Html for Android

မဂၤလာပါ။ကြၽန္ေတာ္ HTML basic သင္ခန္းခါေတြေတာ့ပီးဆံုးသြားပါပီ။
အဲ့ေတာ့ Pc ႐ွိတဲ့သူေတြကေတာ့ ကြၽန္ေတာ္တင္ေပးတဲ့သင္ခန္းစာေတြျဖစ္ျဖစ္ ကုိယ့္ဘာသာကို online က႐ွာပီးေတာ့ျဖစ္ျဖစ္ေလ့က်င့္လို႔ရပါတယ္။
အခုတင္ေပးမွာက Pc မ႐ွိတဲ့သူေတြအတြက္ Smart Phone နဲ႔ပဲ HTML ေရးပီး
လုပ္ခ်င္ရင္ Android App ပါတစ္ခါတည္းလုပ္လို႔ရတဲ့နည္းကိုတင္ေပးမွာပါ။
အဲ့ေတာ့ လိုအပ္တဲ့ software ေတြကို Playstore က Download အရင္ဆြဲပါမယ္။
anwriter free html editor

ဒါက playstore မွာ ရပါတယ္။
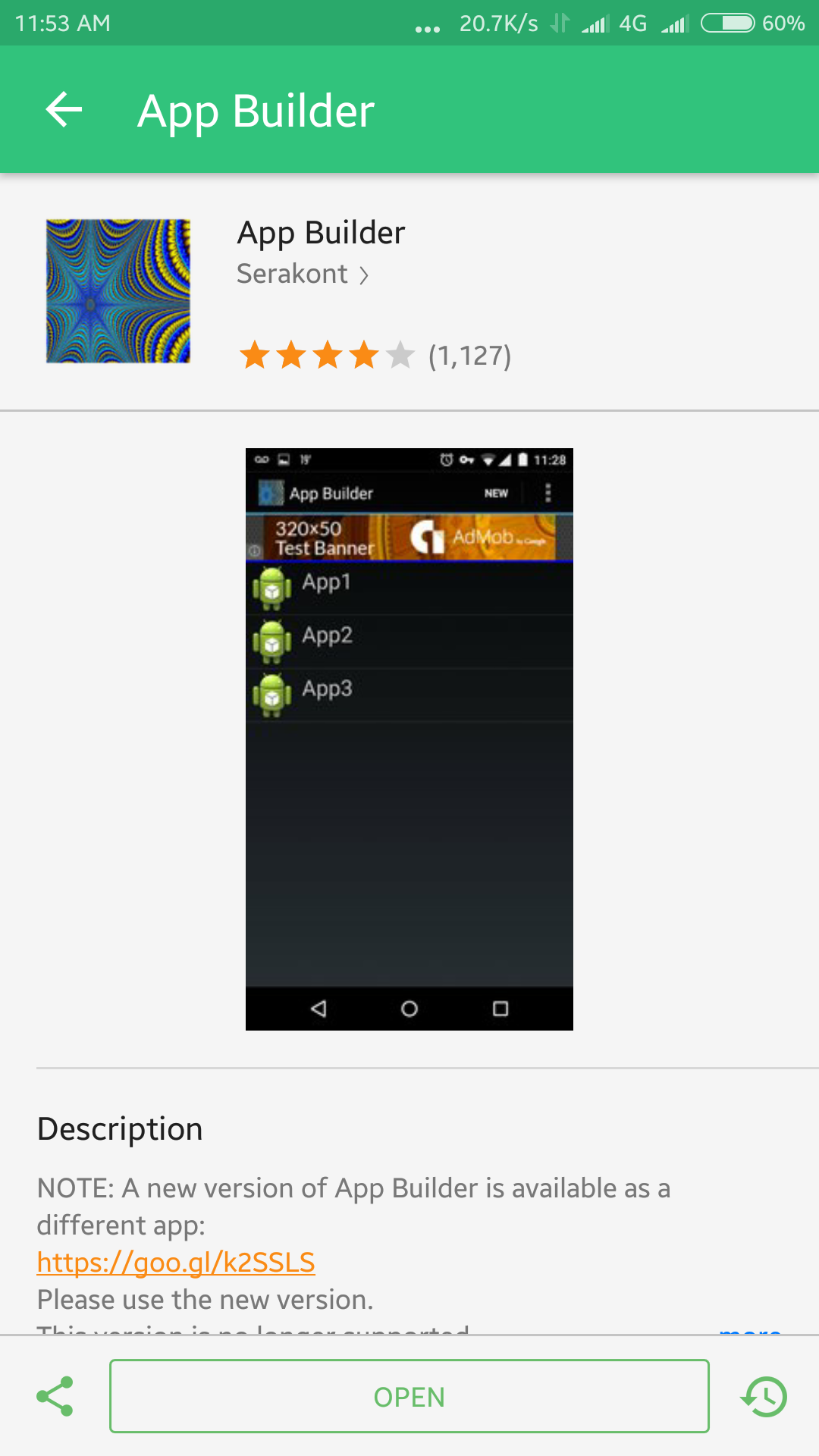
App builder

ဒါက playstore မွာ မေတြ႔ရင္ Apk pure ကေနေဒါင္းပါ။
