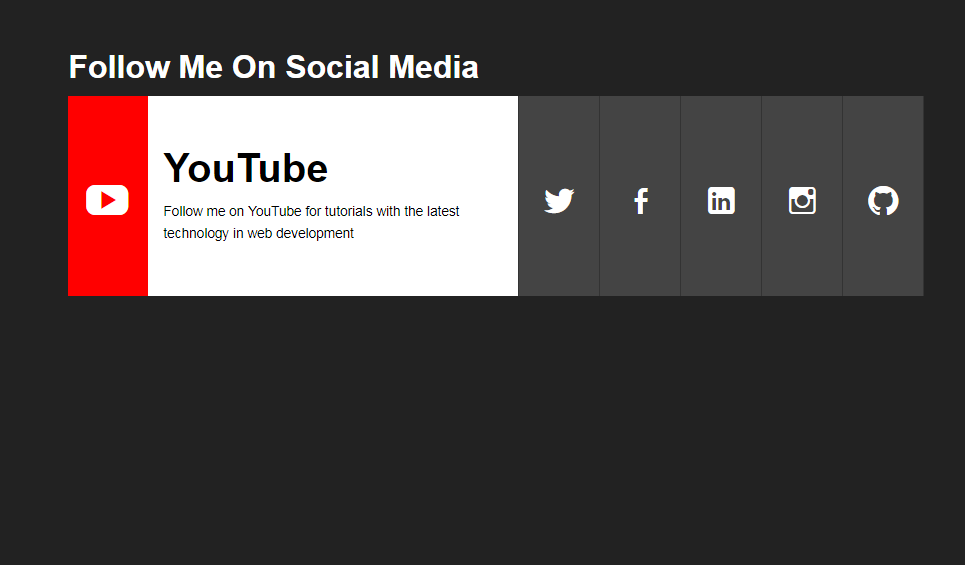
How to Make Responsive Follow Me On Social Media by a different way with HTML , CSS
Hi Everyone
I thinking how to make Responsive Follow Me On Social Media by a different way
























Code HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Follow Me On Social Media</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<header>
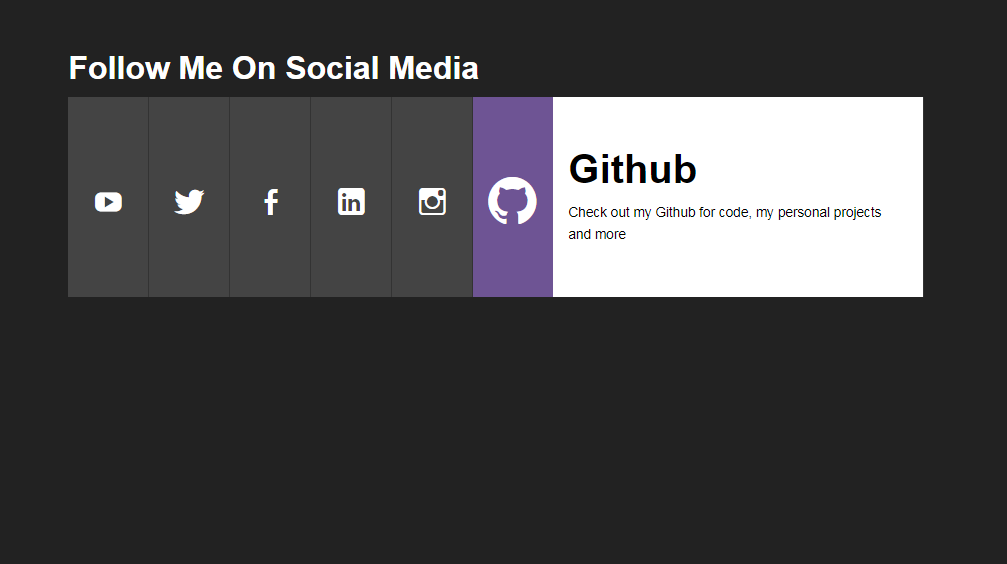
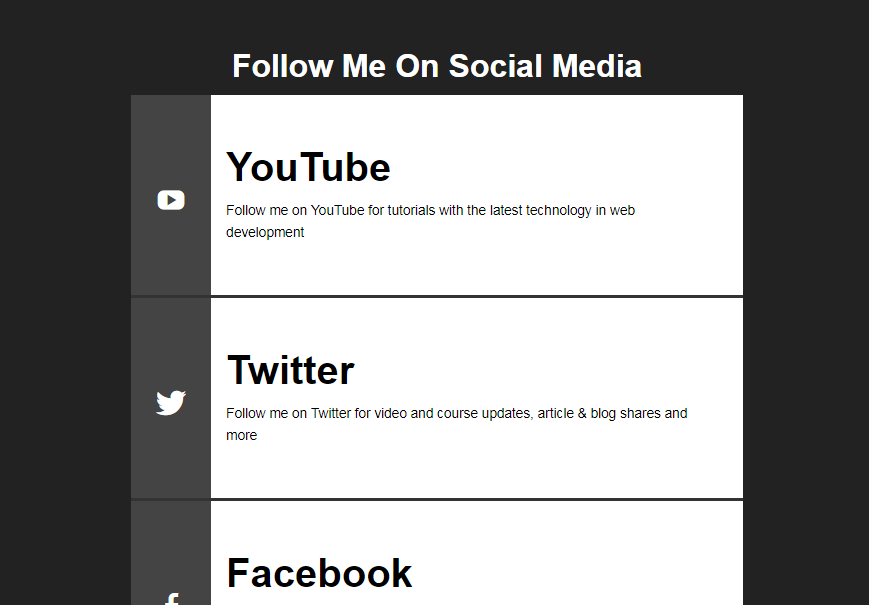
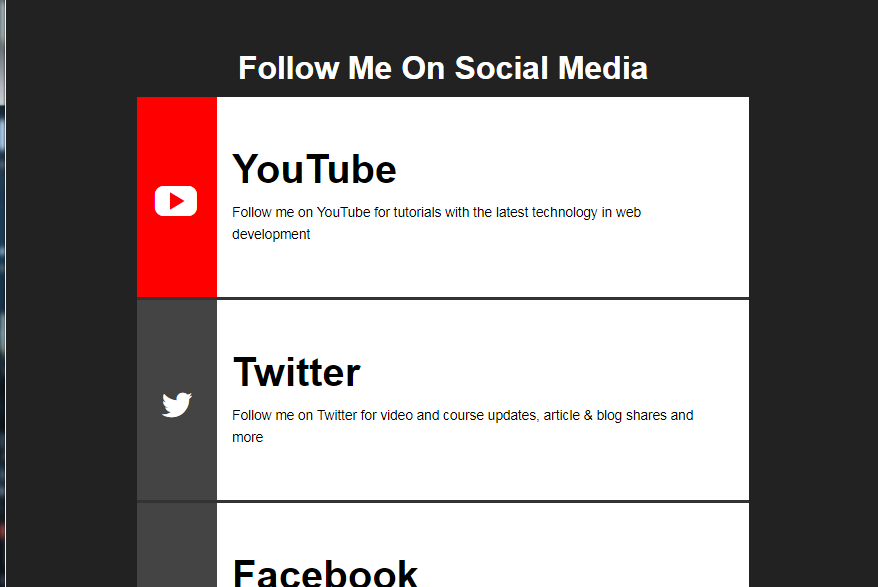
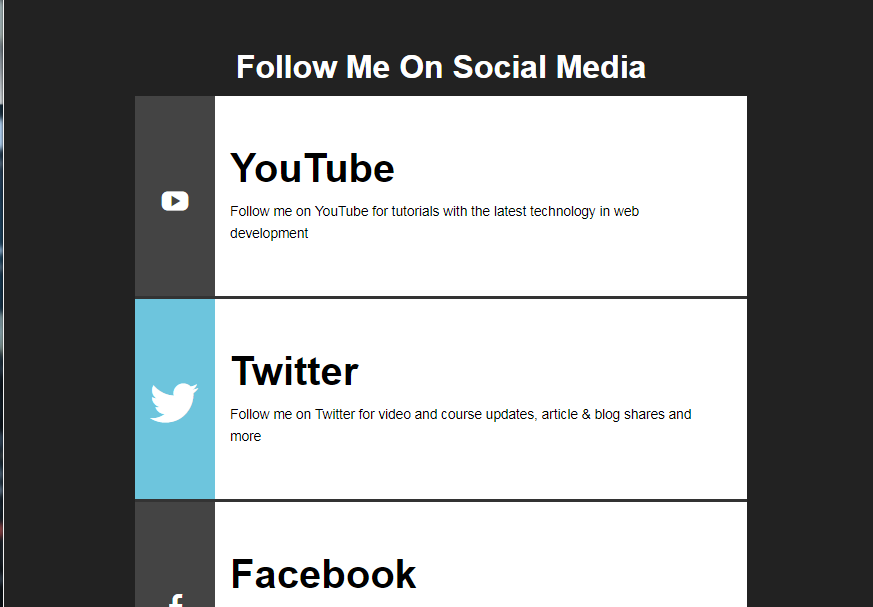
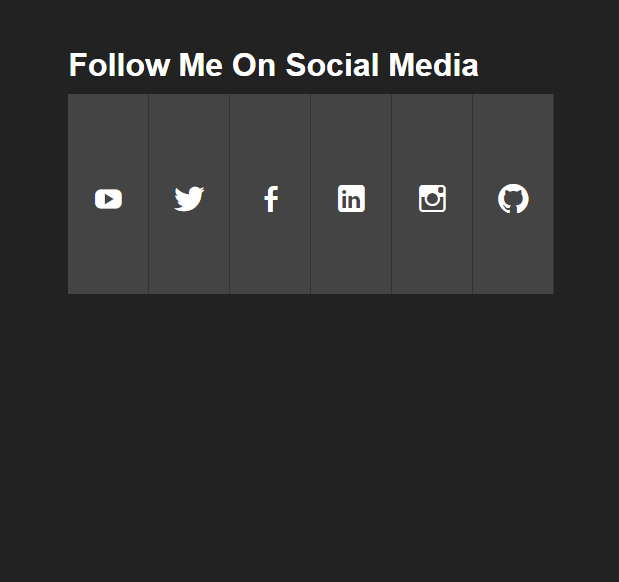
<h1>Follow Me On Social Media</h1>
</header>
<ul class="accordion">
<li class="tab">
<div class="social youtube">
<a href="https://youtube.com/123" target="_blank">Youtube</a>
</div>
