Salesforce Community Tips & Tricks
Sei un Salesforce administrator/developer che è alle prese con la configurazione di una Community? Questo articolo fa al caso tuo perché ti mostra alcune interessanti configurazioni che potrai usare per effettuare specifiche customizzazioni.

Immagine riutilizzabile - Immagine CC0 creative commons
Cos’è una Salesforce Community?
Salesforce Community è una piattaforma online che agevola la collaborazione tra colleghi, partner e clienti. In base alle tue esigenze puoi customizzarla come preferisci, creando un portale interamente brandizzato che tenga in contatto in modo diretto tutti coloro che ne sono membri. Si possono inserire e mettere a disposizione contenuti rilevanti, dati e processi di business. Il portale può essere usato da utenti che hanno credenziali per effettuare la login o anche da utenti guest se si decide di rendere accessibile l’intera piattaforma a chiunque.
Guest User
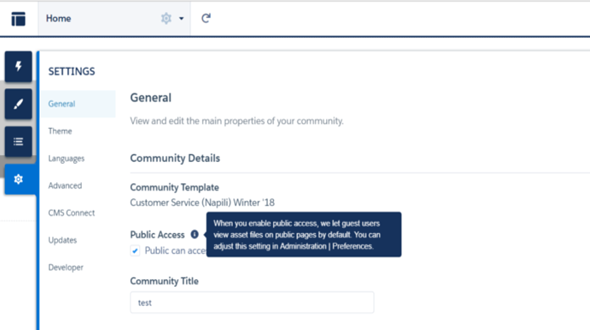
Solitamente potresti avere la necessità di permettere l’accesso alla tua community senza richiedere credenziali di login. Per esempio, potresti voler costruire un portale in cui chiunque possa accedere ad un catalogo prodotti e ricercare articoli/FAQ oppure richiedere supporto tramite la sottomissione di uno specifico case. Per far ciò, dopo la pubblicazione del tuo portale devi abilitare l’accesso pubblico andando in Builder-Settings-General-Public Access popolando il campo specifico come riportato di seguito.

Immagine reperita tramite screenshot
In seguito devi editare i permessi assegnati al profilo guest aprendo una sezione dedicata da Workspace-Administration-Pages-Go to Force.com-Public Access Settings. Non dimenticare di assegnare a tale profilo la visibilità di eventuali classi e pagine visualforce che hai implementato e che servono a gestire determinati processi all’interno della community.
Configurare una favicon
Se il tuo obiettivo è la configurazione di una favicon per ogni scheda del browser che si apre effettuando operazioni sul tuo portale allora puoi trovare semplici istruzioni all’interno di questa sezione. Il primo step è la creazione di un 16x16 png file con il logo da te scelto; puoi facilmente effettuare questa operazione usando un online converter.
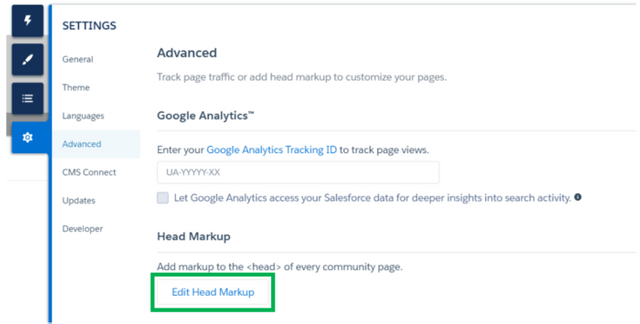
In seguito devi caricare questa piccola immagine all’interno della tua org creando un Documents record con determinate caratteristiche. Devi accertarti di aver selezionato il campo per l’utilizzo esterno di tale immagine e di aver salvato il record all’interno della cartella Shared Documents. In seguito devi accedere al builder del tuo portale e andare in Settings-Advanced-Edit Head Markup, una nuova finestra si apre e devi incollare il pezzo di codice che segue:
< link rel="icon" href="imageURL" type="image/png"/ >
dove imageURL è l’indirizzo dell’immagine.png che hai precedentemente caricato nella piattaforma. Per ottenere tale indirizzo non devi fare altro che aprire il record documents creato eclicckare con il pulsante destro sopra l’immagine selezionando la voce ‘Copia indirizzo Immagine’.

Immagine reperita tramite screenshot
Una volta salvato il Markup devi pubblicare i cambiamenti e refreshare la pagina; vedrai comparire il favicon sulla scheda del tuo browser rimpiazzando la nuvoletta di Salesforce.
Fonte: I contenuti di questo articolo sono stati reperiti dal blog di proprietà https://www.sales4k.com/sfdc/community-tips-tricks/