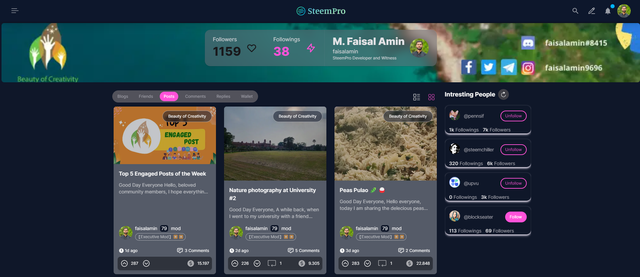
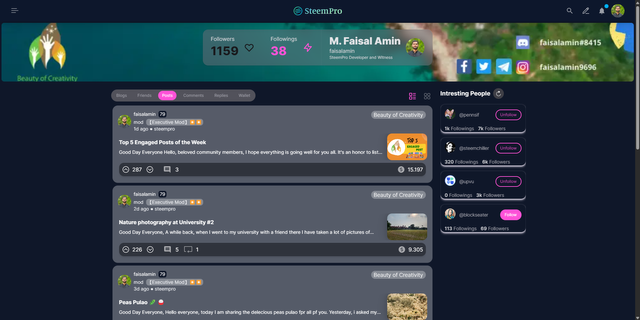
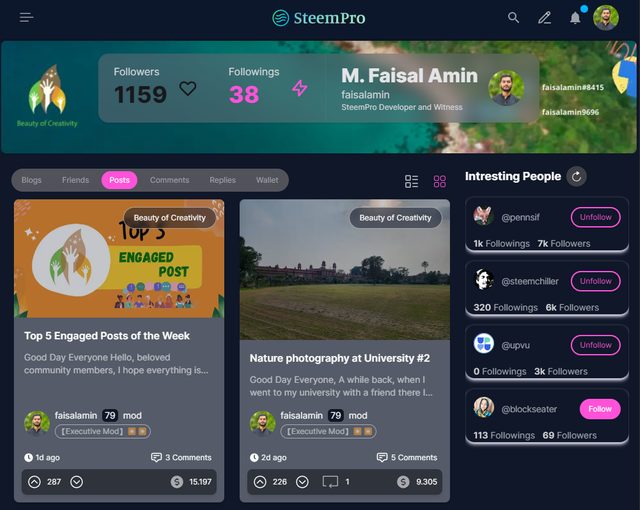
List and Grid view, Profile page template SteemPro Blogs
Hello SteemPro enthusiasts,
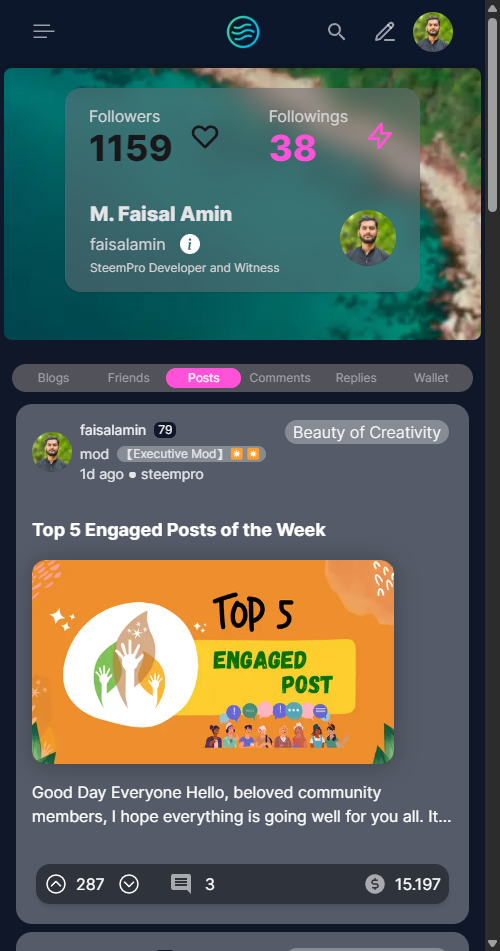
Today I am here to share an exciting update about the profile page design changes. Recently @the-gorilla shared the grid style for Steemit feed section. It was impressive. I decide to add an option to style the feed in the grid. This grid style is responsive for every screen size.

I started designing the postcard two days ago and tried different templates. It was difficult to add all the content in the card like the Author community role and title was the main issue. Also, the upvoting buttons section is not compact enough to fit at the bottom.


I tried to set the components to different places and finally found an eye-catching design that covered all the needs. Here is the first implementation. On the profile page and section added at the right side of the feed where the login user gets the list of pre-defined users. This list can be refreshable. The list data will be hardcoded. I get this idea from the busy.org.
For the wallet tab, I decided to add the market information just like the busy.org, It was a great option in busy. So next thing I am going to add the Market card for the Wallet tab. See you soon.

and one more thing, A great feature is just going to be added to the SteemPro which will show a list of the known followers just like twitter or Instagram. All thanks to @steemchiller. It will be implemented soon.
Download SteemPro Mobile
https://play.google.com/store/apps/details?id=com.steempro.mobileVisit here.
https://www.steempro.comSteemPro Discord
Official Discord Server
Cc: @blacks
Cc: @rme
Cc: @hungry-griffin
Cc: @steemchiller
Cc: @steemcurator01
Cc: @pennsif
Cc: @future.witness
Cc: @stephenkendal
Cc: @justyy
Cc: @upvu
Cc: @h4lab
VOTE @faisalamin as witness
That's looking really good - I like how you've incorporated the toggle to switch between list and grid views too. Do you store the list/grid view setting so that it's consistent across the site?
Am I correct in thinking you've built all of this using steemchiller's API for "Read" data and Steemit's for "Write"?
The data is saving to local-storage and picked on start to a settings state.
SteemPro Blogs will use the Sds apis provided by steemchiller, for broadcast operations Steem condenser methods.
The design is incredibly beautiful and aesthetically pleasing.
Thank you so much for your kind words! I'm thrilled to hear that you find the design beautiful and aesthetically pleasing.
Upvoted! Thank you for supporting witness @jswit.
This post has been featured in the latest edition of Steem News...
Thank you for featuring it.