<div class="content">
<h1>YouTube</h1>
<p>Follow me on YouTube for tutorials with the latest technology in web
development</p>
</div>
</li>
<li class="tab">
<div class="social twitter">
<a href="https://twitter.com/123" target="_blank">Twitter</a>
</div>
<div class="content">
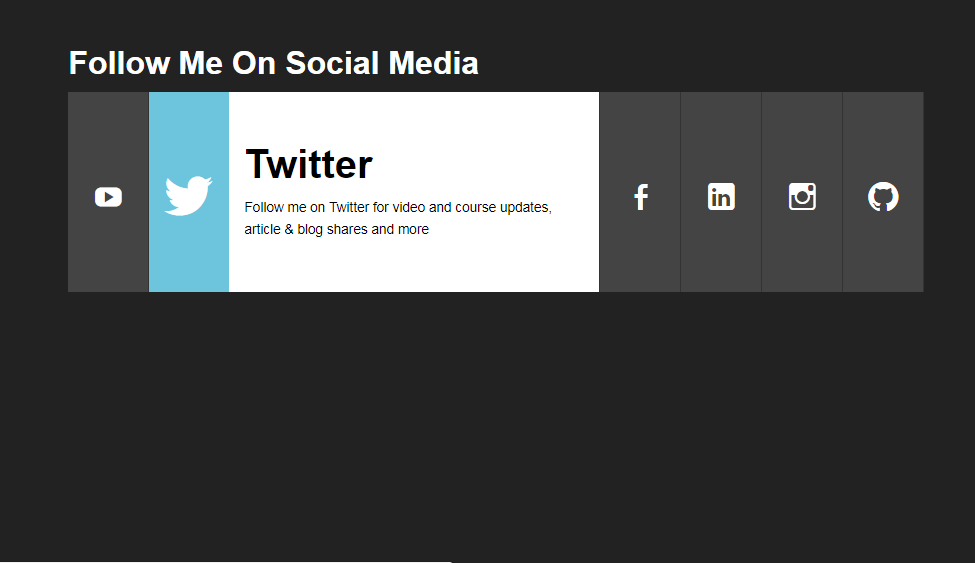
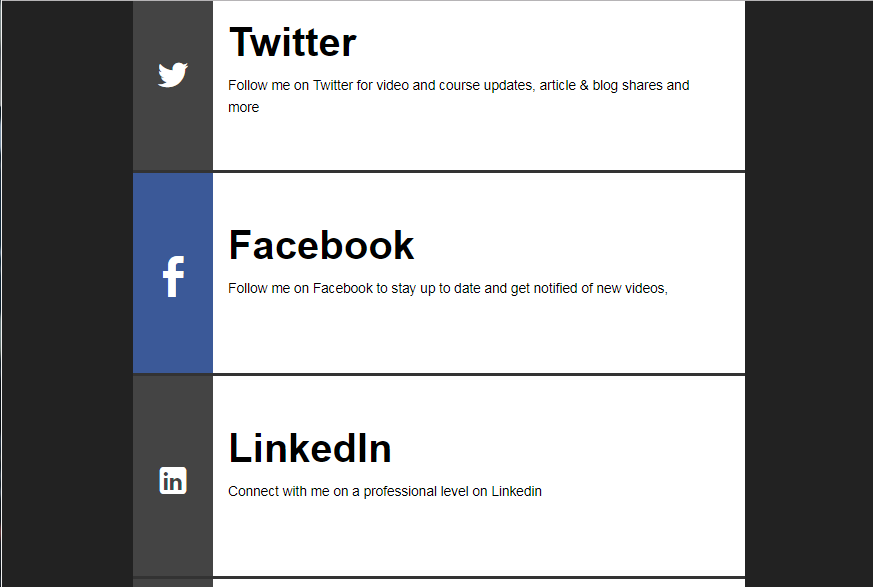
<h1>Twitter</h1>
<p>Follow me on Twitter for video and course updates, article & blog shares and more</p>
</div>
</li>
<li class="tab">
<div class="social facebook">
<a href="https://facebook.com/123" target="_blank">Facebook</a>
</div>
<div class="content">
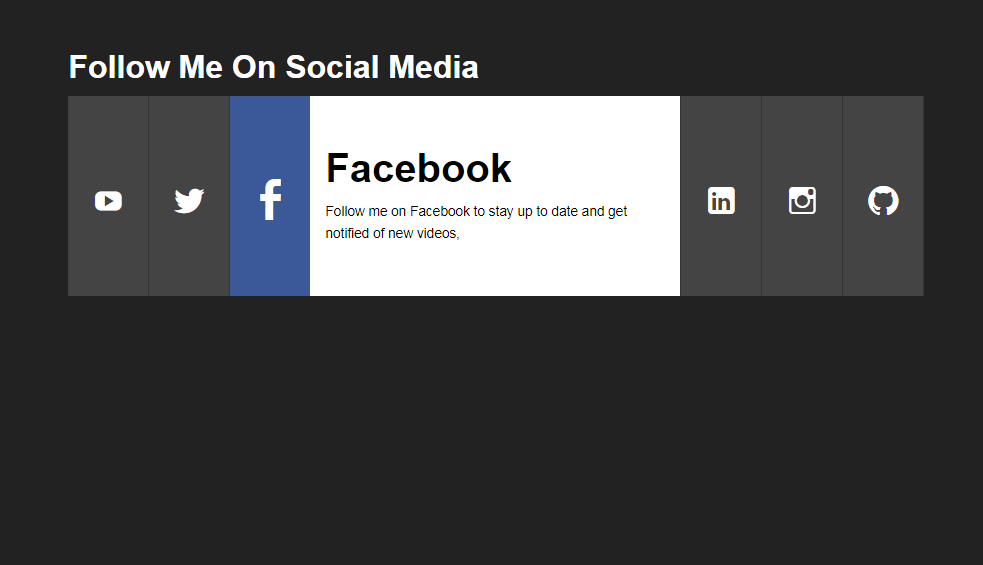
<h1>Facebook</h1>
<p>Follow me on Facebook to stay up to date and get notified of new videos,</p>
</div>
</li>
