Hablemos de html: ¡Un poco!


"HTML es un lenguaje de programación que se utiliza para el desarrollo de páginas de Internet. Se trata de la siglas que corresponden a HyperText Markup Language, es decir, Lenguaje de Marcas de Hipertexto”. (Fuente).

"En pocas palabras, el código html permite a los programadores ir ordenando el contenido en una página web".

"Sin embargo, personas sin conocimientos de programación, también pueden utilizar algunas ´etiquetas´ comunes en el código html".
Y en efecto, eso es lo que yo quiero lograr con este post, es decir, que tú amigo, amiga de #Steemit, sin conocimientos de programación, en lenguaje de máquina o código html o con muy pocas nociones, puedas utilizar algunas etiquetas para estructurar el texto en una interfaz como esta, por ejemplo.
Entonces a continuación te mostraré algunas etiquetas que puedes utilizar para ir ordenando el texto en esta interfaz. ¡Presta mucha atención! ¡Te aseguro que aprenderás más rápido que cantar de gallos, como dicen en mi pueblo! ¡Así que relájate y abre tu mente a nuevos conocimientos! (en el caso que no tengas estos conocimientos, claro).
Para justificar el texto (alinearlo de izquierda a derecha):
<div class="text-justify">
Colocar el texto aquí...
</div><p>
Ejemplo:

Para alinear el texto a la izquierda:
<div class="text-left">
Colocar el texto aquí...
</div><p>
Ejemplo:

Para alinear el texto a la derecha:
<div class="text-right">
Colocar el texto aquí...
</div><p>
Ejemplo:

Para centrar el texto:
<center>
Colocar el texto aquí...
</center><p>
Ejemplo:

Para destacar letras, palabras, oraciones, números, símbolos, en negritas:
<b>
Colocar el texto aquí...
</b>
Aunque también puede ser:
<strong>
Colocar texto aquí...
</strong>
Ejemplo:

Para destacar letras, palabras, oraciones, números, símbolos, en cursiva:
<i>
Colocar el texto aquí...
</i>
Aunque también puede ser:
<i>
Colocar texto aquí...
</i>
Ejemplo:

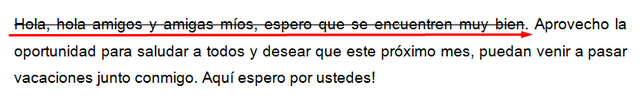
Para tachar letras, palabras, oraciones, números, símbolos:
<strike>
Colocar el texto aquí...
</strike>
Aunque también puede ser:
<s>
Colocar texto aquí...
</s>
Ejemplo:

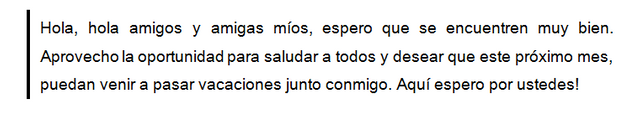
Para construir párrafos en bloques:
<blockquote>
Colocar el texto aquí...
</blockquote>
Ejemplo:

Para darle otra estructura al texto:
<code>
Colocar el texto aquí...
</code>
Ejemplo:
Hola, hola amigos y amigas míos, espero que se encuentren muy bien. Aprovecho la oportunidad para saludar a todos y desear que este próximo mes, puedan venir a pasar vacaciones junto conmigo. Aquí espero por ustedes!



Esta actividad es llevada con cariño y a cabo, gracias al apoyo de nuestros "Witnesses". Te recomendamos votar y apoyarlos.
 @constelacion @constelacion  |  @ienrikex @ienrikex  |
|---|---|
 @triton-witness @triton-witness  |  @deranged-witness @deranged-witness  |

 Únete a nuestro
Únete a nuestro
servidor de Discord
Donde gustosamente te podremos orientar y aclarar todas las dudas que puedas tener.
Entérate de este proyecto.
Síguenos en nuestro canal de Telegram
para recibir las notificaciones de nuestras actividades.
Congratulations @estrelladelsaber! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Estupenda información que es de mucha utilidad, mas para aquellos que somos principiantes en este tema como lo es el código html. Éxitos con tus publicaciones.