React 코딩 #05 - JSX (JavaScript XML)
안녕하세요,
이번 강의에서는 리액트 기반의 앱 개발을 효율적이고 편리하게 해주는 JSX에 대해 알아보겠습니다.
1. JSX 란?
- JavaScript XML(Extensible Markup Language) 의 약자입니다.
- React 에서 HTML을 사용할 수 있게 해줍니다.
- HTML을 좀 더 쉽게 작성하고 리액트에 추가할 수 있게 해줍니다.
JSX 에 대한 자세한 명세는 여기에서 확인하실 수 있습니다.
2. JSX 코딩
JSX는 자바스크립트 안에 HTML을 작성하고 createElement()나 appendChild() 메소드 없이도 DOM 안에 그것들을 표현할 수 있게 해줍니다.
JSX는 HTML 태그들을 React 요소들로 변경합니다.
💡리액트로 개발할 때 JSX 를 꼭 사용해야 하는 것은 아닙니다. 하지만 JSX 는 리액트 프로그램을 좀 더 쉽게 만들 수 있도록 도와줍니다.
아래 예제 두 개를 통해 JSX 를 사용한 것과 그렇지 않은 것을 비교해보세요.
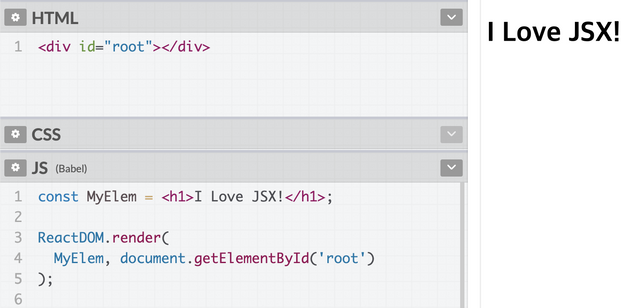
JSX 사용 예:
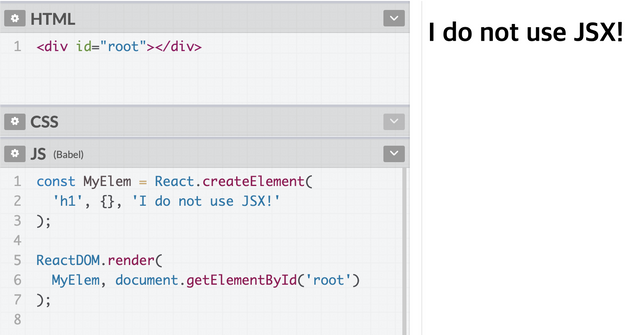
JSX 미사용 예:
첫 번째 예제에서 볼 수 있듯이, JSX 는 자바스크립트 코드와 함께 HTML 을 직접 작성할 수 있게 해줍니다.
JSX 는 ES6 기반 자바스크립트 언어의 확장이며 일반 자바스크립트로 변환되어 실행됩니다.
3. JSX 에서의 표현식
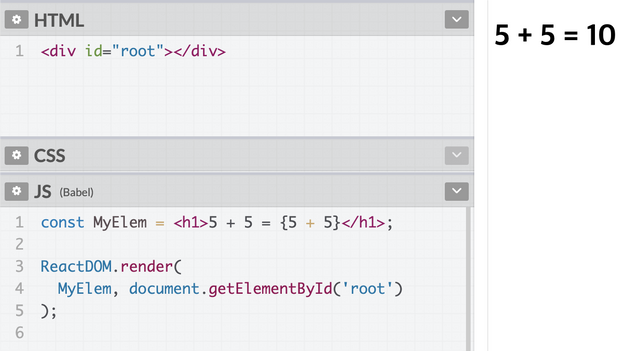
JSX 는 중괄호 { }안에 표현식(expressions)을 작성할 수 있습니다.
표현식은 변수(variables)나 속성(properties), 또는 어떠한 자바스크립트 표현식도 될 수 있습니다. JSX 는 해당 표현식을 수행한 뒤 결과를 반환합니다:
4. 큰 HTML 블록 삽입
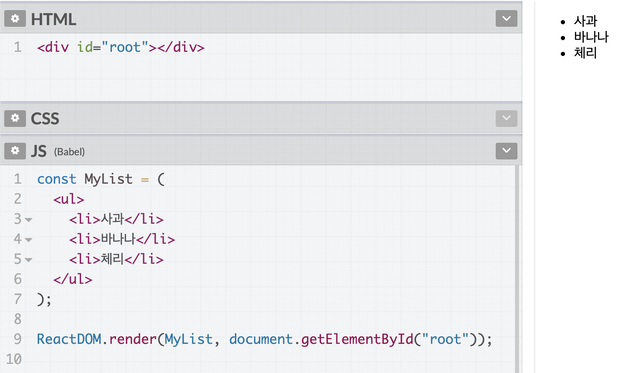
JSX 에서 여러 줄(lines)에 걸쳐 HTML 을 작성할 때에는 소괄호 ( )로 감싸주면 됩니다. 아래 코드는 세 개의 아이템을 담는 리스트 요소를 만들어 표시합니다.
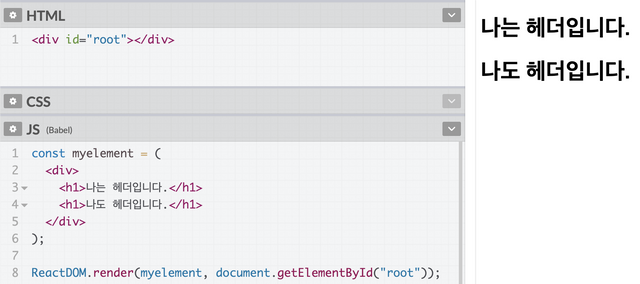
5. 하나의 최상위 요소
JSX 에서 HTML 은 하나의 최상위 요소로 감싸져 있어야 합니다.
아래 예시와 같이 두 개의 <h1> 태그가 있는 리액트 요소를 만들 때에는 <div>와 같은 부모 요소로 감싸주어야 합니다.
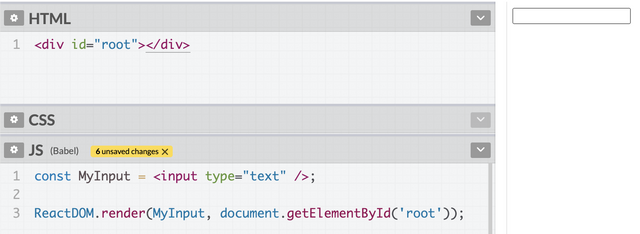
6. 요소 닫기
JSX 는 XML 규칙을 따르기 때문에 모든 요소는 올바르게 닫혀져야 합니다. 예를 들어 내용이 없는 HTML 요소의 경우 다음 예시와 같이 />로 닫아줍니다.
❗️JSX 는 부모(최상위) 요소가 없거나 요소를 올바르게 닫아주지 않을 때 에러를 발생시킵니다.
이상으로 이번 강의를 마칩니다. 다음 시간에는 리액트 컴포넌트에 대해 알아보도록 하겠습니다.






반갑습니다. ^^
답이 늦었습니다. 반갑습니다! ^^
Hello ajerang!
Congratulations! This post has been randomly Resteemed! For a chance to get more of your content resteemed join the Steem Engine Team