
Hola creativos! ✨
¿Cómo andan? espero que estén teniendo una semana increíble, llena de creatividad y mucha buena vibra 💫💓 hoy me encuentro bastante animada con el concurso propuesto por @roseri cuyo fin es promover a steemit y esta comunidad llena de artistas. Esperando que la familia se siga extendiendo a nivel nacional e internacional!
Mi propuesta para el Flyer engloba ese momento en que todos encendemos la luz para crear 🤗
Así que si quieren ver como fue el proceso ¡Comencemos!

📌 Programa: Photoshop Cs6 (Versión portable extendida)
📌 Imagen: Textura de líneas en diagonal
📌 Mockup: Flyer


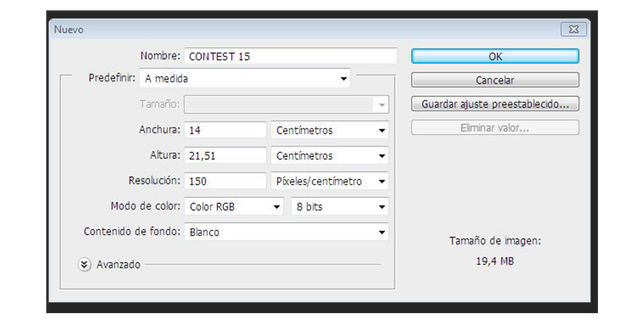
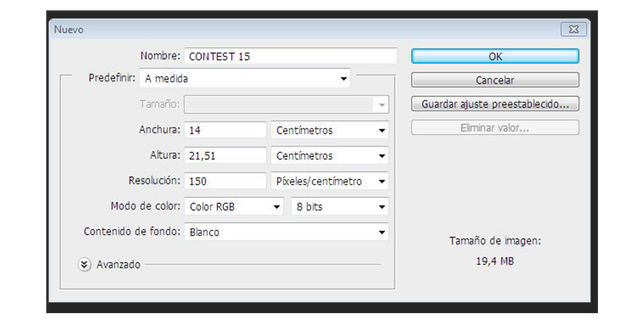
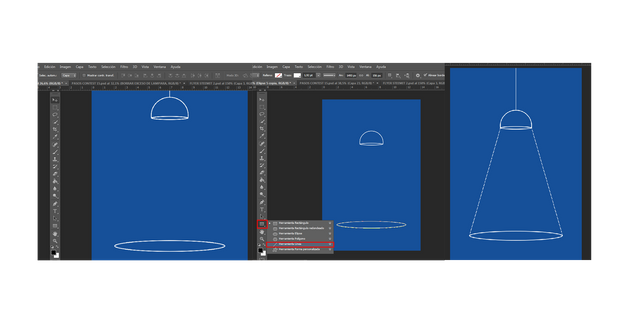
📌 Lo primero que hice fue abrir un documento nuevo con el tamaño correspondiente de un flyer. Cabe mencionar que este formato es el indicado para impresión.
Especificaciones:
Ancho: 14cm
Alto: 21,51 cm
Resolución: 150dpi

