Как разрабатывается дизайн в проекте Kleros
.png)
Здравствуйте! Если вы читаете мой блог, то наверняка заметили, что я очень много внимания уделяю одному проекту – Kleros. Он представляет собой децентрализованный суд, уникальный в своем роде.
Про него и выкладывают большое количество статей, а также и про сервисы, которые с ним объединены. В этом посте хочу рассказать не об одном из них, а про то, как создается дизайн в проекте.
Считаю, что данная тематика весьма важна, поскольку одобрение криптовалют и сервисов, которые связаны с ними, зачастую определяется тем, как их воспринимают пользователи и насколько удобно с ними работать.
Каким бы не был классным сам проект по своему функционалу, но, если у него нет визуального привлекательного оформления, немногие пользователи захотят с ним работать.
Поэтому в этом материале и расскажу о том, каким образом разработчики проекта стараются сделать так, чтобы пользователи положительно относились к их сервису. Итак, приступим.
Главные концепции в разрабатывании дизайна Kleros
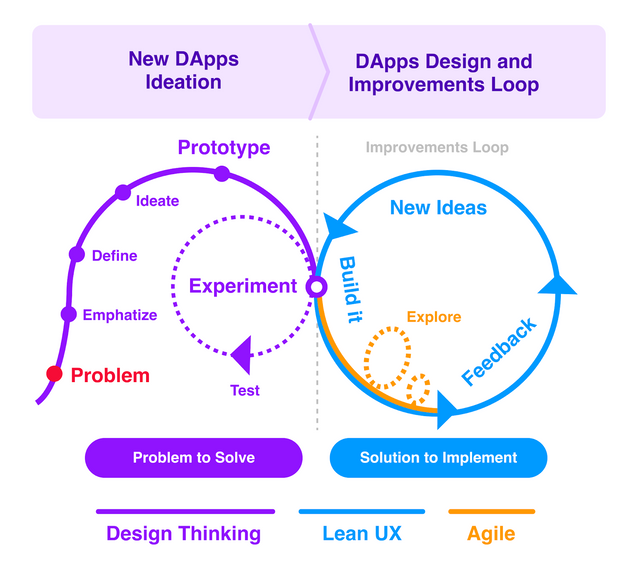
Среди всех концепций, которые сейчас используются, команда проекта решила выбрать для разработки своих DApps, выбрали Lean UX. Про эту концепцию можно рассказывать очень долго, но не хочу слишком сильно перегружать вас информацией о ней.

Подход этой концепции состоит в том, чтобы не заниматься созданием готового продукта и предоставить его участникам. Согласно данной концепции продукт необходимо разрабатывать циклами. Предварительно создают демо-версию, потом она представляется пользователям для проверки.
Они работают с ней определенный период времени, после этого указывают разработчикам на недостатки, которые смогли обнаружить. Команда изучает предоставленный материал и потом занимается исправлением и шлифовкой продукта. Когда работа завершена, снова пользователи начинают использовать обновленную версию.
Циклов работы и проверки может большое количество. Все это делается для того, чтобы продукт системы (DApp) не был доведен до совершенства. Впрочем, стоит сказать, что разработчики проекта используют в своей работе не только вышеуказанную концепцию. Они изучают и используют самые разные технологии, когда создают дизайн платформы.
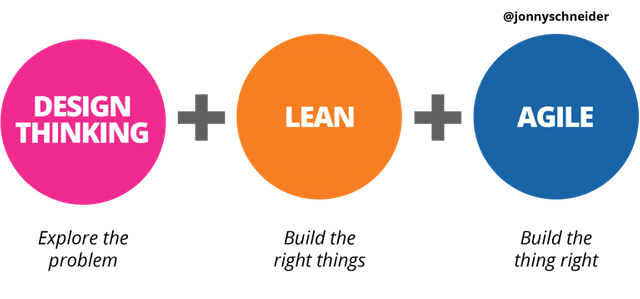
Agile и Design Thinking
Кроме Lean UX, нередко они применяют и несколько техники, среди них Agile и Design Thinking. То есть разработчики не зацикливаются только на одной технологии, а используют и другие. Это очень хорошо, поскольку дает возможность изучить потребности пользователей и подстраивают дизайн под их запросы.

