"HTML Syntax" for writing blog in Steemit
HTML stands for Hypertext Markup Language, the most websites are written in HTML.

In the following section, I have shown the syntax with preview on steemit.
Here we go....!
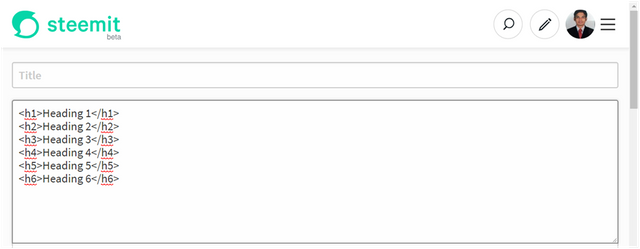
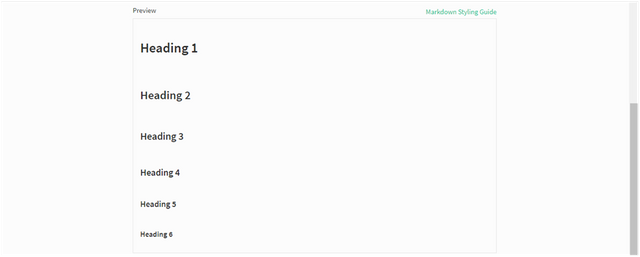
1. How to declare different types of Headers?


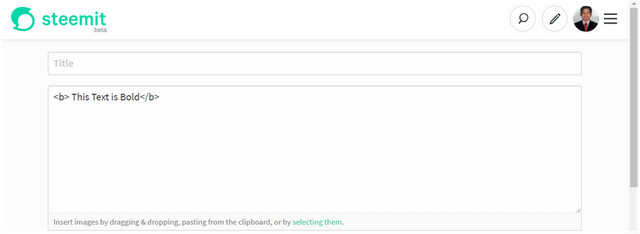
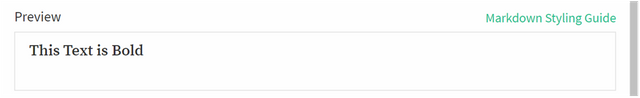
2. How to make Bold Text?


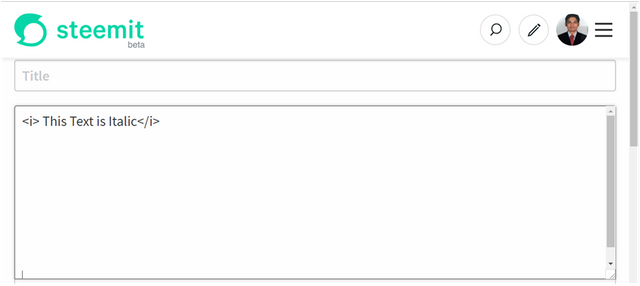
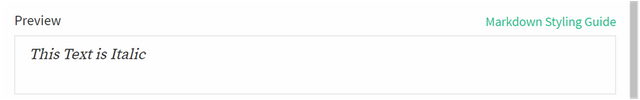
3. How to make Italic Text?


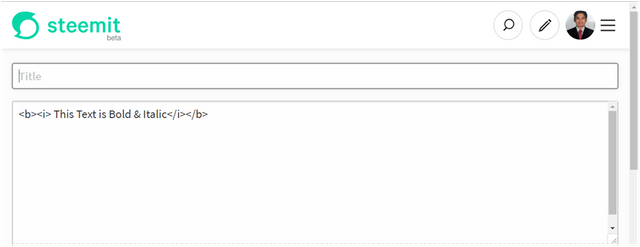
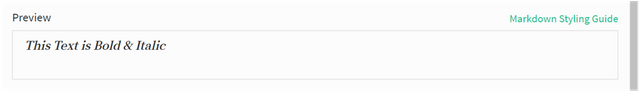
4. How to make Bold & Italic Text?


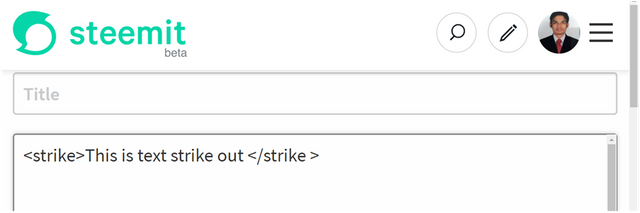
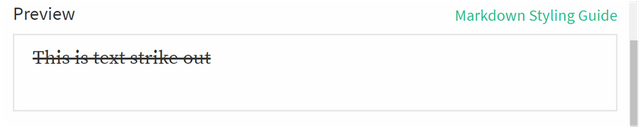
5. How to strike out the Text?