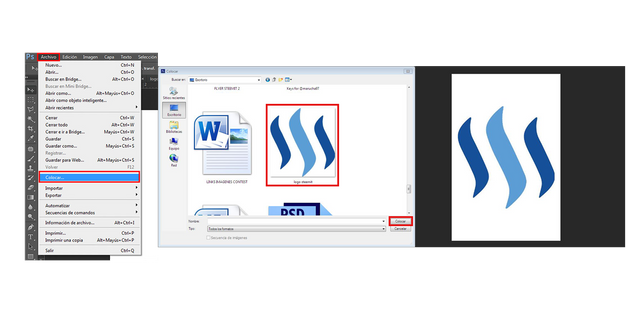
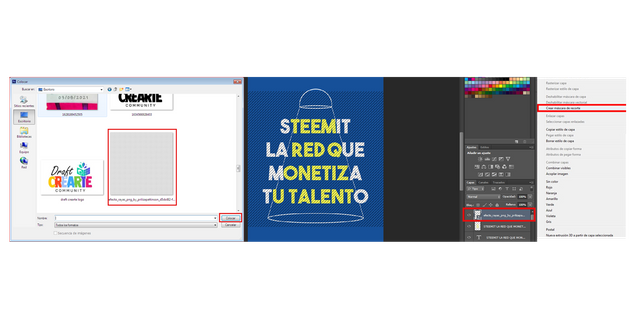
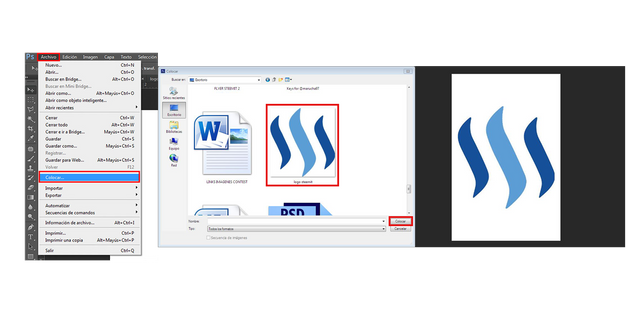
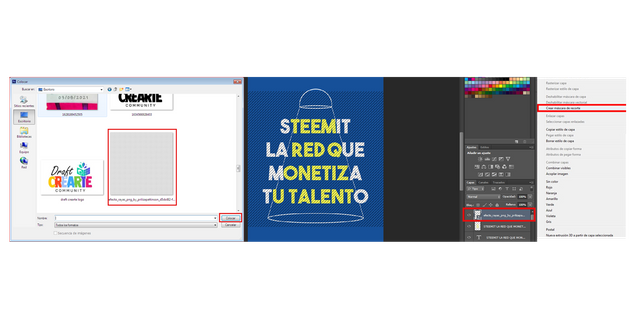
📌 Lo siguiente fue colocar en mi mesa de trabajo el logo de steemit. A través del siguiente atajo:
Archivo - Colocar - Seleccionar imagen - colocar

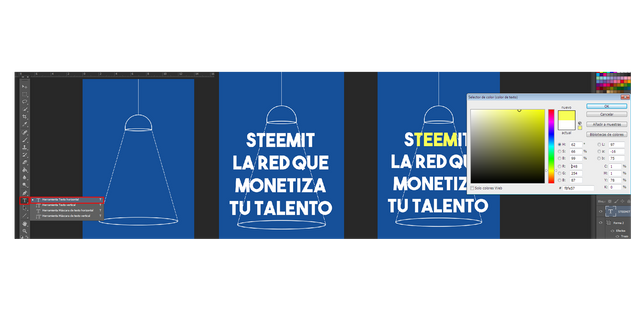
📌 El color de fondo que seleccioné para el fondo fue el azul más oscuro del logo de steemit, por lo que en la parte de abajo de las capas seleccioné la opción de color uniforme y con el cuenta gotas tomé una muestra de dicho tono.

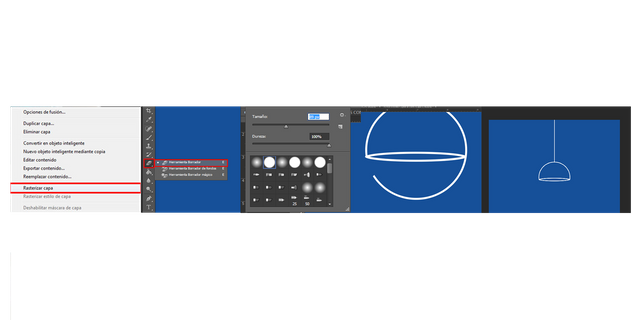
📌 En mi boceto mental, la lámpara estaba ubicada en medio de la hoja, por lo que comencé primero haciendo un rectangulo delgado en color blanco que ubiqué en el medio, luego con la herramienta de círculos realicé la forma de lámpara.