Ok, အဲ့ေတာ့ Html code ေတြေရးဖို႔
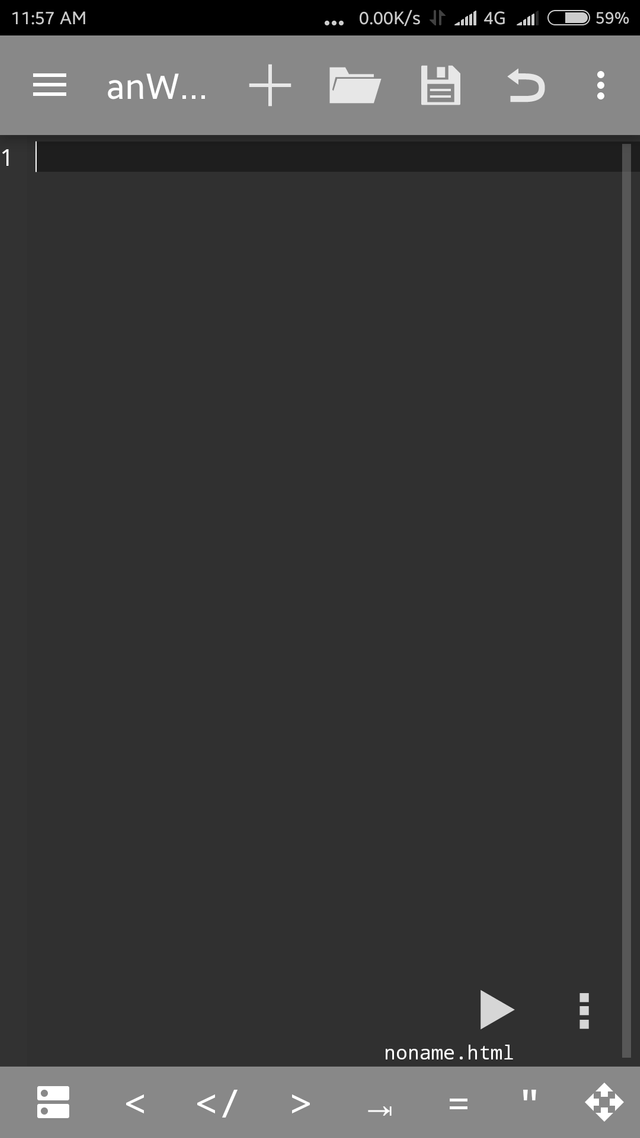
anwritet free html editor ဆိုတဲ့ software ကိုဖြင့္ေပးပါ။
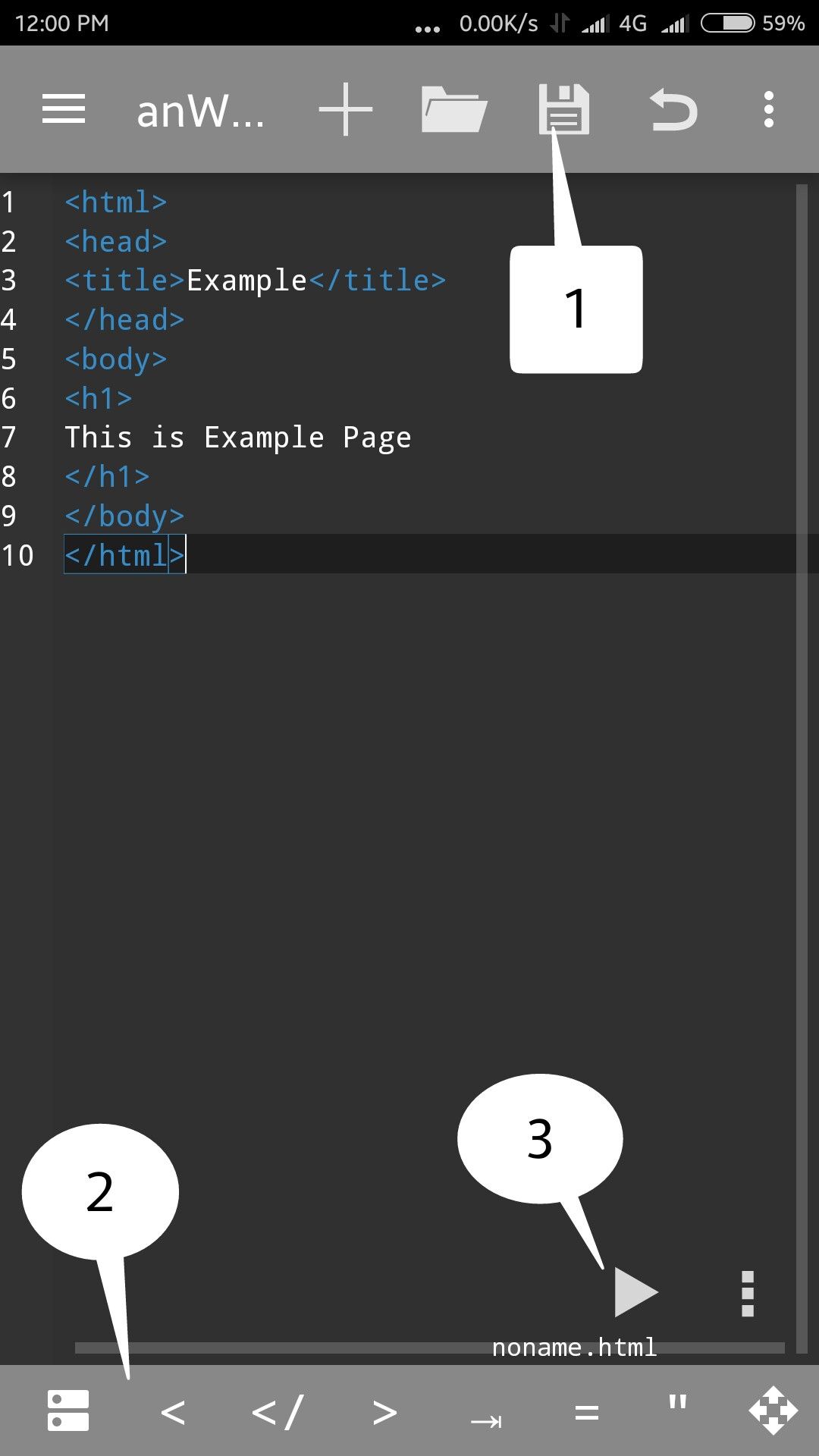
App ကို စဖြင့္ရင္ေအာက္ပါအတိုင္းေပၚမွာပါ။

အဲ့ေတာ့ ကြၽန္ေတာ္တို႔ code ေလးအစမ္းေရးၾကည့္ပါမယ္။

ပံုထဲက code အတိုင္းမစမ္းခ်င္ရင္လဲ ထပ္ထည့္ပီးစမ္းလို႔ရပါတယ္။
အဲ့ေတာ့ ပံုထဲမွာ နံပါတ္ 2 လို႔ေရးထားတဲ့ေနရာက အခုေရးထားတဲ့ code ကို
save မွတ္တာပါ။
နံပါတ္ 1 လို႔ေရးထားတဲ့ေနရာကို သံုးၾကည့္ပါ code ေရးတဲ့အခါမွာေပါ့။
