[웹 개발] express
안녕하세요. @u robotics 입니다.
오랜만에 다시 개발내용으로 돌아왔습니다. ㅎㅎㅎ

이번에 쓸 내용은 express 인데요.
nodejs 의 웹 애플리케이션 프레임워크 입니다.
^^ 궁금해서
한 번 진행해볼려고 합니다.
아마도 개발하신 분들은 많이 아실 것 같은데요.
전 잘 몰라서 한 번 파보겠습니다.
이 사이트에 가면
설치부터 기본적인 내용들이 나옵니다.
조금씩 알아볼려고 합니다.
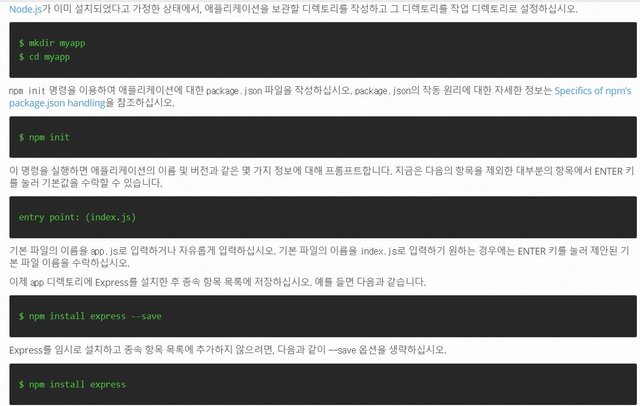
자, 이제 시작해봅시다.
(윈도우를 사용하시는 분이라면)
windows 키 + r 을 누르셔서
거기다가 cmd를 치세요.
아니면 윈도우 검색기에서
명령 프롬프트를 클릭해서 열어주세요.
거기다가 명령어를 입력하시면 됩니다.

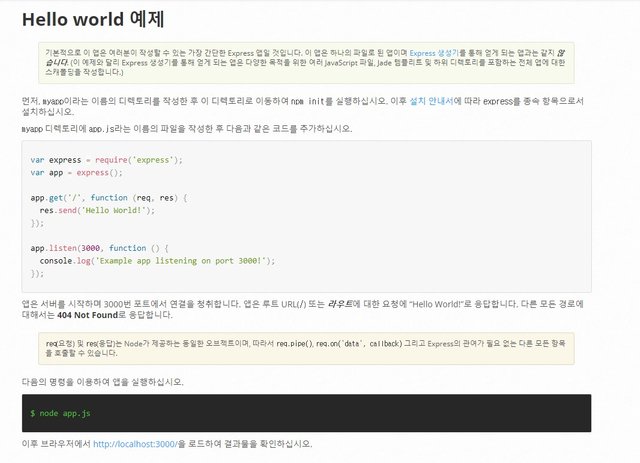
여기까지 하셨으면 가벼운 예제를 한 번 해봐요.

다 하시면
아까 터미널을 열어서요.
node app.js 를 쳐주시면 됩니다.
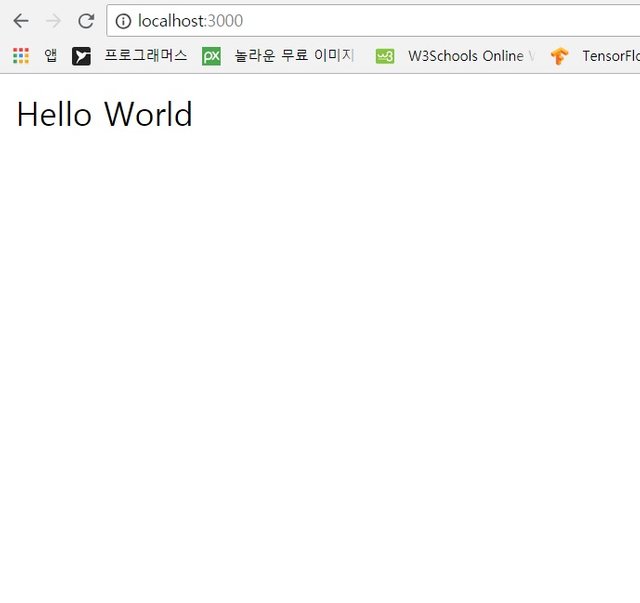
그리고 웹 주소창에 localhost:3000 을 써주시면
이런 화면이 떠요. 성공입니다. ㅎㅎㅎ

