Work project update.
Hello Steemit.
Just wanted to share the newest look of my work project that i've been working on and off for 3 months or so now. Just so you get an idea of my progress below is the first look of the web application. Also as an FYI as you can see I do work for Uhaul but I am not a developer here. I've been able to create this for my team as a way to learn and showcase my skills as well as create something useful for us. I am hoping to eventually move into that direction whether it be here or somewhere else.
Also want to give some brief background on the purpose of the application. I work in QA we test a ton of different websites and applications. We have 4 main teams and each team works with a set of developers who handle their own applications.
This site helps to determine which team and dev handles which application. Also provides all of the URLs and links to the different applications with out having to search multiple areas. The application also provided resources and processes on how we operate.
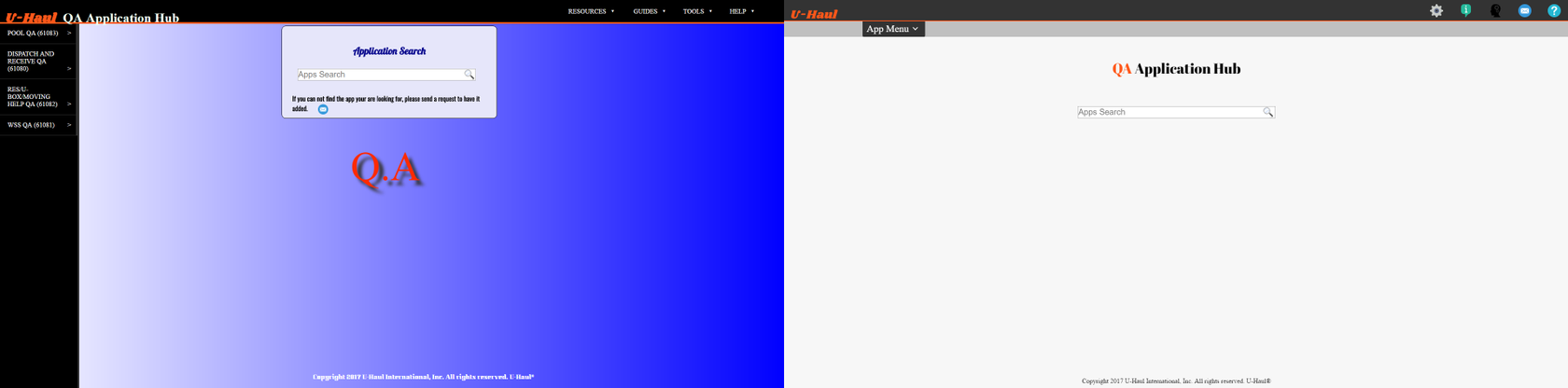
On the left is the first build. Not bad right for someone who is self taught? A short time later I received some feed back from the team and even though it functioned well the look was not as professional as it could be.
On the right is the second update to the layout, looks more professional right? Still though I was not completely satisfied with the look but I knew I was in the right direction.

Below is the most recent look. I took what I learned from Bootstrap and utilized the frame work and the CSS. Now the page is responsive and the menu changes to a hamburger menu when you get to the size of some tablets or mobile device, which I was excited about! And yes when you see that box menu with 3 lines it is called a hamburger menu, I dont make this stuff up people!
Below is how it changes when on a smaller device.
If you would like to see how the page functions here is a link to the codepen. https://codepen.io/FrontN_Dev/full/vZmqRZ/.
As always all of the URLS have been removed and the App search only contains three options in this environment. The three options are, 'Apple, Banana, and Carrot. I know how creative right :)
Upvoted and followed, nice! My career was software development, focusing on automation, until concussions sent me in another direction. Good to see the enthusiasm -- good luck to you there!
(I tried it but didn't really get anywhere -- I tried "aa" and then "be" but nothing gets filled in. You mentioned it only contains three options -- what are those?)
Hey, thank you I appreciate your upvote and comment! The three search options are 'Apple, Banana, and 'Carrot'. Sorry I should have added that :/.
Haha, neat! You could buy banana.com and carrot.com and make competing handheld digital fruit! :) (Yes, I know carrot is vegetable, but "fruit" sounded better than "vegetable matter"... :) )