<li class="tab">
<div class="social linkedin">
<a href="https://www.linkedin.com/in/123" target="_blank">LinkedIn</a>
</div>
<div class="content">
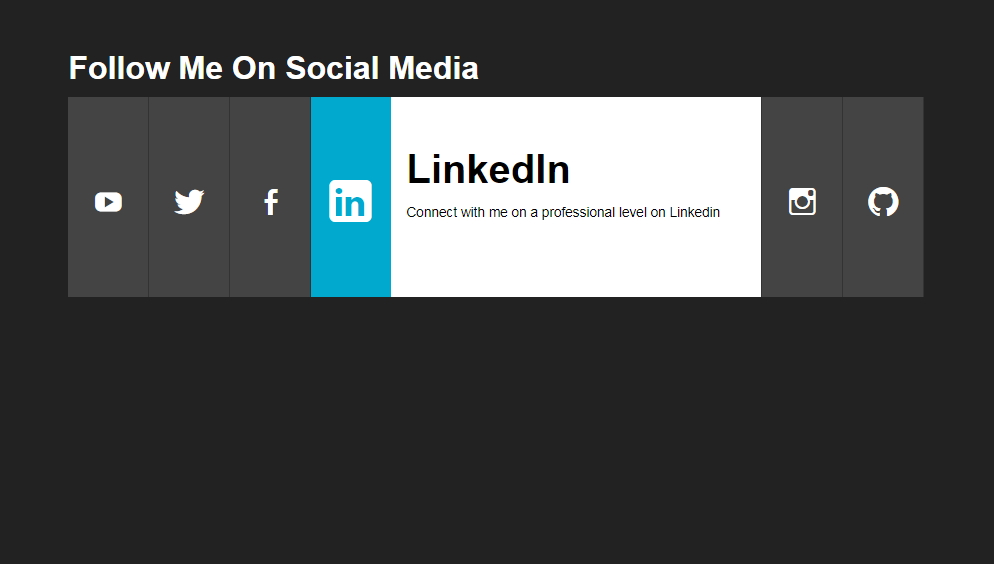
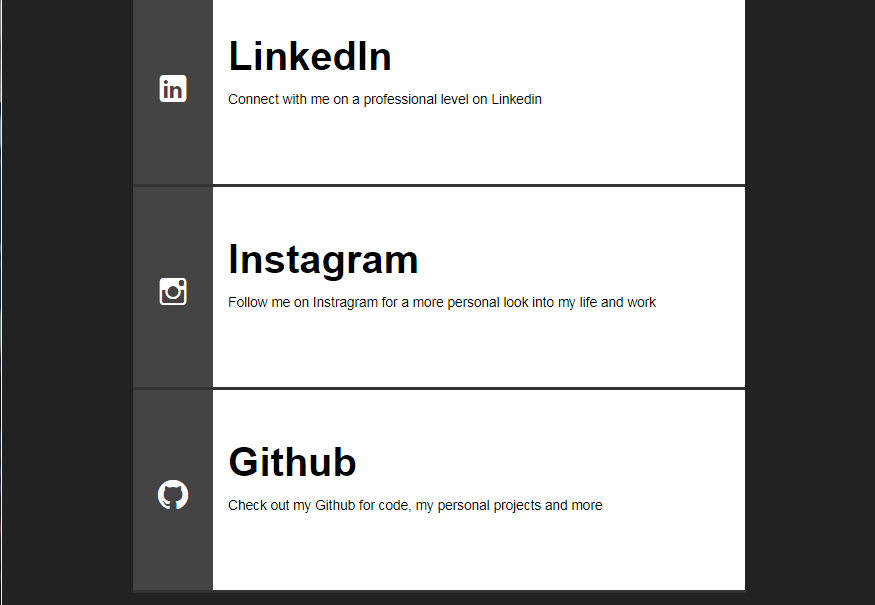
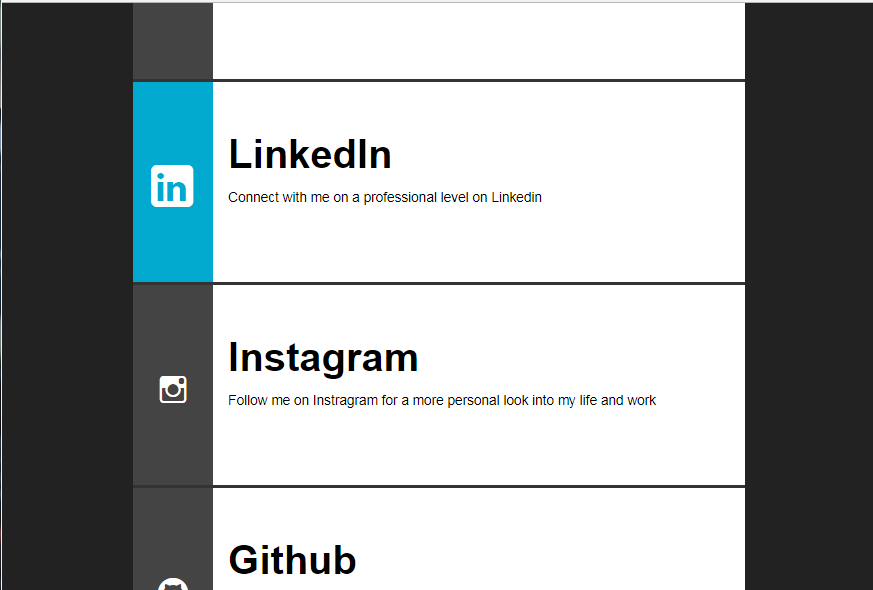
<h1>LinkedIn</h1>
<p>Connect with me on a professional level on Linkedin</p>
</div>
</li>
<li class="tab">
<div class="social instagram">
<a href="http://instagram.com/123" target="_blank">Instagram</a>
</div>
<div class="content">
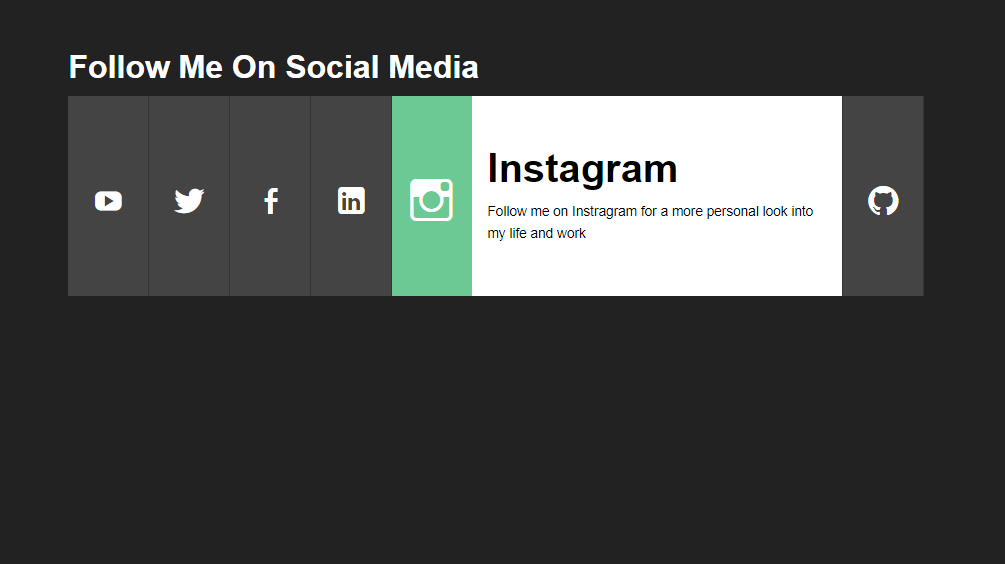
<h1>Instagram</h1>
<p>Follow me on Instragram for a more personal look into my life and work</p>
</div>
</li>
<li class="tab">
<div class="social github">
<a href="http://github.com/123" target="_blank">Github</a>
</div>
