[PLAY STEEM x WebApp] Posting 화면 구현 중...
PLAY STEEM 모바일 앱 개발자 이타인클럽입니다.
이번에는 웹앱 개발 진행상황을 공유합니다.
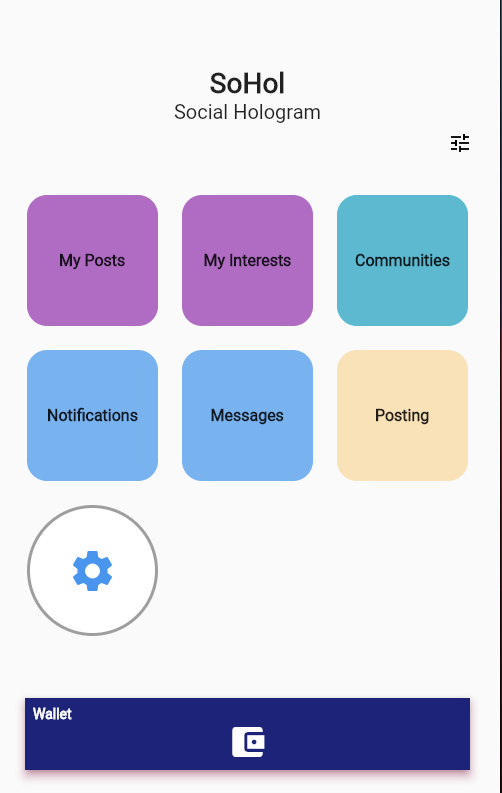
이 웹앱이 개발되면 모바일 브라우저나 데스크탑 브라우저에서 앱처럼 사용할 수 있습니다.
이런 웹앱을 Progressive Web App (PWA)라고 합니다.

지금까지 데이터를 가져오는 부분은 대략 구현이 되었습니다.
- Profile Data
- Feed
- Community Subscriptions
- Notifications
- Wallet History
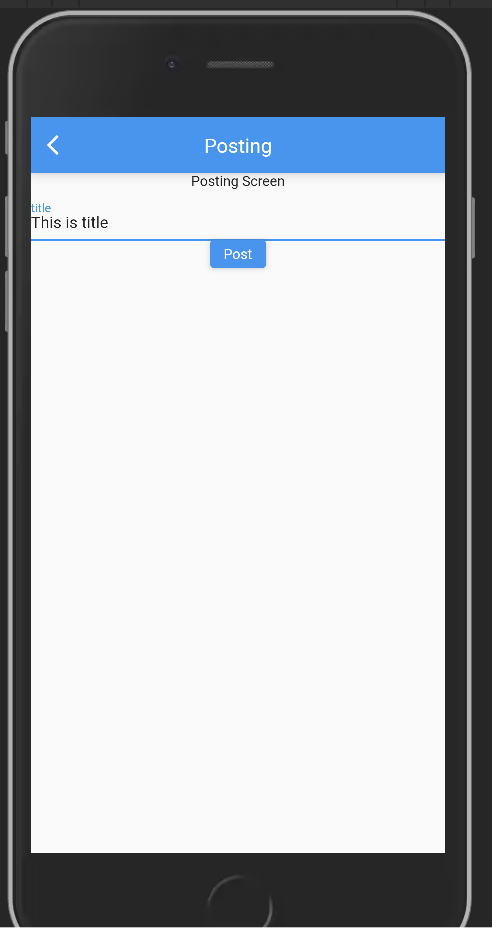
이번에는 포스팅하는 부분을 구현하고 있습니다.
포스팅은 포스팅키 이상의 키로 사이닝을 해야 스팀 블록체인에 기록됩니다.
현재 제가 택한 방식은 데이터 페칭은 Dart로 직접 구현하고, 사이닝과 같은 작업은 자바스크립트 dsteem 라이브러리를 사용하는 것입니다.

PLAY STEEM앱은 dsteem 라이브러리를 이용해서 데이터 페칭, 트랜잭션 사이닝 등 모든 것을 처리했습니다. 포스팅을 사이닝 하는 것도 간단하게 처리될 수 있습니다.
Future<void> createPosting(
{required Posting posting,
required String password,
dynamic options}) async {
// build comment
var opArray = [
['comment', posting]
];
printWarning('createPosting. opArray $opArray');
if (options != null) {
opArray.add(options);
}
// get private key
final privateKey = PrivateKey.from(password);
print('create posting. privateKey: $privateKey');
if (privateKey != null) {
try {
print('create posting');
final result =
await client.broadcast.sendOperations(opArray, privateKey);
printWarning('createPosting. result: $result');
} catch (error) {
printError('failed to create a post. $error');
}
}
printError('creatingPosting. privateKey is not valid');
}
아직 포스팅은 테스트 되지 않았습니다. 좀 더 작업을 하고 테스트를 진행할 계획입니다.
리스팀/팔로우/보팅/응원 부탁드립니다.
cc.
@steemcurator01
고생이 많으시네요.. 힘내세요!!!
감사합니다~
고생많으십니다. playsteem에서 로그인시 아이디 앞뒤에 공백이 있을경우 로그인이 안되는것 같네요. 시간되실때 trim기능 좀 넣어주시면 감사하겠습니다.^^
네. 참고하겠습니다. 고맙습니다.
늘 고생 많으십니다^^ 화이팅 입니다. ㅎㅎ
응웜 감사합니다~
감사합니다.
감사합니다~