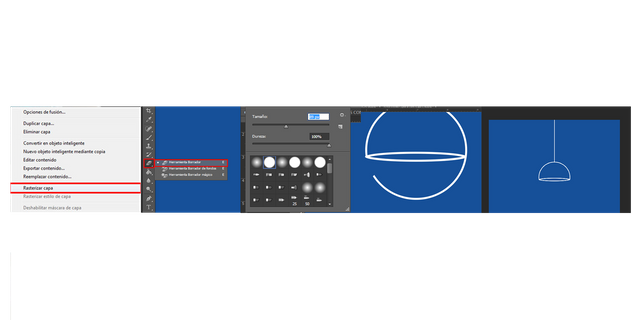
📌 Luego, seleccioné las capas de los círculos y con click derecho seleccioné la opción rasterizar capaspara qué, con la herramienta borrador pudiese eliminar lo que sobraba del círculo y que la forma de lámpara estuviese completa.

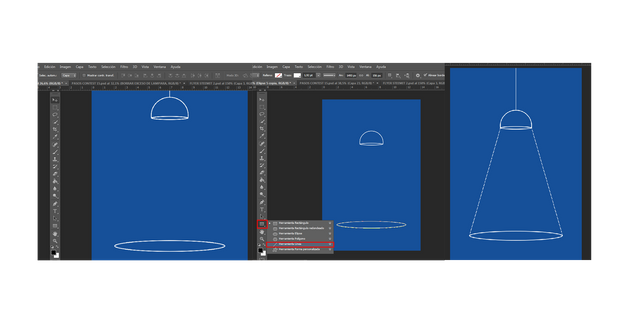
📌 Para finalizar la forma completa, hice un círculo más plano que ubiqué al centro, y con la herramienta línea uní los extremos.

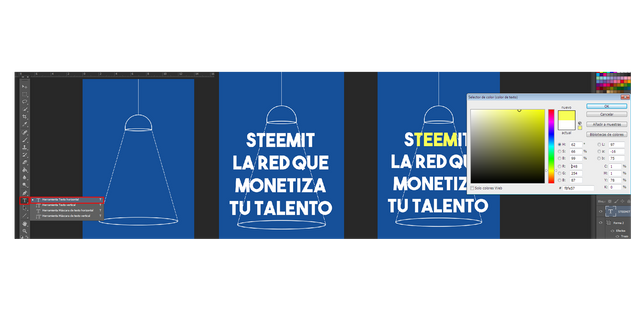
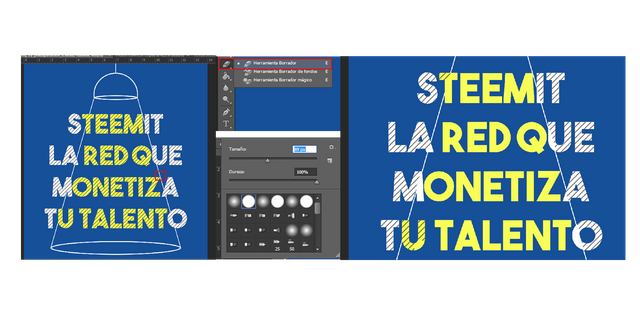
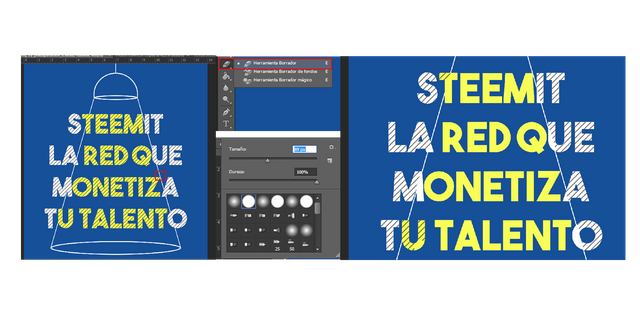
📌 Luego fue el momento de agregar el texto con la herramienta Texto horizontal coloqué la frase principal en medio, de manera que al ajustar el tamaño, quedasen algunas letras fuera de lo que sería la luz de la lámpara. Aquellas que quedaron dentro les cambié el color a uno amarillo para que simularan estar encendidas.

