PRIVEX Panel Dev Blog - PART 1 - UX
Firstly, I'd like to say that the largest part of this development by far is the back-end, which involves managing virtualisation software and our billing system.
The front-end/User Interface is what I'll be focusing on today, which is just a small part of everything we're working on at @privex
this post does not go into the detail of features within the panel, which will of course be quite simple... After all, it's just an interface for server management.
So how's it going with the Privex Panel?
Well, there's still a large chunk of the back-end to complete, but the front-end is coming along quite nicely...

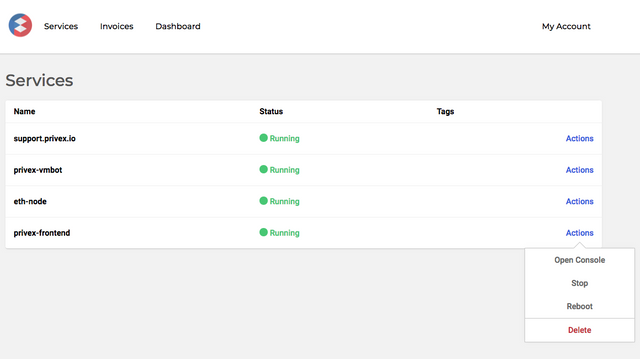
Design & features subject to change
As you can see, design-wise, it's quite simple. While I have some experience with design and UX, none of us at Privex really consider ourselves to be Web Designers, and with limited funding, we can't afford to take on someone with those skills... and we're not really sure we need to just yet...
In order to achieve a decent-looking and easy-to-use interface, we're trying to keep things minimal and functional. Ideally, the user shouldn't have to think about how to interact with our service.
We've avoided CSS frameworks and minimized usage of 3rd-party packages, which does mean we're building all of the little features (such as notifications and modals) ourselves. This enables us to build it the way we want, with the features we want, and never have to worry about something small and silly becoming out-dated. Doing these things ourselves means fewer limitations in the long-run.
Modals - UX
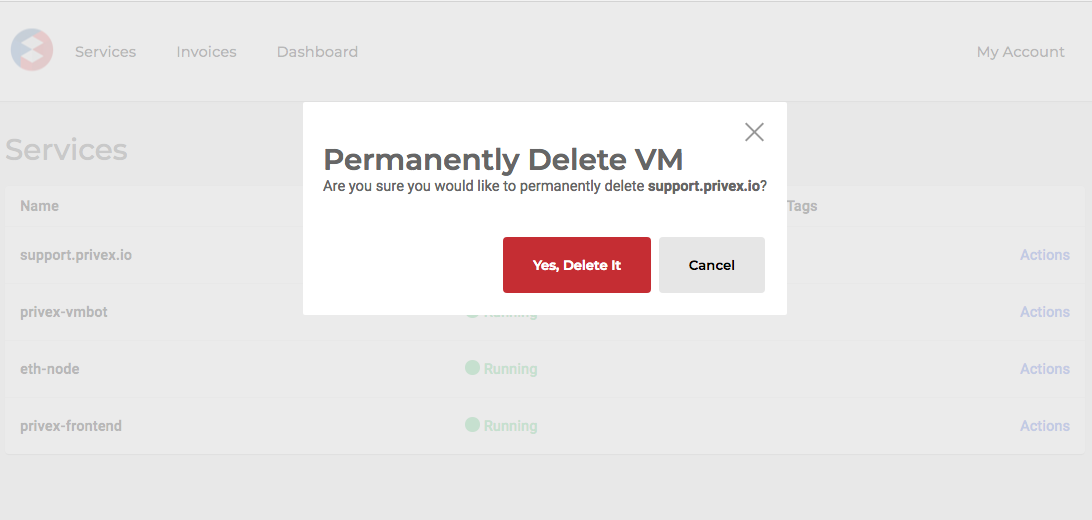
Here's an example of a modal. At first glance, it may not seem like much, but there's more to consider than what meets the eye.

Goals:
- Re-usable code
- Flexible content (yes/no buttons or text fields, other additional text)
- Easy and clear interactions
- Multiple ways to exit
Firstly, we create a single point of success and highlight it with a bold color. This signals importance and/or danger.
Secondly, we create multiple ways to exit the modal. If the customer did not intend to enter the modal screen, we want to them to feel safe about exiting.
So we've provided 4 ways to exit:
- Cancel Button
- Exit (X) button (top right)
- Esc Key
- Mouse click on the faded background
As you can see, we've taken time to consider how different people interact with their computer, providing them with flexibility where possible, but being specific and leading them down a path when it comes to executing the action to reduce accidents.
Notification system - UX
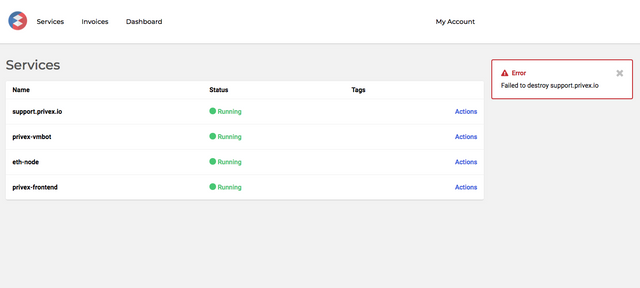
We needed to build an notification system to inform the user of the outcome of an action they've taken.