<div class="content">
<h1>Github</h1>
<p>Check out my Github for code, my personal projects and more</p>
</div>
</li>
</ul>
</div>
</body>
</html>

Code CSS
* {
margin: 0;
padding: 0;
border: 0;
}
body {
background-color: #222;
font-family: Arial, Helvetica, sans-serif;
}
@font-face {
font-family: 'Genericons';
src: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/53819/genericons-regular-webfont.eot");
src: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/53819/genericons-regular-webfont.woff")
format("woff"), url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/53819/genericons-regular
-webfont.eot")
format("truetype");
}
.container {
margin: 50px auto;
width: 90%;
}
header h1 {
color: #fff;
margin-bottom: 10px;
text-align: left;
}
.accordion {
background: #333;
min-width: 800px;
display: inline;
list-style-type: none;
overflow: hidden;
font-size: 0;
}
.tab {
display: inline-block;
background-color: #444;
border-right: #333 1px solid;
width: 80px;
height: 200px;
overflow: hidden;
position: relative;
margin: 0;
transition: all 0.5s ease-in-out 0.1s;
}
.tab:hover {
width: 450px;
}
.tab:hover .social a:before {
margin-left: -100px;
}
.tab:hover .social a:after {
margin-left: -5px;
}
.tab .content {
background: #fff;
width: 360px;
height: 200px;
margin-left: 80px;
padding: 50px 0 0 15px;
position: relative;
}
.tab .content h1 {
font-size: 2.5rem;
margin-bottom: 10px;
}
.tab .content p {
font-size: 0.85rem;
line-height: 1.4rem;
padding-right: 30px;
}
.social a:after,
.social a:before {
transition: all 0.4s ease-in-out 0.1s;