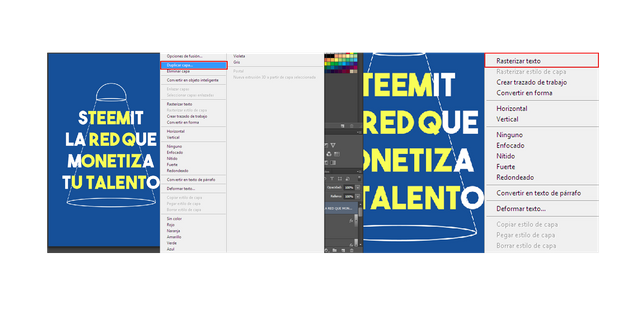
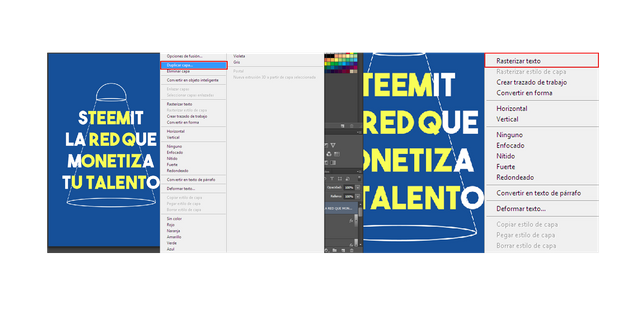
📌 Seleccioné la capa del texto y la dupliqué para posteriormente
rasterizar el texto.

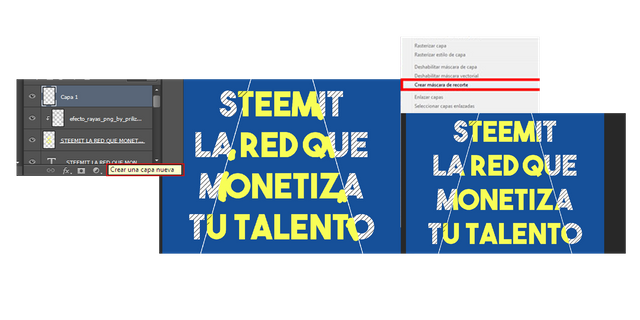
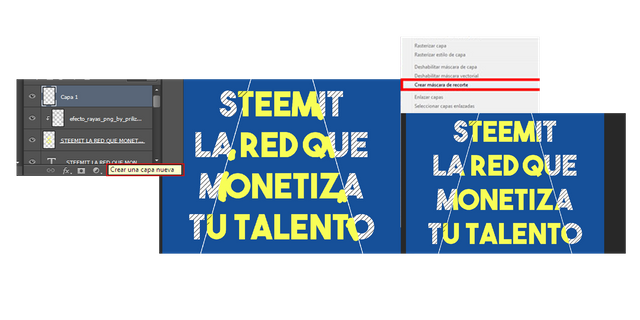
📌 para darle un plus, coloqué la textura de las líneas sobre la capa del texto rasterizado y con click derecho selección la opción
Máscara de recorte

📌 Mi intención era dejar la textura en la parte afuera, por lo que luego de rasterizar la capa de la textura, con la herramienta Borrador con una dureza al máximo, eliminé lo que estaba sobre las letras amarillas y parte de las blancas que también se asomaban por ahí.

📌 Esas pequeñas partes de las letras blancas que se colaban dentro de la luz de la lámpara, y viceversa, las pinté con el color que les correspondía de la siguiente manera: Sobre la capa de la máscara de la textura creé una nueva capa y con el cuenta gotas tomé la muestra del amarillo para luego pintar las partes blancas del interior, el procedimiento lo repetí con el blanco. Después hice otra máscara de recorte para que se integraran al texto y la textura.