ေတာ္ေတာ္ေလးသံုးလို႔ေကာင္းတာေတြ႔ရမွာပါ။ပံုမွန္ Html code ေတြကို phone မွာပါ တဲ့ notepad နဲ႔ ဒီ App နဲ႔ ယွဥ္ပီးေရးၾကည့္ပါ ဒါကပိုပီးသာတာကိုေတြ႔ရမွာပါ။
ၿပီးေတာ့ နံပါတ္ 3 လို႔ေရးထားတဲ့ေနရာက အခုေရးထားတဲ့ code ကို တစ္ခါတည္းစမ္းေပးတဲ့ေနရာပါ။
အဲ့ေတာ့ No. 3 ေနရာကို ႏိုပ္ၾကည့္ပါ။
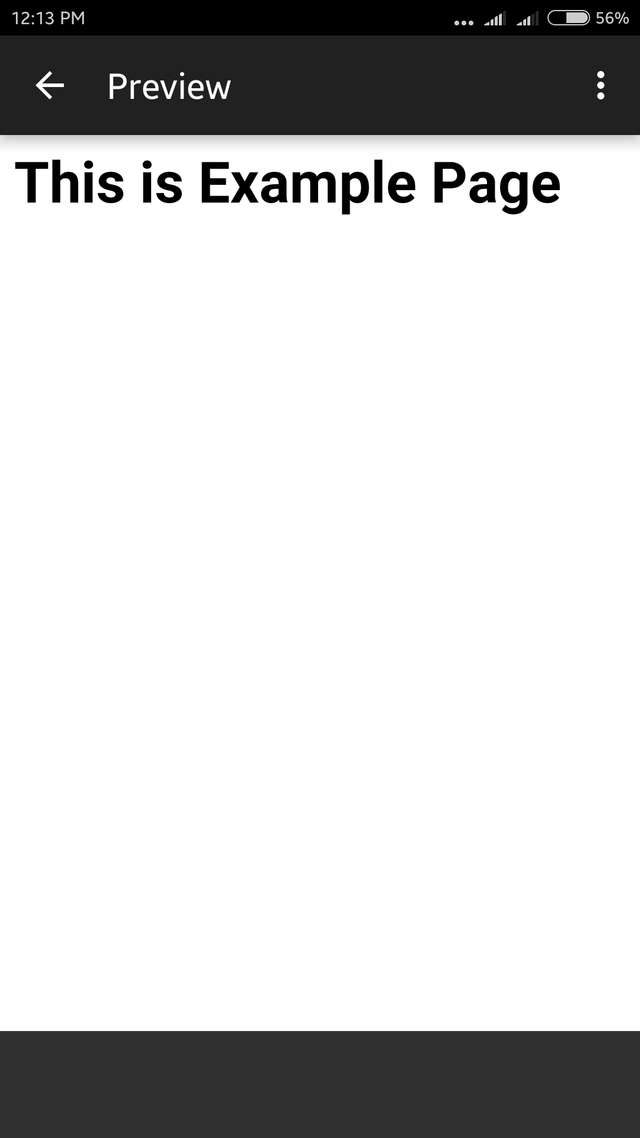
ေအာက္ပါပံုအတိုင္း code ကို run ပီးသားေပၚေနမွာပါ။

ဒီ Software မွာ တစ္ျခား Feature မ်ားစြားက်န္ေသးပါတယ္။စိတ္ဝင္စားရင္
Download ဆြဲပီး ကလိၾကည့္ပါ။
အခုန ကေရးထားတဲ့ HTML code ေတြကို Website တစ္ခုလိုမဟုတ္ပဲ Application တစ္ခုလို႔ထုတ္ခ်င္ရင္
App Builder ဆိုတဲ့ App ကိုသံုးရပါမယ္။