Once again, we needed to:
- Build a notification box is meant to grab the users attention, so we decided to group and color-code each type of notification (success, fail, warning). The color-coded alert box is good, but taking into consideration color-bind users, we added some icons to give a second visual signal.
- Ensure notifications are on top of everything and also has to make room for more than one notification to be displayed too. We initially made the notifications fall from the top, but after more than one notification, it became quite intrusive. Without many other options, we moved them to the right of the screen.
- Add an exit (X) button, because there's nothing more annoying than a notification you can't get rid of! We made sure the button wasn't too tedious to press either. The mobile layout for the alert system (undesigned) may also enable notifications to be swiped away.
Console

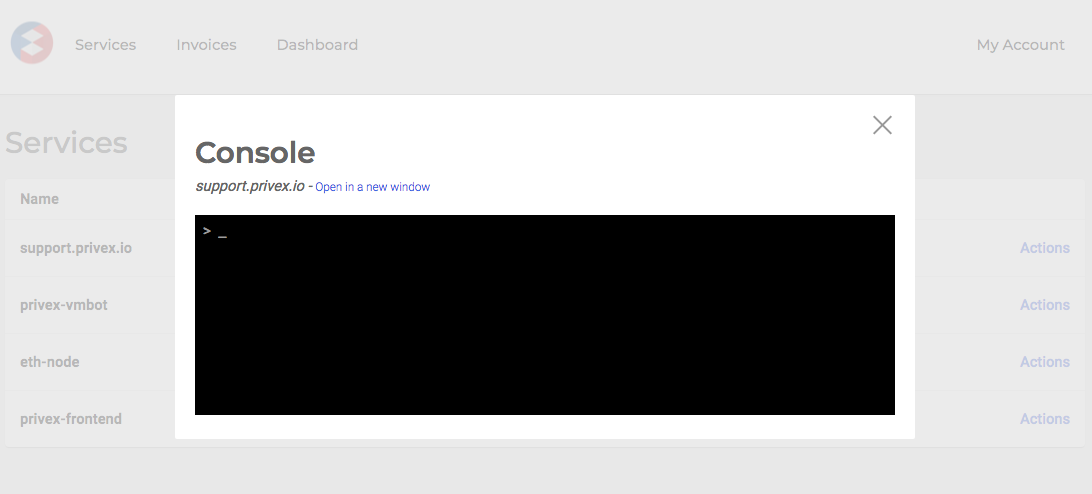
As you can see here, the console to connect to a server sits within our reusable modal! We figure that most user-interactions with the console are short-lived, as most people prefer to user their own client on their computer to interact with their server.
We have, however, added a link above the
console to open it in a new window, so the customer can keep it open as long they wish, while also being able to continue their interactions with the panel
Thanks!
This was a sneak-peak into the upcoming MVP Privex panel. If you have any questions, suggestions or constructive criticisms, then please do comment below!
If we see there's interest in our processes, we'll definitely post more in depth and cover other parts of our development
You can grab a server from us at https://www.privex.io - we accept STEEM, SBD, LTC, and BTC :)

This is really great news! I am looking forward to this... Been long time customer and you guys provide exceptional service!
Thanks a lot! We really appreciate your support both on steemit and as a customer!
Nice work! Really looking forward to using this panel once it is done :)
Any plans on accepting dogecoin or the like?
We'll be adding coins depending on the demand for them. We may add a ShapeShift widget.
We process all payments ourselves, we do not use a third-party payment processor such as Coinpayments. This allows us to keep our money in Crypto, without losing money to fees. Unlike other companies, we're very happy to hold Cryptocurrency as our primary way of paying for our suppliers :)
STEEM and LTC are our two most-used payment methods right now. If we hear of a high demand for Dogecoin to pay for servers, then we'd be very happy to add it.
Since I'm not that big of an steem user I don't own that much Steem.
Issue with LTC (which would be my other option) is that tx fee's have been up to 1.5 USD. DOGE has stable tx fees below 0.05 USD. (only recently getting over the 0.01 USD actually)
As soon as you add DOGE I'm gonna consider using your services!
This is really great news! I am looking forward to this... Been long time customer and you guys are doing well I'm certain the UI would be awsome, keep it up guys 👍👍👍
This looks great. Very clean UI/UX especially if you and your team really don't have a web design background. You have my attention.
Wow, sounds great! I'm going to try this out, looking forward to this...
Wow, excellent news. Keep it up. And please guys support my introduceyourself, let me be able to be like you guys
superr blog nıce
This looks exceptional! If you want, you can find some beautiful examples of UI/UX design on our platform: https://www.creative-tim.com/
Good look privex
Vote me!...