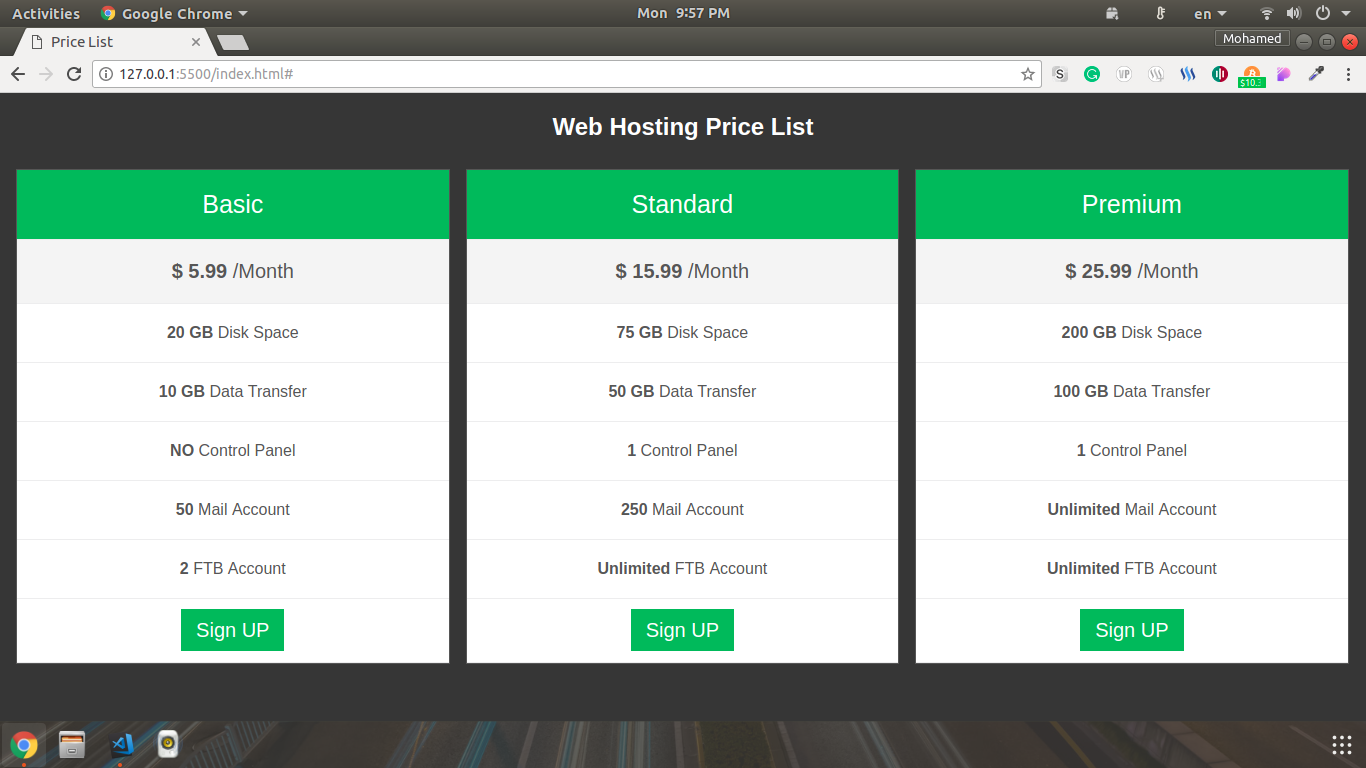
How to Make Responsive Price List with HTML and CSS
Hi Everyone
I will represent how to make Responsive Price List