ဒီေနရာမွာ ကြၽန္ေတာ္က နမူနာ code အနည္းငယ္သာေရးထားတဲ့ အတြက္ ထြက္လာတဲ့ Application ကလဲ လွပေနမွာမဟုတ္ပါပူး။
စာဖတ္သူတို႔အေနနဲ႔စမ္းခ်င္ရင္ေတာ့
Link ေတြ Frame ေတြ Table ေတြထည့္ပီး အလန္းႀကီးစမ္းရင္ေတာ့ App အလန္းႀကီးထြက္မွာပါ။
ကဲ software အလုပ္လုပ္ပံုကိုၾကည့္ၾကရေအာင္။
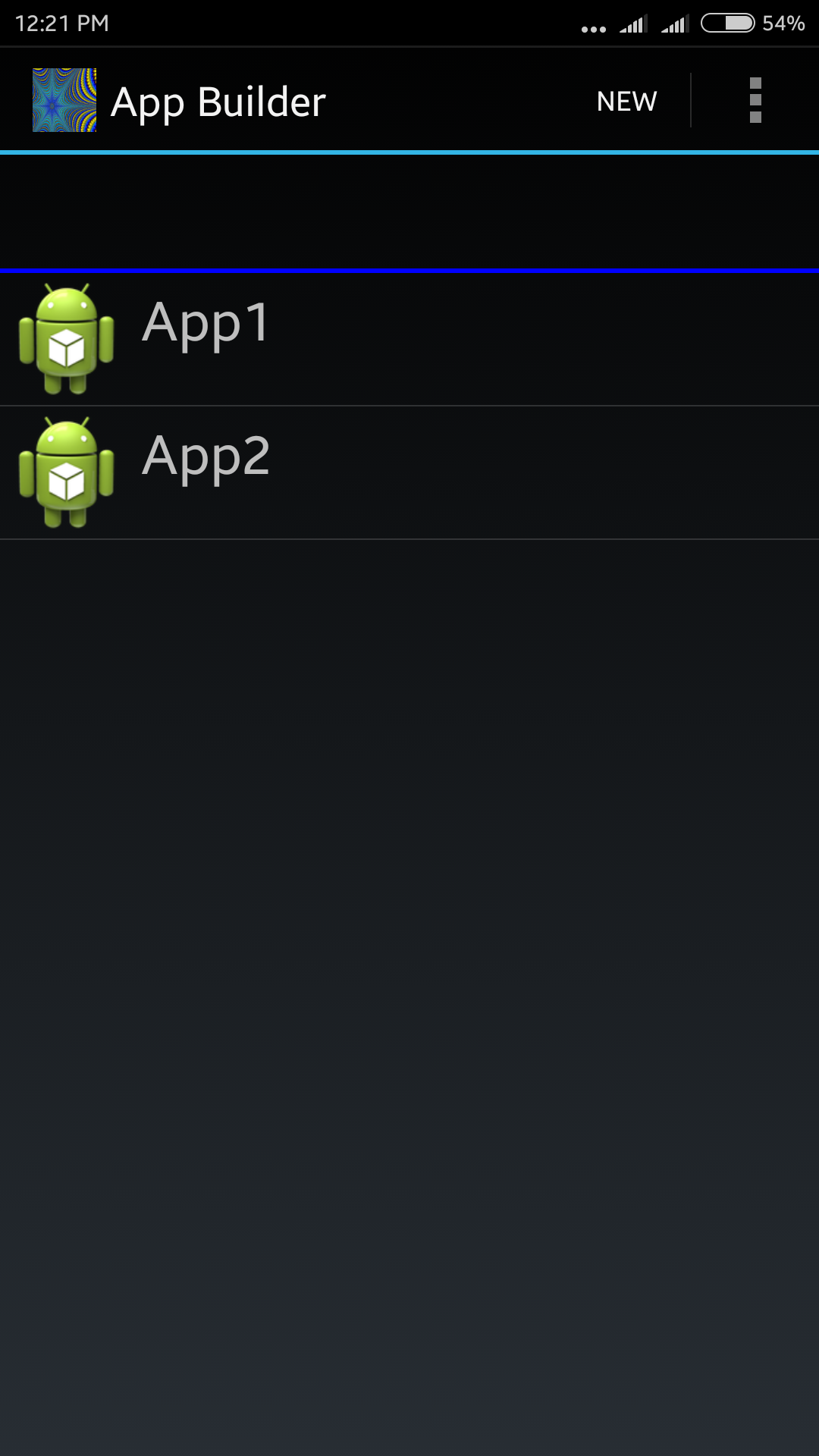
App ထဲဝင္လိုက္ရင္ ေအာက္ပါပံုအတိုင္းေတြရမွာပါ။

ကြၽန္ေတာ္က အရင္စမ္းထားတဲ့အတြက္
App 1 App 2 ဆိုၿပီးေပၚေနတာပါ။
အေပၚက code ကို app ထုတ္ဖို႔ အတြက္ အေပၚက New ဆိုတာကို ႏိုပ္လိုက္ပါ။
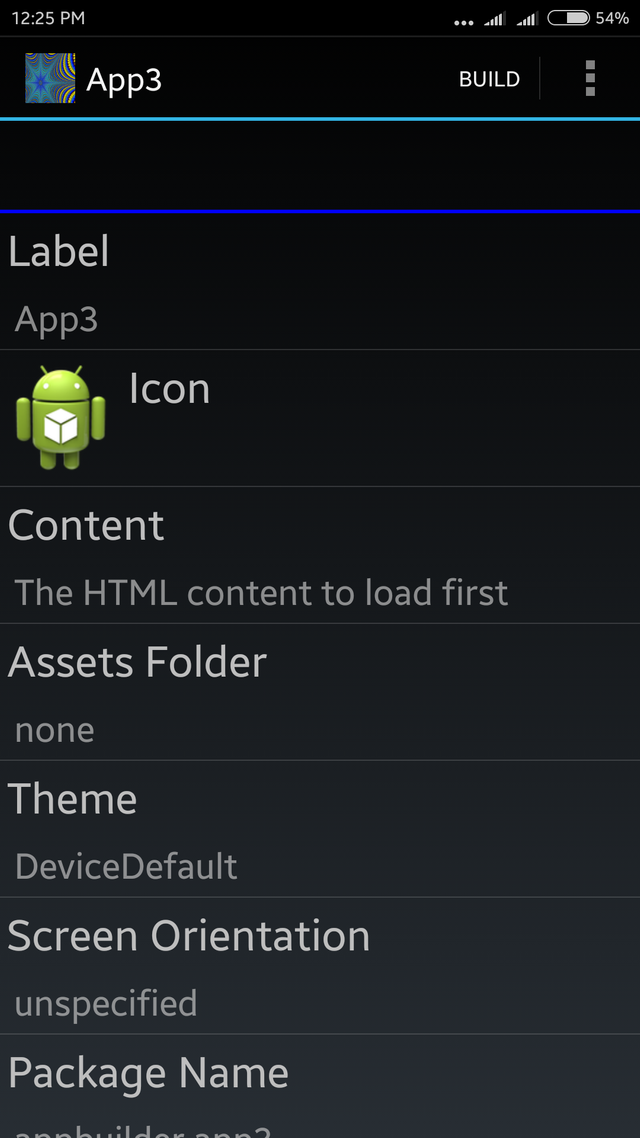
ေအာက္ပါပံုအတိုင္းေပၚမွာပါ။

