How to Make Responsive Web Services with HTML , CSS and JS
Hi Everyone
I will represent how to make Responsive Web Services






















Code HTML & JS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ACME Web Services</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/lib/w3.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="w3-top">
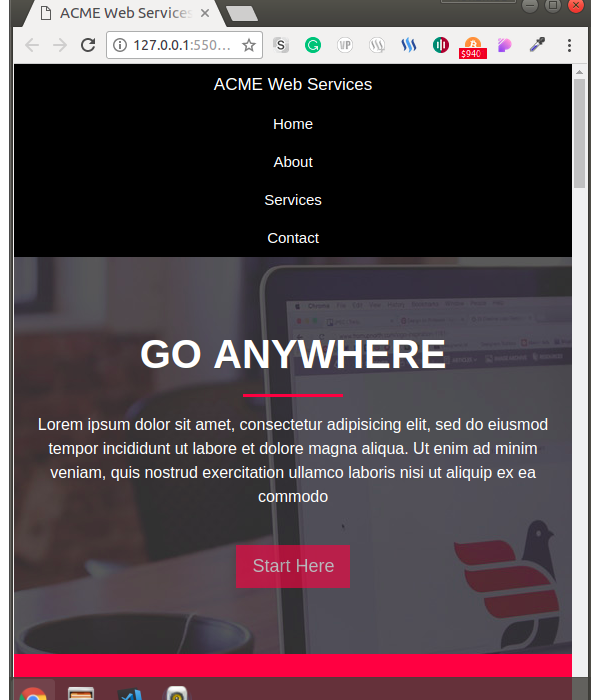
<div class="w3-bar w3-black">
<span class="branding w3-bar-item w3-mobile">ACME Web Services</span>
<span class="w3-right w3-mobile">
<a class="w3-bar-item w3-button w3-mobile w3-hover-red" href="#">Home</a>
<a class="w3-bar-item w3-button w3-mobile w3-hover-red" href="#about">About</a>
<a class="w3-bar-item w3-button w3-mobile w3-hover-red" href="#services">Services</a>
<a class="w3-bar-item w3-button w3-mobile w3-hover-red" href="#contact">Contact</a>
</span>
</div>
</div>
<section class="showcase">
<div class="w3-container w3-center">
<h1 class="w3-text-shadow w3-animate-opacity">Go Anywhere</h1>
<hr>
<p class="w3-animate-opacity">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
</p>
<button onclick="document.getElementById('start-modal').style.display='block'" class="w3-button w3-red w3-large w3-opacity">Start Here</button>
</div>
</section>
<section class="section w3-red w3-hover-opacity">
<div class="w3-container w3-center">
<i class="fa fa-home"></i>
<h2>Welcome Home</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
</section>
<section class="section w3-light-grey w3-hover-opacity">
<div class="w3-container w3-center">
<i class="fa fa-cog"></i>
<h2>Let's Begin</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
</section>
<section id="about" class="section">
<div class="w3-container">
<div class="w3-row-padding">
<div class="w3-col m5">
<img src="img/about.jpg">
</div>
<div class="w3-col m7">
<button onclick="accFunction('what')" class="w3-btn-block w3-left-align">
What We Do</button>
<div id="what" class="w3-container w3-show">
<h3>We Do It All</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<button onclick="accFunction('who')" class="w3-btn-block w3-left-align">
What We Do</button>
<div id="who" class="w3-container w3-hide">
<h3>We Are Acme</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur.
</p>
</div>
<button onclick="accFunction('where')" class="w3-btn-block w3-left-align">
What We Do</button>
<div id="where" class="w3-container w3-hide">
<h3>We Are Everywhere</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
</div>
</div>
</section>
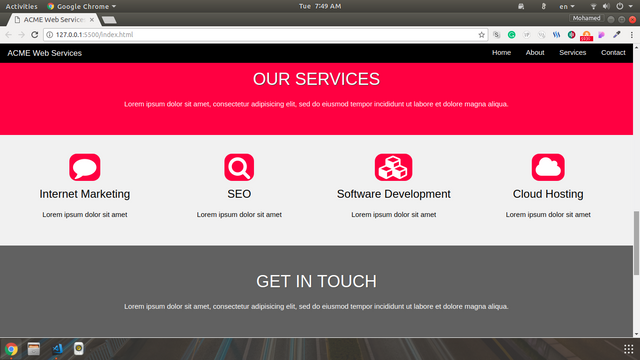
<section id="services" class="section w3-red w3-hover-opacity">
<div class="w3-container w3-center">
<h1 class="w3-text-shadow">OUR SERVICES</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
</section>
<section class="section w3-light-grey">
<div class="w3-container w3-center">
<div class="w3-row">
<div class="w3-col m3">
<i class="fa fa-comment w3-red w3-padding-small w3-round-xlarge"></i>
<h3>Internet Marketing</h3>
<p>Lorem ipsum dolor sit amet</p>
</div>
<div class="w3-col m3">
<i class="fa fa-search w3-red w3-padding-small w3-round-xlarge"></i>
<h3>SEO</h3>
<p>Lorem ipsum dolor sit amet</p>