width: 80px;
height: 200px;
position: absolute;
text-indent: 0;
padding-top: 90px;
padding-left: 25px;
display: block;
font: normal 30px Genericons;
color: #fff;
}
.social a:after {
font-size: 48px;
padding-left: 20px;
padding-top: 80px;
margin-left: 85px;
}
.youtube a:before,
.youtube a:after {
content: '\f213';
}
.youtube a:after {
background-color: #ff0000;
}
.twitter a:before,
.twitter a:after {
content: '\f202';
}
.twitter a:after {
background-color: #6dc5dd;
}
.facebook a:before,
.facebook a:after {
content: '\f204';
}
.facebook a:after {
background-color: #3b5998;
}
.linkedin a:before,
.linkedin a:after {
content: '\f208';
}
.linkedin a:after {
background-color: #00a9cd;
}
.instagram a:before,
.instagram a:after {
content: '\f215';
}
.instagram a:after {
background-color: #6dc993;
}
.github a:before,
.github a:after {
content: '\f200';
}
.github a:after {
background-color: #6e5494;
}
@media (max-width: 950px) {
.container {
width: 70%;
}
header h1 {
text-align: center;
}
.tab {
display: block;
width: 100%;
border-bottom: 3px #333 solid;
}
.accordion {
display: block;
min-width: 450px;
height: auto;
}
.tab .content {
width: 85%;
}
.tab:hover {
width: 100%;
}
}
@media (max-width: 680px) {
.container {
width: 95%;
}
.accordion {
width: 100%;
min-width: 350px;
}
}

🎄Thanks and have a nice day🎄



Congratulations @mohamedmoussa! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @mohamedmoussa! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @mohamedmoussa! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!