Guida Steemit - Come creare una tabella.
Le tabelle sono elementi molto usati nei siti internet, servono a mostrare elenchi di dati in modo semplice e comprensibile, disponendo il tutto in maniera più ordinata e visivamente appagante.

Immagine CC0 creative commons da pixabay.com
Steemit , non consente di manipolare le tabelle nel modo in cui potremmo farlo all'interno di una pagina html al di fuori di esso, i colori, le dimensioni della tabella, i bordi, sono predefiniti nel css originario.
Il css è la raccolta degli stili, cioè, il modo di raffigurare gli elementi del sito sullo schermo.
Per quanto riguarda steemit, i css sono stati fissati in un certo modo per mantenere uno stile unico, anche per gli articoli creati da noi, così che chiunque entri e legga un articolo, capisca subito che è una pagina di steemit.
Andiamo ora a creare la nostra tabella.
Creeremo una tabella che includa al suo interno, nome, cognome ed età di più utenti.
Una tabella è costituita semplicemente da righe e colonne, le righe sono orizzontali e le colonne verticali.
Come abbiamo potuto vedere, per chi mi segue fin dagli articoli precedenti, l'html usa dei tag, che sono dei segnali per l'interprete, cioè il nostro browser, che indicano inizio e fine di un elemento.
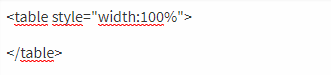
Dunque andiamo a scrivere il nostro tag all'interno dell'area di testo in questo modo:

Lo style, nella pagina viene ignorato perchè predefinito, ma per sicurezza l'ho messo comunque.
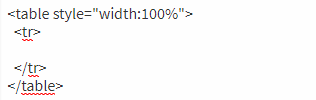
Cominciamo ad inserire una riga, utilizzando il tag "tr" nella nostra tabella in questo modo:

In html è buona norma, mentre si crea uno script, indentare gli elementi interni a un tag, cioè aggiungere uno spazio all'inizio della riga, prima di inserire un nuovo elemento tra inizio e fine del tag che lo contiene, in modo che tutto risulti più chiaro e si distinguano facilmente le varie parti tra loro.
Quella che abbiamo appena aggiunto è una riga, all'interno della quale andremo a posizionare delle caselle.
Le caselle sono di due tipi, con il testo posizionato al centro e più marcato, il suo tag è "th", che viene utilizzato come titolo per gli elementi della colonna o della riga, mentre per ottenere una casella con testo allineato a sinistra, useremo il tag "td".
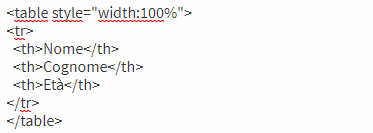
Andiamo ad inserire i titoli delle colonne aggiungendo all'interno del tag "tr" tre nuovi tag "th", che andranno a costituire le nostre caselle dei titoli.

Quello che vedremo a questo punto è:
| Nome | Cognome | Età |
|---|
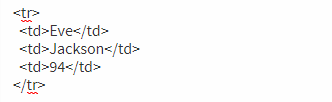
Ora inseriamo un altra riga con le caselle contenenti i dati delle colonne, cioè nomi, cognomi e età.
Questa volta invece del tag "th" useremo "td", così:

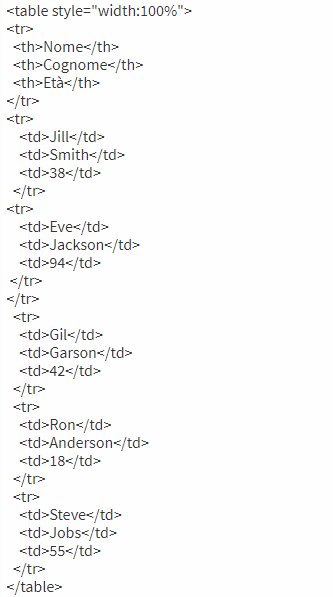
Alla fine, script completo della tabella che ho preparato per voi è risulterà essere questo:

Qui di seguito potete vedere come appare sullo schermo, all'interno del vostro post.
| Nome | Cognome | Età |
|---|---|---|
| Jill | Smith | 38 |
| Eve | Jackson | 94 |
| Gil | Garson | 42 |
| Ron | Anderson | 18 |
| Steve | Jobs | 55 |
Abbiamo finito.
Una volta imparato il meccanismo di base per la creazione della tabella, potrete aggiungere caselle, colonne e righe a piacere.
I tutorial precedenti
Tutte le immagini sono screenshoots dell'autore.

Continuate a seguirmi: @simone77it

Grazie per aver condiviso questo interessante tutorial sulle tabelle!
Good work
Molto interessante, grazie!!