📌 Luego agregué los detalle como el logo de steemit, de DraftCrearte junto al código QR , Un slogan, y entre corchetes coloqué una pequeña invitación para que las personas lo escaneen.

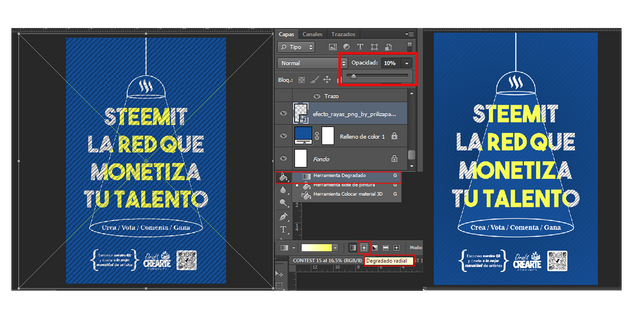
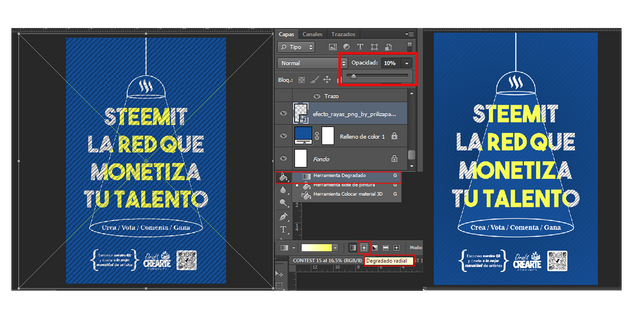
📌 Para finalizar, coloqué la misma textura de líneas, esta vez de fondo y con una opacidad mínima de 10% Luego con la herramienta degradado radial en un tono oscuro lo situé en el medio de todo, para luego con el borrador, eliminar todo dentro de la luz de la lámpara.
¡Y Listo! ✨



¿Qué les pareció? Yo les confieso que me encantó el resultado final 🤗 amé demasiado esto, y no porque estuviera escuchando a Bon Jovi de fondo todo el rato 😂😂 Antes había hecho un borrador, pero que no me gustaba tanto, y esta fue la idea ganadora en mi cabeza. Por suerte el programa y mi cerebro se entendieron bastante bien en el proceso 🥰 Espero que @dianag28 @sabrip @ferrerloz se animen a participar en este genial concurso a través de este Link 💖
Gracias por visitarme 🌷
Nos vemos en un próximo Blog






















Very talented as always! Good luck my friend!
Thank you for always leaving your comment Chris! I really appreciate it a lot 🥰✨
You are always welcome! I am genuinely impressed by your talent.
Thanks so much ❤️❤️✨
Excelente trabajo tiene mucha calidad te felicito.
Muchas gracias Sr. Alexander saludos 🤗✨
Hola bella ! Se ve muy profesional tu flayers como para llevarlos a oficinas , muchas felicidades y éxito en el concurso .
Muchas gracias por tu comentario bella! lo aprecio mucho!
Bendiciones!
Eso quedó fue bello 😍 esa es mi sis!
Gracias sis * - *
Genial, wooow que buen trabajo amiga de verdad💚💛✨ Felicidades.
Gracias bella 😘
Excellent friend you have been very beautiful, good luck.
Thanks so much 🥰
solo diré que este post no estaría completo sin ese maravilloso mensaje en tu camisa jajaja 🥰🥰 i love it. Amé la simplicidad de tu diseño y lo directo que es, ni más ni menos, quedó perfecto 😍
Jajajajajajaja ese es mi mood siempre 😂
Gracias por tu comentario hermosaa 🥺💕✨
Quedó genial tu flyer bendiciones
Muchas gracias amigo saludos y bendiciones!
Quedo genial cada detalla amiga, mucho suerte
Gracias amiga bella 😘
Amiga excelente la pura elegancia en tu flyer, esta práctico y hermoso, saludos y bendiciones 🙏😊
Gracias por tu apreciación amiga bella, puse mi mejor esfuerzo 🤩✨