hello world를 출력해봤으니깐
진도를 조금만 더 나가봐요. ㅎㅎㅎ
방금 hello world 예제에서
app.get 과 app.listen 을 사용했는데요.
app 은 무엇인지 궁금하기 때문에
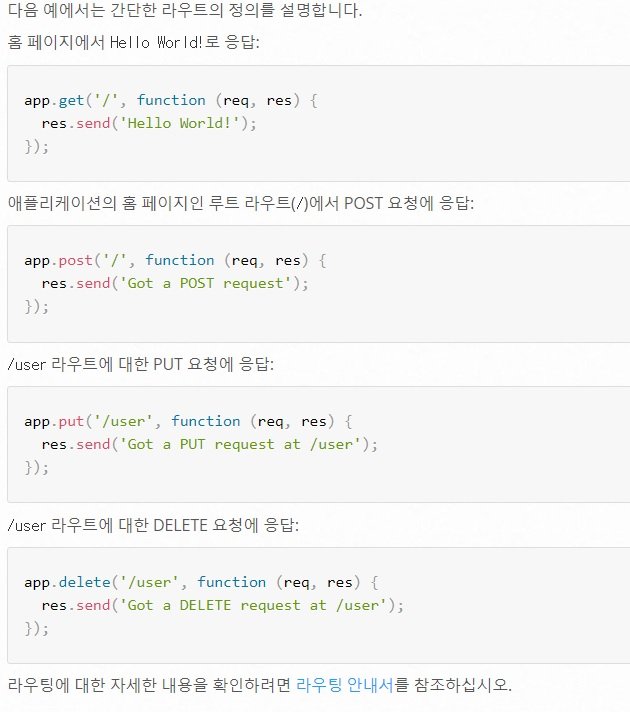
조금 분석을 해봅시다.

app은 라우트를 해주는 것입니다.
method는 http을 요청하는 함수죠.
app.get 은
라우트 해줘(서비스 해줘).
http의 get을 사용해서.
라는 뜻입니다.
그리고
app.listen은
라우트 해줘(서비스 해줘).
http의 listen을 사용해서.

마지막으로 라우팅에 대한 안내서 링크 입니다.
http://expressjs.com/ko/guide/routing.html
라우팅에 관한 내용이 좀더 있는데요.
관심있으신 분들은 읽어보시면 좋겠어요.
저도 잘 몰라서 여기까지만 씁니다. ㅎㅎㅎ
다음에 조금더 알게 되면 또다시 뵙겠습니다.
감사합니다.
(jjangjjangman 태그 사용시 댓글을 남깁니다.)
[제 0회 짱짱맨배 42일장]3주차 보상글추천, 1,2주차 보상지급을 발표합니다.(계속 리스팅 할 예정)
https://steemit.com/kr/@virus707/0-42-3-1-2
3주차에 도전하세요
그리고 즐거운 스티밋하세요!
화이팅 날 더운데 건강하세요
고맙습니다. 경문나라님도 화이팅 ^^
express + pug 조합이 좋죠
하지만 나중되면 react ㅋㅋ
멋진개발 화이팅요 !
아니 pug. 신세계로군요 ㅎㅎ react는 잠깐 써보기만 했고 적응 중입니다.
헉! node.js 군요!
예. codingart 님 즐거움이 넘치는 nodejs 입니다. ㅎㅎㅎ
시간내서 따라해 보겠습니다.
좋은 강좌입니다. ^^b
오 고맙습니다. ^^ 이해를 좀더 해서 쉽게 풀어볼게요.
조용히 보팅만...
고맙습니다. kiwifi님 ㅎㅎ 저도 디자인 잘 모르는데 많이 배웁니다 ㅎㅎ
음??? 글자들이 컬러로 구분되어 있는건 이유가 있는건가요?
function이 동일한 색인 거 보면 나름 이유가 있는 듯 한데...
예. 맞아요. 여기 같은 경우에는 파란거, 빨간거가 중요하다는 것만 알아도 돼요. ㅎㅎㅎㅎ
get. post. put 이런 식으로 있는데요. app이 밥집이라면 그 중에서 get은 짜장면집. post는 일식집. put은 한식집 그런 식으로 나눠지는 겁니다.
Free Upvotes

ENJOY !
thank you asadxp55 ^^