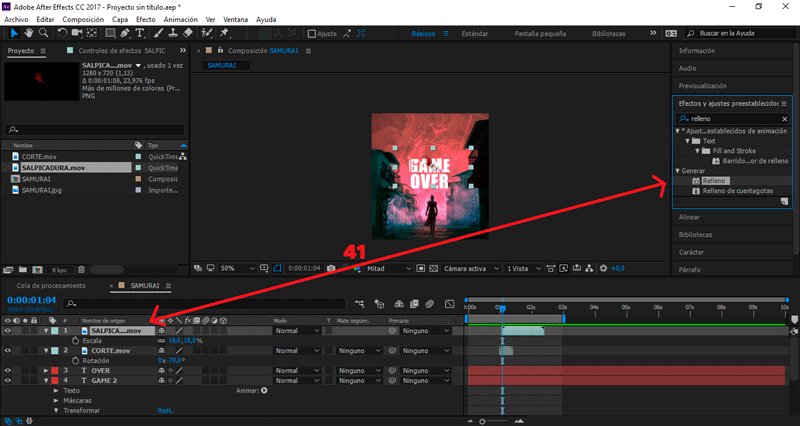
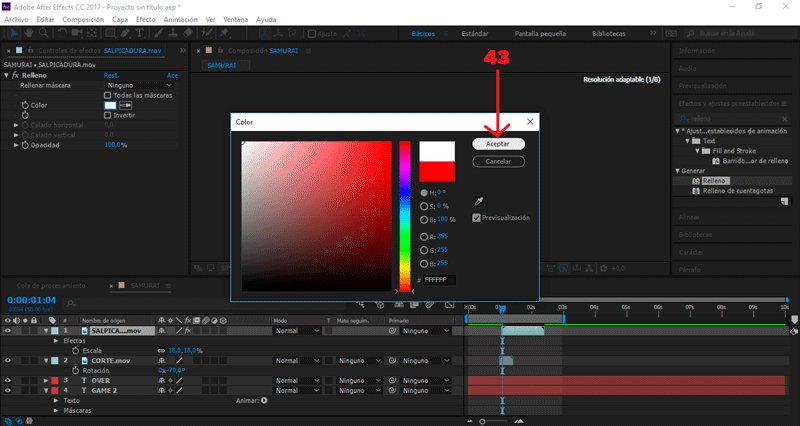
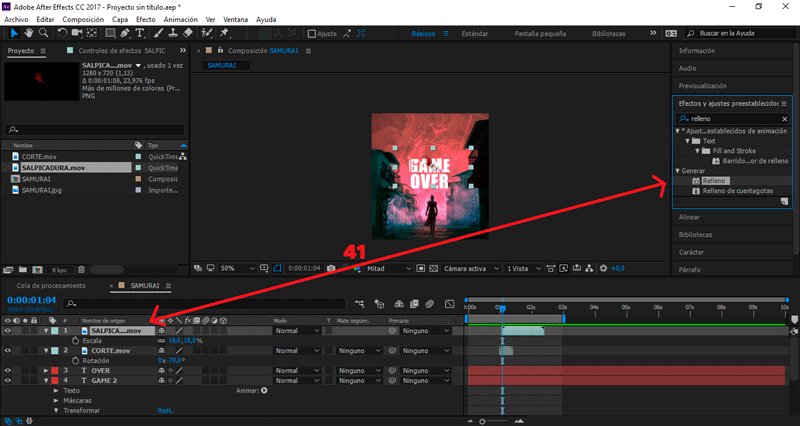
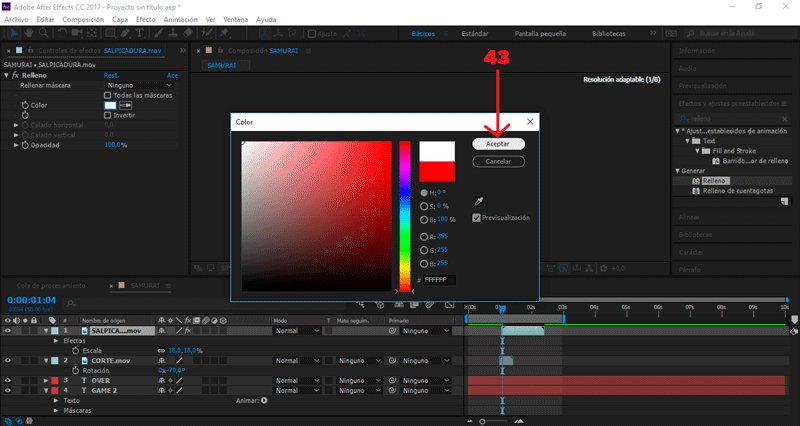
Por último, modificaremos el color añadiéndole un plug-in de relleno.
NOTA: Es importante que tenga el mismo color del texto.
Para eso vamos a efectos y ajustes preestablecidos, escribimos relleno y lo arrastramos hasta nuestro preset.
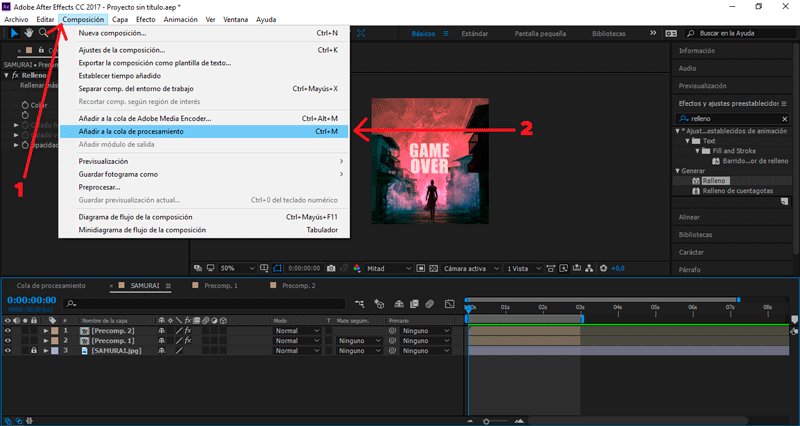
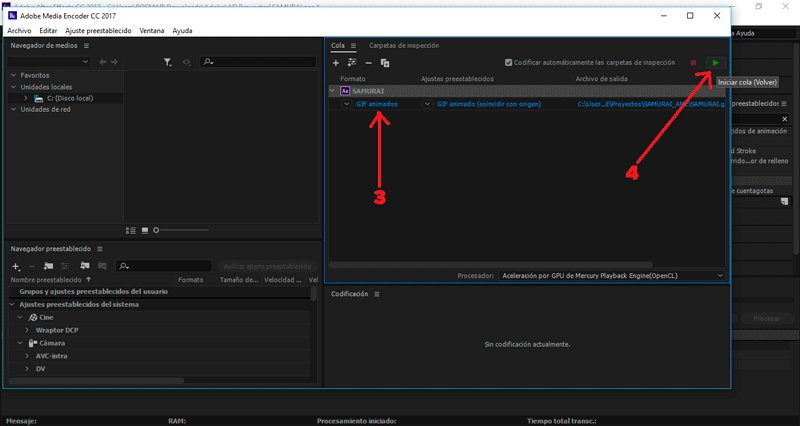
PARTE 6: Exportar nuestro GIF.