</div>
<div class="w3-col m3">
<i class="fa fa-cubes w3-red w3-padding-small w3-round-xlarge"></i>
<h3>Software Development</h3>
<p>Lorem ipsum dolor sit amet</p>
</div>
<div class="w3-col m3">
<i class="fa fa-cloud w3-red w3-padding-small w3-round-xlarge"></i>
<h3>Cloud Hosting</h3>
<p>Lorem ipsum dolor sit amet</p>
</div>
</div>
</div>
</section>
<section id="contact" class="section w3-dark-grey w3-hover-opacity">
<div class="w3-container w3-center">
<h1 class="w3-text-shadow">GET IN TOUCH</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
</section>
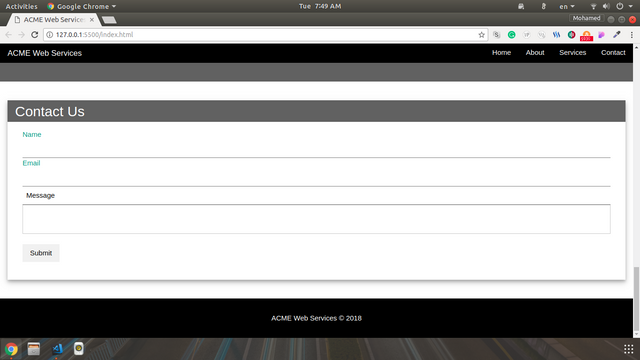
<section class="section">
<div class="w3-container">
<div class="w3-card-4">
<div class="w3-container w3-dark-grey">
<h2>Contact Us</h2>
</div>
<form class="w3-container w3-padding-xlarge">
<label class="w3-label">Name</label>
<input class="w3-input" type="text">
<label class="w3-label">Email</label>
<input class="w3-input" type="text">
<label class="w3-input">Message</label>
<textarea class="w3-input w3-border" style="resize:none"></textarea>
<br>
<button type="submit" class="w3-button">Submit</button>
<br><br>
</form>
</div>
</div>
</section>
<footer class="w3-black w3-padding-xlarge w3-center">
<p>ACME Web Services © 2018</p>
</footer>
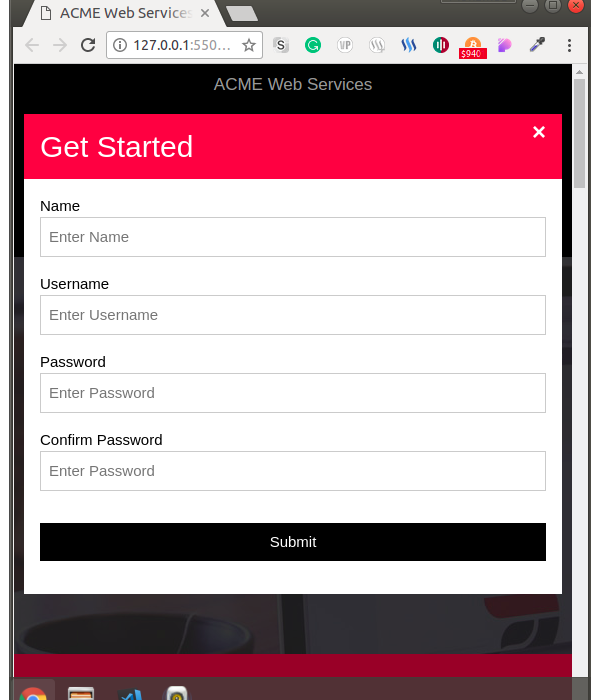
<div id="start-modal" class="w3-modal">
<div class="w3-modal-content">
<header class="w3-container w3-red">
<span onclick="document.getElementById('start-modal').style.display='none'" class="w3-closebtn">×</span>
<h2>Get Started</h2>
</header>
<div class="w3-container">
<form>
<div class="w3-section">
<label>Name</label>
<input class="w3-input w3-border w3-margin-bottom" type="text" placeholder="Enter Name">
<label>Username</label>
<input class="w3-input w3-border w3-margin-bottom" type="text" placeholder="Enter Username">
<label>Password</label>
<input class="w3-input w3-border w3-margin-bottom" type="password" placeholder="Enter Password">
<label>Confirm Password</label>
<input class="w3-input w3-border w3-margin-bottom" type="password" placeholder="Enter Password">
<button class="w3-black w3-btn-block w3-section w3-padding">Submit</button>
</div>
</form>
</div>
</div>
</div>
<script>
function accFunction(id) {
var x = document.getElementById(id);
if (x.className.indexOf("w3-show") == -1) {
x.className += " w3-show";
} else {
x.className = x.className.replace(" w3-show", "");
}
}
</script>
</body>
</html>

Code CSS
.branding{
font-size:17px;
}
.showcase{
background:url('../img/showcase.jpg') no-repeat;
background-position:center;
height: 600px;
padding:140px 100px;
color:#fff;
}
.showcase h1{
font-size:40px;
font-weight:700;
text-transform: uppercase;
}
.showcase hr{
width:100px;
margin:auto;
border-width:3px;
border-color:#f44336;
}
.showcase p{
font-size:16px;
padding-bottom:20px;
}
.section{
padding:40px 0;
}
.section h2{
padding:0;
margin:0;
}
.section .fa{
font-size:50px;
}
.section img{
width:100%;
}
@media only screen and (max-width:600px){
body{
margin-top:190px;
}
.showcase{
height:400px;
padding: 60px 0;
}
}

🎄Thanks and have a nice day🎄

Congratulations @mohamedmoussa! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP