[D3.js] 구글 조직도 Chart
[D3.js] 구글 조직도 Chart
- 구글 Organization Chart : https://developers.google.com/chart/interactive/docs/gallery/orgchart
구글 차트에서 제공되는 조직도 차트가 있어서 소개를 합니다. 일반적으로 조직도는 각 사이트 홈페이지에 고정 된 1회 이미지 출력 이미지라서 이 조직도 차트의 활용도는 그리 높지 않지만 아무튼 조직도 차트를 쉽게 만들어 주네요. 그럼 어떻게 만들어지는 살펴보도록 하죠.
1. Organization Chart
위에 출처에 가면 구글 Organization Chart 차트를 가셔서 예제를 보시면 그리 어렵지 않게 이해하실 수 있을 거에요.
- 조직도 함수 : google.visualization.OrgChart()
- 데이터 형식 :
var data = new google.visualization.DataTable();
data.addColumn('string', 'Name');
data.addColumn('string', 'Manager');
data.addColumn('string', 'ToolTip');
Name은 현자 자식의 노드 이름이고 Manager은 자신의 상위 이름, ToolTip은 마우스를 가져다 대면 나오는 툴팁으로 구성되어 있네요.
['현재노드', '상위노드', '툴팁값']
위와 같이 구성되어 있다고 보시면 됩니다.
그리고 세부적으로 코딩한다면 다음과 같습니다.
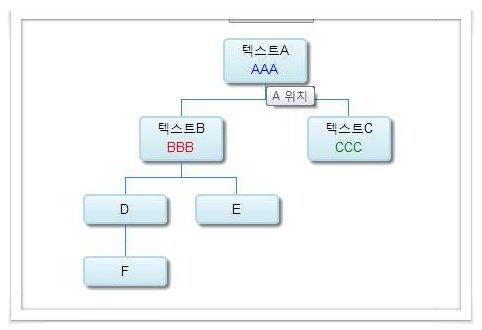
[{v:'A', f:'텍스트A<div style="color:blue; ">AAA</div>'},'', 'A 위치'],
현재노드에서는 v, f가 있는데 v은 현재 노드 이름이고 f은 현재 노드의 출력되는 값에 해당되는데 별도로 글자 style을 지정도 가능하네요.
위 출처에 있는 구글 차트에 보면
[{v:'Mike', f:'Mike<div style="color:red; font-style:italic">President</div>'},
'', 'The President'],
[{v:'Jim', f:'Jim<div style="color:red; font-style:italic">Vice President</div>'},
'Mike', 'VP'],
v 노드 이름은 Mike, jim이고 노드의 출력 값은 Mike에서 president 단어는 빨간색 글자색, 이텔릭체로 출력합니다. 툴팁은 'The President'로 지정 됩니다. 여기서, Mike가 부모 노드이름은 null이고 Jim의 부모노드명은 'Mike'입니다. 조직도 라인은 Manager 필드의 값에 의해서 부모와 자식노드 관계의 라인으로 그려집니다. Jim 노드의 툴팁은 'VP'이네요.
예) 데이터테이블 지정
var data = new google.visualization.DataTable();
data.addColumn('string', 'Name');
data.addColumn('string', 'Manager');
data.addColumn('string', 'ToolTip');
// For each orgchart box, provide the name, manager, and tooltip to show.
data.addRows([
[{v:'A', f:'텍스트A<div style="color:blue; ">AAA</div>'},
'', 'A 위치'],
[{v:'B', f:'텍스트B<div style="color:red;">BBB</div>'},
'A', 'B위치'],
[{v:'C', f:'텍스트C<div style="color:green;">CCC</div>'},
'A', 'C위치'],
['D', 'B', 'D위치'],
['E', 'B', 'E위치'],
['F', 'D', 'F위치'],
]);
[결과]

2. 실험
이번에는 좀 더 조직도 다운 모습으로 만들어 보도록 하겠습니다.
<body>
<div id="chart_div"></div>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {packages:["orgchart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'Name');
data.addColumn('string', 'Manager');
data.addColumn('string', 'ToolTip');
data.addRows([
[{v:'이사장', f:'이사장<div style="color:blue; ">홍길동</div>'},
'', '연락처 : 010-1111-1111'],
[{v:'부이사장', f:'부이사장<div style="color:blue;">홍일동</div>'},
'이사장', '연락처 : 010-1111-0001'],
[{v:'총괄팀장', f:'총괄팀장<div style="color:blue;">홍삼동</div>'},
'이사장', '연락처 : 010-1111-0003'],
[{v:'총괄본부장', f:'총괄본부장<div style="color:blue;">홍이동</div>'},
'이사장', '010-1111-0002'],
['사업팀', '총괄팀장', '010-2222-0001'],
['관리팀', '총괄팀장', '010-3333-0001'],
['영업팀', '총괄팀장', '010-4444-0001'],
['안전팀', '총괄팀장', '010-5555-0001'],
['전산실', '총괄팀장', '010-6666-0001'],
['팀장', '사업팀', '010-2222-0001'],
['대리', '팀장', '010-2222-0001']
]);
var chart = new google.visualization.OrgChart(document.getElementById('chart_div'));
chart.draw(data, {allowHtml:true});
}
</script>
</body>
만들다가 귀찮아서 말았는데 대충 이런식으로 만들고 결과는 다음과 같습니다.
[결과]

마무리
오늘은 조직도를 구글 차트에서 만드는 방법을 간단히 살펴보았네요. 구글 차트로도 조직도는 이렇게 쉽게 만들 수 있다는 것이 재미 있고 괜찮네요. 예전에 조직도 같은 것은 한글워드나 파워포인터로 만들어서 이미지로 떠서 홈페이지에 올렸는데 이렇게 쉽게 만들 수 있어 괜찮더군요. 수정이 있을 때 데이터만 수정하면 갱신이 되니깐 좋은 것 같아요.
계속 D3.js를 공부하다가 삼천포로 빠져 구글 차트로 놀고 있네요.

짱짱맨 호출에 응답하여 보팅하였습니다. 즐거운 주말보내세요.
짱짱맨 응원에 감사합니다.
와우 직원들 관리하는데 편리하겠네요!
조직도의 데이터를 DB에서 가져오면 효율적이긴 할 듯요.
삼천포도 늘 그 선상에서 공부 하시는거 맞죠?^^*

언제나 꾸준함에 존경 드립니다.
방금 카페 글 읽었습니다. 고래를 등에 업고 가즈아~~~
d3.js로 빨리 복귀해야 하는데 다른 차트에 한눈 팔고 있어서 걱정이네요. ^^