Label ဆိုတဲ့ေနရာမွာ Install တင္ရင္ ေပၚေစခ်င္တဲ့ နာမည္ကိုေရးပါ။
Icon ဆိုတဲ့ေနရာမွာ Install တင္ရင္ app မွာေပၚေစခ်င္တဲ့ ပံုကိုထည့္ေပးပါ။
Content ဆိုတဲ့ေနရာမွာ အထဲကေရးထားတာေတြအကုန္လံုးကိုဖ်က္ၿပီး
အေပၚဆံုးကကြၽန္ေတာ္တို႔ေရးထားတဲ့
Html code ေတြကို copy ကူးလိုက္ပါ။
နမူနာအေန နဲ႔ ဒီေလာက္မွာပဲပီးဆံုးပါၿပီ။
အေပၚဆံုးက Build ဆိုတဲ့ဟာကိုႏိုပ္ရင္ App တစ္ခုရပါၿပီ။
ဒါေပမဲ့ Assets Folder ဆိုတဲ့ဟာကအေရးႀကီးပါတယ္။
ကြၽန္ေတာ္တို႔ HTML code ေတြကို Link ေတြ Frame ေတြခ်ိတ္ရင္ html file ႏွစ္ခုထပ္ပိုၿပီးလိုပါတယ္။အဲ့ေနရာမွာ ကြၽန္ေတာ္တို႔ ေရးထားသမ်ွHtml file ေတြကို folder တစ္ခုတည္းမွာထားပီး Assets Folder မွာ အဲ့ Folder ကို ေရြးေပးလိုက္ရင္ရပါၿပီ။