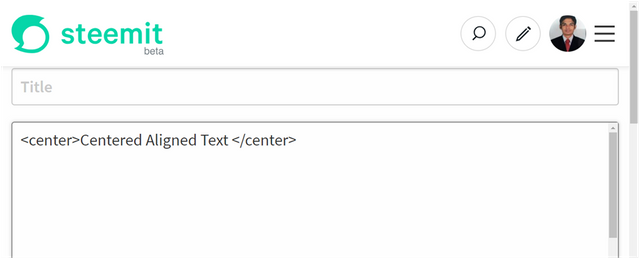
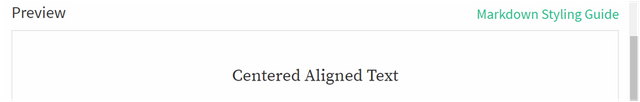
6. How to Centered Align the Text?


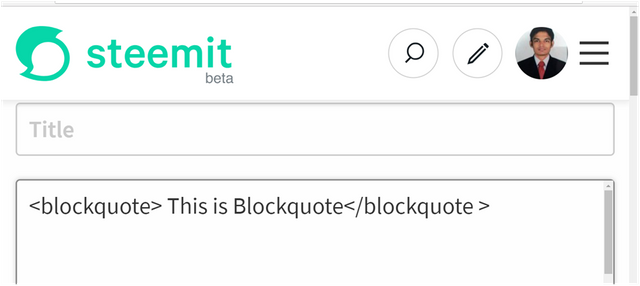
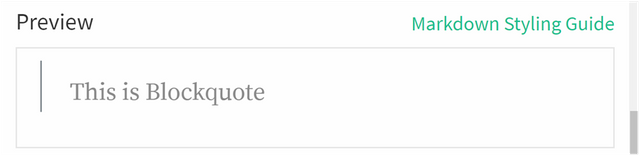
7. How to write Block Quote?


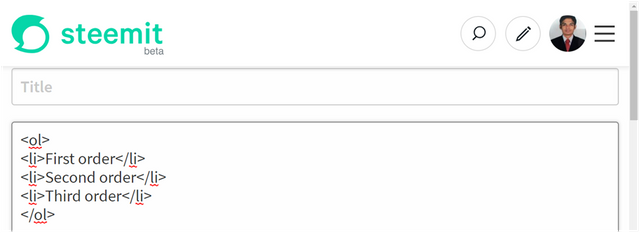
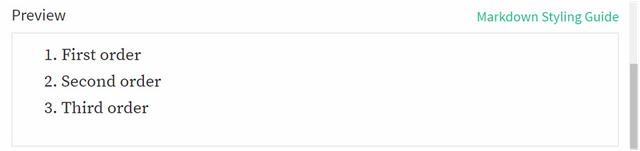
8. How to make ordered list?


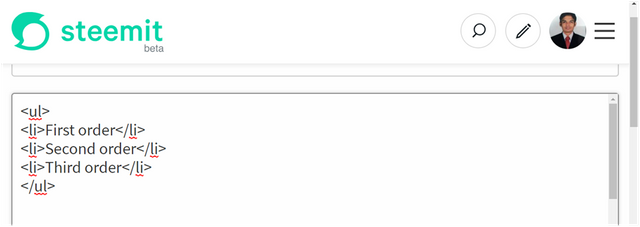
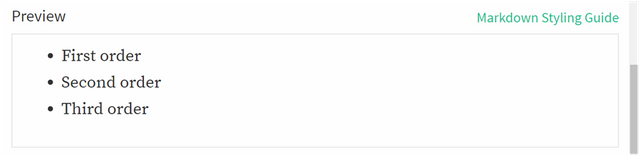
9. How to make unordered list?


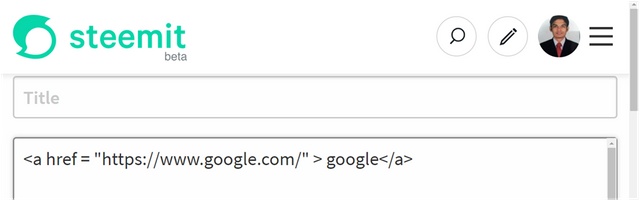
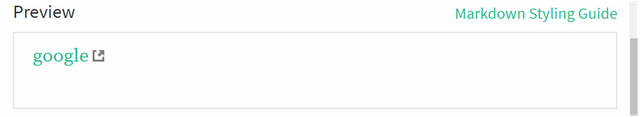
10. How to create a website link?