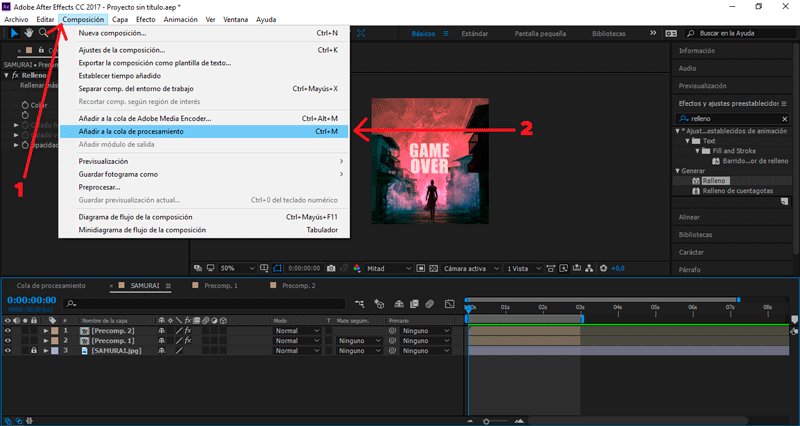
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
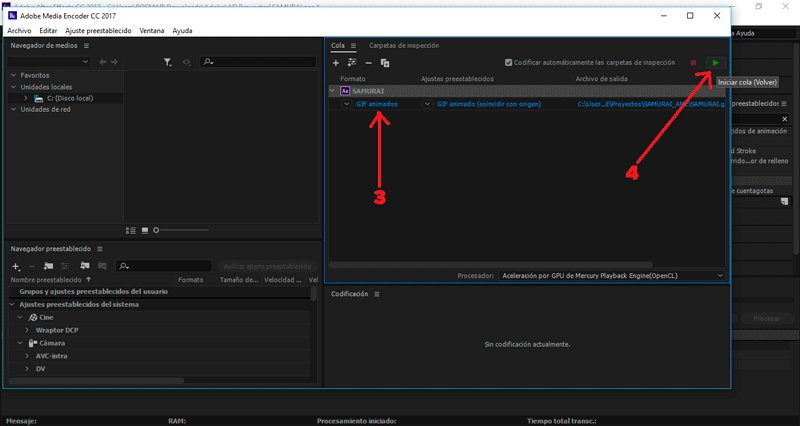
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:

NOTA: Edité el segundo texto siguiendo los MISMOS pasos.
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
imagen usada de fondo para mi GIF:

Descargá el material usado:



¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.


















Congratulations @rpcaceres! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae. Si deseas puedes delegar SP al proyecto: Delegate 25 SP Delegate 50 SP Delegate 100 SP Delegate 250SP Delegate 500SP o seguir nuestro trail de curación en Steem Auto.
Hello @rpcaceres, thank you for sharing this creative work! We just stopped by to say that you've been upvoted by the @creativecrypto magazine. The Creative Crypto is all about art on the blockchain and learning from creatives like you. Looking forward to crossing paths again soon. Steem on!