က်န္တာေတြကို ကိုယ့္ဘာသာကလိၾကည့္ပါ အခုေတာ့ ကြၽန္ေတာ့ရဲ႕ နမူနာ code ကိုပဲ App ထုတ္ၾကည့္ပါမယ္။
Content ထဲမွာ နမူနာ code ကို copy ကူးၿပီး Build ကိုႏိုပ္လိုက္ပါ။
Lable ေတြ Icon ေတြမွာမိမိ ႏွစ္သက္ရာ ထည့္ပါ။
ၿပီးလ်ွင္ BUILD ကိုႏိုပ္ပါ။
ၿပီးလ်ွင္ Install လုပ္ပါ။
ရလာတဲ့ နမူနာ software ကိုဖြင့္ရင္ ေအာက္ပါ ပံုအတိုင္း ေပၚမွာပါ။


က်န္တာကေတာ့ မိမိ စိတ္ဝင္စားရင္
ဝင္စားသေလာက္ စမ္းၾကည့္ကလိၾကည့္ရင္ အက်ိဳးထူးလာမွာပါ။
ဒီေန႔ေတာ့ဒီေလာက္ပါပဲ။ဖတ္႐ႈေပးတဲ့သူမ်ားအားေက်းဇူးတင္႐ွိပါတယ္။
written by @minthwayko
MSC 187
wow that is sick I'm about to get a new phone I think im gonna look for that in the app store.
hai niisan 😐😐😐
စမ္းၾကည့္ဦးမယ္ အား၇င္။
အရမ္းမိုက္တယ္ ေလ့လာျဖစ္တယ္
Lote kyi pr pyaw sa yr kaung pr tl 😁
ေက်းဇူးတင္ပါတယ္ဗ် ား
Thz pr
အယ္လယ္ တယ္မိုက္ပါလား ဖုန္းနဲ႕ရတယ္
Hoke tl ako phone nae ll ya tl
စိတ္၀င္စားသူေတြအတြက္ကေတာ့ တန္ဖုိးရွိတဲ့စာေတြပါဘဲ
Hoke tl ako
ခုလိုတင္ျပေပးတာကိုလည္းေက်းဇူးပါဗ်ာ
ေလ့လာျကည့္ပါ့မယ္
Loke kyi pr ako
ေကာင္းပါေပ့ဗ်ာ
Thz pr ako
အခ်ိန္ရရင္ ကလိၾကည့္ဦးမယ္
Hoke ako
ကလိျကည့္အံုးမွပဲ ဟီးး
Loke ako 😁😁