За счет такой работы им удается сделать так, что участники системы не выказывают особых претензий, заодно это увеличивает количество тех, кто, познакомившись с проектом и оценив его дизайн, предпочитает остаться с проектом. Все нацелено на продвижение проекта Kleros.
Отзывы участников
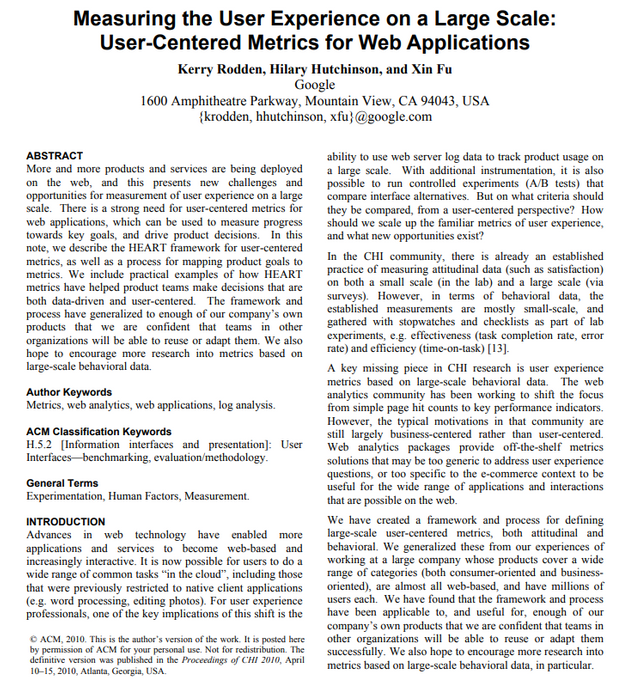
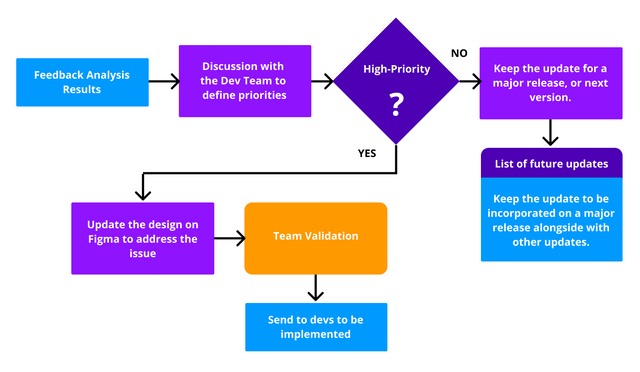
Огромное влияние оказывает и обратная связь на сам процесс работы. Разработчики собирают отзывы участников и анализируют полученную информацию. Для этого на сайте Kleros создан специальный инструментарий, который собирает аналитику и отзывы участников.

Изучаются не только аналитические метрики, но и стандартные комментарии. Возможно это покажется трудоемкой работой, но по мнению команды, это необходимо делать, так как обратная связь с пользователями сейчас имеет огромное влияние на распространение положительной информации о проекте.
Тестирование
Большую роль в разработке приложений Kleros оказывает и тестирование. В данном случае это не только классические тесты функциональных возможностей системы, но тесты, касающиеся того, насколько удобно использовать приложения проекта и т.д.

Существует специальная программа для пользователей, смысл которой состоит в том, чтобы выплачивать участникам награду за то, что они находят баги и уязвимости Kleros. Такое вознаграждение не только привлекает к проекту опытных пользователей, но и указывает на то, что разработчики с вниманием относятся к своим участникам.
Вот таким образом работает команда разработчиков над совершенствованием дизайна Kleros. С таким подходом забвение им точно не грозит!
Все необходимые ссылки для этого вы найдете ниже.
✅White paper https://whitepaper.kleros.io/.
✅Website: https://kleros.io/
✅Telegram: https://t.me/kleros
✅Github: https://github.com/kleros
✅Medium: https://medium.com/kleros
✅Slack: https://slack.kleros.io/
Приобрести токены PNK вы можете тут:
✅BITFINEX = https://www.bitfinex.com
✅UNISWAP = https://www.uniswap.ninja
✅IDEX = https://idex.market/ETH/PNK
✅Balancer - https://balancer.exchange/#/swap/0x93ed3fbe21207ec2e8f2d3c3de6e058cb73bc04d
✅MXC - https://www.mxc.com/trade/easy#PNK_USDT
✅LBANK - https://www.lbank.info/exchange.html?asset=pnk&post=usdt#/pnk/usdt
Недавно я имел удовольствие работать с графическим веб-дизайнером https://design-text.com/, и я должен сказать, что это был отличный опыт. Они смогли понять мое видение проекта, а затем воплотить его в потрясающий цифровой шедевр! Их общение было превосходным на протяжении всего процесса, благодаря чему все прошло гладко. Я настоятельно рекомендую их для любого проекта графического веб-дизайна!