A faster way to add image assets to your Xamarin.iOS project in Visual Studio 2017

While Visual Studio has an editor that shall help to add new image assets to the project, it is pretty slow when adding a bunch of new images. If you have to add a lot of images to add, it even crashes once in while, which can be annoying. Because I was in the process of adding more than a hundred images for porting my first app ever from Windows Phone to iOS and Android, I searched for a faster way - and found it.
What's going on under the hood?
When you add an
imageset to your assets structure, Visual Studio does quite some work. These are the steps that are done:
- creation of a folder for the `imageset` in the Assets folder
- creation of a
Contents.jsonfile - modification of the
Contents.jsonfile - modification of the .csproj file
imageset get added, I immediately recognized that I am faster than Visual Studio if I do that work manually.
How to add the assets - step by step
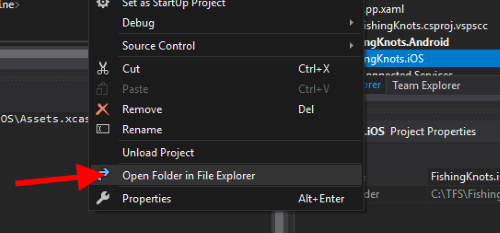
- right click on the project in Solution Explorer and select 'Open Folder in File Explorer' and find the 'Assets' folder

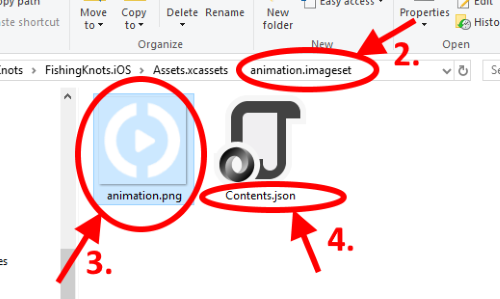
- create a new folder in this format: '[yourassetname].imageset'
- add your image to the folder
- create a new file with the name
Contents.json
- open the file (I use Notepad++ for such operations) and add this minimum required
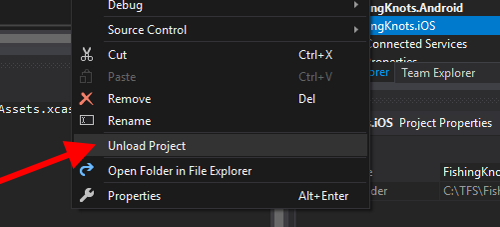
jsonto it:{ "images": [ { "scale": "1x", "idiom": "universal", "filename": "[yourimage].png" }, { "scale": "2x", "idiom": "universal", "filename": "[yourimage].png" }, { "scale": "3x", "idiom": "universal", "filename": "[yourimage].png" }, { "idiom": "universal" } ], "properties": { "template-rendering-intent": "" }, "info": { "version": 1, "author": "" } } - go back to Visual Studio, right click on the project again and select 'Unload Project'

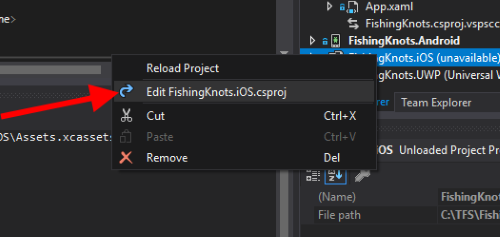
- right click again and select 'Edit [yourprojectname].iOS.csproj'

- find the
ItemGroupwith the Assets - inside the
ItemGroup, add yourimagesetwith these two entries:<ImageAsset Include="Assets.xcassets\[yourassetname].imageset\[yourimage].png"> <Visible>false</Visible> </ImageAsset> <ImageAsset Include="Assets.xcassets\[yourassetname].imageset\Contents.json"> <Visible>false</Visible> </ImageAsset>
- close the file and reload the project by selecting it from the context menu in Solution Explorer
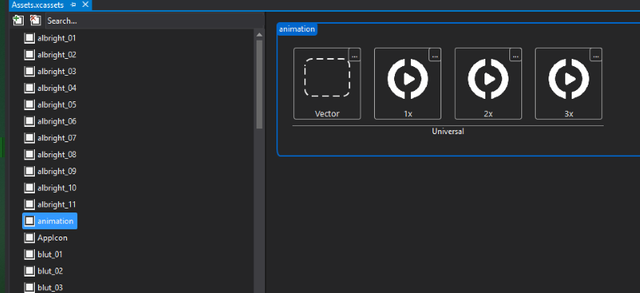
If you followed this steps, your assets should be visible immediately:

I did not measure the time exactly, but I felt I was significantly faster by adding all those images that way. Your mileage may vary, depending on the power of your dev machine.
Conclusion
Features like the AssetManager for iOS in Visual Studio are nice to have, but some have some serious performance problems (most of them are already known). By taking over the process manually, one can be a lot faster than a built-in feature. That said, like always, I hope this post is helpful for some of you.
This post has received a 35.90% upvote from @msp-bidbot thanks to: @minnowpond. Delegate SP to this public bot and get paid daily: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP Don't delegate so much that you have less than 50SP left on your account.
Thank you so much for using our service! You were protected from up to 20% losses!
Earn passive income in SBD/STEEM by delegating to us! 100sp, 500SP, 1000SP, ANY SPYou just received 9.46% upvote from @onlyprofitbot courtesy of @minnowpond!
You got a 24.61% upvote from @steembloggers courtesy of @minnowpond!
You got a 7.44% upvote from @dailyupvotes courtesy of @minnowpond!
You got a 35.90% upvote from @sleeplesswhale courtesy of @minnowpond!
You got a 3.10% upvote from @oceanwhale With 35+ Bonus Upvotes courtesy of @minnowpond! Delegate us Steem Power & get 100%daily rewards Payout! 20 SP, 50, 75, 100, 150, 200, 300, 500,1000 or Fill in any amount of SP Earn 1.25 SBD Per 1000 SP | Discord server
You got a 5.37% upvote from @joeparys! Thank you for your support of our services. To continue your support, please follow and delegate Steem power to @joeparys for daily steem and steem dollar payouts!
You got a 12.73% upvote from @minnowvotes courtesy of @minnowpond!
This post has received a 10.65% upvote from @lovejuice thanks to @minnowpond. They love you, so does Aggroed. Please be sure to vote for Witnesses at https://steemit.com/~witnesses.
You got a 35.90% upvote from @luckyvotes courtesy of @minnowpond!