Code HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Price List</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<h2>Web Hosting Price List</h2>
</div>
<div class="contant">
<ul class="price">
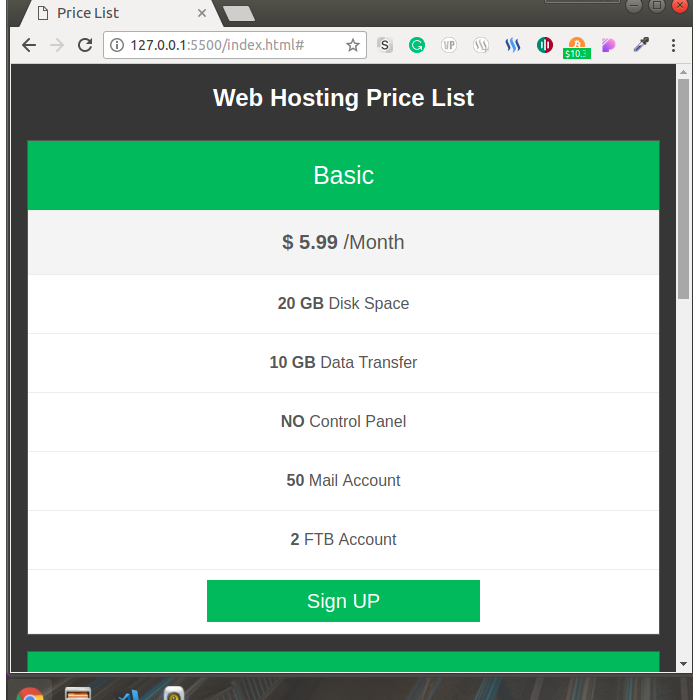
<li class="header">Basic</li>
<li class="box"><strong>$5.99</strong>/Month</li>
<li><strong>20 GB</strong> Disk Space</li>
<li><strong>10 GB</strong> Data Transfer</li>
<li><strong>NO</strong> Control Panel</li>
<li><strong>50</strong> Mail Account</li>
<li><strong>2</strong> FTB Account</li>
<li><a href="#" class="button">Sign UP</a></li>
</ul>
</div>
</div>
<div class="contant">
<ul class="price">
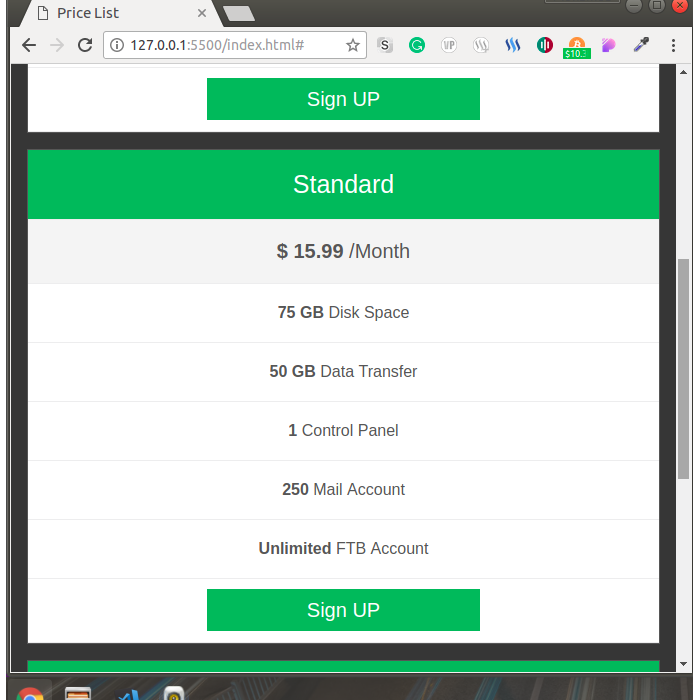
<li class="header">Standard</li>
<li class="box"><strong>$15.99</strong>/Month</li>
<li><strong>75 GB</strong> Disk Space</li>
<li><strong>50 GB</strong> Data Transfer</li>
<li><strong>1</strong> Control Panel</li>
<li><strong>250</strong> Mail Account</li>
<li><strong>Unlimited</strong> FTB Account</li>
<li><a href="#" class="button">Sign UP</a></li>
</ul>
</div>
</div>
<div class="contant">
<ul class="price">
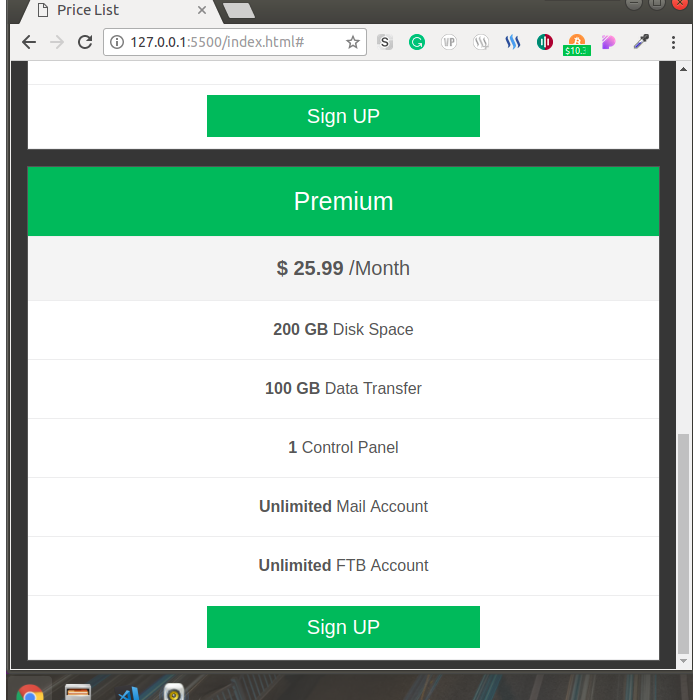
<li class="header">Premium</li>
<li class="box"><strong>$25.99</strong>/Month</li>
<li><strong>200 GB</strong> Disk Space</li>
<li><strong>100 GB</strong> Data Transfer</li>
<li><strong>1</strong> Control Panel</li>
<li><strong>Unlimited</strong> Mail Account</li>
<li><strong>Unlimited</strong> FTB Account</li>
<li><a href="#" class="button">Sign UP</a></li>
</ul>
</div>
</body>
</html>

Code CSS
body {
font-family: Arial, Helvetica, sans-serif;
background-color: #333;
color: #fff;
}
h2 {
text-align: center;
}
.contant {
float: left;
width: 33.3%;
padding: 8px;
box-sizing: border-box;
}
.price {
background-color: #fff;
color: #555;
list-style-type: none;
border: 1px solid #555;
margin: 0;
padding: 0;
transition: 0.3s;
}
.price:hover {
box-shadow: 0 10px 15px 0 #fff;
}
.price .header {
background-color: #4CAf50;
color: #fff;
font-size: 25px;
}
.price li {
padding: 20px;
border-bottom: 1px solid #eee;
text-align: center;
}
.price .box {
background-color:#f4f4f4;
font-size:20px;
}
.button {
background-color: #4CAf50;
border: none;
color: #fff;
padding: 10px 15px;
text-align: center;
text-decoration: none;
font-size: 20px;
}
.button:hover {
background-color: #eee;
color: #4CAf50;
}
@media(max-width:700px) {
.contant {
width: 100%;
}
.button {
padding: 10px 100px;
}
}

🎄Thanks and have a nice day🎄