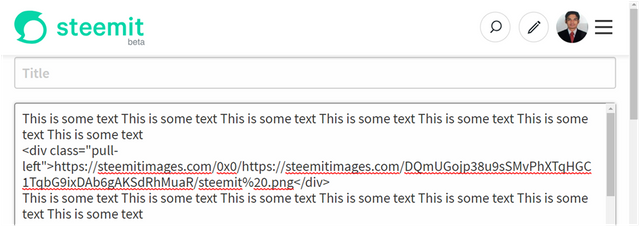
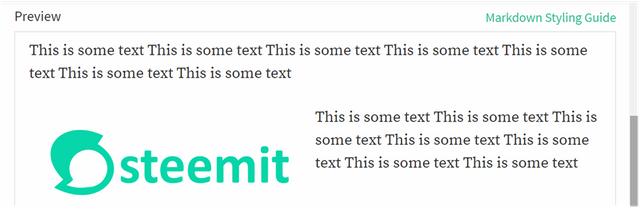
11. How to place image left side of the text?


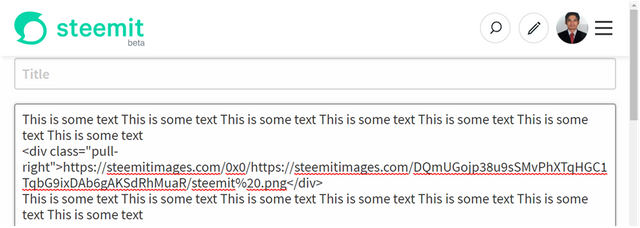
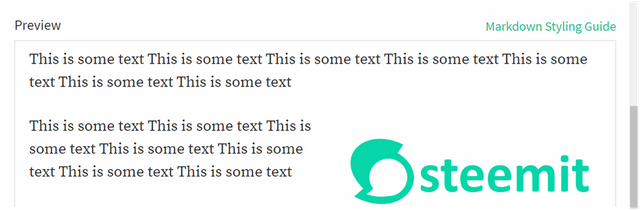
12. How to place image right side of the text?


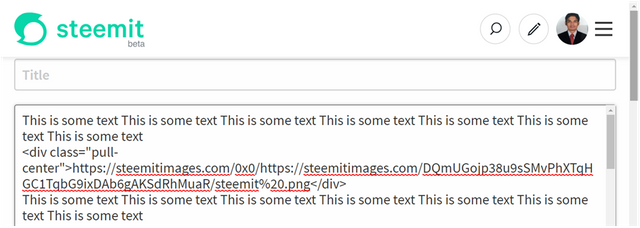
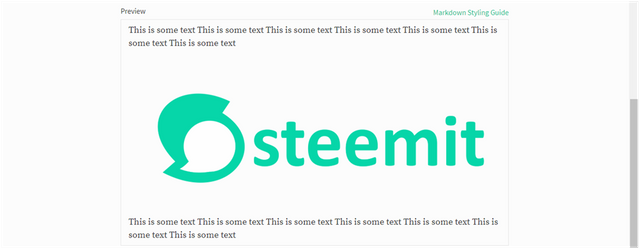
13. How to place image at the center?


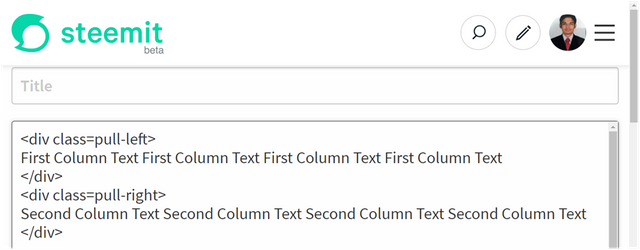
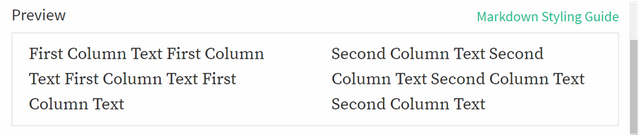
14. How to make two column text?


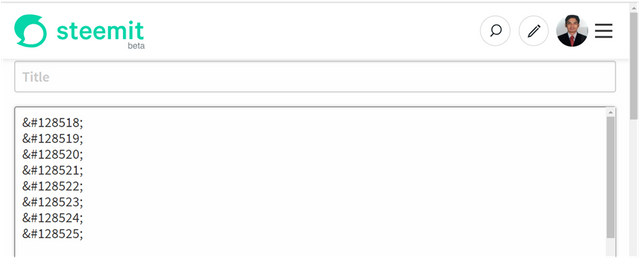
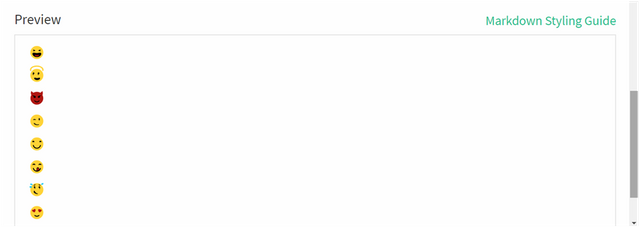
15. How to create smileys 😉?


Please share your views
Thanks
@amarjeetsingh