hexo 블로그를 꾸며보자!! 검색엔진 최적화(SEO)를 시켜보자!!
안녕하세요.
굳헬로 @goodhello 입니다.

어제는 hexo 블로그에 카테고리 작업을 해보았는데요.
이게 간단하긴 한데... 일일이 수작업으로 해야 하다보니... 진도도 잘 안나가고...

그간 스팀에 올린 글이 1200개도 넘는데...
그냥 최근글 위주로... 필요 없는 글은 버리고 하는 식으로 조금씩 해나가야 겠어요.
오늘은 hexo 블로그에 SEO를 적용해 보려고 하는데요.
먼저 SEO란???
SEO는 Search Engine Optimization의 약자로 검색 엔진 최적화라는 의미를 가지고 있습니다.
검색 엔진 최적화는 구글이나 네이버 등 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹페이지를 구성하는 작업을 말하는데요.
hexo 블로그에는 플러그인 설치를 통해 SEO를 쉽게 적용할수 있다고 하니 한번 해보도록 하겠습니다.
먼저 블로그의 대표 url을 검색엔진에 알려주는 작업인 url 표준화를 해주는 hexo-auto-canonical을 설치해보겠습니다.
npm install hexo-auto-canonical --save
위의 명령어를 사용하여 hexo-auto-canonical 플러그인을 설치 해 주시구요.
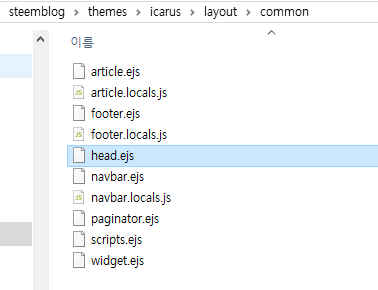
블로그 내에 themes내에 사용하고 있는 테마 폴더 아래 layout/common 폴더에 들어가면 나오믄 head.ejs 파일을 열어서

적당한 위치에 <%- autoCanonical(config, page) %> 코드를 삽입해 주면 됩니다.
정말 간단하네요.
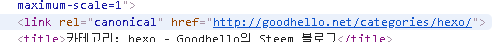
작업이 제대로 되었다면 크롬으로 hexo 블로그 접속해서 F12를 눌러 개발자 도구를 열어보면

위와 같이 canonical속성이 생성된 것을 확인할 수가 있습니다.
그럼 다음으로 검색엔진이 효율적으로 크롤링을 할 수 있도록 돕는 sitemap을 만들어 보도록 하겠습니다.
역시 플러그인 설치로 사이트맵을 자동으로 만들 수 있는데요.
hexo-generator-seo-friendly-sitemap 플러그인을 설치해 보도록 하겠습니다.
npm install hexo-generator-seo-friendly-sitemap --save
위의 명령어로 hexo-generator-seo-friendly-sitemap플러그인을 설치해 주시고
hexo 블로그 설정 파일인 _config.yml 파일을 열어 하단에
sitemap:
path: sitemap.xml
코드를 추가해 줍니다.
그리고 hexo 서버를 재가동 하시면 블로그 주소/sitemap.xml 이 생성됩니다.
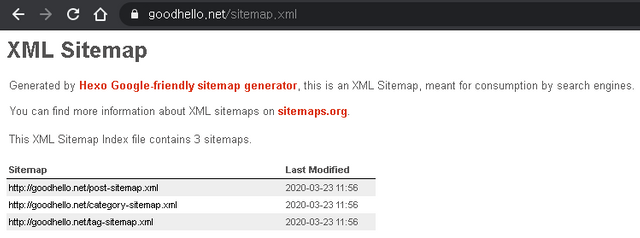
저 같은 경우 https://goodhello.net/sitemap.xml 이 생성되었으며, 웹 사이트에서 접속해 보면

위와 같이 XML 사이트맵이 생성된 걸 확인할 수 있었습니다.
오늘은 이렇게 hexo-auto-canonical 플러그인과 hexo-generator-seo-friendly-sitemap 플러그인을 설치하고 셋팅하여, hexo 블로그에 검색엔진 최적화라는 SEO를 적용해 보았습니다.
그나저나 대체 언제쯤 애드센스 승인이 날런지...

빨리 좀 승인이 났으면 좋겠네요.
그럼 승인되는 날까지 열심히 블로그를 꾸며나가 보겠습니다.
오늘 하루도 행복하세요~
@tipu curate
Upvoted 👌 (Mana: 25/30 - need recharge?)
술값은 잘 벌고 계신가요? ㅎㅎ
ㅎㅎㅎㅎ 아직 광고 승인이 안 나고 있네요... 빨리 좀 해주세요~~~ ㅎㅎㅎ
올해 안에 승인은 나오나요? ㅋㅋ
ㅋㅋㅋㅋ 곧 되겠죠~~~ ㅎㅎㅎㅎ
잘정리하셨군요! 저도 카테고리, seo 등 다 적용했었는데 정리를 못했네요 ㅜㅜ
카테고리 같은 경우에
저는 metadata를 활용했습니다.
metadata에 카테고리라는 속성을 넣고요.
거기에 값을 넣었습니다.
그리고 메타데이터를 수정할수있는 웹페이지를 만들어서 거기서 했고요.
하나 샘플로 드리자면 아래처럼 메타데이터에 category: 한글로 넣었습니다.
https://steemd.com/hive-101145/@jacobyu/wablu
와우~~ 글 작성하는 툴을 따로 만드셨나 보군요~
코드로 글 올릴때 스팀코인판에서 올린것 처럼 하려면 어떻게 해야 할까요??
저는 스팀코인판에서 글을 올리고요.
카테고리 수정을 위해 메타데이터만 수정합니다.
아.. 그런 방법이 있었군요~
좋은 정보 감사합니다~
https://github.com/passionbull/steem-metadata-editor
요즘안쓰는데 요거 한번 로컬로 돌려보세요!
아직 node.js에 익숙하지 않은데... 한번 연구해 보겠습니다~
감사합니다~
Hi @goodhello!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 3.734 which ranks you at #3377 across all Steem accounts.
Your rank has dropped 105 places in the last three days (old rank 3272).
In our last Algorithmic Curation Round, consisting of 171 contributions, your post is ranked at #53.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server